Das Bearbeiten des WordPress-Footers ist eine unkomplizierte Aufgabe. Damit können Sie den unteren Bereich Ihrer Website personalisieren und dem gesamten Design und der Funktionalität der Website Ihre eigene Note verleihen. Die Fußzeile, die oft übersehen wird, spielt eine entscheidende Rolle bei der Bereitstellung wichtiger Informationen, Navigationslinks und Copyright-Details. Es ist auch das Letzte, was Besucher sehen, bevor sie Ihre Website verlassen, was sie zu einem erstklassigen Ort macht, um Informationen anzuzeigen, die Ihr Markenimage stärken.
Egal, ob Sie benutzerdefinierten Text, Links oder Designelemente hinzufügen möchten, WordPress macht es den Benutzern leicht, die WordPress-Fußzeile mühelos anzupassen. Hier sind also die fünf einfachen Methoden, um die Fußzeile in WordPress so zu bearbeiten, dass sie zu Ihrer Marke passt und das professionelle Erscheinungsbild Ihrer Website verbessert.
Inhalt
Umschalten aufDen WordPress-Footer verstehen
Die WordPress-Fußzeile ist der unterste Abschnitt einer Website, der auf jeder Seite erscheint. Es besteht in der Regel aus verschiedenen Elementen, darunter Copyright-Informationen, Links zu wichtigen Seiten und manchmal zusätzliche Widgets oder Credits .
Aus gestalterischer Sicht bietet der Footer Ausgewogenheit und Vollständigkeit für das Gesamtlayout einer Webseite. Funktional bietet es Benutzern schnellen Zugriff auf wichtige Informationen wie Kontaktdaten, Datenschutzrichtlinien und Nutzungsbedingungen. Darüber hinaus kann es ein Raum sein, um Social-Media-Links, aktuelle Beiträge oder andere relevante Inhalte zu präsentieren.
Durch das Verständnis der WordPress-Fußzeile können Website-Besitzer diesen Raum effektiv nutzen. Sie können diesen Raum nutzen, um die Markenidentität zu vermitteln, die Benutzerbindung zu verbessern und ein professionelles Erscheinungsbild auf allen Seiten der Website zu gewährleisten.
Lesen Sie: Vorteile der benutzerdefinierten WordPress-Website-Design
Geben Sie sich nicht mit einer generischen Einheitsgröße für die Website-Fußzeile zufrieden
Lassen Sie sich von unseren WordPress-Entwicklern dabei helfen, es mit auffälligem Design, Social-Media-Links und vielem mehr anzupassen!
Einfache Methoden zum Bearbeiten der Fußzeile in WordPress
Hier sind einige einfache Methoden, um den unteren Bereich der Fußzeile Ihrer WordPress-Website einzigartig zu machen. Diese Methoden ermöglichen es Ihnen, Ihren WordPress-Footer mühelos zu gestalten und zu verfeinern. Schauen wir uns also den Prozess der Bearbeitung der Fußzeile in WordPress an.
Methode 1: Bearbeiten der Fußzeile mit WordPress Customizer
Mit dem WordPress Customizer können Sie den Inhalt der Fußzeile mühelos bearbeiten, an Ihre Vorlieben anpassen und ein einheitliches und gebrandetes Erscheinungsbild auf Ihrer gesamten Website sicherstellen.
Schritt 1: Navigieren Sie zum WordPress Customizer
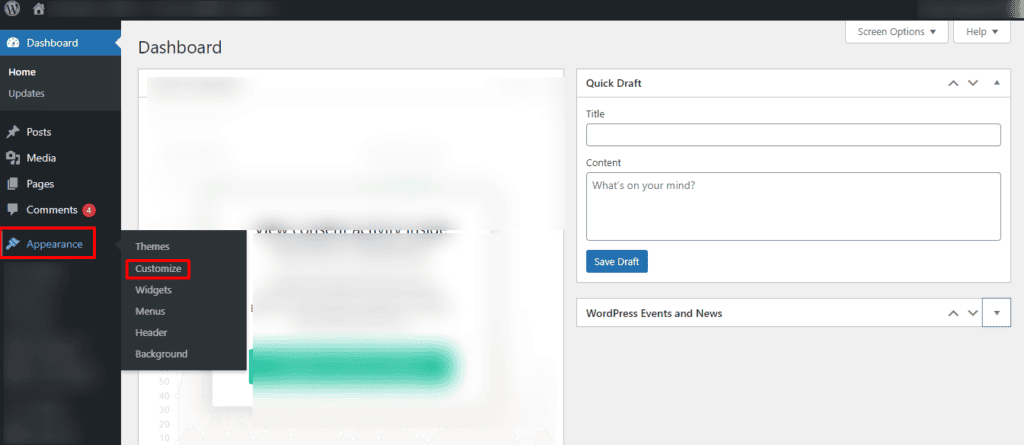
Melden Sie sich zunächst in Ihrem WordPress-Dashboard an. Suchen Sie dort die Registerkarte "Erscheinungsbild" in der linken Seitenleiste und klicken Sie auf "Anpassen". Diese Aktion öffnet den WordPress Customizer, ein leistungsstarkes Tool zum Ändern verschiedener Aspekte Ihrer Website.

