De WordPress voettekst bewerken is een eenvoudige taak. Hiermee kun je het onderste gedeelte van je website personaliseren en je eigen draai geven aan het algemene websiteontwerp en de functionaliteit. De voettekst, die vaak over het hoofd wordt gezien, speelt een cruciale rol bij het verstrekken van essentiële informatie, navigatiekoppelingen en copyrightgegevens. Het is ook het laatste wat bezoekers zien voordat ze uw site verlaten, waardoor het een uitstekende ruimte is om informatie weer te geven die uw merkimago versterkt.
Of je nu aangepaste tekst, links of ontwerpelementen wilt toevoegen, WordPress maakt het gebruikers gemakkelijk om de WordPress voettekst moeiteloos aan te passen. Dus, hier zijn de vijf eenvoudige methoden om de voettekst in WordPress aan te passen aan je merk en de professionele uitstraling van je website te verbeteren.
Inhoud
SchakelDe WordPress voettekst begrijpen
De WordPress voettekst is het onderste gedeelte van een website, dat op elke pagina verschijnt. Het bestaat meestal uit verschillende elementen, waaronder copyright informatie, links naar belangrijke pagina's en soms extra widgets of credits.
Vanuit het oogpunt van ontwerp biedt de voettekst evenwicht en volledigheid aan de algehele lay-out van een webpagina. Functioneel gezien biedt het gebruikers snelle toegang tot essentiële informatie zoals contactgegevens, privacybeleid en servicevoorwaarden. Daarnaast kan het een ruimte zijn om links naar sociale media, recente berichten of andere relevante inhoud te tonen.
Door de WordPress voettekst te begrijpen, kunnen website-eigenaren deze ruimte effectief benutten. Ze kunnen deze ruimte gebruiken om de merkidentiteit over te brengen, de betrokkenheid van gebruikers te vergroten en te zorgen voor een professionele uitstraling op alle pagina's van de site.
Lezen: Voordelen van aangepast WordPress-website-ontwerp
Neem geen genoegen met een algemene, pasklare voettekst voor uw website
Laat onze WordPress ontwikkelaars je helpen om het aan te passen met een opvallend ontwerp, links naar sociale media en meer!
Eenvoudige methodes om de voettekst in WordPress te bewerken
Hier zijn een paar eenvoudige methoden om het onderste gedeelte van de voettekst van je WordPress website uniek voor jou te maken. Met deze methoden kun je moeiteloos je WordPress voettekst vormgeven en verfijnen. Laten we eens kijken hoe je de voettekst in WordPress kunt bewerken.
Methode 1: De voettekst bewerken met de WordPress Customizer
Door gebruik te maken van de WordPress Customizer kun je moeiteloos de inhoud van de voettekst bewerken, deze aanpassen aan je voorkeuren en zorgen voor een samenhangend en merkgebonden uiterlijk op je hele site.
Stap 1: Navigeer naar de WordPress Customizer
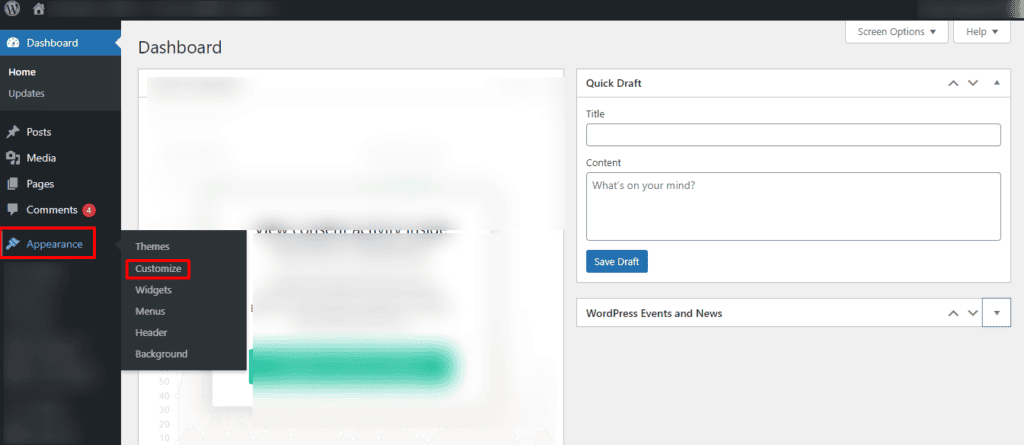
Begin met inloggen op je WordPress dashboard. Ga daar naar het tabblad "Uiterlijk" in de linker zijbalk en klik op "Aanpassen". Deze actie opent de WordPress Customizer, een krachtig hulpmiddel om verschillende aspecten van je site aan te passen.

