يعد تحرير تذييل WordPress مهمة مباشرة. يتيح لك تخصيص القسم السفلي لموقع الويب الخاص بك ، وإضافة لمستك الخاصة إلى التصميم العام لموقع الويب ووظائفه. يلعب التذييل ، الذي غالبا ما يتم تجاهله ، دورا مهما في توفير المعلومات الأساسية وروابط التنقل وتفاصيل حقوق النشر. إنه أيضا آخر ما يراه الزوار قبل مغادرة موقعك ، مما يجعله مساحة رئيسية لعرض المعلومات التي تعزز صورة علامتك التجارية.
سواء كنت ترغب في إضافة نص مخصص أو روابط أو عناصر تصميم ، فإن WordPress يسهل على المستخدمين تخصيص تذييل WordPress دون عناء. إذن ، إليك الطرق الخمس البسيطة لتحرير التذييل في WordPress لتتناسب مع علامتك التجارية وتعزيز المظهر الاحترافي لموقعك على الويب.
المحتويات
تبديلفهم تذييل ووردبريس
تذييل WordPress هو القسم السفلي من موقع الويب ، ويظهر في كل صفحة. يتكون عادة من عناصر مختلفة ، بما في ذلك معلومات حقوق النشر ، وروابط لصفحات مهمة ، وأحيانا عناصر واجهة مستخدم أو ائتمانات إضافية.
من منظور التصميم ، يوفر التذييل التوازن والاكتمال للتخطيط العام لصفحة الويب. من الناحية الوظيفية ، يوفر للمستخدمين وصولا سريعا إلى المعلومات الأساسية مثل تفاصيل الاتصال وسياسات الخصوصية وشروط الخدمة. بالإضافة إلى ذلك ، يمكن أن تكون مساحة لعرض روابط الوسائط الاجتماعية أو المنشورات الحديثة أو أي محتوى آخر ذي صلة.
من خلال فهم تذييل WordPress ، يمكن لمالكي مواقع الويب الاستفادة من هذه المساحة بشكل فعال. يمكنهم استخدام هذه المساحة لنقل هوية العلامة التجارية ، وتعزيز مشاركة المستخدم ، وضمان ظهور احترافي عبر جميع صفحات الموقع.
قراءة: فوائد تصميم موقع WordPress المخصص
لا ترضى بتذييل موقع ويب عام بحجم واحد يناسب الجميع
دع مطوري WordPress لدينا يساعدونك في تخصيصه بتصميم لافت للنظر وروابط وسائط اجتماعية والمزيد!
طرق بسيطة لتحرير التذييل في WordPress
فيما يلي بعض الطرق البسيطة لجعل القسم السفلي لتذييل موقع WordPress الخاص بك فريدا لك. ستمكنك هذه الطرق من تشكيل وتذييل WordPress الخاص بك دون عناء. لذلك ، دعنا نتحقق من عملية تحرير التذييل في WordPress.
الطريقة 1: تحرير التذييل باستخدام أداة تخصيص WordPress
من خلال استخدام WordPress Customizer ، يمكنك تحرير محتوى التذييل دون عناء ، وتخصيصه وفقا لتفضيلاتك ، وضمان مظهر متماسك وعلامة تجارية في جميع أنحاء موقعك.
الخطوة 1: انتقل إلى أداة تخصيص WordPress
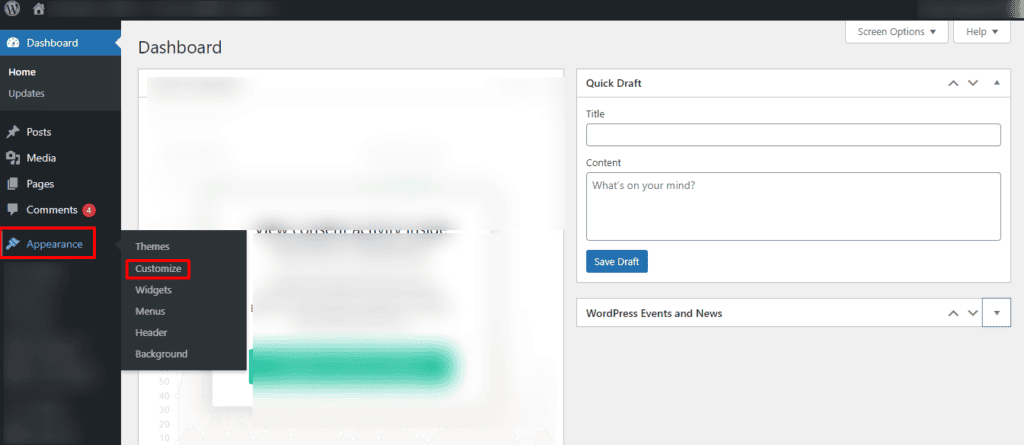
ابدأ بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. من هناك ، حدد موقع علامة التبويب "المظهر" على الشريط الجانبي الأيسر وانقر على "تخصيص". سيؤدي هذا الإجراء إلى فتح أداة تخصيص WordPress ، وهي أداة قوية لتعديل جوانب مختلفة من موقعك.