Schritt 2: Greifen Sie auf den Footer-Bereich zu
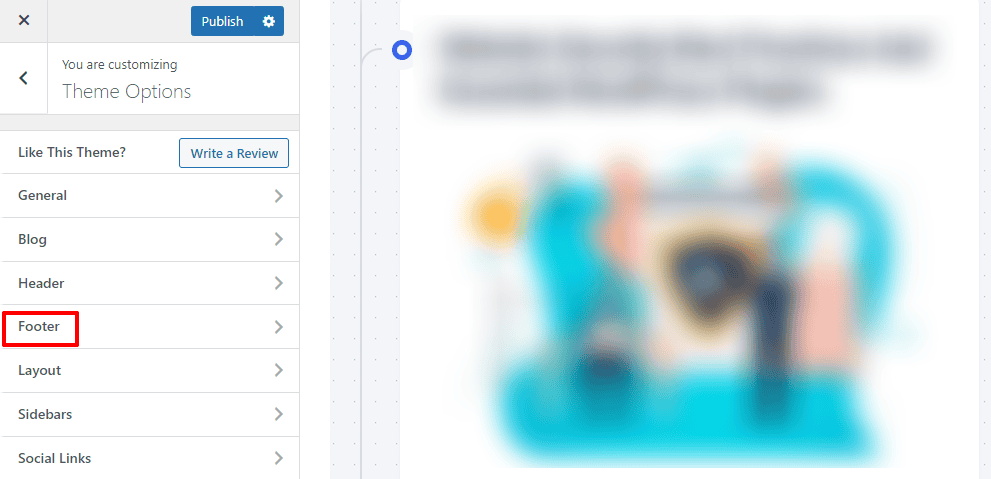
Suchen Sie im Customizer nach der Option "Fußzeile". Die genaue Platzierung kann je nach Theme variieren. Klicken Sie darauf, um eine Reihe von Anpassungsoptionen anzuzeigen, z. B. Fußzeilentext, Copyright-Informationen und Widget-Bereiche.

Schritt 3: Fußzeilentext und Copyright bearbeiten
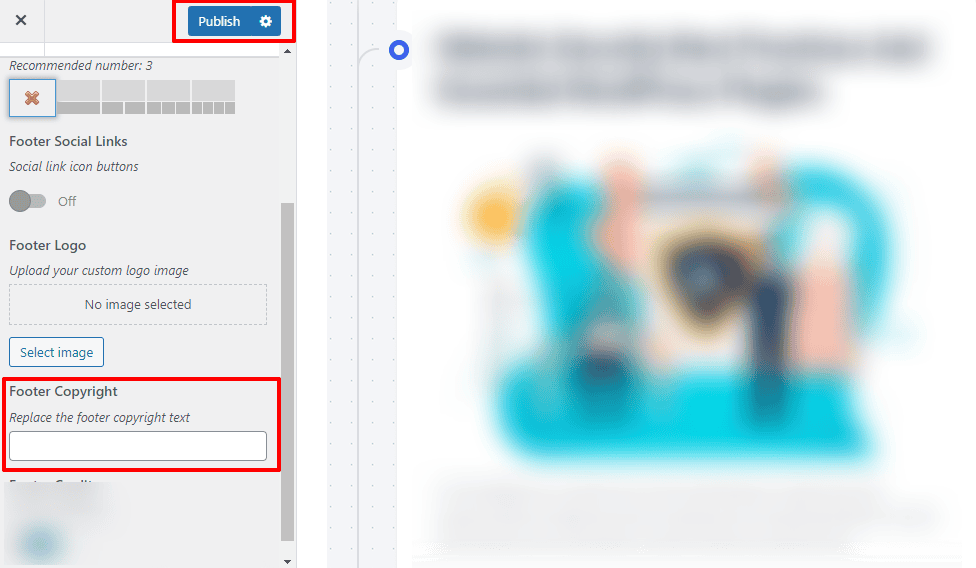
Hier können Sie den in der unteren Fußzeile angezeigten Text direkt ändern. Ersetzen Sie zum Beispiel den Standard-Copyright-Text (powered by WordPress) durch Ihren eigenen, indem Sie wichtige Informationen wie Ihren Firmennamen und das aktuelle Jahr einfügen.
2023 Your Website Name. All Rights Reserved.
Schritt 4: Änderungen speichern
Nachdem Sie die gewünschten Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche "Veröffentlichen", um Ihre Änderungen zu speichern. Dadurch wird sichergestellt, dass die aktualisierten Fußzeileninformationen nun auf Ihrer gesamten Website sichtbar sind.
