Editar el pie de página de WordPress es una tarea sencilla. Le permite personalizar la parte inferior de su sitio web, añadiendo su propio toque al diseño y funcionalidad general del sitio. El pie de página, que a menudo se pasa por alto, desempeña un papel crucial a la hora de proporcionar información esencial, enlaces de navegación y detalles de copyright. También es lo último que ven los visitantes antes de abandonar el sitio, lo que lo convierte en un espacio privilegiado para mostrar información que refuerce la imagen de su marca.
Tanto si desea añadir texto personalizado, enlaces o elementos de diseño, WordPress facilita a los usuarios la personalización del pie de página de WordPress sin esfuerzo. Así pues, aquí tienes los cinco métodos sencillos para editar el pie de página en WordPress y adaptarlo a tu marca y mejorar el aspecto profesional de tu sitio web.
Contenido
ToggleEntender el pie de página de WordPress
El pie de página de WordPress es la sección inferior de un sitio web, que aparece en todas las páginas. Suele constar de varios elementos, como información sobre derechos de autor, enlaces a páginas importantes y, a veces, widgets adicionales o créditos.
Desde el punto de vista del diseño, el pie de página equilibra y completa el diseño general de una página web. Desde el punto de vista funcional, proporciona a los usuarios un acceso rápido a información esencial como datos de contacto, políticas de privacidad y condiciones del servicio. Además, puede ser un espacio para mostrar enlaces a redes sociales, publicaciones recientes u otros contenidos relevantes.
Al comprender el pie de página de WordPress, los propietarios de sitios web pueden aprovechar este espacio de forma eficaz. Pueden utilizar este espacio para transmitir la identidad de la marca, mejorar la participación de los usuarios y garantizar una apariencia profesional en todas las páginas del sitio.
Leer: Ventajas del diseño personalizado de sitios web con WordPress
No se conforme con un pie de página genérico y universal
Deje que nuestros desarrolladores de WordPress le ayuden a personalizarlo con un diseño llamativo, enlaces a redes sociales y mucho más.
Métodos sencillos para editar el pie de página en WordPress
He aquí algunos métodos sencillos para hacer que la sección inferior del pie de página de su sitio web WordPress sea exclusivamente suya. Estos métodos le permitirán dar forma y refinar sin esfuerzo su pie de página de WordPress. Por lo tanto, vamos a ver el proceso de edición del pie de página en WordPress.
Método 1: Editar el pie de página con el personalizador de WordPress
Utilizando el Personalizador de WordPress, puede editar sin esfuerzo el contenido del pie de página, adaptarlo a sus preferencias y garantizar una apariencia cohesiva y de marca en todo su sitio.
Paso 1: Vaya al Personalizador de WordPress
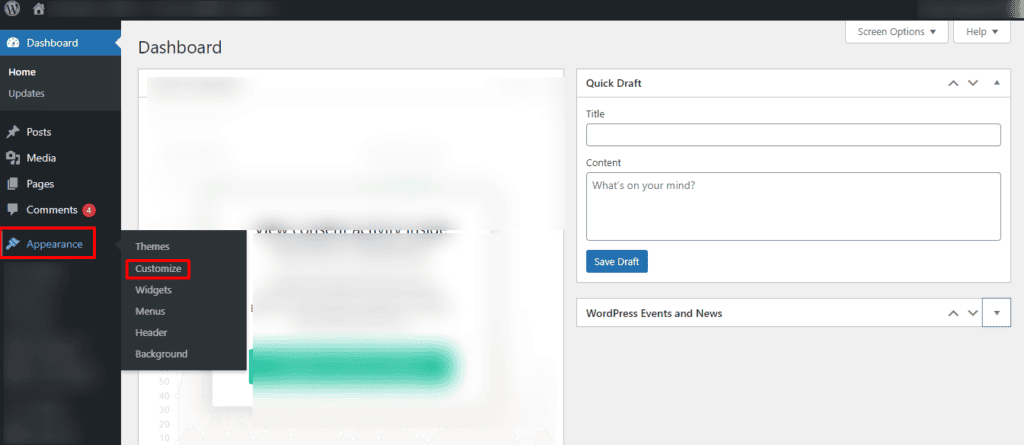
Para empezar, accede a tu panel de control de WordPress. Desde allí, localiza la pestaña "Apariencia" en la barra lateral izquierda y haz clic en "Personalizar". Esta acción abrirá el Personalizador de WordPress, una potente herramienta para modificar varios aspectos de tu sitio.

