L’édition du pied de page WordPress est une tâche simple. Il vous permet de personnaliser la partie inférieure de votre site Web, en ajoutant votre propre touche à la conception et aux fonctionnalités globales du site Web . Le pied de page, qui est souvent négligé, joue un rôle crucial en fournissant des informations essentielles, des liens de navigation et des détails sur les droits d’auteur. C’est aussi la dernière chose que les visiteurs voient avant de quitter votre site, ce qui en fait un espace de choix pour afficher des informations qui renforcent votre image de marque.
Que vous souhaitiez ajouter du texte personnalisé, des liens ou des éléments de conception, WordPress permet aux utilisateurs de personnaliser facilement le pied de page de WordPress sans effort. Voici donc les cinq méthodes simples pour modifier le pied de page dans WordPress afin qu’il corresponde à votre marque et améliore l’apparence professionnelle de votre site Web.
Contenu
ToggleComprendre le pied de page de WordPress
Le pied de page WordPress est la section la plus basse d’un site Web, apparaissant sur chaque page. Il se compose généralement de divers éléments, notamment des informations sur les droits d’auteur, des liens vers des pages importantes et parfois des widgets ou des crédits supplémentaires.
Du point de vue de la conception, le pied de page offre un équilibre et une exhaustivité à la mise en page globale d’une page Web. D’un point de vue fonctionnel, il fournit aux utilisateurs un accès rapide à des informations essentielles telles que les coordonnées, les politiques de confidentialité et les conditions d’utilisation. De plus, il peut s’agir d’un espace pour présenter des liens vers les médias sociaux, des publications récentes ou d’autres contenus pertinents.
En comprenant le pied de page de WordPress, les propriétaires de sites Web peuvent tirer parti efficacement de cet espace. Ils peuvent utiliser cet espace pour transmettre l’identité de la marque, améliorer l’engagement des utilisateurs et assurer une apparence professionnelle sur toutes les pages du site.
Lire: Les avantages de la conception d'un site web WordPress sur mesure
Ne vous contentez pas d’un pied de page de site Web générique et unique
Laissez nos développeurs WordPress vous aider à le personnaliser avec un design accrocheur, des liens vers les médias sociaux, et plus encore !
Méthodes simples pour modifier le pied de page dans WordPress
Voici quelques méthodes simples pour que la section inférieure du pied de page de votre site Web WordPress soit la vôtre. Ces méthodes vous permettront de façonner et d’affiner sans effort votre pied de page WordPress. Voyons donc le processus d’édition du pied de page dans WordPress.
Méthode 1 : Modifier le pied de page à l’aide de WordPress Customizer
En utilisant l’outil de personnalisation de WordPress, vous pouvez modifier sans effort le contenu du pied de page, l’adapter à vos préférences et assurer une apparence cohérente et de marque sur l’ensemble de votre site.
Étape 1 : Accédez à l’outil de personnalisation de WordPress
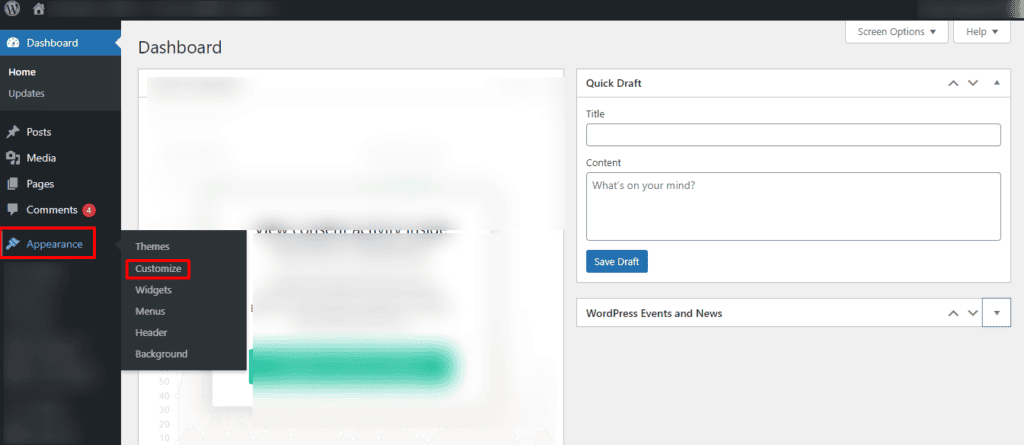
Commencez par vous connecter à votre tableau de bord WordPress. À partir de là, localisez l’onglet « Apparence » dans la barre latérale gauche et cliquez sur « Personnaliser ». Cette action ouvrira le WordPress Customizer, un outil puissant pour modifier divers aspects de votre site.