Methode 2: Bearbeiten der Fußzeile mithilfe von Code
Das Bearbeiten der Fußzeile durch Code bietet eine genauere Kontrolle über die Quellenangabe, die Darstellung und den Inhalt der Fußzeile. Es ermöglicht eine erweiterte Anpassung, die über das hinausgeht, was der WordPress Customizer bieten kann.
Schritt 1: Greifen Sie auf den WordPress Theme Customizer/Editor zu
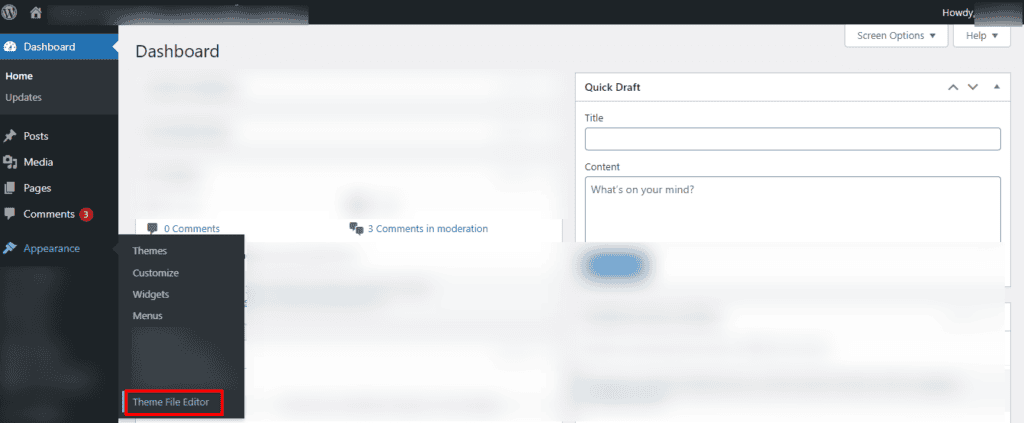
Um die Fußzeile mit Code zu bearbeiten, navigieren Sie zur Registerkarte "Darstellung" Ihres WordPress-Dashboards. Wählen Sie "Theme-Editor" aus. Hier finden Sie auf der rechten Seite eine Liste der Theme-Dateien. Suchen Sie die Datei "footer.php", die den Inhalt Ihrer Fußzeile steuert.

Schritt 2: Suchen und Ändern des Fußzeilencodes
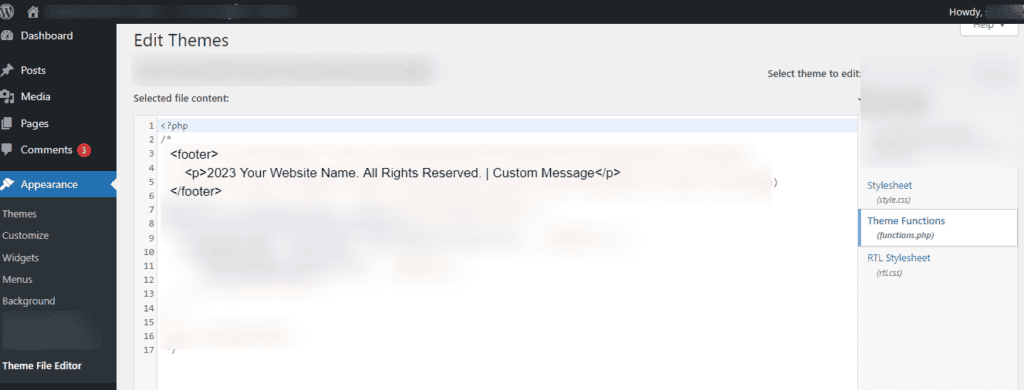
Suchen Sie in der Datei "footer.php" nach dem Codeabschnitt, der für die Anzeige des Footer-Inhalts verantwortlich ist. Dies kann je nach Theme variieren, ist aber oft mit HTML-Tags gekennzeichnet.

Sobald Sie es gefunden haben, fügen Sie eine benutzerdefinierte Nachricht hinzu, um die Powered by WordPress-Fußzeilengutschrift zu entfernen:
<footer> <p>2023 Your Website Name. All Rights Reserved. | Custom Message</p></footer>Schritt 3: Änderungen speichern
Nachdem Sie Änderungen vorgenommen haben, speichern Sie Ihre Änderungen, indem Sie im Theme-Editor auf die Schaltfläche "Datei aktualisieren" klicken. Denken Sie daran, dass direkte Codeänderungen mit Vorsicht angegangen werden sollten. Es ist auch ratsam, eine Sicherungskopie Ihres Themas zu erstellen, bevor Sie Änderungen vornehmen.
Methode 3: Bearbeiten der Fußzeile mit WordPress-Widgets
Die Verwendung von Widgets für die Anpassung der Fußzeile ist benutzerfreundlich und erfordert keine Programmierkenntnisse. Es ist ein vielseitiger Ansatz, der es Ihnen ermöglicht, verschiedene Footer-Elemente und Funktionen zum unteren Bereich Ihrer Website hinzuzufügen. Fußzeilenblöcke können auch dazu beitragen, die visuelle Attraktivität und Funktionalität Ihrer WordPress-Website zu verbessern.