Paso 2: Acceder a la sección de pie de página
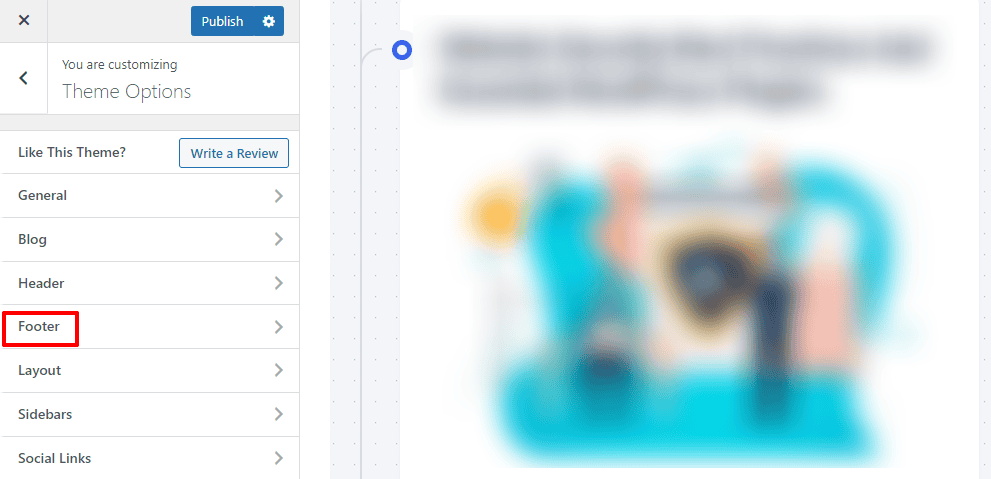
Dentro del Personalizador, busque la opción "Pie de página". La ubicación exacta puede variar dependiendo de su tema. Haz clic en ella para descubrir una serie de opciones de personalización, como el texto del pie de página, la información de copyright y las áreas de widgets.

Paso 3: Editar el texto del pie de página y los derechos de autor
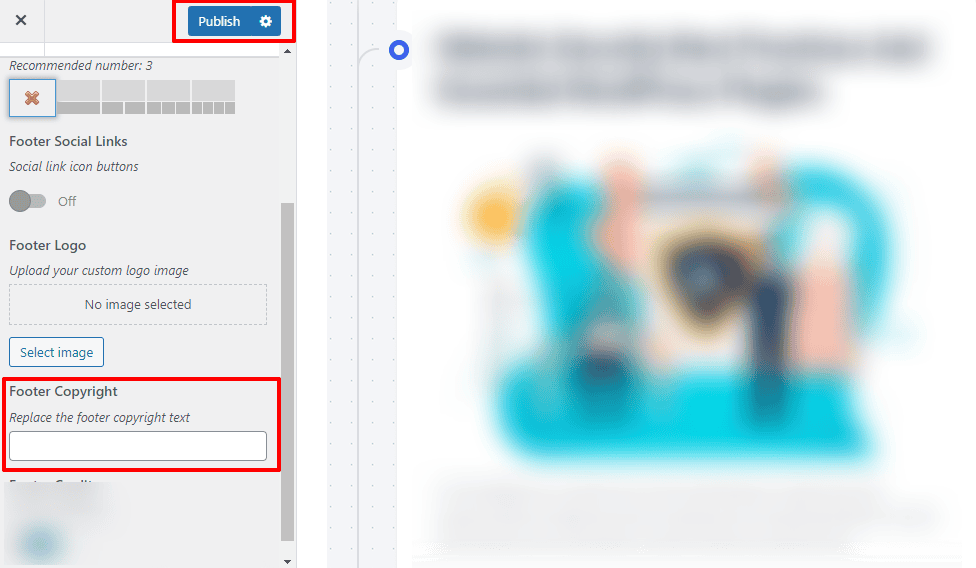
Aquí puede modificar directamente el texto que aparece en la barra inferior del pie de página. Por ejemplo, sustituye el texto de copyright predeterminado (desarrollado por WordPress) por el tuyo propio incluyendo información esencial como el nombre de tu empresa y el año en curso.
2023 Your Website Name. All Rights Reserved.
Paso 4: Guardar cambios
Una vez realizados los cambios deseados, haga clic en el botón "Publicar" para guardarlos. De este modo, la información actualizada del pie de página será visible en todo el sitio web.
Método 2: Edición del pie de página mediante código
Editar el pie de página a través de código proporciona un control más granular sobre el crédito del pie de página, su apariencia y contenido. Permite una personalización avanzada más allá de lo que puede ofrecer el Personalizador de WordPress.
