Poiché sempre più persone riconoscono l'importanza di proteggere la propria vita e i propri beni, la domanda di servizi assicurativi continua a crescere. Di fatto, l'industria assicurativa è oggi uno dei settori più redditizi ed essenziali delle imprese moderne.
Tuttavia, limitarsi a offrire prodotti assicurativi di qualità non è sufficiente nell'era digitale. La creazione di un sito web aziendale professionale è fondamentale per il successo online. In altre parole, se la vostra agenzia assicurativa non dispone di un sito web di facile utilizzo, non solo perdete potenziali clienti, ma avete anche la possibilità di stabilire una potente identità di marca.
WordPress è l'opzione più adatta se volete avere un impatto duraturo come agenzia assicurativa. Oltre a optare per un web design WordPress personalizzato, le agenzie assicurative in fase di avviamento possono sfruttare le capacità dei versatili temi WordPress. Questi temi possono aiutarvi a creare un sito web WordPress che combini funzionalità, estetica e accessibilità. Inoltre, per iniziare, abbiamo elencato le migliori idee di design per siti web assicurativi per aiutarvi a creare un sito WordPress che piaccia al vostro pubblico di riferimento!
Contenuti
TogglePerché un'agenzia assicurativa ha bisogno di un sito web?
La creazione di un sito web assicurativo può aiutarvi ad accelerare la crescita della vostra attività e a favorire il coinvolgimento dei clienti e il riconoscimento del marchio. Altri motivi per cui avere un sito web è essenziale per le agenzie assicurative sono:
Portata globale e disponibilità 24/7
Un sito web abbatte le barriere geografiche, consentendo alla vostra agenzia di raggiungere potenziali clienti anche al di fuori della vostra zona. Inoltre, un sito web assicurativo offre un'accessibilità 24 ore su 24, consentendo ai clienti di informarsi sui vostri servizi e di fare richieste in qualsiasi momento, anche al di fuori dei normali orari di lavoro.
Credibilità e hub di informazione
Un sito web assicurativo ben progettato infonde fiducia e credibilità agli agenti assicurativi indipendenti presso i loro potenziali clienti. Questo li rende più propensi a prendere in considerazione la vostra agenzia per le loro esigenze assicurative. Inoltre, il vostro sito web funge da centro di informazione dove i clienti possono conoscere le diverse opzioni assicurative, i dettagli della copertura e le condizioni della polizza.
Piattaforma di marketing e preventivi online
Un sito web assicurativo serve come piattaforma di marketing per mostrare i punti di forza della vostra agenzia, le proposte di vendita uniche e le testimonianze dei clienti. Inoltre, sul vostro sito web assicurativo potete integrare strumenti di quotazione online. Questo semplifica il processo di ottenimento di preventivi istantanei da parte dei potenziali clienti, accelerando il loro processo decisionale.
Assistenza clienti
Un sito web assicurativo può anche offrire risorse come FAQ, procedure di reclamo e moduli di contatto. Questo può migliorare l'assistenza ai clienti, riducendo la necessità di una comunicazione diretta.
I 5 migliori temi di design per siti web assicurativi
Prima di passare in rassegna le migliori idee di design per siti web assicurativi, ecco una selezione curata dei migliori temi di design per siti web assicurativi. Scegliete il tema perfetto per riflettere la professionalità e l'impegno della vostra agenzia nel soddisfare le esigenze assicurative dei clienti.
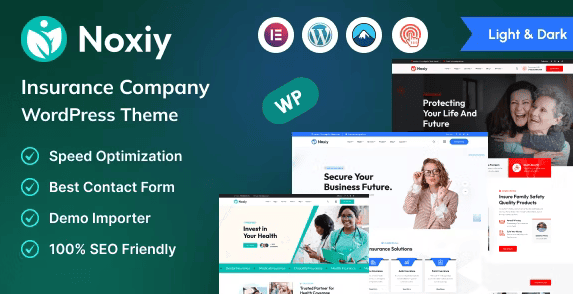
Noxiy: Tema WordPress per compagnie di assicurazione
È un tema ricco di funzionalità e di grande impatto visivo, pensato per le agenzie assicurative. Grazie al suo design elegante e all'interfaccia user-friendly, Noxiy è la piattaforma ideale per presentare i servizi assicurativi. Il layout personalizzabile del tema consente alle agenzie di mettere in evidenza diversi tipi di assicurazione, integrando al contempo funzionalità essenziali come i moduli di preventivo online e le testimonianze dei clienti.