Stap 2: Ga naar de voettekst
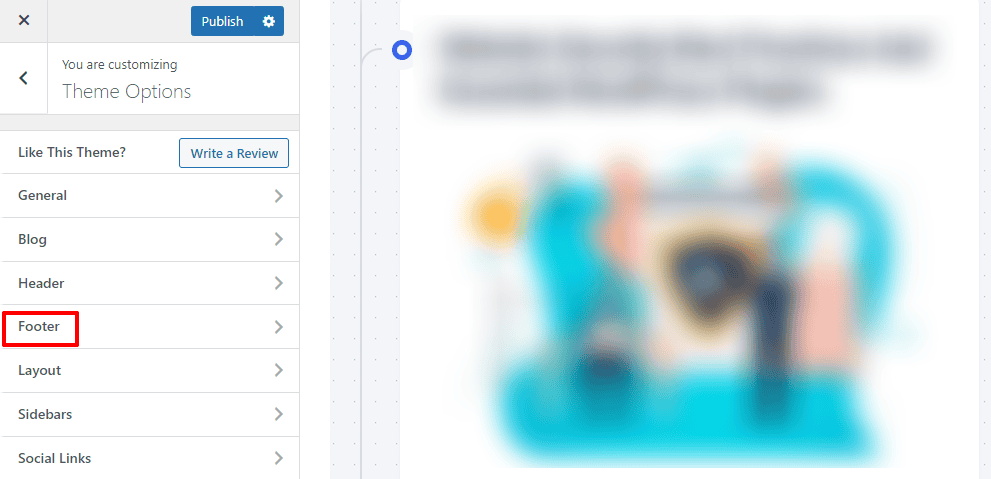
Zoek in de Customizer naar de optie "Footer". De exacte plaatsing kan variëren afhankelijk van je thema. Klik erop om een reeks aanpassingsopties te zien, zoals voettekst, copyrightinformatie en widgetgebieden.

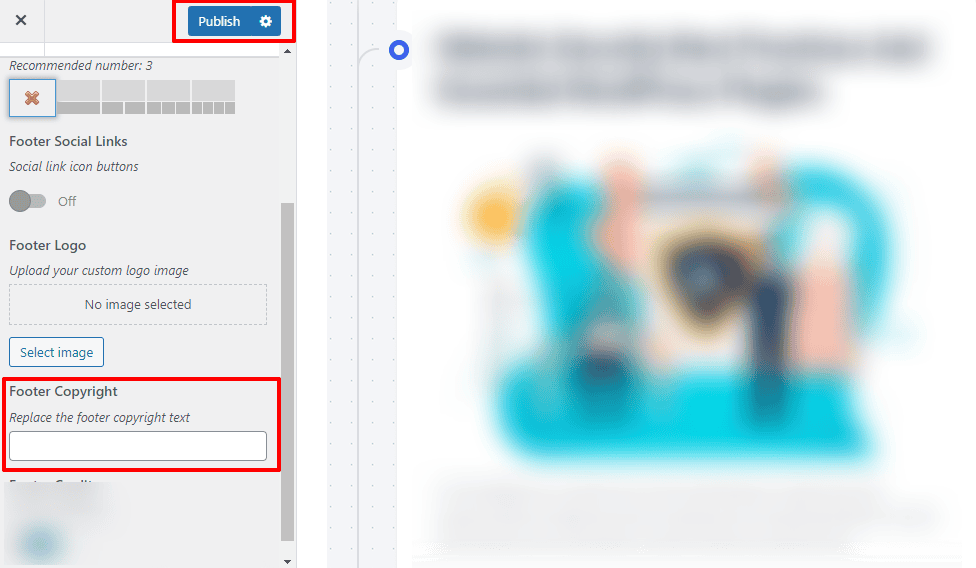
Stap 3: Bewerk voettekst en copyright
Hier kun je de tekst die wordt weergegeven in de onderste voettekstbalk direct aanpassen. Vervang bijvoorbeeld de standaard copyrighttekst (van WordPress) door je eigen tekst met essentiële informatie zoals je bedrijfsnaam en het huidige jaar.