Paso 1: Acceder al personalizador/editor de temas de WordPress
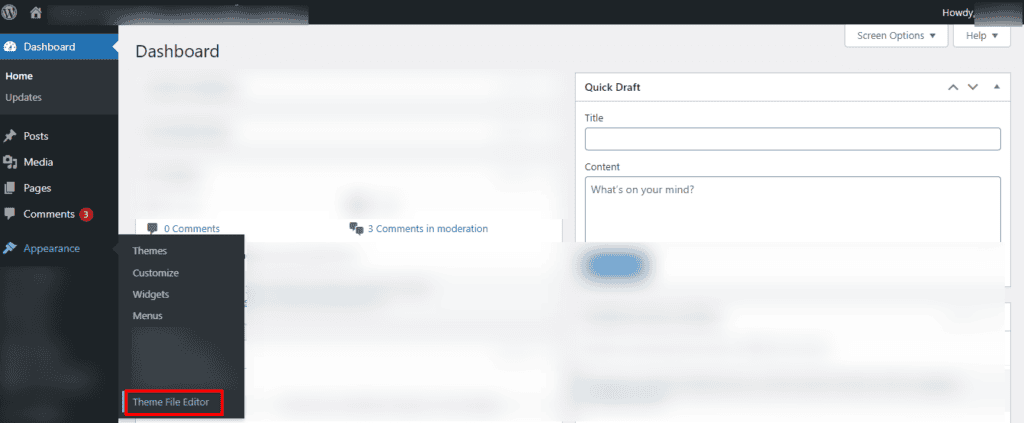
Para editar el pie de página mediante código, vaya a la pestaña "Apariencia" de su panel de control de WordPress. Selecciona "Editor de temas". Aquí, encontrarás una lista de archivos de tema a la derecha. Localiza el archivo "footer.php", que controla el contenido del pie de página.

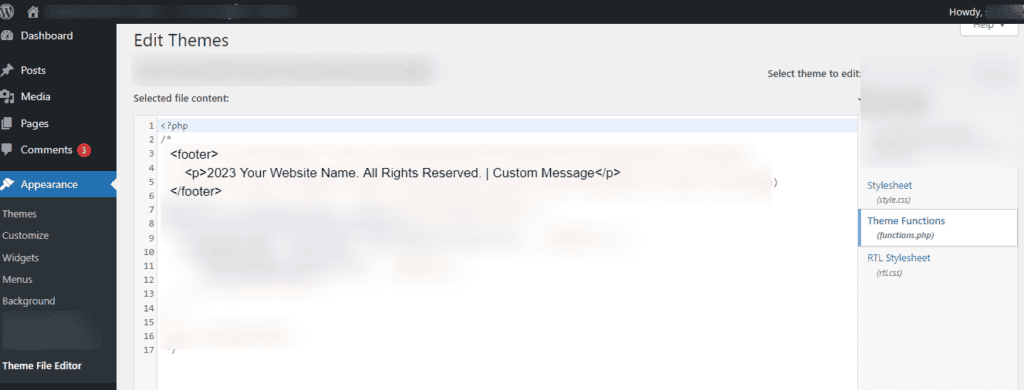
Paso 2: Localizar y modificar el código del pie de página
Dentro del archivo "footer.php", busque la sección de código responsable de mostrar el contenido del pie de página. Esto puede variar en función de su tema, pero a menudo está marcado con etiquetas HTML.

Una vez que lo localice, añada un mensaje personalizado para eliminar el crédito de pie de página "powered by WordPress":
<footer> <p>2023 Your Website Name. All Rights Reserved. | Custom Message</p></footer>Paso 3: Guardar cambios
Una vez realizadas las modificaciones, guárdelas haciendo clic en el botón "Actualizar archivo" del Editor de temas. Tenga en cuenta que las modificaciones directas del código deben realizarse con precaución. También es aconsejable hacer una copia de seguridad del tema antes de realizar cualquier modificación.
Método 3: Editar el pie de página con los widgets de WordPress
El uso de widgets para personalizar el pie de página es sencillo y no requiere conocimientos de programación. Se trata de un método versátil que permite añadir diversos elementos y funcionalidades al pie de página en la parte inferior del sitio web. Los bloques de pie de página también pueden ayudar a mejorar el atractivo visual y la funcionalidad de su sitio web WordPress.
Paso 1: Vaya a la sección Widgets
Para empezar, ve a la pestaña "Apariencia" del panel de control de WordPress y selecciona "Widgets". Aquí verás una lista de las áreas de widgets disponibles para tu tema; el widget de pie de página suele ser una de estas áreas.

Paso 2: Localizar el área del widget de pie de página
Busca el área de widgets correspondiente al pie de página de tu tema. Puede estar etiquetada como "Pie de página", "Pie de página 1", "Pie de página 2", etc., dependiendo de tu tema. Arrastre y suelte los widgets deseados en las áreas de widgets de pie de página.
Paso 3: Añadir y configurar widgets
Elija widgets que se adapten a sus necesidades de la zona de pie de página. Por ejemplo, para añadir un widget de texto personalizado con la información de copyright:
- Arrastre el widget "Texto" a la zona del pie de página.