الخطوة 2: الوصول إلى قسم التذييل
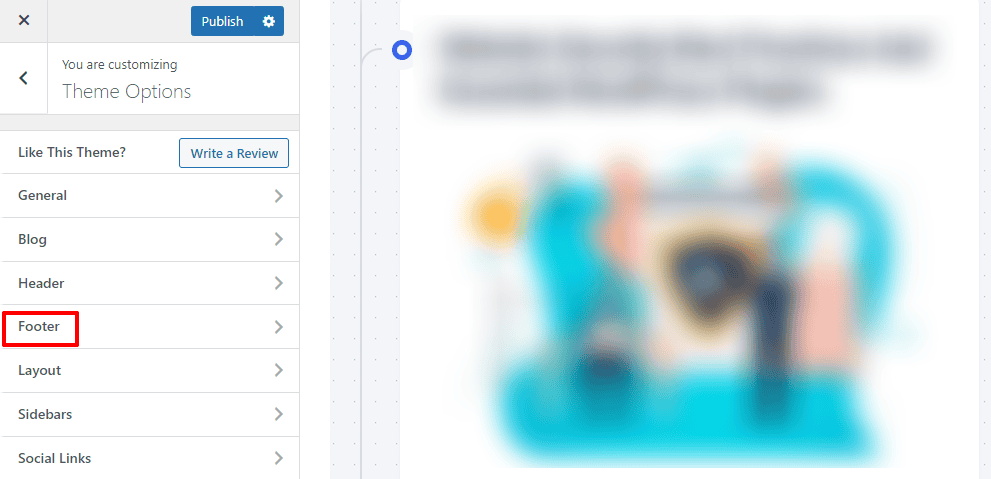
ضمن أداة التخصيص ، ابحث عن خيار "التذييل". قد يختلف الموضع الدقيق حسب المظهر الخاص بك. انقر فوقه للكشف عن مجموعة من خيارات التخصيص ، مثل نص التذييل ومعلومات حقوق النشر ومناطق عنصر واجهة المستخدم.

الخطوة 3: تحرير نص التذييل وحقوق الطبع والنشر
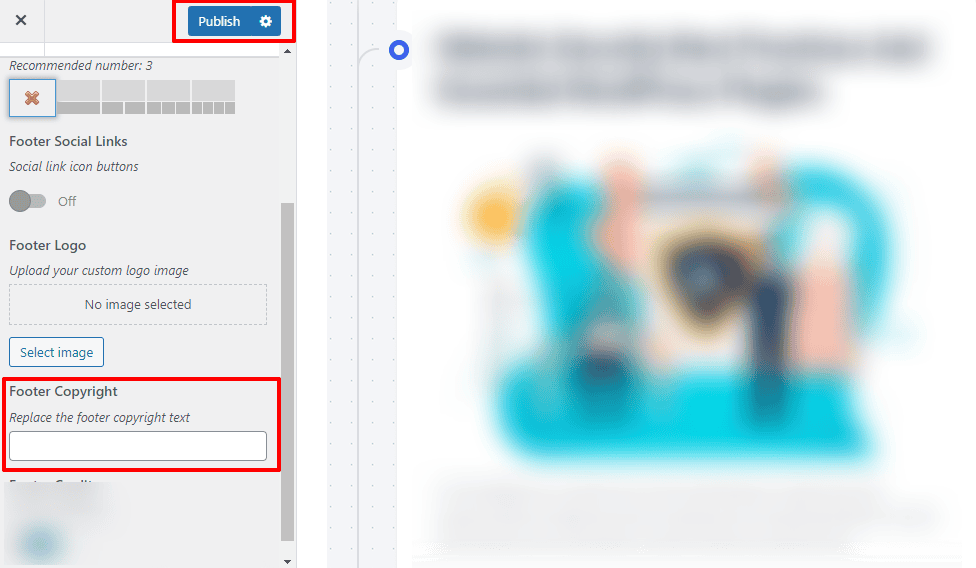
هنا ، يمكنك تعديل النص المعروض مباشرة في شريط التذييل السفلي. على سبيل المثال ، استبدل نص حقوق الطبع والنشر الافتراضي (المدعوم من WordPress) بالنص الخاص بك عن طريق تضمين معلومات أساسية مثل اسم نشاطك التجاري والسنة الحالية.