2023 Your Website Name. All Rights Reserved.
Stap 4: Wijzigingen opslaan
Nadat u de gewenste wijzigingen hebt aangebracht, klikt u op de knop "Publiceren" om uw wijzigingen op te slaan. Dit zorgt ervoor dat de bijgewerkte voettekstinformatie nu op uw hele website zichtbaar is.
Methode 2: De voettekst bewerken met code
Het bewerken van de voettekst door middel van code biedt meer granulaire controle over de voettekst, het uiterlijk en de inhoud. Het maakt geavanceerde aanpassingen mogelijk die verder gaan dan wat de WordPress Customizer kan bieden.
Stap 1: Ga naar de WordPress Thema-aanpasser/bewerker
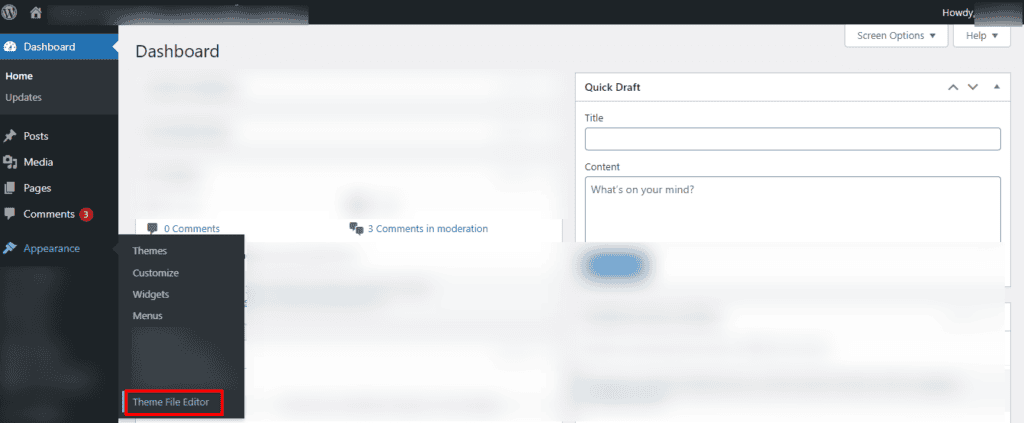
Om de voettekst met behulp van code te bewerken, ga je naar het tabblad "Uiterlijk" van je WordPress dashboard. Selecteer "Thema-editor". Hier vind je aan de rechterkant een lijst met themabestanden. Zoek het bestand "footer.php", dat de inhoud van je voettekst regelt.

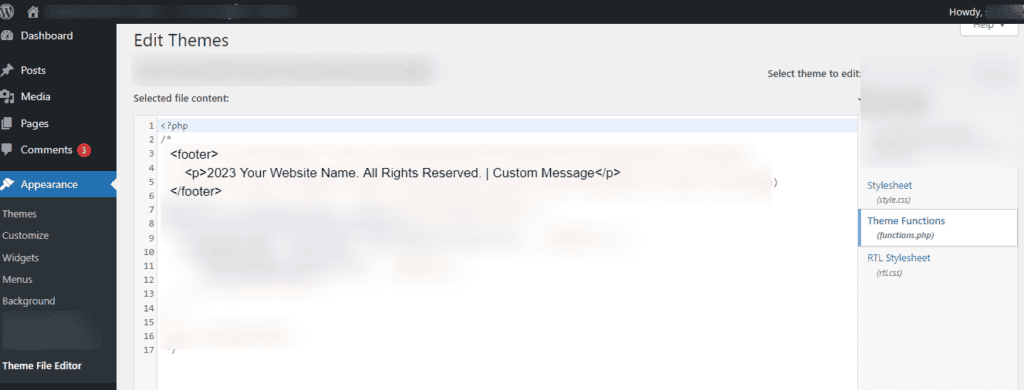
Stap 2: Zoek en wijzig de voettekstcode
Zoek in het bestand "footer.php" naar de codesectie die verantwoordelijk is voor het weergeven van de inhoud van de voettekst. Dit kan variëren afhankelijk van je thema, maar is vaak gemarkeerd met HTML-tags.

Zodra je het hebt gevonden, voeg je een aangepast bericht toe om de powered by WordPress footer credit te verwijderen:
<footer> <p>2023 Your Website Name. All Rights Reserved. | Custom Message</p></footer>Stap 3: Wijzigingen opslaan
Nadat je wijzigingen hebt aangebracht, sla je de wijzigingen op door te klikken op de knop "Bestand bijwerken" in de Thema-editor. Houd er rekening mee dat directe codebewerkingen met voorzichtigheid moeten worden benaderd. Het is ook raadzaam om een back-up van je thema te maken voordat je wijzigingen aanbrengt.