Étape 2 : Accédez à la section Pied de page
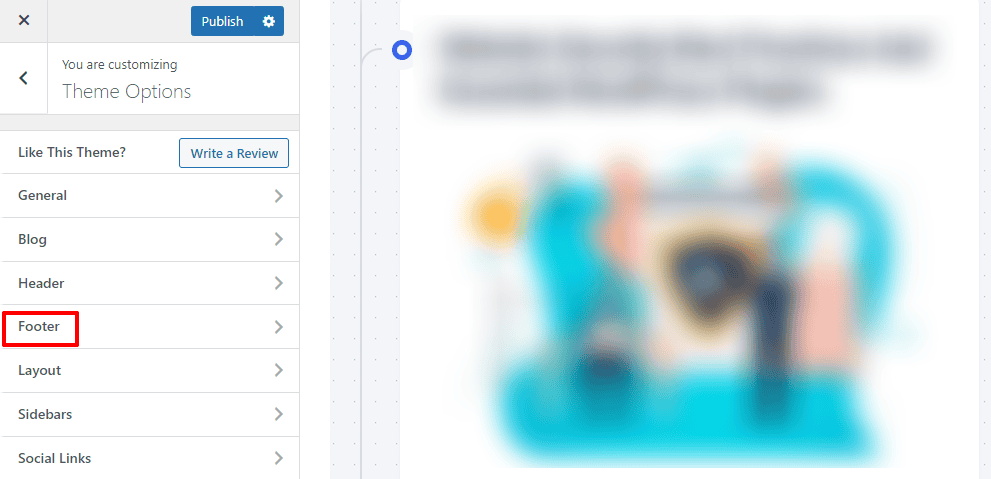
Dans l’outil de personnalisation, recherchez l’option « Pied de page ». L’emplacement exact peut varier en fonction de votre thème. Cliquez dessus pour afficher une gamme d’options de personnalisation, telles que le texte de pied de page, les informations de copyright et les zones de widget.

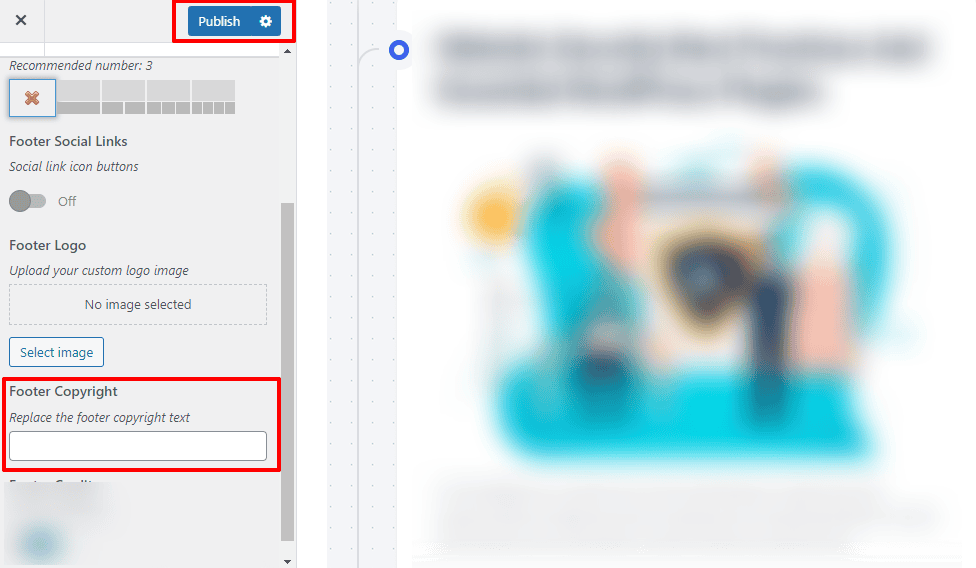
Étape 3 : Modifier le texte du pied de page et les droits d’auteur
Ici, vous pouvez directement modifier le texte affiché dans la barre de pied de page inférieure. Par exemple, remplacez le texte de copyright par défaut (alimenté par WordPress) par le vôtre en incluant des informations essentielles comme le nom de votre entreprise et l’année en cours.