2023 Your Website Name. All Rights Reserved.
الخطوة 4: حفظ التغييرات
بعد إجراء التعديلات المطلوبة ، انقر فوق الزر "نشر" لحفظ التغييرات. هذا يضمن أن معلومات التذييل المحدثة مرئية الآن عبر موقع الويب الخاص بك بالكامل.
الطريقة 2: تحرير التذييل باستخدام التعليمات البرمجية
يوفر تحرير التذييل من خلال التعليمات البرمجية مزيدا من التحكم الدقيق في رصيد التذييل ومظهره ومحتواه. يسمح بالتخصيص المتقدم بما يتجاوز ما قد يقدمه WordPress Customizer.
الخطوة 1: الوصول إلى مخصص / محرر موضوع WordPress
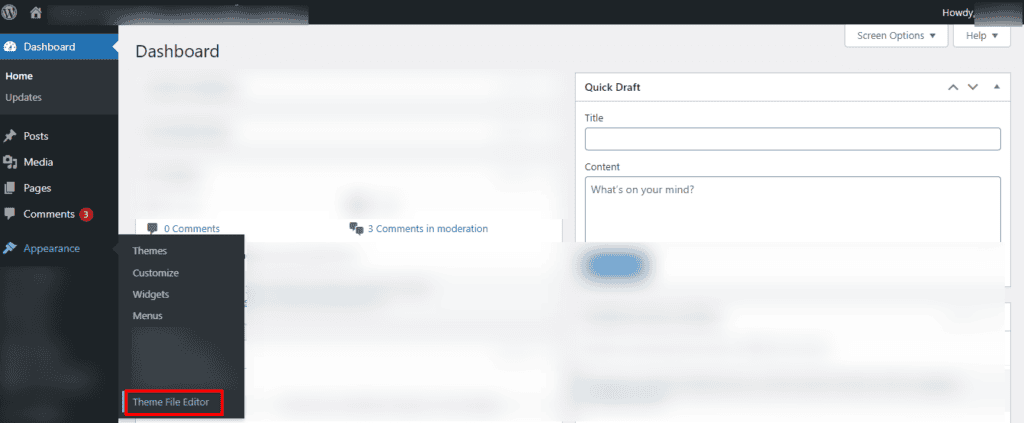
لتحرير التذييل باستخدام التعليمات البرمجية ، انتقل إلى علامة التبويب "المظهر" في لوحة معلومات WordPress. حدد "محرر السمة". هنا ، ستجد قائمة بملفات السمات على اليمين. حدد موقع ملف "footer.php" ، الذي يتحكم في محتوى التذييل.

الخطوة 2: تحديد موقع رمز التذييل وتعديله
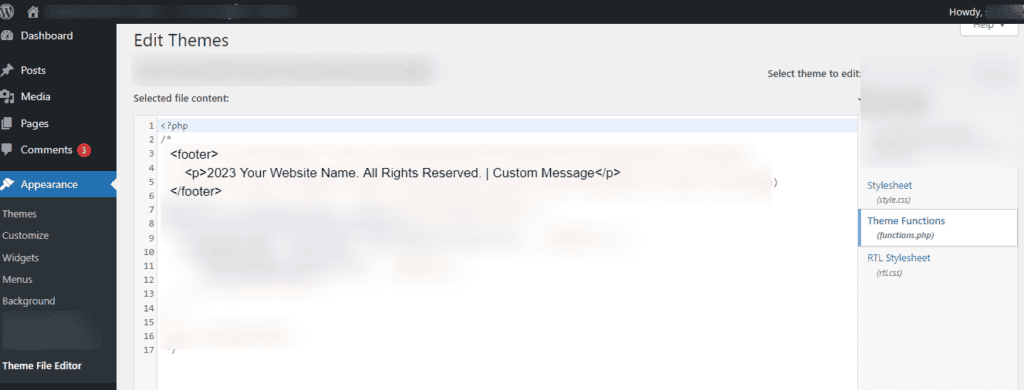
ضمن ملف "footer.php" ، ابحث عن قسم التعليمات البرمجية المسؤول عن عرض محتوى التذييل. يمكن أن يختلف هذا بناء على المظهر الخاص بك ولكن غالبا ما يتم تمييزه بعلامات HTML .