- Introduzca el texto de copyright en el campo de contenido del widget.
2023 Your Website Name. All Rights Reserved.Dependiendo de los objetivos de tu sitio, también puedes añadir otros widgets como el de publicaciones recientes, iconos de redes sociales o un formulario de suscripción al boletín.
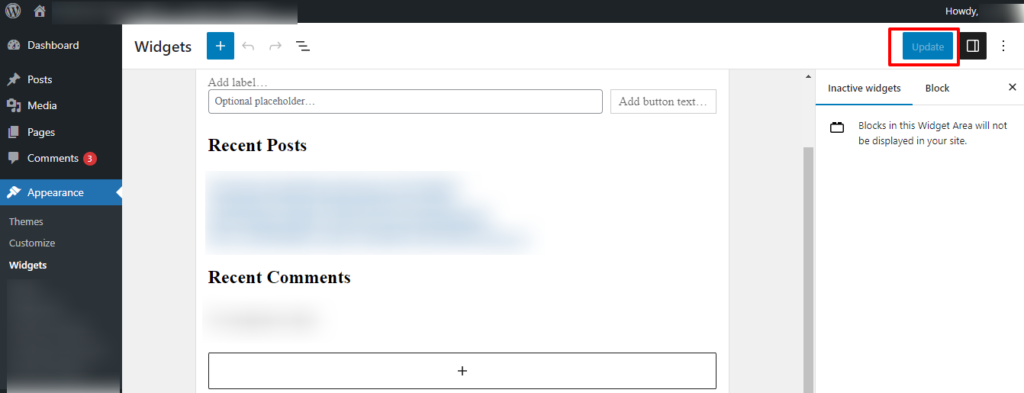
Paso 4: Guardar cambios
Una vez que haya configurado los widgets a su gusto, haga clic en el botón "Guardar" o "Actualizar" para aplicar los cambios. Tu pie de página mostrará ahora los widgets seleccionados con el contenido proporcionado.
Leer: Los mejores plugins de inteligencia artificial de WordPress para mejorar su sitio web
Método 4: Editar el pie de página con plugins de WordPress
El uso de plugins para la personalización del pie de página proporciona un método cómodo y sin código para adaptar la sección inferior de su sitio web. Es especialmente útil para los usuarios que prefieren un enfoque simplificado sin tener que profundizar en los archivos del tema o en la codificación. Explora varios plugins de personalización de pie de página para encontrar el que mejor se adapte a tus necesidades y mejore los aspectos visuales y funcionales de tu sitio WordPress.
Paso 1: Instalar un plugin de personalización del pie de página
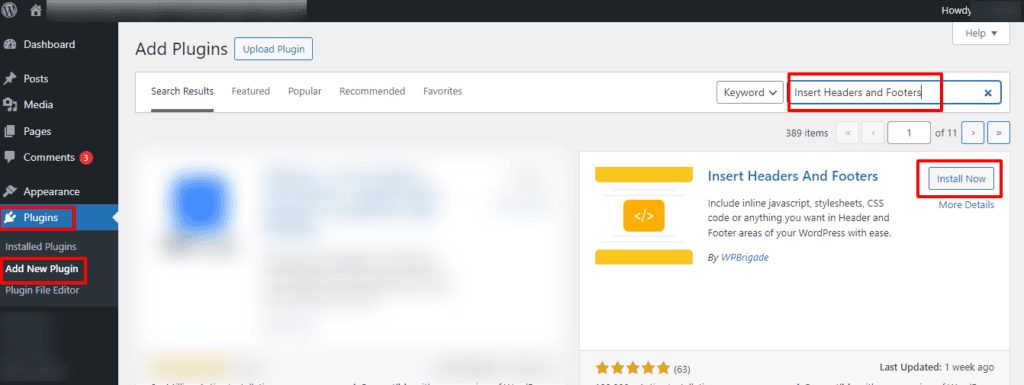
Para empezar, vaya a la sección "Plugins" del panel de administración de WordPress. Haz clic en "Añadir nuevo". Busque un plugin de personalización de pie de página. Una opción popular es el plugin Insert Headers and Footers. Haga clic en "Instalar ahora" y "Activar" el plugin.

Paso 2: Acceder a la configuración del plugin
Una vez activado, localiza el plugin en tu panel de WordPress, a menudo en "Ajustes" o con su propio elemento de menú. En el caso de "Insertar encabezados y pies de página", lo encontrarás en "Ajustes" > "Insertar encabezados y pies de página".
