A medida que más y más personas reconocen la importancia de proteger sus vidas y bienes, la demanda de servicios de seguros sigue aumentando. De hecho, el sector de los seguros es uno de los más lucrativos y esenciales de las empresas modernas.
Sin embargo, en la era digital no basta con ofrecer productos de seguros de calidad. Crear un sitio web profesional es crucial para el éxito en Internet. Es decir, si su agencia de seguros no tiene un sitio web fácil de usar, no solo estará perdiendo clientes potenciales, sino también la oportunidad de establecer una identidad de marca potente.
WordPress es la opción más adecuada si quieres causar un impacto duradero como agencia de seguros. Además de optar por un diseño web de WordPress personalizado, las nuevas agencias de seguros pueden aprovechar las posibilidades de los versátiles temas de WordPress. Estos temas pueden ayudarle a crear un sitio web de WordPress que combine funcionalidad, estética y accesibilidad. Además, para empezar, hemos enumerado las mejores ideas de diseño de sitios web de seguros para ayudarle a crear un sitio de WordPress que le encante a su público objetivo.
Contenido
Toggle¿Por qué necesita una agencia de seguros un sitio web?
Crear un sitio web de seguros puede ayudarle a acelerar el crecimiento de su negocio e impulsar la participación de los clientes y el reconocimiento de la marca. Otras razones por las que tener un sitio web es esencial para las agencias de seguros son:
Alcance mundial y disponibilidad 24/7
Un sitio web rompe las barreras geográficas y permite a su agencia llegar a clientes potenciales más allá de su entorno local. Además, un sitio web de seguros ofrece accesibilidad las 24 horas del día, lo que permite a los clientes informarse sobre sus servicios y realizar consultas en cualquier momento, incluso fuera del horario comercial habitual.
Centro de información y credibilidad
Un sitio web de seguros bien diseñado infunde confianza y credibilidad a los agentes de seguros independientes entre sus clientes potenciales. Esto hace que sea más probable que consideren a su agencia para sus necesidades de seguros. Además, su sitio web sirve como centro de información donde los clientes pueden informarse sobre las distintas opciones de seguros, los detalles de la cobertura y las condiciones de las pólizas.
Plataforma de marketing y cotizaciones en línea
Un sitio web de seguros sirve como plataforma de marketing para mostrar los puntos fuertes de su agencia, sus propuestas de venta únicas y los testimonios de sus clientes. Además, puede integrar herramientas de presupuesto en línea en su sitio web de seguros. Esto simplifica el proceso para que los clientes potenciales obtengan presupuestos instantáneos, acelerando su proceso de toma de decisiones.
Asistencia al cliente
Un sitio web de seguros también puede ofrecer recursos como preguntas frecuentes, procedimientos de reclamación y formularios de contacto. Esto puede mejorar la atención al cliente, reduciendo la necesidad de comunicación directa.
Los 5 mejores diseños de sitios web de seguros
Antes de examinar las mejores ideas de diseño de sitios web de seguros, le presentamos una selección de los mejores temas de diseño de sitios web de seguros. Elige el tema perfecto para reflejar la profesionalidad y el compromiso de tu agencia a la hora de atender las necesidades de seguros de tus clientes.
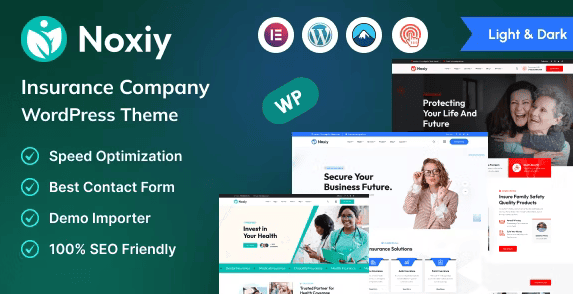
Noxiy: Tema de WordPress para compañías de seguros
Se trata de un tema rico en funciones y visualmente impresionante diseñado para agencias de seguros. Con su diseño elegante y su interfaz fácil de usar, Noxiy es una plataforma ideal para mostrar sus servicios de seguros. El diseño personalizable del tema permite a las agencias destacar distintos tipos de seguros e integrar funciones esenciales como formularios de presupuesto en línea y testimonios de clientes.