بمجرد تحديد موقعه ، أضف رسالة مخصصة لإزالة رصيد تذييل مدعوم من WordPress:
<footer> <p>2023 Your Website Name. All Rights Reserved. | Custom Message</p></footer>الخطوة 3: حفظ التغييرات
بعد إجراء التعديلات ، احفظ تغييراتك بالنقر فوق الزر "تحديث الملف" في محرر السمات. ضع في اعتبارك أنه يجب التعامل مع تعديلات التعليمات البرمجية المباشرة بحذر. ينصح أيضا بالحصول على نسخة احتياطية من المظهر الخاص بك قبل إجراء أي تعديلات.
الطريقة 3: تحرير التذييل باستخدام أدوات WordPress
يعد استخدام الأدوات لتخصيص التذييل سهل الاستخدام ولا يتطلب مهارات الترميز. إنه نهج متعدد الاستخدامات ، يسمح لك بإضافة عناصر ووظائف تذييل مختلفة إلى القسم السفلي من موقع الويب الخاص بك. يمكن أن تساعد كتل التذييل أيضا في تحسين الجاذبية المرئية لموقع WordPress الخاص بك ووظائفه.
الخطوة 1: انتقل إلى قسم الأدوات
ابدأ بالانتقال إلى علامة التبويب "المظهر" في لوحة معلومات WordPress الخاصة بك وتحديد "الأدوات". هنا ، سترى قائمة بمناطق عناصر واجهة المستخدم المتاحة لموضوعك ؛ غالبا ما تكون أداة التذييل واحدة من هذه المناطق.

الخطوة 2: حدد موقع منطقة عنصر واجهة مستخدم التذييل
ابحث عن منطقة عنصر واجهة المستخدم التي تتوافق مع تذييل السمة الخاصة بك. قد يتم تصنيفها على أنها "تذييل" و "تذييل 1" و "تذييل 2" وما إلى ذلك ، اعتمادا على المظهر الخاص بك. اسحب الأدوات المطلوبة وأفلتها في مناطق أداة التذييل.
الخطوة 3: إضافة عناصر واجهة مستخدم وتكوينها
اختر الأدوات التي تناسب احتياجات منطقة التذييل الخاصة بك. على سبيل المثال، لإضافة أداة نصية مخصصة تحتوي على معلومات حقوق الطبع والنشر:
- اسحب أداة "النص" إلى منطقة التذييل.
- أدخل نص حقوق الطبع والنشر في حقل محتوى الأداة.
2023 Your Website Name. All Rights Reserved.بناء على أهداف موقعك ، يمكنك أيضا إضافة عناصر واجهة مستخدم أخرى مثل أداة المنشورات الحديثة أو أيقونات الوسائط الاجتماعية أو نموذج الاشتراك في الرسائل الإخبارية.
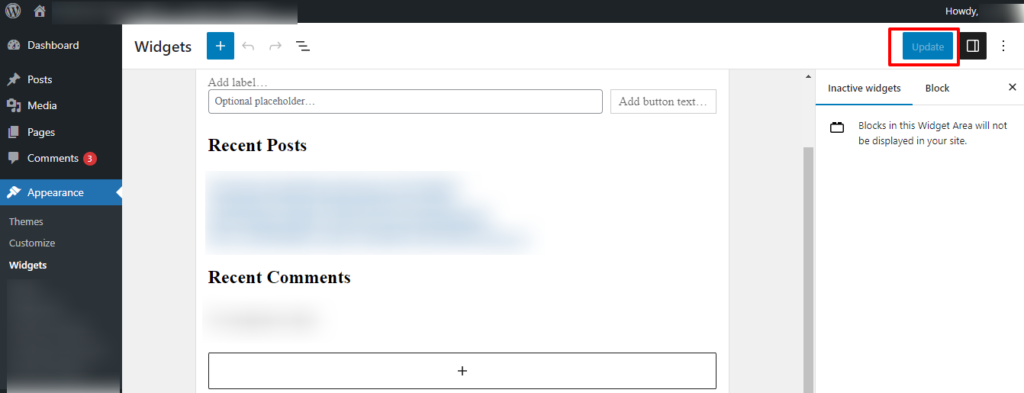
الخطوة 4: حفظ التغييرات
بمجرد تكوين الأدوات حسب رغبتك ، انقر فوق الزر "حفظ" أو "تحديث" لتطبيق التغييرات. سيعرض تذييلك الآن الأدوات المحددة مع المحتوى المقدم.