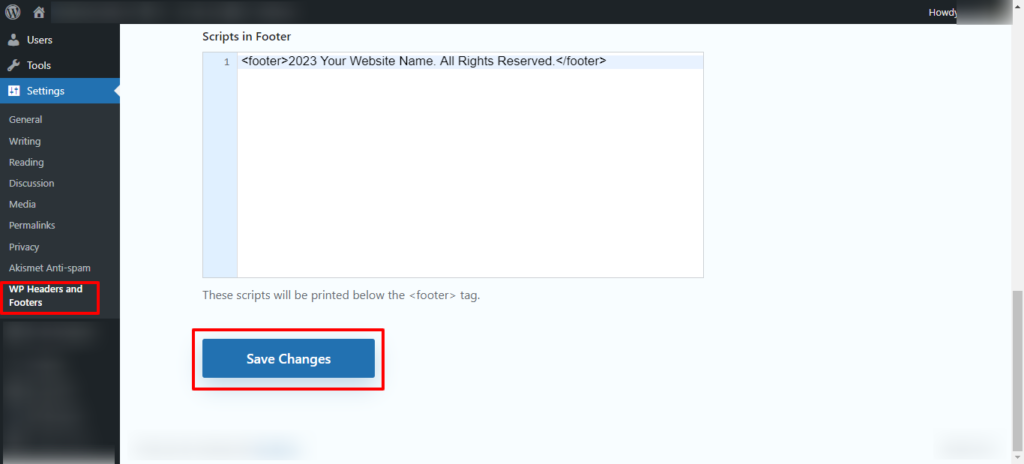
Paso 3: Insertar código de pie de página personalizado
Dentro de la configuración del plugin, encuentra la sección donde puedes añadir código personalizado al pie de página. Esto podría ser etiquetado como "Pie de página" o "Scripts en el pie de página". Introduzca el código HTML o JavaScript personalizado que desee.
Por ejemplo, para añadir un aviso de copyright personalizado en lugar de powered by WordPress:
<footer>2023 Your Website Name. All Rights Reserved.</footer>
Paso 4: Guardar cambios
Después de insertar el código de pie de página personalizado de WordPress, guarde los cambios. El plugin ahora inyectará su código de pie de página personalizado en todas las páginas del sitio de WordPress.
Método 5: Editar el pie de página de WordPress con Elementor
Elementor ofrece una interfaz visual e intuitiva para editar el pie de página de WordPress, lo que facilita la tarea a usuarios con distintos niveles de conocimientos técnicos. Con un sencillo editor de arrastrar y soltar, Elementor te permite diseñar un pie de página personalizado y de aspecto profesional que se integra a la perfección con el resto de tu sitio web WordPress.
Paso 1: Instalar y activar Elementor
Empieza por asegurarte de que tienes el plugin de Elementor instalado y activado en tu sitio de WordPress. Puedes encontrar Elementor en el repositorio de WordPress e instalarlo desde la sección "Plugins".

Paso 2: Editar pie de página con Elementor
Tras activar Elementor, ve a la página en la que quieras editar el pie de página. Haz clic en el botón "Editar con Elementor" para iniciar el editor de Elementor.
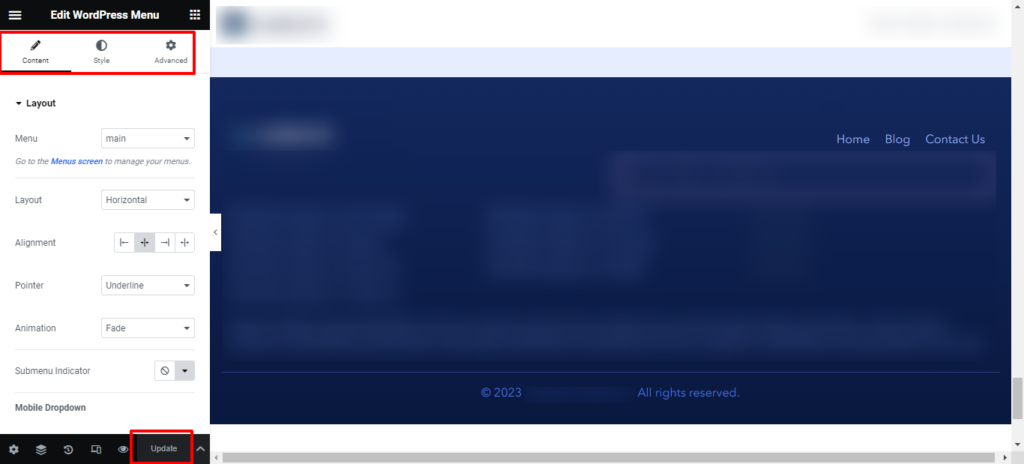
Paso 3: Añadir una sección de pie de página
Dentro del editor de Elementor, busca el icono "+" para añadir una nueva sección. Elige la estructura que mejor se adapte a tu diseño de pie de página. También puedes arrastrar y soltar widgets en esta sección para personalizar el contenido.