Schritt 1: Gehen Sie zum Abschnitt "Widgets"
Navigieren Sie zunächst zur Registerkarte "Erscheinungsbild" in Ihrem WordPress-Dashboard und wählen Sie "Widgets" aus. Hier sehen Sie eine Liste der verfügbaren Widget-Bereiche für Ihr Theme. Das Footer-Widget ist oft einer dieser Bereiche.

Schritt 2: Suchen Sie den Footer-Widget-Bereich
Suchen Sie den Widget-Bereich, der Ihrer Theme-Fußzeile entspricht. Es kann je nach Thema als "Fußzeile", "Fußzeile 1", "Fußzeile 2" usw. beschriftet sein. Ziehen Sie die gewünschten Widgets per Drag & Drop in die Footer-Widget-Bereiche.
Schritt 3: Hinzufügen und Konfigurieren von Widgets
Wählen Sie Widgets aus, die Ihren Anforderungen im Fußzeilenbereich entsprechen. So fügen Sie beispielsweise ein benutzerdefiniertes Text-Widget mit Ihren Copyright-Informationen hinzu:
- Ziehen Sie das Widget "Text" in den Fußzeilenbereich.
- Geben Sie Ihren Copyright-Text in das Inhaltsfeld des Widgets ein.
2023 Your Website Name. All Rights Reserved.Abhängig von den Zielen Ihrer Website können Sie auch andere Widgets hinzufügen, z. B. ein Widget für aktuelle Beiträge, Social-Media-Symbole oder ein Newsletter-Anmeldeformular.
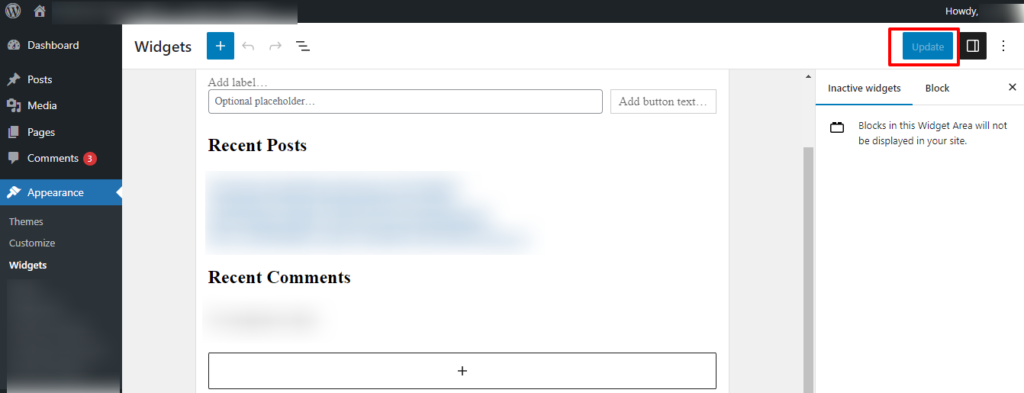
Schritt 4: Änderungen speichern
Sobald Sie die Widgets nach Ihren Wünschen konfiguriert haben, klicken Sie auf die Schaltfläche "Speichern" oder "Aktualisieren", um die Änderungen zu übernehmen. In Ihrer Fußzeile werden nun die ausgewählten Widgets mit dem bereitgestellten Inhalt angezeigt.
Lesen: Die besten WordPress-KI-Plugins zur Verbesserung Ihrer Website
Methode 4: Bearbeiten der Fußzeile mit WordPress-Plugins
Die Verwendung von Plugins zur Anpassung der Fußzeile bietet eine bequeme und codefreie Methode, um den unteren Bereich Ihrer Website anzupassen. Es ist besonders hilfreich für Benutzer, die einen optimierten Ansatz bevorzugen, ohne sich mit Designdateien oder Codierung zu befassen. Entdecken Sie verschiedene Plugins zur Anpassung der Fußzeile, um dasjenige zu finden, das Ihren Bedürfnissen am besten entspricht und die visuellen und funktionalen Aspekte Ihrer WordPress-Website verbessert.