قراءة: أفضل الإضافات الذكاء الاصطناعي WordPress لتحسين موقعك
الطريقة 4: تحرير التذييل باستخدام إضافات WordPress
يوفر استخدام المكونات الإضافية لتخصيص التذييل طريقة ملائمة وخالية من التعليمات البرمجية لتخصيص القسم السفلي من موقع الويب الخاص بك. إنه مفيد بشكل خاص للمستخدمين الذين يفضلون نهجا مبسطا دون الخوض في ملفات السمات أو الترميز. استكشف العديد من المكونات الإضافية لتخصيص التذييل للعثور على أفضل ما يناسب احتياجاتك ويعزز الجوانب المرئية والوظيفية لموقع WordPress الخاص بك.
الخطوة 1: تثبيت مكون إضافي لتخصيص التذييل
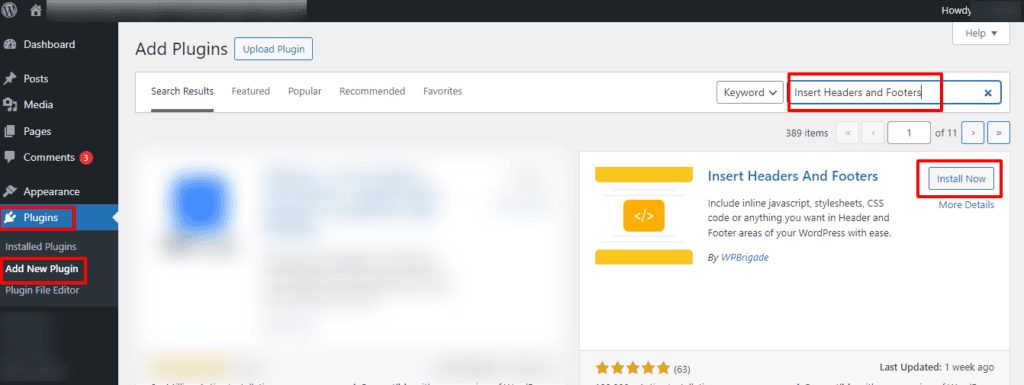
ابدأ بالانتقال إلى قسم "المكونات الإضافية" في لوحة تحكم مسؤول WordPress الخاصة بك. انقر فوق "إضافة جديد". ابحث عن مكون إضافي لتخصيص التذييل. أحد خيارات إنشاء التذييل الشائعة هو المكون الإضافي Insert Headers and Footers. انقر فوق "التثبيت الآن" و "تنشيط" المكون الإضافي.

الخطوة 2: الوصول إلى إعدادات المكون الإضافي
بمجرد التنشيط ، حدد موقع المكون الإضافي في لوحة معلومات WordPress الخاصة بك ، غالبا ضمن "الإعدادات" أو مع عنصر القائمة الخاص به. في حالة "إدراج الرؤوس والتذييلات" ، ستجده ضمن "الإعدادات" > "إدراج الرؤوس والتذييلات".
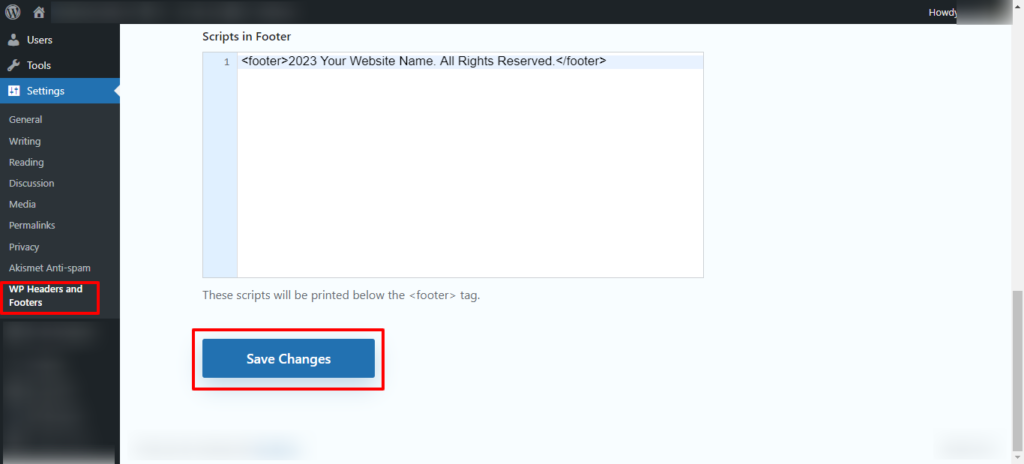
الخطوة 3: أدخل رمز تذييل مخصص
ضمن إعدادات المكون الإضافي ، ابحث عن القسم حيث يمكنك إضافة رمز مخصص إلى التذييل. قد يتم تصنيف هذا على أنه "تذييل" أو "نصوص برمجية في التذييل". أدخل كود HTML أو JavaScript المخصص المطلوب.