Paso 4: Personalizar los widgets de pie de página
Arrastre widgets como "Editor de texto" o "HTML" a la sección de pie de página para añadir contenido personalizado. Por ejemplo, para incluir un aviso de copyright:
2023 Your Website Name. All Rights Reserved.También puedes utilizar otros widgets de Elementor para añadir columnas, imágenes, botones o cualquier otro elemento que desees.
Paso 5: Guardar cambios
Cuando hayas personalizado el pie de página a tu gusto, haz clic en "Actualizar" para guardar los cambios. Elementor aplicará el pie de página editado en todo el sitio.
Aprenda: Elementor Vs SeedProd: Comparación detallada
Eliminar completamente el pie de página de WordPress
Eliminar todo el pie de página puede afectar a la usabilidad de su sitio y puede no ser recomendable, especialmente si contiene información o enlaces esenciales. Antes de realizar este tipo de cambios, considera detenidamente sus implicaciones y asegúrate de que se ajustan a los objetivos de diseño y experiencia de usuario de tu sitio web. Crea siempre copias de seguridad antes de editar los archivos del tema y ten en cuenta que la eliminación de ciertos elementos puede violar la licencia del tema o los principios de uso de WordPress.
Método 1: Opciones de personalización del tema
Acceda a su panel de control de WordPress. Ve a "Apariencia" y luego a "Personalizar". Busca una sección relacionada con el pie de página o la información de copyright. Algunos temas ofrecen una opción para desactivar o personalizar el pie de página. Si está disponible, utilice esta opción para ocultar el pie de página.
Método 2: CSS personalizado
Ve a "Apariencia" en el panel de WordPress y luego a "Personalizar". Busca la opción "CSS adicional" o similar. Añade el siguiente código CSS:
.footer { display: none;}Este código CSS se dirige al elemento con la clase "footer" y lo oculta.
Método 3: Editar archivos de temas
Ve a "Apariencia" en el panel de WordPress y luego a "Editor de temas". Busca y abre el archivo "footer.php". Elimine toda la sección que contiene el contenido del pie de página. Guarde los cambios después de editar los archivos del tema.
Nota: Proceda con precaución y cree una copia de seguridad antes de realizar cambios.
Método 4: Utilizar un plugin
Existen plugins que permiten manipular el contenido del pie de página. Instala el plugin, ve a "Configuración" > "PHP Inserter" y añade el siguiente código:
remove_action('wp_footer', 'wp_footer');Leer: Los 3 enlaces vitales a pie de página que necesitas para tu web
Mejores prácticas de diseño de pie de página para sitios web WordPress
Diseñar un pie de página eficaz y estéticamente agradable es esencial para ofrecer una experiencia de usuario positiva en su sitio web de WordPress. Estas son algunas de las mejores prácticas que debes tener en cuenta a la hora de diseñar el pie de página de tu sitio web:
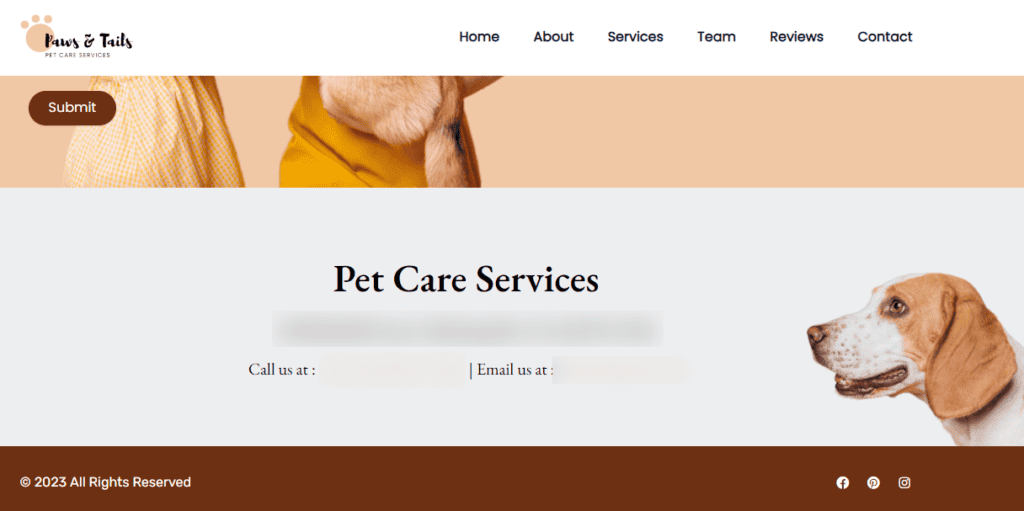
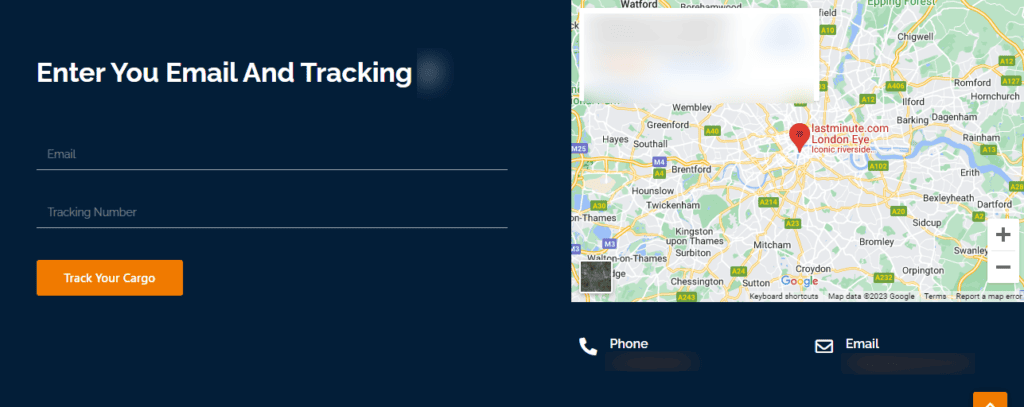
Información esencial y navegación clara

Incluya información importante, como datos de contacto, dirección y enlaces a redes sociales. Esto garantiza que los usuarios puedan ponerse en contacto con usted fácilmente y encontrar recursos adicionales. También puede implementar un menú de navegación secundario conciso en el menú de pie de página lateral. Esto ayuda a los usuarios a acceder rápidamente a páginas importantes, especialmente si no han encontrado lo que buscaban en el menú principal.
Coherencia del diseño

Mantenga la coherencia del diseño con el resto de su sitio web. Utilice el mismo esquema de colores, fuentes y estilo para crear un aspecto cohesionado y pulido. Además, asegúrese de que su pie de página es responsivo. Es decir, que se adapte bien a distintos tamaños de pantalla y dispositivos. Pruebe su aspecto tanto en dispositivos de sobremesa como móviles para garantizar una experiencia fluida a todos los usuarios. Además, refuerce la identidad de su marca incorporando elementos como su logotipo, los colores de su marca o un eslogan en el pie de página. Esto ayuda a los usuarios a recordar y reconocer su marca.
Minimalismo y CTA

Mantenga el diseño del pie de página limpio y sencillo. Evite el desorden incluyendo sólo los elementos esenciales. Evitará que los usuarios se sientan abrumados o distraídos. Además, integre una CTA sutil en el pie de página, animando a los usuarios a realizar acciones específicas. Por ejemplo, suscribirse a un boletín, descargar un recurso o explorar un producto o servicio.
Zonas Widgetizadas
Muchos temas de WordPress ofrecen áreas de pie de página con widgets. Utiliza estas secciones para añadir widgets de entradas recientes, categorías populares o feeds de redes sociales. Esto proporciona un contenido dinámico y atractivo.
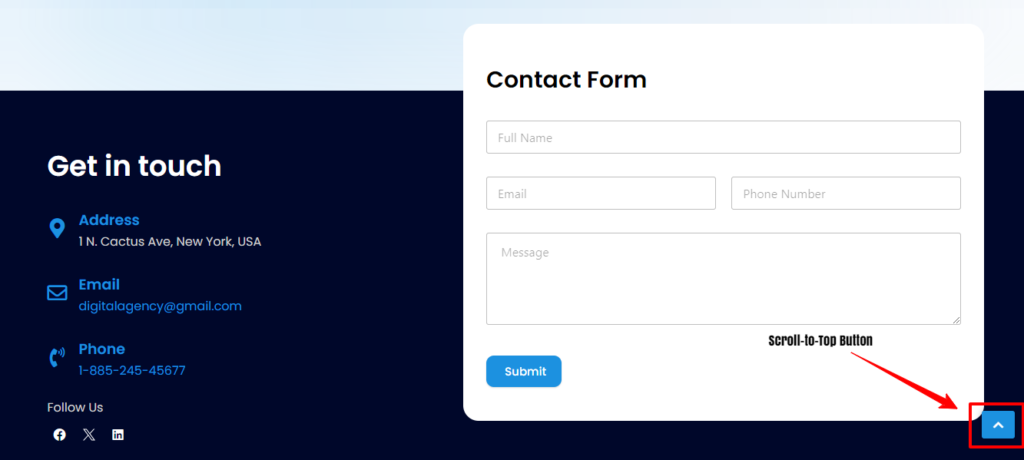
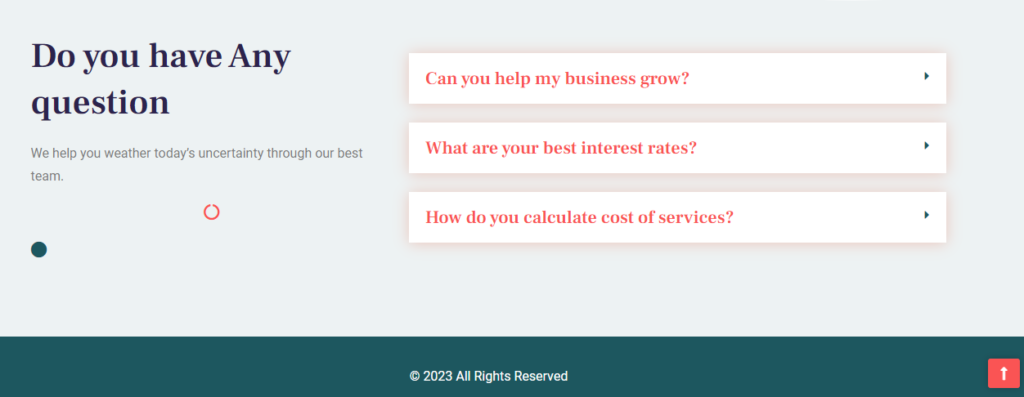
Accesibilidad y botón de desplazamiento al principio

Haga que su pie de página sea accesible garantizando un contraste de colores adecuado, tamaños de letra legibles y una navegación sencilla. Esto es crucial para los usuarios con discapacidad que utilizan lectores de pantalla. Además, incluya un botón de desplazamiento hacia arriba en el pie de página para mejorar la experiencia del usuario, especialmente en páginas largas. Esta función permite a los usuarios volver rápidamente al principio de la página sin tener que desplazarse demasiado.
Enlaces sobre derechos de autor, preguntas frecuentes y privacidad

Muestra el aviso de copyright y toda la información legal necesaria. Esto no sólo protege su contenido, sino que añade un toque profesional a su sitio web. Si procede, incluya también enlaces a su política de privacidad y a las condiciones del servicio. Además, integre un código de seguimiento analítico si utiliza servicios como Google Analytics para supervisar el rendimiento del sitio web.