Schritt 1: Installieren Sie ein Plugin zur Anpassung der Fußzeile
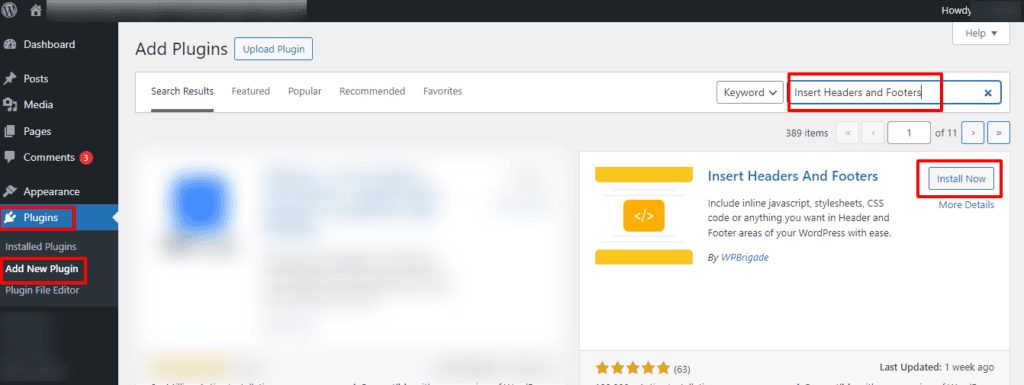
Navigieren Sie zunächst zum Abschnitt "Plugins" in Ihrem WordPress-Admin-Dashboard. Klicken Sie auf "Neu hinzufügen". Suchen Sie nach einem Plugin zur Anpassung der Fußzeile. Eine beliebte Option zum Erstellen von Fußzeilen ist das Plugin zum Einfügen von Kopf- und Fußzeilen. Klicken Sie auf "Jetzt installieren" und "Aktivieren" Sie das Plugin.

Schritt 2: Greifen Sie auf die Plugin-Einstellungen zu
Nach der Aktivierung findest du das Plugin in deinem WordPress-Dashboard, oft unter "Einstellungen" oder mit einem eigenen Menüpunkt. Im Fall von "Kopf- und Fußzeilen einfügen" finden Sie es unter "Einstellungen" > "Kopf- und Fußzeilen einfügen".
Schritt 3: Einfügen von benutzerdefiniertem Fußzeilencode
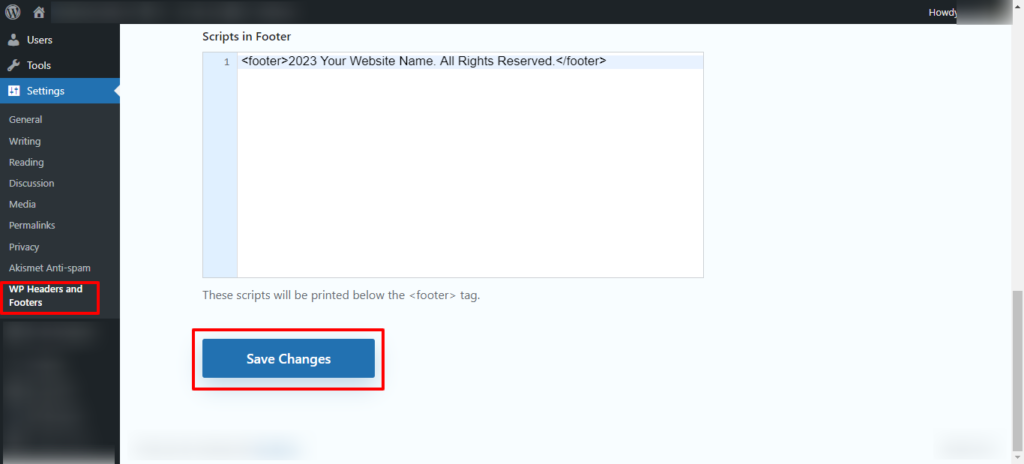
Suchen Sie in den Plugin-Einstellungen den Abschnitt, in dem Sie benutzerdefinierten Code zur Fußzeile hinzufügen können. Dies kann als "Fußzeile" oder "Skripte in Fußzeile" bezeichnet werden. Geben Sie den gewünschten benutzerdefinierten HTML- oder JavaScript-Code ein.
So fügen Sie beispielsweise einen benutzerdefinierten Copyright-Hinweis hinzu, anstatt von WordPress unterstützt zu werden:
<footer>2023 Your Website Name. All Rights Reserved.</footer>
Schritt 4: Änderungen speichern
Nachdem Sie den benutzerdefinierten WordPress-Fußzeilencode eingefügt haben, speichern Sie die Änderungen. Das Plugin fügt nun Ihren benutzerdefinierten Fußzeilencode auf allen WordPress-Seiten ein.
Methode 5: Bearbeiten des WordPress-Footers mit Elementor
Elementor bietet eine visuelle und intuitive Benutzeroberfläche zum Bearbeiten der Fußzeile in WordPress, die es Benutzern mit unterschiedlichem technischem Fachwissen leicht macht. Mit einem einfachen Drag-and-Drop-Editor können Sie mit Elementor eine personalisierte und professionell aussehende Fußzeile erstellen, die sich nahtlos in den Rest Ihrer WordPress-Website einfügt.
Schritt 1: Elementor installieren und aktivieren
Stellen Sie zunächst sicher, dass Sie das Elementor-Plugin auf Ihrer WordPress-Website installiert und aktiviert haben. Sie finden Elementor im WordPress-Repository und können es im Abschnitt "Plugins" installieren.