على سبيل المثال، لإضافة إشعار مخصص لحقوق الطبع والنشر بدلا من تشغيله بواسطة WordPress:
<footer>2023 Your Website Name. All Rights Reserved.</footer>
الخطوة 4: حفظ التغييرات
بعد إدخال رمز تذييل WordPress المخصص ، احفظ التغييرات. سيقوم المكون الإضافي الآن بحقن رمز التذييل المخصص عبر جميع صفحات موقع WordPress.
الطريقة 5: تحرير تذييل WordPress باستخدام Elementor
يوفر Elementor واجهة مرئية وبديهية لتحرير التذييل في WordPress ، مما يسهل على المستخدمين ذوي المستويات المختلفة من الخبرة الفنية. باستخدام محرر السحب والإفلات البسيط ، يمكنك Elementor من تصميم تذييل مخصص وذو مظهر احترافي يتكامل بسلاسة مع بقية موقع WordPress الخاص بك.
الخطوة 1: تثبيت وتنشيط Elementor
ابدأ بالتأكد من تثبيت المكون الإضافي Elementor وتنشيطه على موقع WordPress الخاص بك. يمكنك العثور على Elementor في مستودع WordPress وتثبيته من قسم "المكونات الإضافية".

الخطوة 2: تحرير التذييل باستخدام Elementor
بعد تنشيط Elementor ، انتقل إلى الصفحة حيث تريد تحرير التذييل. انقر فوق الزر "تحرير باستخدام Elementor" لتشغيل محرر Elementor.
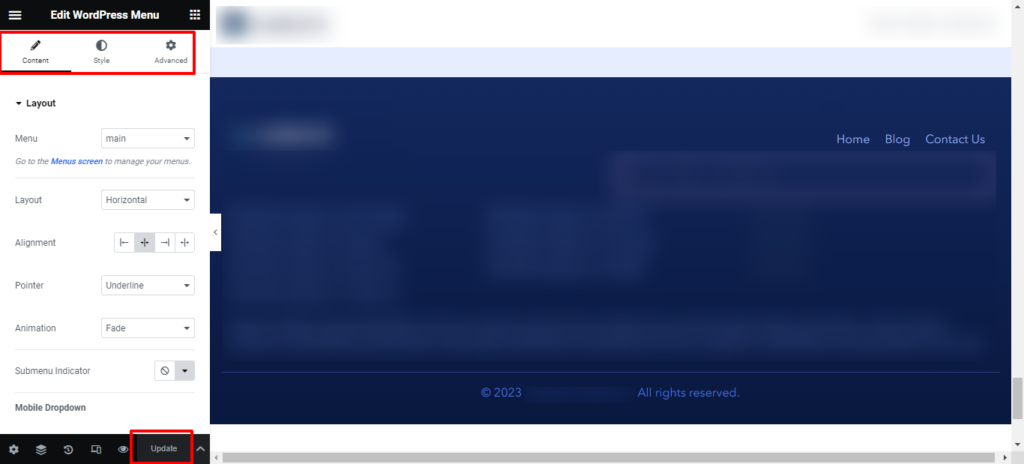
الخطوة 3: إضافة قسم تذييل
داخل محرر Elementor ، ابحث عن رمز "+" لإضافة قسم جديد. اختر الهيكل الذي يناسب تخطيط التذييل الخاص بك. يمكنك أيضا سحب الأدوات وإفلاتها في هذا القسم لتخصيص المحتوى.

الخطوة 4: تخصيص أدوات التذييل
اسحب عناصر واجهة المستخدم مثل "محرر النصوص" أو "HTML" إلى قسم التذييل لإضافة محتوى مخصص. على سبيل المثال، لتضمين إشعار حقوق الطبع والنشر:
2023 Your Website Name. All Rights Reserved.يمكنك أيضا استخدام أدوات Elementor الأخرى لإضافة أعمدة أو صور أو أزرار أو أي عناصر أخرى تريدها.
الخطوة 5: حفظ التغييرات
بمجرد تخصيص التذييل حسب رغبتك ، انقر فوق "تحديث" لحفظ التغييرات. سيقوم Elementor بتطبيق التذييل المحرر عبر موقعك.