2023 Your Website Name. All Rights Reserved.
Étape 4 : Enregistrer les modifications
Après avoir effectué les modifications souhaitées, cliquez sur le bouton « Publier » pour enregistrer vos modifications. Cela garantit que les informations mises à jour du pied de page sont désormais visibles sur l’ensemble de votre site Web.
Méthode 2 : Modification du pied de page à l’aide du code
La modification du pied de page par le biais du code offre un contrôle plus granulaire sur le crédit du pied de page, son apparence et son contenu. Il permet une personnalisation avancée au-delà de ce que le WordPress Customizer peut offrir.
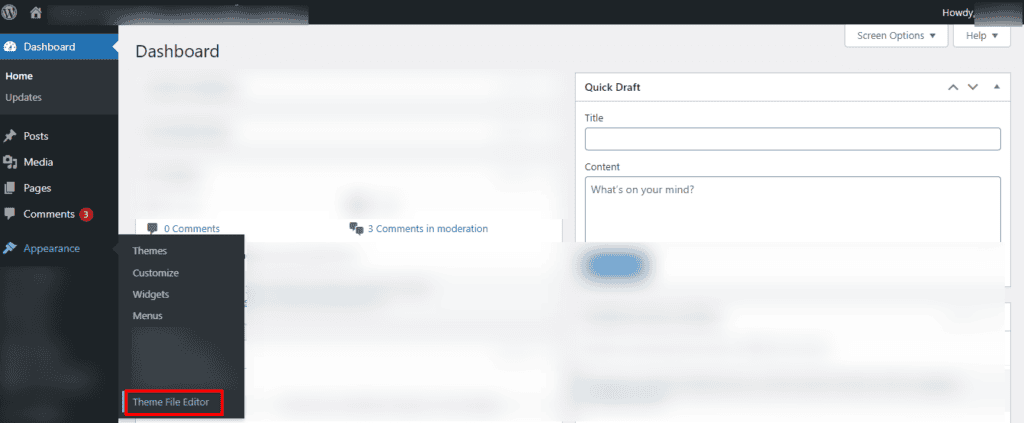
Étape 1 : Accédez à l’outil de personnalisation/éditeur de thème WordPress
Pour modifier le pied de page à l’aide du code, accédez à l’onglet « Apparence » de votre tableau de bord WordPress. Sélectionnez « Éditeur de thème ». Ici, vous trouverez une liste de fichiers de thème sur la droite. Localisez le fichier « footer.php », qui contrôle le contenu de votre pied de page.

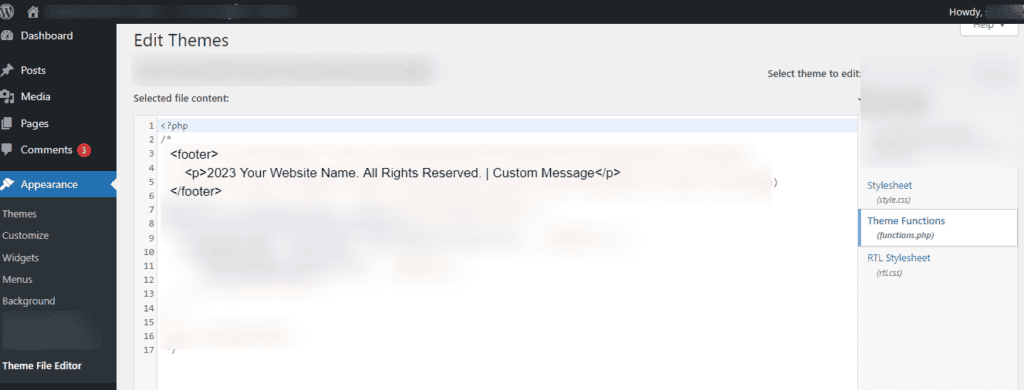
Étape 2 : Localisez et modifiez le code du pied de page
Dans le fichier « footer.php », recherchez la section de code responsable de l’affichage du contenu du pied de page. Cela peut varier en fonction de votre thème, mais est souvent marqué par des balises HTML .