Methode 3: De voettekst bewerken met behulp van WordPress Widgets
Het gebruik van widgets voor het aanpassen van de voettekst is gebruiksvriendelijk en vereist geen codeervaardigheden. Het is een veelzijdige aanpak, waarmee je verschillende voettekstelementen en functionaliteiten kunt toevoegen aan het onderste gedeelte van je website. Voettekstblokken kunnen ook helpen om de visuele aantrekkingskracht en functionaliteit van je WordPress website te verbeteren.
Stap 1: Ga naar de Widgets-sectie
Navigeer eerst naar het tabblad "Uiterlijk" in je WordPress dashboard en selecteer "Widgets". Hier zie je een lijst met beschikbare widgetgebieden voor je thema; de widget in de voettekst is vaak een van deze gebieden.

Stap 2: Zoek het Footer Widget-gebied
Zoek het widgetgebied dat overeenkomt met de voettekst van je thema. Het kan gelabeld zijn als "Footer", "Footer 1", "Footer 2", etc., afhankelijk van je thema. Sleep de gewenste widgets naar de widgetgebieden in de voettekst.
Stap 3: Widgets toevoegen en configureren
Kies widgets die voldoen aan de behoeften van je voettekstgebied. Bijvoorbeeld om een aangepaste tekstwidget toe te voegen met je copyrightinformatie:
- Sleep de widget "Tekst" naar het voettekstgebied.
- Voer je copyrighttekst in het inhoudsveld van de widget in.
2023 Your Website Name. All Rights Reserved.Afhankelijk van de doelstellingen van je site kun je ook andere widgets toevoegen, zoals een widget voor recente berichten, pictogrammen voor sociale media of een inschrijfformulier voor nieuwsbrieven.
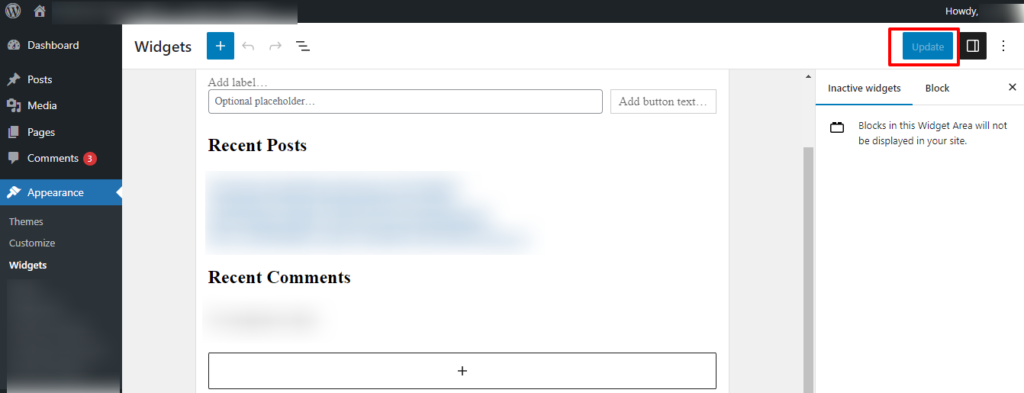
Stap 4: Wijzigingen opslaan
Zodra je de widgets naar wens hebt geconfigureerd, klik je op de knop "Opslaan" of "Bijwerken" om de wijzigingen toe te passen. Je voettekst toont nu de geselecteerde widgets met de opgegeven inhoud.
Lees: Beste WordPress AI Plugins om je site te verbeteren
Methode 4: De voettekst bewerken met behulp van WordPress Plugins
Het gebruik van plugins voor het aanpassen van de voettekst biedt een handige en codevrije methode om het onderste gedeelte van je website aan te passen. Het is vooral handig voor gebruikers die de voorkeur geven aan een gestroomlijnde aanpak zonder zich te hoeven verdiepen in themabestanden of codering. Verken de verschillende plugins voor het aanpassen van de voettekst om er een te vinden die het beste bij je past en die de visuele en functionele aspecten van je WordPress site verbetert.