تعلم: العنصر مقابل SeedProd: مقارنة مفصلة
إزالة تذييل ووردبريس تماما
يمكن أن تؤثر إزالة التذييل بالكامل في قابلية استخدام موقعك وقد لا يوصى به ، خاصة إذا كان يحتوي على معلومات أو روابط أساسية. قبل إجراء مثل هذه التغييرات ، ضع في اعتبارك بعناية الآثار المترتبة عليها وتأكد من توافقها مع تصميم موقع الويب الخاص بك وأهداف تجربة المستخدم. قم دائما بإنشاء نسخ احتياطية قبل تحرير ملفات السمات ، واعلم أن إزالة عناصر معينة قد تنتهك ترخيص السمات أو مبادئ استخدام WordPress.
الأسلوب 1: خيارات تخصيص النسق
قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى "المظهر" ثم "تخصيص". ابحث عن قسم مرتبط بالتذييل أو معلومات حقوق النشر. توفر بعض السمات خيارا لتعطيل التذييل أو تخصيصه. إذا كان ذلك متاحا، فاستخدم هذا الخيار لإخفاء التذييل.
الطريقة 2: CSS مخصص
انتقل إلى "المظهر" في لوحة معلومات WordPress ثم "تخصيص". ابحث عن "CSS إضافي" أو خيار مشابه. أضف رمز CSS التالي:
.footer { display: none;}يستهدف رمز CSS هذا العنصر الذي يحتوي على الفئة "تذييل" ويخفيه.
الطريقة 3: تحرير ملفات النسق
انتقل إلى "المظهر" في لوحة معلومات WordPress ثم "محرر السمات". ابحث عن ملف "footer.php" وافتحه. قم بإزالة المقطع بأكمله الذي يحتوي على محتوى التذييل. احفظ تغييراتك بعد تحرير ملفات السمة.
ملاحظة: تابع بحذر وأنشئ نسخة احتياطية قبل إجراء التغييرات.
الطريقة 4: استخدام البرنامج المساعد
هناك مكونات إضافية متاحة تسمح لك بمعالجة محتوى التذييل. قم بتثبيت المكون الإضافي ، وانتقل إلى "الإعدادات" > "PHP Inserter" ، وأضف الكود التالي:
remove_action('wp_footer', 'wp_footer');قراءة: روابط التذييل الحيوية 3 التي تحتاجها لموقع الويب الخاص بك
أفضل ممارسات تصميم تذييل موقع الويب لموقع WordPress
يعد تصميم تذييل فعال وممتع من الناحية الجمالية أمرا ضروريا لتوفير تجربة مستخدم إيجابية على موقع WordPress الخاص بك. فيما يلي بعض أفضل الممارسات التي يجب مراعاتها عند تصميم منطقة تذييل موقع الويب الخاص بك:
المعلومات الأساسية والتنقل الواضح

قم بتضمين معلومات مهمة مثل تفاصيل الاتصال والعنوان وروابط الوسائط الاجتماعية. هذا يضمن للمستخدمين الاتصال بك بسهولة والعثور على موارد إضافية. يمكنك أيضا تنفيذ قائمة تنقل ثانوية موجزة في قائمة التذييل الجانبية. يساعد هذا المستخدمين على الوصول بسرعة إلى الصفحات المهمة ، خاصة إذا لم يجدوا ما كانوا يبحثون عنه في القائمة الرئيسية.
تناسق التصميم

حافظ على اتساق التصميم مع بقية موقع الويب الخاص بك. استخدم نفس نظام الألوان والخطوط والتصميم لإنشاء مظهر متماسك ومصقول. تأكد أيضا من استجابة منطقة التذييل. بمعنى أنه يتكيف بشكل جيد مع أحجام الشاشات والأجهزة المختلفة. اختبر مظهره على كل من أجهزة سطح المكتب والأجهزة المحمولة لضمان تجربة سلسة لجميع المستخدمين. علاوة على ذلك ، عزز هوية علامتك التجارية من خلال دمج عناصر مثل شعارك أو ألوان علامتك التجارية أو سطر الوصف في التذييل. يساعد هذا المستخدمين على تذكر علامتك التجارية والتعرف عليها.
بساطتها و CTA

حافظ على تصميم التذييل نظيفا وبسيطا. تجنب الفوضى من خلال تضمين العناصر الأساسية فقط. سيمنع المستخدمين من الشعور بالإرهاق أو التشتت. بالإضافة إلى ذلك ، قم بدمج CTA دقيق في التذييل ، مما يشجع المستخدمين على اتخاذ إجراءات محددة. يمكن أن يشمل ذلك الاشتراك في رسالة إخبارية أو تنزيل مورد أو استكشاف منتج أو خدمة.
المناطق المصغرة
تقدم العديد من سمات WordPress مناطق تذييل مصغرة. استخدم هذه الأقسام لإضافة عناصر واجهة مستخدم للمشاركات الحديثة أو الفئات الشائعة أو خلاصات الوسائط الاجتماعية. يوفر هذا محتوى ديناميكيا وجذابا.