Une fois que vous l’avez localisé, ajoutez un message personnalisé pour supprimer le crédit de pied de page powered by WordPress :
<footer> <p>2023 Your Website Name. All Rights Reserved. | Custom Message</p></footer>Étape 3 : Enregistrer les modifications
Après avoir effectué des modifications, enregistrez vos modifications en cliquant sur le bouton « Mettre à jour le fichier » dans l’éditeur de thème. Gardez à l’esprit que les modifications directes du code doivent être abordées avec prudence. Il est également conseillé d’avoir une sauvegarde de votre thème avant d’apporter des modifications.
Méthode 3 : Modifier le pied de page à l’aide de widgets WordPress
L’utilisation de widgets pour la personnalisation du pied de page est conviviale et ne nécessite pas de compétences en codage. Il s’agit d’une approche polyvalente, qui vous permet d’ajouter divers éléments et fonctionnalités de pied de page à la section inférieure de votre site Web. Les blocs de pied de page peuvent également aider à améliorer l’attrait visuel et la fonctionnalité de votre site Web WordPress.
Étape 1 : Allez dans la section Widgets
Commencez par accéder à l’onglet « Apparence » de votre tableau de bord WordPress et sélectionnez « Widgets ». Ici, vous verrez une liste des zones de widgets disponibles pour votre thème ; Le widget Pied de page est souvent l’une de ces zones.

Étape 2 : Localisez la zone du widget de pied de page
Recherchez la zone du widget qui correspond au pied de page de votre thème. Il peut s’intituler « Pied de page », « Pied de page 1 », « Pied de page 2 », etc., en fonction de votre thème. Faites glisser et déposez les widgets souhaités dans les zones de widget de pied de page.
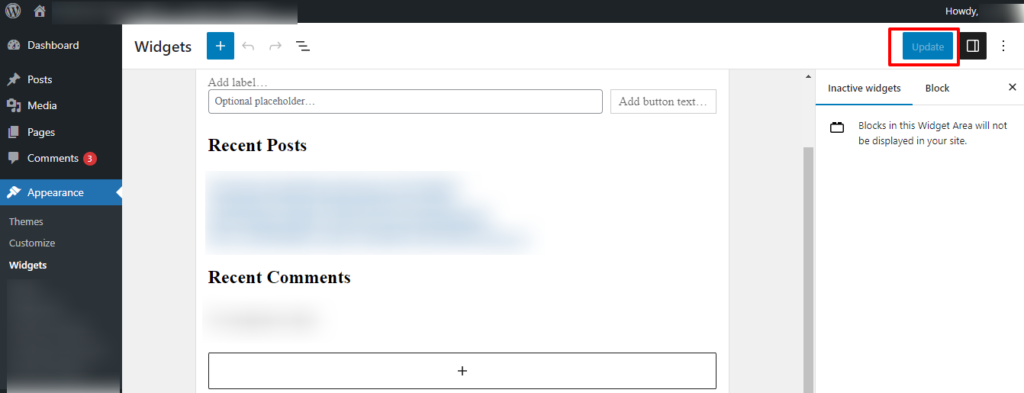
Étape 3 : Ajouter et configurer des widgets
Choisissez des widgets qui répondent aux besoins de votre zone de pied de page. Par exemple, pour ajouter un widget de texte personnalisé avec vos informations de droits d’auteur :
- Faites glisser le widget « Texte » vers la zone de pied de page.
- Saisissez le texte de vos droits d’auteur dans le champ de contenu du widget.
2023 Your Website Name. All Rights Reserved.En fonction des objectifs de votre site, vous pouvez également ajouter d’autres widgets tels qu’un widget de publications récentes, des icônes de médias sociaux ou un formulaire d’inscription à la newsletter.
Étape 4 : Enregistrer les modifications
Une fois que vous avez configuré les widgets à votre guise, cliquez sur le bouton « Enregistrer » ou « Mettre à jour » pour appliquer les modifications. Votre pied de page affichera maintenant les widgets sélectionnés avec le contenu fourni.