Il suo design reattivo garantisce un accesso continuo su tutti i dispositivi, mentre l'integrazione del website builder semplifica la personalizzazione. Inoltre, la compatibilità di Noxiy con plugin popolari come Google Maps e Contact Form 7 ne migliora ulteriormente le capacità.
Prezzi: Questo tema WordPress per le compagnie assicurative costa 39 dollari. Scoprite la demo qui.
Correlato: Quanto costa il design di un sito web
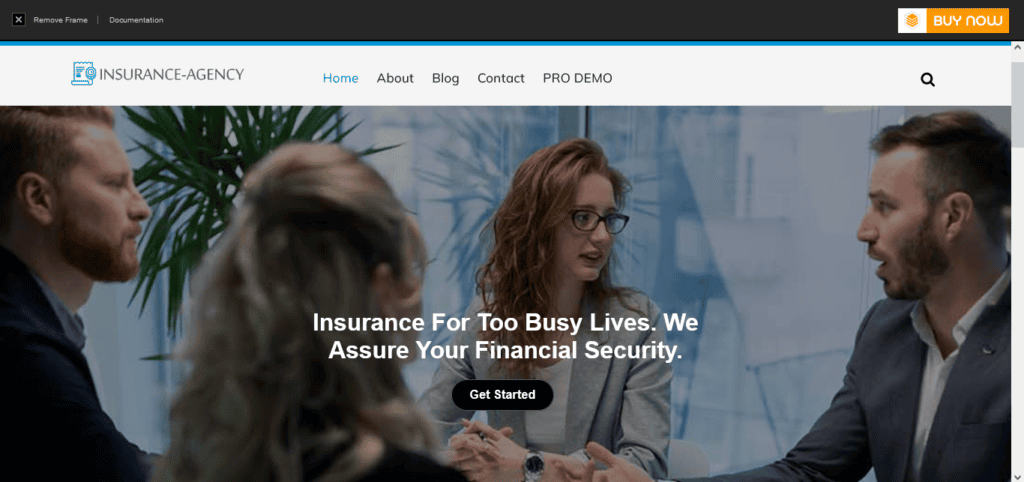
Tema WordPress gratuito per agenzie assicurative
Questo tema WordPress gratuito per agenzie assicurative di TallyThemes è una risorsa preziosa per le agenzie che cercano una soluzione economica ma efficace per il proprio sito web. Denominato "Insurance Now", questo tema combina un design pulito con funzionalità di facile utilizzo, consentendo alle agenzie di presentare in modo professionale i propri servizi e le proprie informazioni. Offre inoltre opzioni di personalizzazione.

Il tema offre una versione PRO con caratteristiche migliorate come la personalizzazione avanzata, layout aggiuntivi e supporto premium. Inoltre, per una maggiore funzionalità, il tema supporta il plugin Tally Framework.
Prezzi: La versione PRO ha un prezzo di 49 dollari e include aggiornamenti e assistenza per un anno. Date un'occhiata alla demo gratuita del tema.
Insuco: tema per siti web di agenzie assicurative

Con il suo design moderno e professionale, questo tema offre quattro homepage uniche e pagine interne predefinite. Le sue caratteristiche includono layout personalizzabili, design responsivo e integrazione con plugin popolari come Elementor, MailChimp, Codestar e Contact Form 7. L'attenzione ai dettagli del tema si estende alla sua interfaccia user-friendly, che rende la navigazione senza problemi per i visitatori. Offre inoltre l'importazione di demo con un solo clic, intestazioni e piè di pagina unici ed è pronto per la traduzione.
Prezzi: Questo tema è disponibile a 39 dollari e include sei mesi di assistenza. Date un'occhiata all'anteprima dal vivo.
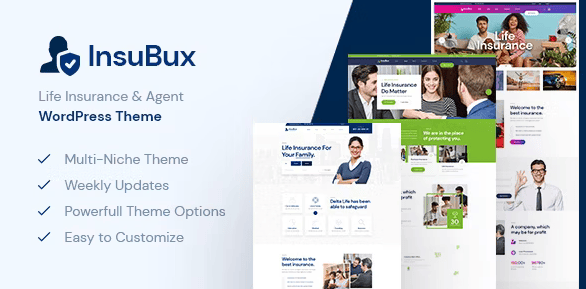
Insubux: Tema WordPress per compagnie di assicurazione
Questo conveniente tema per il sito web di un'agenzia assicurativa è costruito su Elementor Page Builder, che consente una facile personalizzazione attraverso l'editor drag-and-drop. Grazie alle funzionalità incluse, come Revolution Slider, il design reattivo e la compatibilità con diversi plugin popolari, il tema offre un'esperienza utente senza soluzione di continuità su tutti i dispositivi.