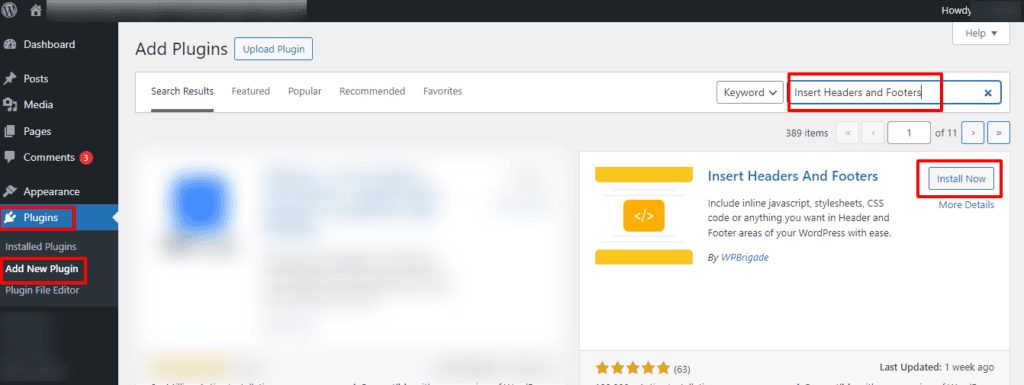
Stap 1: Installeer een voettekstaanpassingsplugin
Navigeer eerst naar de sectie "Plugins" in je WordPress admin dashboard. Klik op "Nieuw toevoegen". Zoek naar een plugin voor het aanpassen van de voettekst. Een populaire footer builder optie is de Insert Headers and Footers plugin. Klik op "Nu installeren" en "Activeer" de plugin.

Stap 2: Ga naar de instellingen van de plugin
Eenmaal geactiveerd, zoek je de plugin op in je WordPress dashboard, vaak onder "Instellingen" of met een eigen menu-item. In het geval van "Kopteksten en voetteksten invoegen", vind je het onder "Instellingen" > "Kopteksten en voetteksten invoegen".
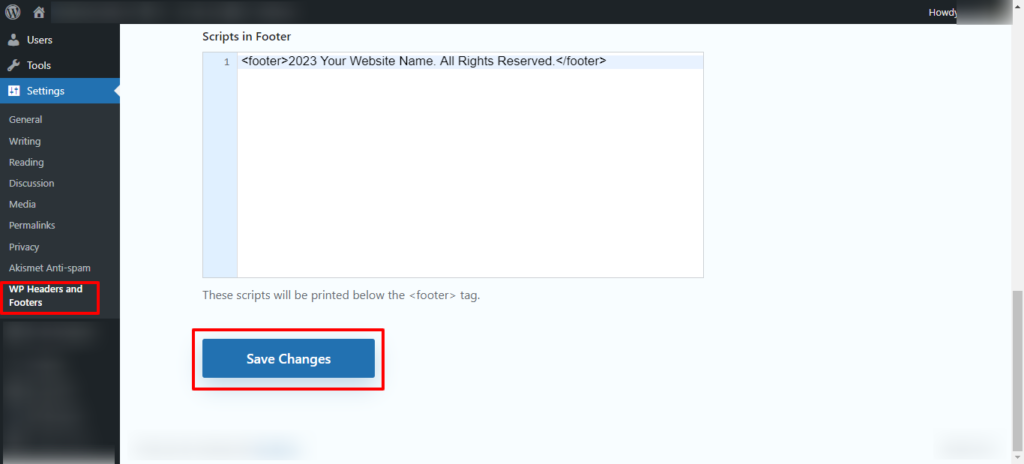
Stap 3: Aangepaste voettekstcode invoegen
Zoek in de plugin-instellingen naar de sectie waar je aangepaste code kunt toevoegen aan de voettekst. Dit kan gelabeld zijn als "Voettekst" of "Scripts in voettekst". Voer de gewenste aangepaste HTML- of JavaScript-code in.
Bijvoorbeeld om een aangepaste copyrightmelding toe te voegen in plaats van powered by WordPress:
<footer>2023 Your Website Name. All Rights Reserved.</footer>
Stap 4: Wijzigingen opslaan
Sla de wijzigingen op na het invoegen van de aangepaste WordPress voettekstcode. De plugin injecteert nu je aangepaste voettekstcode op alle WordPress pagina's.
Methode 5: De WordPress voettekst bewerken met Elementor
Elementor biedt een visuele en intuïtieve interface voor het bewerken van de voettekst in WordPress, waardoor het gemakkelijk is voor gebruikers met verschillende niveaus van technische expertise. Met een eenvoudige drag-and-drop editor kun je met Elementor een gepersonaliseerde en professioneel ogende voettekst ontwerpen die naadloos integreert met de rest van je WordPress website.