Schritt 2: Fußzeile mit Elementor bearbeiten
Nachdem Sie Elementor aktiviert haben, gehen Sie auf die Seite, auf der Sie die Fußzeile bearbeiten möchten. Klicken Sie auf die Schaltfläche "Mit Elementor bearbeiten", um den Elementor-Editor zu starten.
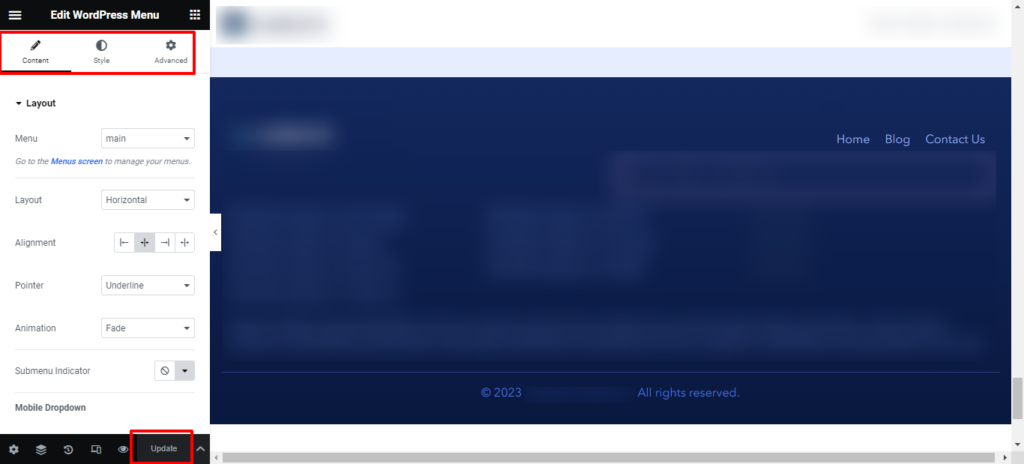
Schritt 3: Hinzufügen eines Fußzeilenabschnitts
Suchen Sie im Elementor-Editor nach dem "+"-Symbol, um einen neuen Abschnitt hinzuzufügen. Wählen Sie die Struktur, die zu Ihrem Footer-Layout passt. Sie können auch Widgets per Drag & Drop in diesen Abschnitt ziehen, um den Inhalt anzupassen.

Schritt 4: Footer-Widgets anpassen
Ziehen Sie Widgets wie "Texteditor" oder "HTML" in den Fußzeilenbereich, um benutzerdefinierte Inhalte hinzuzufügen. So fügen Sie z. B. einen Copyright-Hinweis ein:
2023 Your Website Name. All Rights Reserved.Sie können auch andere Elementor-Widgets verwenden, um Spalten, Bilder, Schaltflächen oder andere gewünschte Elemente hinzuzufügen.
Schritt 5: Änderungen speichern
Sobald Sie die Fußzeile nach Ihren Wünschen angepasst haben, klicken Sie auf "Aktualisieren", um Ihre Änderungen zu speichern. Elementor wendet die bearbeitete Fußzeile auf Ihrer Website an.
Lernen: Elementor vs. SeedProd: Detaillierter Vergleich
Entfernen Sie die WordPress-Fußzeile vollständig
Das Entfernen der gesamten Fußzeile kann sich auf die Benutzerfreundlichkeit Ihrer Website auswirken und wird möglicherweise nicht empfohlen, insbesondere wenn sie wichtige Informationen oder Links enthält. Bevor Sie solche Änderungen vornehmen, sollten Sie die Auswirkungen sorgfältig abwägen und sicherstellen, dass sie mit dem Design und den Zielen Ihrer Website übereinstimmen. Erstellen Sie immer Backups, bevor Sie Theme-Dateien bearbeiten, und beachten Sie, dass das Entfernen bestimmter Elemente gegen die Theme-Lizenzierung oder die WordPress-Nutzungsprinzipien verstoßen kann.
Methode 1: Optionen zur Anpassung des Themas
Melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie zu "Erscheinungsbild" und dann zu "Anpassen". Suchen Sie nach einem Abschnitt, der sich auf die Fußzeile oder die Copyright-Informationen bezieht. Einige Themes bieten eine Option zum Deaktivieren oder Anpassen der Fußzeile. Falls verfügbar, verwenden Sie diese Option, um die Fußzeile auszublenden.
Methode 2: Benutzerdefiniertes CSS
Gehen Sie im WordPress-Dashboard auf "Erscheinungsbild" und dann auf "Anpassen". Suchen Sie nach der Option "Zusätzliches CSS" oder ähnliches. Fügen Sie den folgenden CSS-Code hinzu:
.footer { display: none;}Dieser CSS-Code zielt auf das Element mit der Klasse "footer" ab und blendet es aus.