إمكانية الوصول وزر التمرير إلى الأعلى

اجعل منطقة التذييل الخاصة بك قابلة للوصول من خلال ضمان تباين الألوان المناسب وأحجام الخطوط المقروءة وسهولة التنقل. هذا أمر بالغ الأهمية للمستخدمين ذوي الإعاقة الذين يعتمدون على قارئات الشاشة. بالإضافة إلى ذلك ، قم بتضمين زر التمرير إلى الأعلى في التذييل لتحسين تجربة المستخدم ، خاصة في الصفحات الطويلة. تتيح هذه الميزة للمستخدمين العودة بسرعة إلى أعلى الصفحة دون التمرير المفرط.
حقوق الطبع والنشر والأسئلة الشائعة وروابط الخصوصية

عرض إشعار حقوق النشر وأي معلومات قانونية ضرورية. هذا لا يحمي المحتوى الخاص بك فحسب ، بل يضيف أيضا لمسة احترافية إلى موقع الويب الخاص بك. إذا كان ذلك ممكنا ، فقم أيضا بتضمين روابط لسياسة الخصوصية وشروط الخدمة الخاصة بك. بالإضافة إلى ذلك ، قم بدمج شفرة تتبع التحليلات إذا كنت تستخدم خدمات مثل Google Analytics لمراقبة أداء موقع الويب.
باتباع أفضل ممارسات تصميم تذييل موقع الويب هذه ، يمكنك إنشاء قسم تذييل وظيفي وجذاب وسهل الاستخدام يكمل التصميم العام لموقع WordPress الخاص بك.
قراءة: إنشاء سمات WordPress مخصصة من البداية
افكار اخيرة
يعد تخصيص تذييل موقع WordPress الخاص بك طريقة بسيطة ولكنها مؤثرة لتحسين مظهره ووظائفه بشكل عام. سواء كنت تهدف إلى إضافة معلومات أساسية أو تحسين التنقل أو محاذاة التذييل مع هوية علامتك التجارية ، فإن العملية متاحة لكل من المستخدمين المبتدئين وذوي الخبرة. من استخدام WordPress Customizer إلى استخدام التعليمات البرمجية أو المكونات الإضافية أو منشئي الصفحات مثل Elementor ، هناك طرق متنوعة لتناسب مختلف التفضيلات ومستويات المهارة.
من الضروري تحقيق التوازن بين الجاذبية الجمالية وراحة المستخدم ، مما يضمن بقاء تذييل الموقع نفسه غنيا بالمعلومات دون إرباك الزوار. يساهم الالتزام بأفضل الممارسات أيضا في تجربة مستخدم إيجابية. بالإضافة إلى ذلك ، فإن مراعاة الاعتبارات القانونية ، خاصة عند تعديل إشعارات حقوق النشر الافتراضية ، أمر بالغ الأهمية لإدارة موقع الويب الأخلاقي.
في النهاية ، لا يضيف التذييل المصمم جيدا الاحتراف إلى موقع WordPress الخاص بك فحسب ، بل يعمل أيضا كمورد قيم للمستخدمين الذين يبحثون عن معلومات إضافية أو خيارات التنقل.
الأسئلة الشائعة حول تذييل WordPress
كيف يمكنني تغيير محتوى التذييل؟
لتغيير محتوى تذييل في WordPress ، يمكنك استخدام خيارات تخصيص القالب. انتقل إلى "المظهر" > "تخصيص" في لوحة معلومات WordPress الخاصة بك وابحث عن الإعدادات المتعلقة بالتذييل حيث يمكنك تعديل المحتوى مثل نص حقوق الطبع والنشر أو معلومات إضافية. بدلا من ذلك ، يمكنك تحرير ملف "footer.php" في محرر السمات ضمن "المظهر".
كيف أقوم بعمل تذييلات مختلفة في كل صفحة في WordPress؟
يمكن تحقيق تذييلات مختلفة في كل صفحة WordPress من خلال مناطق عنصر واجهة المستخدم ، خاصة إذا كان قالب WordPress الخاص بك يدعم تكوينات عناصر واجهة مستخدم فريدة لصفحات معينة. بدلا من ذلك ، يسمح لك منشئو الصفحات مثل Elementor بتصميم تذييلات مخصصة للصفحات الفردية داخل واجهتهم. لمزيد من التخصيص المتقدم، يمكنك استخدام التعليمات البرمجية المخصصة في قالب الصفحة لعرض تذييلات مختلفة بشكل شرطي استنادا إلى معايير محددة.