Su diseño responsivo garantiza un acceso fluido a través de dispositivos, mientras que la integración del creador de sitios web simplifica la personalización. Además, la compatibilidad de Noxiy con plugins populares como Google Maps y Contact Form 7 mejora aún más sus capacidades.
Precios: Este tema de WordPress para compañías de seguros cuesta 39 €. Echa un vistazo a la demo aquí.
Relacionado: Cuánto cuesta el diseño de un sitio web
Tema de WordPress gratuito para agencias de seguros
Este tema gratuito de WordPress para agencias de seguros de TallyThemes es un recurso valioso para las agencias que buscan una solución de sitio web económica pero eficaz. Denominado 'Insurance Now', este tema combina un diseño limpio con funciones fáciles de usar, lo que permite a las agencias presentar sus servicios e información de forma profesional. También ofrece opciones de personalización.

El tema ofrece una versión PRO con características mejoradas como personalización avanzada, diseños adicionales y soporte premium. Además, para una mayor funcionalidad, el tema es compatible con el plugin Tally Framework.
Precios: La versión PRO tiene un precio de 49 $ e incluye actualizaciones y soporte durante 1 año. Echa un vistazo a la demo gratuita del tema.
Insuco: Insurance Agency Website WordPress Theme

Con su diseño moderno y profesional, este tema ofrece cuatro páginas de inicio únicas y páginas interiores prefabricadas. Sus características incluyen diseños personalizables, diseño responsivo e integración con plugins populares como Elementor, MailChimp, Codestar y Contact Form 7. La atención al detalle del tema se extiende a su interfaz fácil de usar, haciendo que la navegación sea fluida para los visitantes. También ofrece la posibilidad de importar demos con un solo clic, encabezados y pies de página únicos y está preparado para la traducción.
Precios: Este tema está disponible por $39 e incluye seis meses de soporte. Echa un vistazo a la vista previa en vivo.
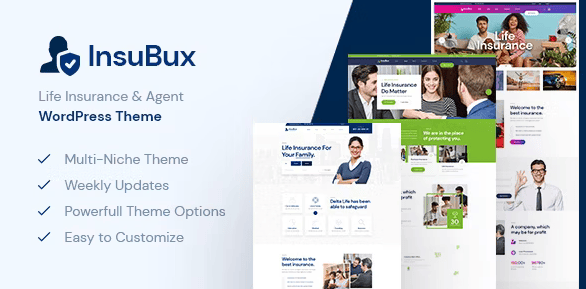
Insubux: Insurance Company WordPress Theme
Este tema asequible para sitios web de agencias de seguros se basa en el constructor de páginas Elementor, lo que permite una fácil personalización a través de su editor de arrastrar y soltar. Con funciones incluidas como Revolution Slider, diseño responsivo y compatibilidad con varios plugins populares, el tema ofrece una experiencia de usuario fluida en todos los dispositivos.

Insubux cuenta con tres variaciones únicas de página de inicio, múltiples opciones de encabezado y pie de página, y un diseño creativo. Además, el tema es compatible con Contact Form 7, ofrece opciones de precarga y garantiza la compatibilidad entre navegadores. Su código bien documentado y el soporte dedicado también contribuyen a una experiencia de usuario óptima.
Precios: Este tema de WordPress para seguros tiene un precio de 29 $ y ofrece seis meses de soporte. Ver la demo.
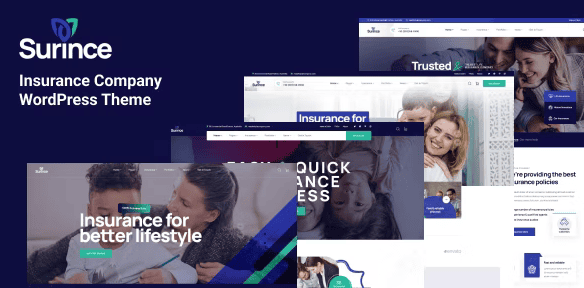
Surince - Insurance Company WordPress Theme
El tema Surince es una solución completa para el diseño de sitios web de seguros, con múltiples páginas de inicio y atractivas animaciones SVG. Es compatible con las últimas versiones de WordPress y PHP 8.x. Además, es ultrarresponsivo y cuenta con un potente panel de administración front-end para facilitar la personalización.