Lire : Les meilleurs plugins WordPress AI pour améliorer votre site
Méthode 4 : Modifier le pied de page à l’aide de plugins WordPress
L’utilisation de plugins pour la personnalisation du pied de page fournit une méthode pratique et sans code pour personnaliser la section inférieure de votre site Web. Il est particulièrement utile pour les utilisateurs qui préfèrent une approche simplifiée sans se plonger dans les fichiers de thème ou le codage. Explorez différents plugins de personnalisation de pied de page pour trouver celui qui correspond le mieux à vos besoins et améliore les aspects visuels et fonctionnels de votre site WordPress.
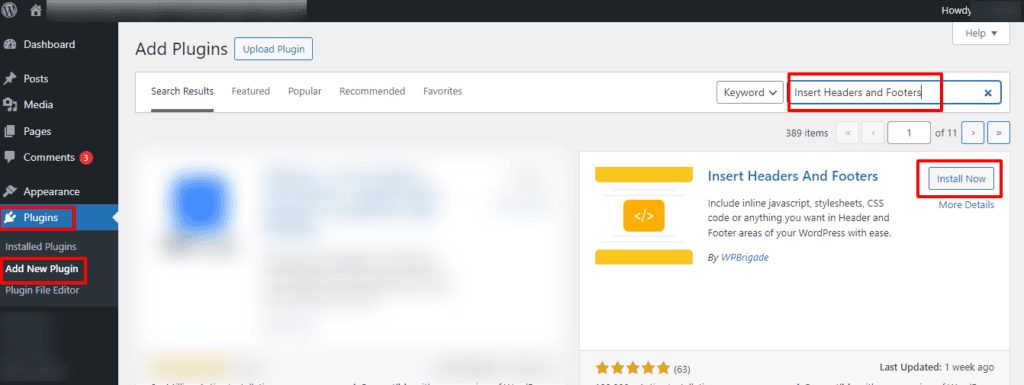
Étape 1 : Installer un plugin de personnalisation de pied de page
Commencez par accéder à la section « Plugins » de votre tableau de bord d’administration WordPress. Cliquez sur « Ajouter un nouveau ». Recherchez un plugin de personnalisation de pied de page. Une option populaire de création de pied de page est le plugin Insérer des en-têtes et des pieds de page. Cliquez sur « Installer maintenant » et « Activer » le plugin.

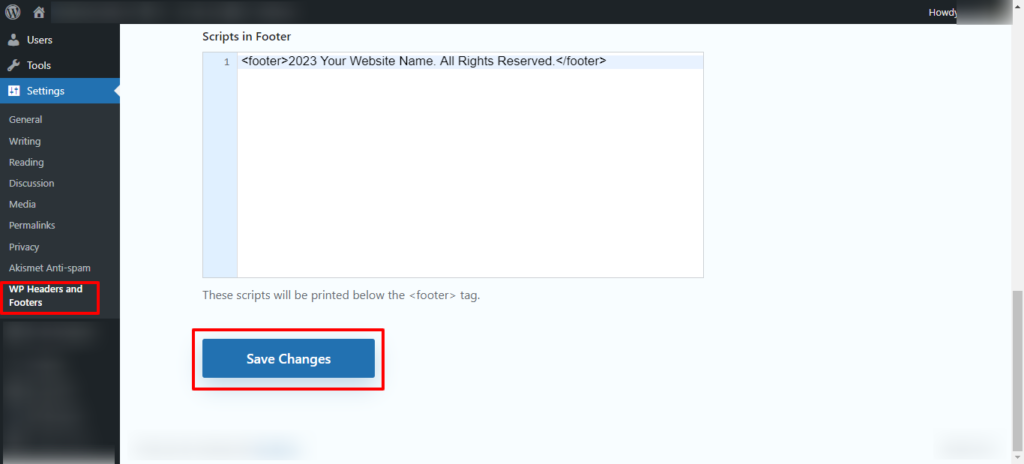
Étape 2 : Accédez aux paramètres du plugin
Une fois activé, localisez le plugin dans votre tableau de bord WordPress, souvent sous « Paramètres » ou avec son propre élément de menu. Dans le cas de « Insérer des en-têtes et des pieds de page », vous le trouverez sous « Paramètres » > « Insérer des en-têtes et des pieds de page ».