Insubux vanta tre varianti uniche di homepage, molteplici opzioni di intestazione e piè di pagina e un design creativo. Inoltre, il tema supporta il Contact Form 7, fornisce opzioni di precaricamento e garantisce la compatibilità cross-browser. Il codice ben documentato e il supporto dedicato contribuiscono a garantire un'esperienza utente ottimale.
Prezzi: Questo tema WordPress per le assicurazioni ha un prezzo di 29 dollari e offre sei mesi di supporto. Visualizza la demo.
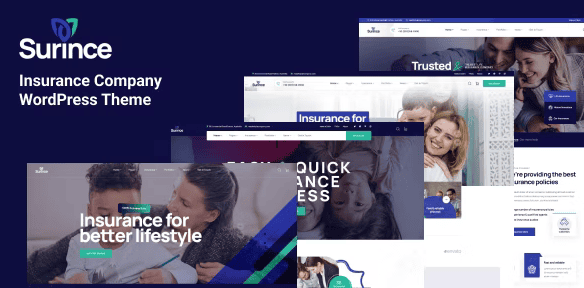
Surince - Tema WordPress per compagnie di assicurazione
Il tema Surince è una soluzione completa per la progettazione di siti web assicurativi, con homepage multiple e coinvolgenti animazioni SVG. È compatibile con le ultime versioni di WordPress e con PHP 8.x. È inoltre ultra-reattivo e dispone di un potente pannello di amministrazione front-end per una facile personalizzazione.

Con opzioni come MetForm per i moduli di contatto, il costruttore di intestazioni e piè di pagina, il costruttore di MegaMenu e oltre 60 elementi utili, questo tema per il sito web di un'agenzia assicurativa offre ampia flessibilità e funzionalità. Inoltre, la compatibilità con plugin come WPML, l'ottimizzazione SEO e gli effetti di parallasse migliorano l'esperienza dell'utente.
Prezzi: Il tema WordPress assicurativo premium è disponibile al prezzo di 59 dollari e include sei mesi di assistenza. È possibile visualizzare l'anteprima del tema dal vivo.
Trasformare la presenza online della vostra agenzia assicurativa
Offriamo servizi esperti di progettazione di siti web, creando siti che convertono i visitatori in clienti stimati.
Idee e suggerimenti per il design dei siti web assicurativi
Ecco alcune delle migliori idee e suggerimenti per la progettazione di siti web assicurativi. Questi elementi chiave possono aiutarvi a creare siti web assicurativi facili da usare, informativi e visivamente accattivanti, che coinvolgano i visitatori e favoriscano la crescita del business.
Investite in un design del sito web moderno e compatibile con i dispositivi mobili

Poiché il traffico mobile rappresenta il 54,8% del traffico web globale, per le agenzie assicurative è fondamentale avere un sito web responsive e mobile-friendly. Un design web reattivo adatta il layout e i contenuti del sito web ai diversi dispositivi. Questo garantisce un'esperienza senza soluzione di continuità su schermi e browser di diverse dimensioni, migliorando il coinvolgimento e la fidelizzazione degli utenti. Inoltre, un sito responsive non solo soddisfa la comodità degli utenti, ma ha anche un impatto positivo sul posizionamento nei motori di ricerca, aumentando la visibilità della vostra agenzia.
Leggi: La differenza tra un sito mobile e un sito reattivo
Usare immagini di qualità e reali per coinvolgere gli utenti

Catturate l'attenzione del vostro pubblico utilizzando immagini autentiche e di alta qualità sul sito web della vostra agenzia assicurativa. A differenza delle immagini di repertorio generiche, le foto reali dei vostri uffici, del personale e degli agenti favoriscono un legame autentico con i visitatori. Queste immagini umanizzano la vostra agenzia, infondendo fiducia e credibilità. Quando gli utenti possono associare dei volti ai servizi che offrite, sono più propensi a impegnarsi e a convertire. Questo approccio personalizzato non solo migliora l'esperienza dell'utente, ma distingue anche la vostra agenzia dalla concorrenza.
Vetrina delle offerte assicurative
Una delle altre migliori idee per la progettazione di siti web assicurativi consiste nel presentare i propri servizi creando pagine web separate. Evitate di sovraccaricare gli utenti con un'unica pagina disordinata per il vostro servizio, che può portare a una scarsa esperienza dell'utente. Dedicate singole pagine a diversi tipi di assicurazione, come quella sanitaria, quella aziendale, ecc. e fornite dettagli completi, vantaggi e informazioni personalizzate. Questo approccio migliora la navigazione degli utenti e ottimizza la strategia SEO del sito.