Methode 3: Bearbeiten von Theme-Dateien
Gehen Sie im WordPress-Dashboard auf "Erscheinungsbild" und dann auf "Theme-Editor". Suchen und öffnen Sie die Datei "footer.php". Entfernen Sie den gesamten Abschnitt, der den Inhalt der Fußzeile enthält. Speichern Sie Ihre Änderungen, nachdem Sie die Designdateien bearbeitet haben.
Hinweis: Gehen Sie vorsichtig vor und erstellen Sie ein Backup, bevor Sie Änderungen vornehmen.
Methode 4: Verwenden eines Plugins
Es gibt Plugins, mit denen Sie den Inhalt der Fußzeile manipulieren können. Installieren Sie das Plugin, gehen Sie zu "Einstellungen" > "PHP Inserter" und fügen Sie den folgenden Code hinzu:
remove_action('wp_footer', 'wp_footer');Lesen: Die 3 wichtigsten Footer-Links, die Sie für Ihre Website benötigen
Best Practices für das Design von Website-Fußzeilen für WordPress-Websites
Die Gestaltung einer effektiven und ästhetisch ansprechenden Fußzeile ist unerlässlich, um eine positive Benutzererfahrung auf Ihrer WordPress-Website zu bieten. Hier sind einige Best Practices, die Sie bei der Gestaltung des Fußzeilenbereichs Ihrer Website berücksichtigen sollten:
Wichtige Informationen und übersichtliche Navigation

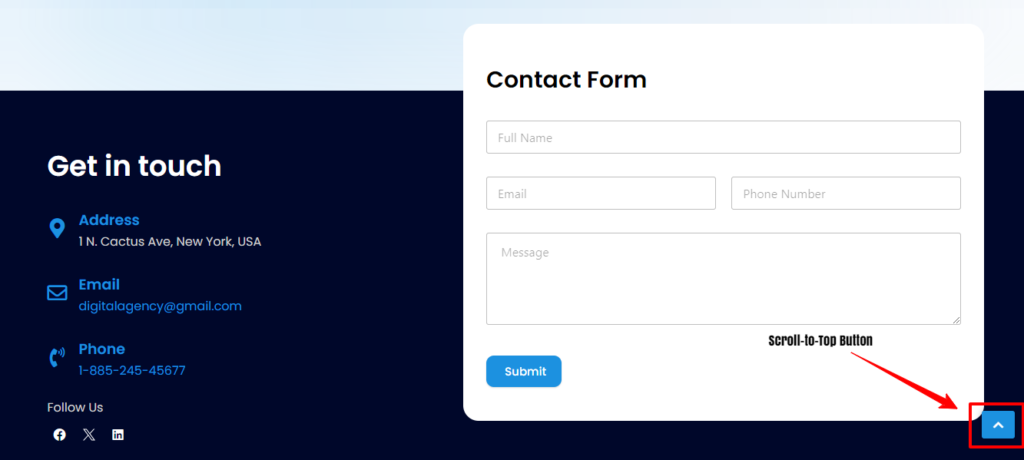
Fügen Sie wichtige Informationen wie Kontaktdaten, Adresse und Social-Media-Links hinzu. Dadurch wird sichergestellt, dass Benutzer problemlos mit Ihnen in Kontakt treten und zusätzliche Ressourcen finden können. Sie können auch ein prägnantes sekundäres Navigationsmenü im seitlichen Fußzeilenmenü implementieren. Dies hilft Benutzern, schnell auf wichtige Seiten zuzugreifen, insbesondere wenn sie im Hauptmenü nicht gefunden haben, wonach sie gesucht haben.
Konsistenz des Designs

Achten Sie auf die Konsistenz des Designs mit dem Rest Ihrer Website. Verwenden Sie das gleiche Farbschema, die gleichen Schriftarten und das gleiche Styling, um ein einheitliches und elegantes Aussehen zu erzielen. Stellen Sie außerdem sicher, dass Ihr Fußzeilenbereich responsiv ist. Das heißt, es passt sich gut an verschiedene Bildschirmgrößen und Geräte an. Testen Sie das Erscheinungsbild sowohl auf Desktop- als auch auf Mobilgeräten, um ein nahtloses Erlebnis für alle Benutzer zu gewährleisten. Verstärken Sie außerdem Ihre Markenidentität, indem Sie Elemente wie Ihr Logo, Markenfarben oder einen Slogan in die Fußzeile integrieren. Dies hilft den Nutzern, sich an Ihre Marke zu erinnern und sie zu erkennen.
Minimalismus und CTA

Halten Sie das Footer-Design sauber und einfach. Vermeiden Sie Unordnung, indem Sie nur wesentliche Elemente einbeziehen. Dadurch wird verhindert, dass sich Benutzer überfordert oder abgelenkt fühlen. Integrieren Sie außerdem einen subtilen CTA in die Fußzeile, der die Benutzer zu bestimmten Aktionen ermutigt. Dies kann das Abonnieren eines Newsletters, das Herunterladen einer Ressource oder das Erkunden eines Produkts oder einer Dienstleistung umfassen.