Con opciones como MetForm para formularios de contacto, creador de encabezados y pies de página, creador de MegaMenu y más de 60 elementos útiles, este tema para sitios web de agencias de seguros ofrece una gran flexibilidad y funcionalidad. Además, la compatibilidad con plugins como WPML, la optimización SEO y los suaves efectos de paralaje mejoran la experiencia del usuario.
Precios: El tema premium para WordPress sobre seguros está disponible por 59 dólares e incluye seis meses de soporte. Puedes echar un vistazo a la vista previa del tema en vivo.
Transforme la presencia en línea de su agencia de seguros
Ofrecemos servicios expertos de diseño de sitios web; crear sitios web que conviertan a los visitantes en clientes valiosos.
Ideas y consejos para el diseño de sitios web de seguros
Estas son algunas de las mejores ideas y consejos para el diseño de sitios web de seguros. Estos elementos clave pueden ayudarle a crear sitios web de seguros fáciles de usar, informativos y visualmente atractivos que atraigan a los visitantes e impulsen el crecimiento del negocio.
Invierta en un diseño de sitio web moderno y compatible con dispositivos móviles

Dado que el tráfico móvil representa el 54,8% del tráfico web mundial, es fundamental que las agencias de seguros dispongan de un sitio web adaptado a los dispositivos móviles y con capacidad de respuesta. Un diseño web adaptable adapta el diseño y el contenido de su sitio web a diferentes dispositivos. Esto garantiza una experiencia fluida en distintos tamaños de pantalla y navegadores, lo que mejora la participación y retención del usuario. Además, un sitio web adaptable no sólo se adapta a la comodidad del usuario, sino que también influye positivamente en la clasificación de los motores de búsqueda, ampliando la visibilidad de su agencia.
Leer: La diferencia entre un sitio móvil y un sitio responsivo
Utilice imágenes reales de calidad para atraer a los usuarios

Capte la atención de su público utilizando imágenes auténticas y de alta calidad en el sitio web de su agencia de seguros. A diferencia de las imágenes genéricas de archivo, las fotos reales de su oficina, personal y agentes fomentan una conexión genuina con los visitantes. Estas imágenes humanizan su agencia e infunden confianza y credibilidad. Cuando los usuarios pueden asociar caras a los servicios que ofrece, es más probable que se comprometan y conviertan. Este enfoque personalizado no sólo mejora la experiencia del usuario, sino que también diferencia a su agencia de la competencia.
Mostrar ofertas de seguros
Otra de las mejores ideas de diseño de sitios web de seguros es mostrar sus servicios creando páginas web independientes. Evite abrumar a los usuarios con una sola página desordenada para su servicio, lo que puede dar lugar a una mala experiencia de usuario. Dedique páginas individuales a diferentes tipos de seguros, como seguros de salud, seguros para empresas, etc., y proporcione detalles completos, beneficios e información personalizada. Este enfoque mejora la navegación del usuario y optimiza la estrategia SEO de su sitio.

Desde el punto de vista del SEO, puede mejorar la clasificación de su agencia en los motores de búsqueda e impulsar el tráfico de búsqueda orgánica utilizando palabras clave específicas para cada página. Desde el punto de vista del cliente, garantiza un recorrido del usuario más ágil, lo que se traduce en un mayor compromiso y conversiones.
Crear una estructura de navegación del sitio web fácil de usar
Este es un consejo crucial para el diseño de sitios web de seguros. Un menú de navegación claro y organizado simplifica el recorrido del usuario, ayudando a los visitantes a encontrar rápidamente la información necesaria. Esto mejora la experiencia del usuario, reduce la tasa de rebote de su sitio web y anima a seguir explorándolo.

Un sitio web fácil de navegar también refleja profesionalidad, generando confianza y credibilidad entre los clientes potenciales. Además, puede guiar eficazmente a los usuarios hacia la conversión garantizando un acceso fluido a sus ofertas de seguros. En última instancia, esto contribuirá al éxito en línea del sitio web de su agencia de seguros.
Asegúrese de que la información importante sea fácil de encontrar
El fácil acceso a los detalles clave mejora la satisfacción del usuario, genera transparencia y agiliza la comunicación. Los usuarios no deberían tener que buscar mucho para encontrar información esencial. Por ello, asegúrese de que la información vital, como los datos de contacto, los servicios y las preguntas frecuentes, sea fácilmente accesible en el sitio web de su agencia de seguros.