Stap 1: Elementor installeren en activeren
Zorg er eerst voor dat de Elementor plugin geïnstalleerd en geactiveerd is op je WordPress site. Je kunt Elementor vinden in de WordPress repository en installeren vanuit de "Plugins" sectie.

Stap 2: Voettekst bewerken met Elementor
Ga na het activeren van Elementor naar de pagina waar u de voettekst wilt bewerken. Klik op de knop "Bewerken met Elementor" om de Elementor-editor te starten.
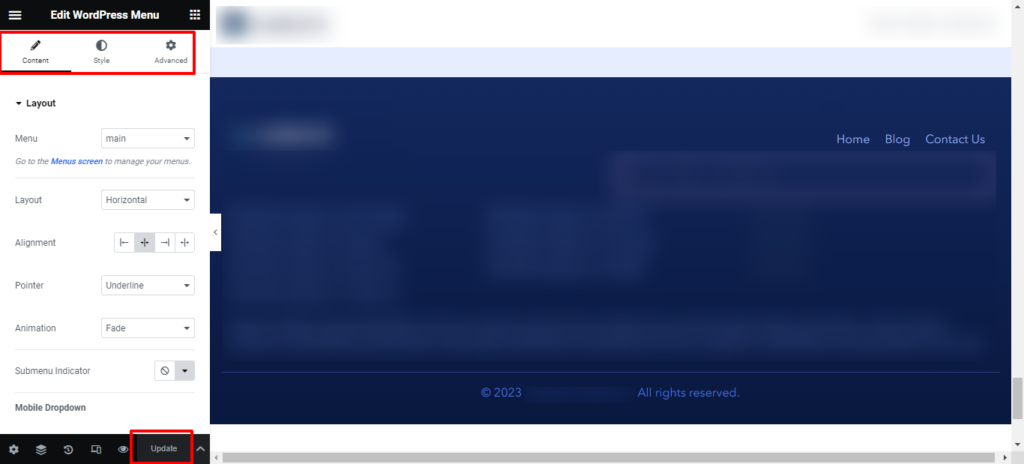
Stap 3: Een voettekst toevoegen
Zoek in de Elementor-editor naar het "+"-pictogram om een nieuwe sectie toe te voegen. Kies de structuur die past bij de lay-out van uw voettekst. Je kunt ook widgets naar deze sectie slepen om de inhoud aan te passen.

Stap 4: Widgets in voettekst aanpassen
Sleep widgets zoals "Teksteditor" of "HTML" naar het voettekstgedeelte om aangepaste inhoud toe te voegen. Bijvoorbeeld om een copyrightmelding op te nemen:
2023 Your Website Name. All Rights Reserved.Je kunt ook andere Elementor widgets gebruiken om kolommen, afbeeldingen, knoppen of andere gewenste elementen toe te voegen.
Stap 5: Wijzigingen opslaan
Zodra je de voettekst naar wens hebt aangepast, klik je op "Bijwerken" om je wijzigingen op te slaan. Elementor past de bewerkte voettekst toe op je hele site.
Leren: Elementor vs SeedProd: Gedetailleerde vergelijking
De WordPress voettekst volledig verwijderen
Het verwijderen van de hele voettekst kan de bruikbaarheid van je site beïnvloeden en is misschien niet aan te raden, vooral niet als deze essentiële informatie of links bevat. Voordat je dergelijke wijzigingen aanbrengt, moet je goed nadenken over de gevolgen en ervoor zorgen dat ze in lijn zijn met het ontwerp en de gebruikerservaring van je website. Maak altijd back-ups voordat je themabestanden bewerkt en wees je ervan bewust dat het verwijderen van bepaalde elementen in strijd kan zijn met de licentievoorwaarden voor thema's of de gebruiksbeginselen van WordPress.
Methode 1: Thema-aanpassingsopties
Log in op je WordPress dashboard. Navigeer naar "Uiterlijk" en dan "Aanpassen". Zoek naar een sectie met betrekking tot de voettekst of copyrightinformatie. Sommige thema's bieden een optie om de voettekst uit te schakelen of aan te passen. Als deze optie beschikbaar is, gebruik deze dan om de voettekst te verbergen.