Étape 3 : Insérez un code de pied de page personnalisé
Dans les paramètres du plugin, recherchez la section où vous pouvez ajouter du code personnalisé au pied de page. Il peut s’agir de « Pied de page » ou « Scripts dans le pied de page ». Saisissez le code HTML ou JavaScript personnalisé de votre choix.
Par exemple, pour ajouter un avis de droit d’auteur personnalisé au lieu d’être alimenté par WordPress :
<footer>2023 Your Website Name. All Rights Reserved.</footer>
Étape 4 : Enregistrer les modifications
Après avoir inséré le code de pied de page WordPress personnalisé, enregistrez les modifications. Le plugin va maintenant injecter votre code de pied de page personnalisé sur toutes les pages du site WordPress.
Méthode 5 : Modifier le pied de page WordPress avec Elementor
Elementor fournit une interface visuelle et intuitive pour modifier le pied de page dans WordPress, ce qui facilite la tâche des utilisateurs ayant différents niveaux d’expertise technique. Avec un simple éditeur par glisser-déposer, Elementor vous permet de concevoir un pied de page personnalisé et d’aspect professionnel qui s’intègre parfaitement au reste de votre site Web WordPress.
Étape 1 : Installer et activer Elementor
Commencez par vous assurer que vous avez installé et activé le plugin Elementor sur votre site WordPress. Vous pouvez trouver Elementor dans le référentiel WordPress et l’installer à partir de la section « Plugins ».

Étape 2 : Modifier le pied de page avec Elementor
Après avoir activé Elementor, rendez-vous sur la page où vous souhaitez modifier le pied de page. Cliquez sur le bouton « Modifier avec Elementor » pour lancer l’éditeur Elementor.
Étape 3 : Ajouter une section de pied de page
Dans l’éditeur Elementor, recherchez l’icône « + » pour ajouter une nouvelle section. Choisissez la structure qui convient à la mise en page de votre pied de page. Vous pouvez également glisser-déposer des widgets dans cette section pour personnaliser le contenu.

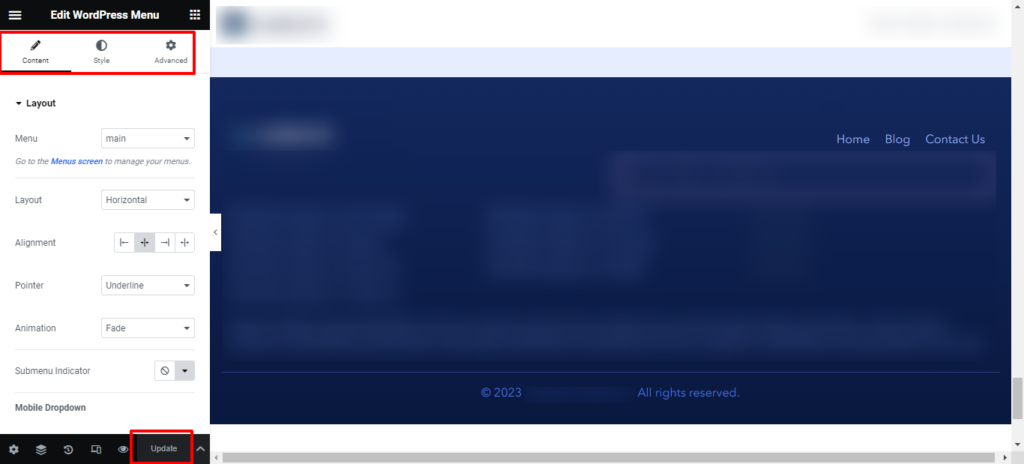
Étape 4 : Personnaliser les widgets de pied de page
Faites glisser des widgets tels que « Éditeur de texte » ou « HTML » dans la section du pied de page pour ajouter du contenu personnalisé. Par exemple, pour inclure un avis de droit d’auteur :
2023 Your Website Name. All Rights Reserved.Vous pouvez également utiliser d’autres widgets Elementor pour ajouter des colonnes, des images, des boutons ou tout autre élément de votre choix.