Widget-Bereiche
Viele WordPress-Themes bieten widgetisierte Fußzeilenbereiche. Verwenden Sie diese Abschnitte, um Widgets für aktuelle Beiträge, beliebte Kategorien oder Social-Media-Feeds hinzuzufügen. Dies bietet dynamische und ansprechende Inhalte.
Barrierefreiheit und Scroll-to-Top-Button

Machen Sie Ihren Fußzeilenbereich barrierefrei, indem Sie auf den richtigen Farbkontrast, lesbare Schriftgrößen und eine einfache Navigation achten. Dies ist für Benutzer mit Behinderungen, die auf Screenreader angewiesen sind, von entscheidender Bedeutung. Fügen Sie außerdem eine Schaltfläche zum Scrollen nach oben in die Fußzeile ein, um die Benutzererfahrung zu verbessern, insbesondere auf langen Seiten. Diese Funktion ermöglicht es Benutzern, ohne übermäßiges Scrollen schnell zum Anfang der Seite zurückzukehren.
Urheberrecht, FAQs und Links zum Datenschutz

Zeigen Sie den Copyright-Vermerk und alle erforderlichen rechtlichen Informationen an. Dies schützt nicht nur Ihre Inhalte, sondern verleiht Ihrer Website auch einen professionellen Touch. Falls zutreffend, fügen Sie auch Links zu Ihrer Datenschutzrichtlinie und Ihren Nutzungsbedingungen hinzu. Integrieren Sie außerdem Analytics-Tracking-Code, wenn Sie Dienste wie Google Analytics verwenden, um die Leistung der Website zu überwachen.
Wenn Sie diese Best Practices für das Design von Website-Fußzeilen befolgen, können Sie einen funktionalen, ansprechenden und benutzerfreundlichen Fußzeilenbereich erstellen, der das Gesamtdesign Ihrer WordPress-Website ergänzt.
Lesenswert: Benutzerdefinierte WordPress-Themes von Grund auf neu erstellen
Abschließende Überlegungen
Das Anpassen der Fußzeile Ihrer WordPress-Website ist eine einfache, aber wirkungsvolle Möglichkeit, das Gesamterscheinungsbild und die Funktionalität zu verbessern. Unabhängig davon, ob Sie wichtige Informationen hinzufügen, die Navigation verbessern oder die Fußzeile an Ihre Markenidentität anpassen möchten, ist der Prozess sowohl für Anfänger als auch für erfahrene Benutzer zugänglich. Von der Verwendung des WordPress Customizers bis hin zum Einsatz von Code, Plugins oder Page Buildern wie Elementor gibt es verschiedene Ansätze, um verschiedenen Vorlieben und Fähigkeiten gerecht zu werden.
Es ist wichtig, ein Gleichgewicht zwischen Ästhetik und Benutzerfreundlichkeit zu finden, um sicherzustellen, dass die Fußzeile der Website selbst informativ bleibt, ohne die Besucher zu überfordern. Auch das Einhalten von Best Practices trägt zu einer positiven User Experience bei. Darüber hinaus ist die Berücksichtigung rechtlicher Überlegungen, insbesondere bei der Änderung von Standard-Urheberrechtshinweisen, für ein ethisches Website-Management von entscheidender Bedeutung.
Letztendlich verleiht eine gut gestaltete Fußzeile Ihrer WordPress-Seite nicht nur Professionalität, sondern dient auch als wertvolle Ressource für Benutzer, die zusätzliche Informationen oder Navigationsoptionen suchen.
WordPress Footer Häufig gestellte Fragen
Wie ändere ich den Inhalt einer Fußzeile?
Um den Inhalt einer Fußzeile in WordPress zu ändern, können Sie die Optionen zur Anpassung des Themas verwenden. Navigieren Sie in Ihrem WordPress-Dashboard zu "Erscheinungsbild" > "Anpassen" und suchen Sie nach Footer-bezogenen Einstellungen, in denen Sie Inhalte wie Copyright-Text oder zusätzliche Informationen ändern können. Alternativ können Sie die "footer.php"-Datei im Theme-Editor unter "Erscheinungsbild" bearbeiten.
Wie erstelle ich auf jeder Seite in WordPress unterschiedliche Fußzeilen?
Unterschiedliche Fußzeilen auf jeder WordPress-Seite können durch Widget-Bereiche erreicht werden, insbesondere wenn Ihr WordPress-Theme einzigartige Widget-Konfigurationen für bestimmte Seiten unterstützt. Alternativ können Sie mit Seitenerstellern wie Elementor benutzerdefinierte Fußzeilen für einzelne Seiten innerhalb ihrer Benutzeroberfläche entwerfen. Für eine erweiterte Anpassung können Sie benutzerdefinierten Code in der Seitenvorlage verwenden, um verschiedene Fußzeilen basierend auf bestimmten Kriterien bedingt anzuzeigen.