Methode 2: Aangepaste CSS
Ga naar "Uiterlijk" in het WordPress dashboard en vervolgens naar "Aanpassen". Zoek naar de optie "Extra CSS" of een soortgelijke optie. Voeg de volgende CSS-code toe:
.footer { display: none;}Deze CSS-code richt zich op het element met de class "footer" en verbergt het.
Methode 3: Themabestanden bewerken
Ga naar "Uiterlijk" in het WordPress dashboard en vervolgens naar "Thema-editor". Zoek en open het bestand "footer.php". Verwijder het hele gedeelte dat de inhoud van de voettekst bevat. Sla je wijzigingen op nadat je de themabestanden hebt bewerkt.
Opmerking: Ga voorzichtig te werk en maak een back-up voordat u wijzigingen aanbrengt.
Methode 4: Een plugin gebruiken
Er zijn plugins beschikbaar waarmee je de inhoud van de voettekst kunt manipuleren. Installeer de plugin, ga naar "Instellingen" > "PHP Inserter" en voeg de volgende code toe:
remove_action('wp_footer', 'wp_footer');Lezen: De 3 essentiële voettekstlinks die u nodig hebt voor uw website
Beste praktijken voor het ontwerpen van een voettekst voor WordPress-websites
Het ontwerpen van een effectieve en esthetisch aantrekkelijke voettekst is essentieel voor het bieden van een positieve gebruikerservaring op je WordPress website. Hier zijn enkele best practices om te overwegen bij het ontwerpen van de voettekst van je website:
Essentiële informatie en duidelijke navigatie

Vermeld belangrijke informatie zoals contactgegevens, adres en links naar sociale media. Dit zorgt ervoor dat gebruikers gemakkelijk contact met je kunnen opnemen en aanvullende bronnen kunnen vinden. Je kunt ook een beknopt secundair navigatiemenu implementeren in het voettekstmenu aan de zijkant. Dit helpt gebruikers snel naar belangrijke pagina's te gaan, vooral als ze in het hoofdmenu niet hebben gevonden wat ze zochten.
Consistentie in ontwerp

Zorg dat het ontwerp consistent is met de rest van je website. Gebruik hetzelfde kleurenschema, lettertypen en styling om een samenhangend en gepolijst uiterlijk te creëren. Zorg er ook voor dat je footer responsive is. Dit betekent dat het zich goed aanpast aan verschillende schermformaten en apparaten. Test de weergave op zowel desktop- als mobiele apparaten om een naadloze ervaring voor alle gebruikers te garanderen. Versterk bovendien je merkidentiteit door elementen zoals je logo, merkkleuren of een slogan in de voettekst op te nemen. Dit helpt gebruikers om je merk te onthouden en te herkennen.
Minimalisme en CTA

Houd het ontwerp van de voettekst schoon en eenvoudig. Vermijd rommel door alleen essentiële elementen op te nemen. Zo voorkom je dat gebruikers zich overweldigd of afgeleid voelen. Integreer daarnaast een subtiele CTA in de voettekst om gebruikers aan te moedigen specifieke acties te ondernemen. Denk hierbij aan het abonneren op een nieuwsbrief, het downloaden van een bron of het verkennen van een product of dienst.
Gebieden met widget
Veel WordPress thema's bieden widgetgebieden in de voettekst. Gebruik deze secties om widgets toe te voegen voor recente berichten, populaire categorieën of sociale media feeds. Dit zorgt voor dynamische en boeiende inhoud.