Étape 5 : Enregistrer les modifications
Une fois que vous avez personnalisé le pied de page à votre guise, cliquez sur « Mettre à jour » pour enregistrer vos modifications. Elementor appliquera le pied de page modifié à l’ensemble de votre site.
Apprendre: Elementor Vs SeedProd : Comparaison détaillée
Supprimer entièrement le pied de page WordPress
La suppression de l’intégralité du pied de page peut avoir un impact sur la convivialité de votre site et n’est peut-être pas recommandée, surtout s’il contient des informations ou des liens essentiels. Avant d’apporter de tels changements, examinez attentivement les implications et assurez-vous qu’ils s’alignent sur les objectifs de conception et d’expérience utilisateur de votre site Web. Créez toujours des sauvegardes avant de modifier les fichiers du thème, et sachez que la suppression de certains éléments peut enfreindre les principes de licence de thème ou d’utilisation de WordPress.
Méthode 1 : Options de personnalisation du thème
Connectez-vous à votre tableau de bord WordPress. Accédez à « Apparence », puis à « Personnaliser ». Recherchez une section liée au pied de page ou aux informations sur les droits d’auteur. Certains thèmes offrent une option permettant de désactiver ou de personnaliser le pied de page. Si elle est disponible, utilisez cette option pour masquer le pied de page.
Méthode 2 : CSS personnalisé
Allez dans « Apparence » dans le tableau de bord WordPress, puis dans « Personnaliser ». Recherchez l’option « CSS supplémentaire » ou similaire. Ajoutez le code CSS suivant :
.footer { display: none;}Ce code CSS cible l’élément avec la classe « footer » et le cache.
Méthode 3 : Modification des fichiers de thème
Allez dans « Apparence » dans le tableau de bord WordPress, puis dans « Éditeur de thème ». Recherchez et ouvrez le fichier « footer.php ». Supprimez toute la section qui contient le contenu du pied de page. Enregistrez vos modifications après avoir modifié les fichiers de thème.
Remarque : Procédez avec prudence et créez une sauvegarde avant d’apporter des modifications.
Méthode 4 : Utilisation d’un plugin
Il existe des plugins disponibles qui vous permettent de manipuler le contenu du pied de page. Installez le plugin, allez dans « Paramètres » > « PHP Inserter » et ajoutez le code suivant :
remove_action('wp_footer', 'wp_footer');Lire : Les 3 liens de pied de page essentiels dont vous avez besoin pour votre site Web
Meilleures pratiques de conception de pied de page de site Web pour le site Web WordPress
La conception d’un pied de page efficace et esthétique est essentielle pour offrir une expérience utilisateur positive sur votre site WordPress. Voici quelques bonnes pratiques à prendre en compte lors de la conception de la zone de pied de page de votre site Web :
Des informations essentielles et une navigation claire

Incluez des informations importantes telles que les coordonnées, l’adresse et les liens vers les réseaux sociaux. Cela permet aux utilisateurs de se connecter facilement avec vous et de trouver des ressources supplémentaires. Vous pouvez également mettre en place un menu de navigation secondaire concis dans le menu de pied de page latéral. Cela permet aux utilisateurs d’accéder rapidement aux pages importantes, surtout s’ils n’ont pas trouvé ce qu’ils cherchaient dans le menu principal.
Cohérence de la conception

Maintenez la cohérence du design avec le reste de votre site Web. Utilisez la même palette de couleurs, les mêmes polices et le même style pour créer un look cohérent et soigné. Assurez-vous également que votre zone de pied de page est réactive. Cela signifie qu’il s’adapte bien à différentes tailles d’écran et appareils. Testez son apparence sur les ordinateurs de bureau et les appareils mobiles pour garantir une expérience transparente à tous les utilisateurs. De plus, renforcez l’identité de votre marque en incorporant des éléments tels que votre logo, les couleurs de votre marque ou un slogan dans le pied de page. Cela aide les utilisateurs à se souvenir et à reconnaître votre marque.