Si sigue estas prácticas recomendadas de diseño de pie de página web, podrá crear una sección de pie de página funcional, atractiva y fácil de usar que complemente el diseño general de su sitio web de WordPress.
Leer: Crear temas de WordPress personalizados desde cero
Reflexiones finales
Personalizar el pie de página de su sitio web WordPress es una forma sencilla pero impactante de mejorar su aspecto y funcionalidad generales. Tanto si quieres añadir información esencial, mejorar la navegación o alinear el pie de página con la identidad de tu marca, el proceso es accesible tanto para principiantes como para usuarios experimentados. Desde utilizar el personalizador de WordPress hasta emplear código, plugins o creadores de páginas como Elementor, existen diversos enfoques que se adaptan a distintas preferencias y niveles de habilidad.
Es esencial equilibrar el atractivo estético y la comodidad para el usuario, garantizando que el pie de página del sitio siga siendo informativo sin abrumar a los visitantes. Seguir las mejores prácticas también contribuye a una experiencia de usuario positiva. Además, tener en cuenta las consideraciones legales, especialmente al modificar los avisos de copyright predeterminados, es crucial para una gestión ética del sitio web.
En última instancia, un pie de página bien diseñado no sólo añade profesionalidad a su sitio de WordPress, sino que también sirve como un recurso valioso para los usuarios que buscan información adicional u opciones de navegación.
Preguntas frecuentes sobre el pie de página de WordPress
¿Cómo modificar el contenido de un pie de página?
Para cambiar el contenido de un pie de página en WordPress, puedes utilizar las opciones de personalización del tema. Navega hasta "Apariencia" > "Personalizar" en tu panel de WordPress y busca los ajustes relacionados con el pie de página, donde podrás modificar contenidos como el texto de copyright o información adicional. Alternativamente, puedes editar el archivo "footer.php" en el Editor de temas en "Apariencia"."
¿Cómo puedo hacer diferentes pies de página en cada página en WordPress?
Se pueden crear diferentes pies de página en cada página de WordPress mediante áreas de widgets, especialmente si tu tema de WordPress admite configuraciones de widgets únicas para páginas específicas. Alternativamente, los creadores de páginas como Elementor permiten diseñar pies de página personalizados para páginas individuales dentro de su interfaz. Para una personalización más avanzada, puede utilizar código personalizado en la plantilla de página para mostrar de forma condicional diferentes pies de página en función de criterios específicos.