Por ejemplo, coloque la información clave en un lugar destacado de la página de inicio o en una sección específica. Esto mejorará la experiencia del usuario y animará a los clientes potenciales a relacionarse con su agencia, facilitando interacciones significativas.
Asegúrese de que el contenido se centra en los beneficios
Los mejores sitios web de seguros elaboran contenidos centrados en las ventajas que ofrecen. En lugar de limitarse a enumerar características, destaque cómo sus servicios responden a las necesidades de los clientes y resuelven sus problemas. Céntrese en el valor que aporta su agencia a sus vidas, ya sea tranquilidad, seguridad financiera o soluciones personalizadas.

Al hacer hincapié en los beneficios, se crea una narrativa más convincente que resuena con los visitantes y les anima a actuar. Para obtener ayuda profesional, considere la posibilidad de subcontratar servicios de redacción de contenidos a agencias expertas en marca blanca.
Ideas de diseño de páginas web de seguros: Formulario de contacto sencillo

¿Sabía que un formulario de contacto simplificado y breve mejora la experiencia del usuario y aumenta las tasas de interacción? Así es. Por lo tanto, simplifique sus formularios de contacto para conseguir una interacción óptima con el usuario. Pida sólo la información esencial, como nombre, correo electrónico, número de teléfono y un mensaje breve. Además, evite abrumar a los usuarios con un exceso de campos, ya que puede desalentar el envío.
Incluya una llamada a la acción eficaz
Una llamada a la acción (CTA) es un elemento crucial en el diseño de un sitio web que incita a los usuarios a realizar una acción específica. Puede ser realizar una compra, suscribirse a un boletín o solicitar un presupuesto. Es esencial porque guía el comportamiento del usuario, impulsa las conversiones y dirige a los visitantes hacia las acciones deseadas.

Para las agencias de seguros, una CTA convincente podría ser: "Obtenga hoy un presupuesto gratuito y asegure su futuro".
Esta CTA clara y orientada a la acción hace hincapié en la propuesta de valor, incitando a los usuarios a dar el paso deseado al tiempo que satisface sus necesidades en materia de seguros.
Optimizar el sitio web para los motores de búsqueda
Cuando se trata de las mejores ideas de diseño de sitios web de seguros, la optimización para motores de búsqueda desempeña un papel fundamental. Aumente la visibilidad en línea de su agencia de seguros optimizando su sitio web para los motores de búsqueda. Implemente estrategias de SEO técnicas y en la página para mejorar la clasificación de su sitio en los resultados de búsqueda.

- Utilice palabras clave relevantes en su contenido, metaetiquetas y encabezados.
- Asegúrese de que el tiempo de carga de su página es óptimo para que la experiencia del usuario sea fluida.
- Corrija los enlaces rotos y cree un mapa del sitio para un rastreo eficaz.
- Implemente el marcado schema para mejorar la forma en que los motores de búsqueda interpretan y muestran su contenido.
Mediante la aplicación de las mejores estrategias de SEO en su sitio web, puede aumentar el tráfico orgánico, atraer clientes potenciales y establecer la autoridad de su agencia en su sector.
Relacionados: Los mejores proveedores de servicios SEO de marca blanca
Utilice vídeos y otros contenidos multimedia

Aumente la participación de los usuarios en el sitio web de su agencia de seguros incorporando contenidos multimedia como vídeos. Al igual que las fotos reales establecen una conexión, los vídeos ofrecen una forma dinámica e informativa de comunicarse con los visitantes del sitio web. El mejor sitio web de seguros incluye vídeos en los que se destacan los servicios, se explican conceptos de seguros complejos o se presenta al equipo. Este enfoque multimedia enriquece la experiencia del usuario y proporciona una plataforma versátil para transmitir información con eficacia.
Incorpore reseñas y testimonios de clientes