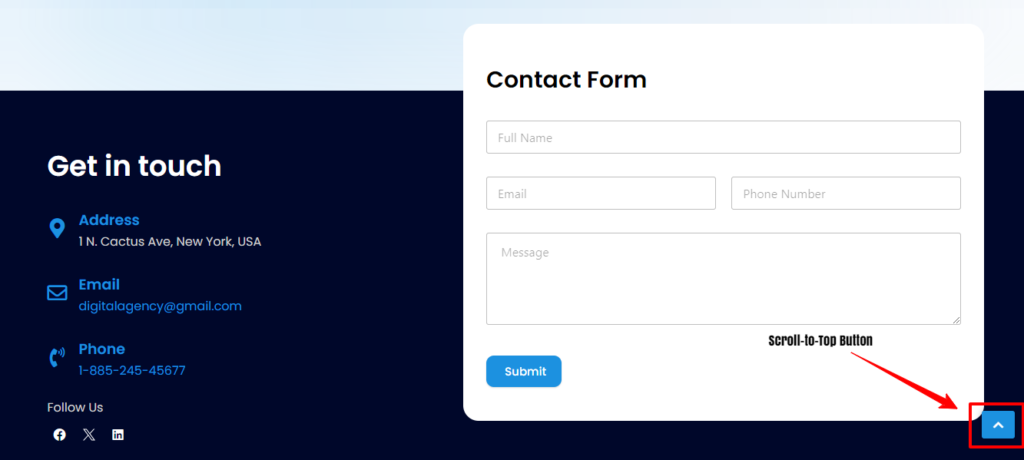
Toegankelijkheid en scroll-naar-top-knop

Maak je voettekst toegankelijk door te zorgen voor een goed kleurcontrast, leesbare lettergroottes en eenvoudige navigatie. Dit is cruciaal voor gebruikers met een handicap die afhankelijk zijn van schermlezers. Neem daarnaast een scroll-to-top-knop op in de voettekst om de gebruikerservaring te verbeteren, vooral op lange pagina's. Met deze functie kunnen gebruikers snel terugkeren naar het begin van de pagina zonder al te veel te hoeven scrollen. Met deze functie kunnen gebruikers snel terugkeren naar het begin van de pagina zonder al te veel te hoeven scrollen.
Koppelingen naar auteursrecht, veelgestelde vragen en privacy

Geef de copyright-vermelding en alle benodigde juridische informatie weer. Dit beschermt niet alleen uw inhoud, maar geeft uw website ook een professioneel tintje. Neem, indien van toepassing, ook links op naar uw privacybeleid en servicevoorwaarden. Integreer bovendien een trackingcode voor analytics als u diensten zoals Google Analytics gebruikt om de websiteprestaties te volgen.
Door deze best practices voor het ontwerpen van voetteksten te volgen, kun je een functionele, aantrekkelijke en gebruiksvriendelijke voettekst maken die het algehele ontwerp van je WordPress website aanvult.
Lezen: Aangepaste WordPress-thema's maken vanaf nul
Laatste gedachten
Het aanpassen van de voettekst van je WordPress website is een eenvoudige maar doeltreffende manier om het algemene uiterlijk en de functionaliteit te verbeteren. Of je nu essentiële informatie wilt toevoegen, de navigatie wilt verbeteren of de voettekst wilt afstemmen op je merkidentiteit, het proces is toegankelijk voor zowel beginners als ervaren gebruikers. Van het gebruik van de WordPress Customizer tot het gebruik van code, plugins of page builders zoals Elementor, er zijn verschillende benaderingen die aansluiten bij verschillende voorkeuren en vaardigheidsniveaus.
Het is essentieel om een balans te vinden tussen esthetische aantrekkingskracht en gebruikersgemak, zodat de voettekst van de site zelf informatief blijft zonder bezoekers te overweldigen. Het volgen van best practices draagt ook bij aan een positieve gebruikerservaring. Daarnaast is het voor een ethisch verantwoord beheer van websites van cruciaal belang om rekening te houden met juridische overwegingen, vooral bij het wijzigen van standaard copyrightvermeldingen.
Uiteindelijk voegt een goed ontworpen voettekst niet alleen professionaliteit toe aan je WordPress site, maar is het ook een waardevolle bron voor gebruikers die op zoek zijn naar aanvullende informatie of navigatieopties.
WordPress Footer veelgestelde vragen
Hoe verander ik de inhoud van een voettekst?
Om de inhoud van een voettekst in WordPress te wijzigen, kun je de thema-aanpassingsopties gebruiken. Navigeer naar "Uiterlijk" > "Aanpassen" in je WordPress dashboard en zoek naar voettekst-gerelateerde instellingen waar je inhoud zoals copyright tekst of aanvullende informatie kunt aanpassen. Je kunt ook het bestand "footer.php" bewerken in de Thema-editor onder "Uiterlijk".
Hoe maak ik verschillende voetteksten op elke pagina in WordPress?
Verschillende voetteksten op elke WordPress pagina kunnen worden bereikt met widget gebieden, vooral als je WordPress thema unieke widget configuraties voor specifieke pagina's ondersteunt. Als alternatief kun je met page builders zoals Elementor aangepaste voetteksten ontwerpen voor individuele pagina's binnen hun interface. Voor meer geavanceerde aanpassingen kun je aangepaste code gebruiken in de paginasjabloon om verschillende voetteksten weer te geven op basis van specifieke criteria.