Minimalisme et CTA

Gardez le design du pied de page propre et simple. Évitez l’encombrement en n’incluant que les éléments essentiels. Cela empêchera les utilisateurs de se sentir dépassés ou distraits. De plus, intégrez un CTA subtil dans le pied de page, encourageant les utilisateurs à effectuer des actions spécifiques. Il peut s’agir de s’abonner à un bulletin d’information, de télécharger une ressource ou d’explorer un produit ou un service.
Zones widgetisées
De nombreux thèmes WordPress proposent des zones de pied de page widgetisées. Utilisez ces sections pour ajouter des widgets pour les publications récentes, les catégories populaires ou les flux de médias sociaux. Cela permet d’obtenir un contenu dynamique et engageant.
Accessibilité et bouton de défilement vers le haut

Rendez votre zone de pied de page accessible en veillant à ce que les couleurs contrastent correctement, que les polices soient lisibles et que la navigation soit facile. Ceci est crucial pour les utilisateurs handicapés qui comptent sur les lecteurs d’écran. De plus, incluez un bouton de défilement vers le haut dans le pied de page pour améliorer l’expérience utilisateur, en particulier sur les pages longues. Cette fonctionnalité permet aux utilisateurs de revenir rapidement en haut de la page sans défilement excessif.
Droits d’auteur, FAQ et liens vers la confidentialité

Affichez l’avis de droit d’auteur et toutes les informations légales nécessaires. Cela permet non seulement de protéger votre contenu, mais aussi d’ajouter une touche professionnelle à votre site web. Le cas échéant, incluez également des liens vers votre politique de confidentialité et vos conditions d’utilisation. De plus, intégrez un code de suivi analytique si vous utilisez des services tels que Google Analytics pour surveiller les performances du site Web.
En suivant ces bonnes pratiques de conception de pied de page de site Web, vous pouvez créer une section de pied de page fonctionnelle, attrayante et conviviale qui complète la conception globale de votre site Web WordPress.
Lire : Créer des thèmes WordPress personnalisés à partir de zéro
Réflexions finales
La personnalisation du pied de page de votre site Web WordPress est un moyen simple mais efficace d’améliorer son apparence générale et ses fonctionnalités. Que vous souhaitiez ajouter des informations essentielles, améliorer la navigation ou aligner le pied de page sur l’identité de votre marque, le processus est accessible aux débutants comme aux utilisateurs expérimentés. Qu’il s’agisse d’utiliser le personnalisateur WordPress ou d’utiliser du code, des plugins ou des constructeurs de pages comme Elementor, il existe diverses approches pour répondre à diverses préférences et niveaux de compétence.
Il est essentiel de trouver un équilibre entre l’attrait esthétique et la commodité de l’utilisateur, en veillant à ce que le pied de page du site lui-même reste informatif sans submerger les visiteurs. Le respect des meilleures pratiques contribue également à une expérience utilisateur positive. De plus, il est essentiel de tenir compte des considérations juridiques, en particulier lors de la modification des avis de droits d’auteur par défaut, pour une gestion éthique des sites Web.
En fin de compte, un pied de page bien conçu ajoute non seulement du professionnalisme à votre site WordPress, mais constitue également une ressource précieuse pour les utilisateurs à la recherche d’informations supplémentaires ou d’options de navigation.
FAQ sur le pied de page WordPress
Comment modifier le contenu d’un pied de page ?
Pour modifier le contenu d’un pied de page dans WordPress, vous pouvez utiliser les options de personnalisation du thème. Accédez à « Apparence » > « Personnaliser » dans votre tableau de bord WordPress et recherchez les paramètres liés au pied de page où vous pouvez modifier le contenu tel que le texte de copyright ou des informations supplémentaires. Vous pouvez également modifier le fichier « footer.php » dans l’éditeur de thème sous « Apparence ».
Comment créer des pieds de page différents sur chaque page de WordPress ?
Différents pieds de page sur chaque page WordPress peuvent être obtenus grâce à des zones de widgets, surtout si votre thème WordPress prend en charge des configurations de widgets uniques pour des pages spécifiques. Alternativement, les constructeurs de pages comme Elementor vous permettent de concevoir des pieds de page personnalisés pour des pages individuelles dans leur interface. Pour une personnalisation plus avancée, vous pouvez utiliser du code personnalisé dans le modèle de page pour afficher de manière conditionnelle différents pieds de page en fonction de critères spécifiques.