Aumente la confianza y la credibilidad de su agencia de seguros publicando opiniones y testimonios de clientes en su sitio web. La prueba social en forma de comentarios positivos de clientes satisfechos puede influir en las decisiones de los clientes potenciales. Destacar experiencias reales también establece autenticidad y fiabilidad. Además, incorpore símbolos de confianza, como certificaciones y afiliaciones del sector, insignias de seguridad y premios, para reafirmar a los visitantes la profesionalidad y el compromiso de su agencia.
Seguridad de los sitios web de las agencias de seguros

Dé prioridad a la seguridad del sitio web, especialmente cuando procese pagos en línea.
- Implante certificados SSL para cifrar la transmisión de datos y proteger la información confidencial.
- Actualice regularmente plugins, temas y el CMS de su sitio web para parchear vulnerabilidades.
- Utilice pasarelas de pago seguras y cumpla la normativa pertinente sobre protección de datos.
Un sitio web seguro no sólo protege los datos financieros de los clientes, sino que también infunde confianza, fomentando un entorno en línea fiable.
Conclusión
Desde impulsar el crecimiento del negocio hasta proporcionar información a los clientes al alcance de su mano, un gran sitio web de seguros es un recurso dinámico que refleja profesionalidad y compromiso para atender las necesidades de los clientes.
Mediante el diseño estratégico de sitios web, las agencias de seguros pueden transmitir eficazmente sus servicios, fomentar la confianza y ampliar su presencia en línea. Asegúrese de que su sitio web ofrece una navegación fácil de usar, es adaptable a dispositivos móviles y utiliza elementos visuales auténticos para ofrecer una experiencia de usuario atractiva. Además, destaque sus ofertas de seguros con contenidos claros y centrados en los beneficios, utilice llamadas a la acción convincentes y muestre las opiniones de los clientes para consolidar aún más la credibilidad de la agencia.
Siguiendo las mejores ideas y consejos para el diseño de sitios web de seguros que se describen en esta guía, las agencias de seguros pueden crear una presencia digital que destaque, resuene con los clientes y, en última instancia, impulse el éxito en el competitivo panorama de los seguros.
Preguntas frecuentes
Sin duda, los agentes de seguros deben tener un sitio web en el mundo digital actual. Un sitio web permite a los agentes llegar a más clientes potenciales y conseguir más clientes potenciales. También permite a los agentes proporcionar más información a sus clientes actuales sobre su tipo de seguro, servicios específicos y pólizas de seguro. Con un sitio web, los agentes pueden demostrar a sus clientes fieles que están al día con la tecnología y comprometidos a ofrecer el mejor servicio. En general, tener un sitio web de seguros puede ser un activo excelente para que los agentes de seguros lleguen a nuevos clientes y retengan a los existentes.
Un sitio web de seguros debe diseñarse de forma que sea fácil de navegar y anime a la gente a actuar. Además de un diseño web sencillo, debe incluir un portal del cliente y elementos imprescindibles como una página sobre nosotros, una página de contacto, una página de servicios, un blog y preguntas frecuentes. También se pueden añadir gráficos animados al sitio web para hacerlo más atractivo y atrayente. Además, hay que animar a los visitantes del sitio web a pasar a la acción mediante una CTA descriptiva.
Podemos ayudarle a diseñar y desarrollar un sitio web de seguros intuitivo y estructurado, con una barra de navegación clara para optimizar el recorrido del cliente, elementos visuales atractivos, pasarelas de pago, una barra de búsqueda y otras funciones. Utilizamos las últimas tecnologías para garantizar que todos los sitios web de seguros sean seguros, rápidos y compatibles con dispositivos móviles. Y lo que es más, también podemos ayudarle a crear contenidos atractivos adaptados a sus clientes actuales y futuros, ayudándole a construir un negocio de seguros de éxito en Internet.
El coste de un sitio web WordPress para una agencia de seguros depende de los elementos de diseño y las características necesarias. Por lo general, los sitios web para agencias de seguros cuestan entre 2.000 y 3.000 dólares. Este coste incluye el diseño y el desarrollo del sitio web, el alojamiento y cualquier plugin o integración adicional. Dependiendo de la complejidad del sitio web, el coste puede ser mayor.