Dal punto di vista della SEO, è possibile migliorare il posizionamento dell'agenzia sui motori di ricerca e aumentare il traffico di ricerca organico utilizzando parole chiave specifiche per ogni pagina. Dal punto di vista dei clienti, garantisce un percorso più snello per l'utente, con conseguente aumento del coinvolgimento e delle conversioni.
Creare una struttura di navigazione del sito web facile da usare
Questo è un consiglio fondamentale per la progettazione di siti web assicurativi. Un menu di navigazione chiaro e organizzato semplifica il percorso dell'utente, aiutando i visitatori a trovare rapidamente le informazioni necessarie. Questo migliora l'esperienza dell'utente, riduce la frequenza di rimbalzo del sito e ne incoraggia l'esplorazione.

Un sito web facile da navigare riflette anche professionalità, creando fiducia e credibilità nei confronti dei potenziali clienti. Inoltre, potete guidare efficacemente gli utenti verso la conversione, assicurando un accesso continuo alle vostre offerte assicurative. Tutto ciò contribuirà al successo online del sito della vostra agenzia assicurativa.
Assicuratevi che le informazioni importanti siano facili da trovare
La facilità di accesso ai dettagli chiave migliora la soddisfazione degli utenti, crea trasparenza e semplifica la comunicazione. Gli utenti non devono fare ricerche estenuanti per trovare le informazioni essenziali. Per questo motivo, assicuratevi che le informazioni vitali come i dettagli di contatto, i servizi e le FAQ siano facilmente accessibili sul sito web della vostra agenzia assicurativa.

Ad esempio, posizionate le informazioni chiave in modo prominente sulla homepage o in una sezione dedicata. Questo migliorerà l'esperienza dell'utente e incoraggerà i potenziali clienti a impegnarsi con la vostra agenzia, facilitando le interazioni significative.
Assicurarsi che il contenuto sia focalizzato sui benefici
I migliori siti web assicurativi realizzano contenuti incentrati sui vantaggi offerti. Invece di limitarsi a elencare le caratteristiche, evidenziate come i vostri servizi rispondono alle esigenze dei clienti e risolvono i loro problemi. Concentratevi sul valore della vostra agenzia per le loro vite, che si tratti di tranquillità, sicurezza finanziaria o soluzioni personalizzate.

Enfatizzando i vantaggi, si crea una narrazione più avvincente che risuona con i visitatori e li incoraggia ad agire. Per un'assistenza professionale, prendete in considerazione l'outsourcing dei servizi di scrittura dei contenuti da parte di agenzie esperte di white-label.
Idee di design per siti web assicurativi: Modulo di contatto semplice

Sapevate che un modulo di contatto snello e breve migliora l'esperienza dell'utente, portando a tassi di interazione più elevati? Proprio così! Quindi, semplificate i vostri moduli di contatto per ottimizzare il coinvolgimento degli utenti. Richiedete solo informazioni essenziali come nome, e-mail, numero di telefono e un breve messaggio. Inoltre, evitate di sovraccaricare gli utenti con un numero eccessivo di campi, perché potrebbe scoraggiare l'invio dei moduli.
Includere una call-to-action efficace
Una Call-to-Action (CTA) è un elemento cruciale nella progettazione di un sito web che spinge gli utenti a compiere un'azione specifica. Può trattarsi di effettuare un acquisto, iscriversi a una newsletter o richiedere un preventivo. È essenziale perché guida il comportamento degli utenti, favorisce le conversioni e indirizza i visitatori verso le azioni desiderate.

Per le agenzie assicurative, una CTA convincente potrebbe essere: "Richiedete oggi stesso un preventivo gratuito e assicurate il vostro futuro".
Questa CTA chiara e orientata all'azione enfatizza la proposta di valore, invogliando gli utenti a compiere il passo desiderato e rispondendo alle loro esigenze assicurative.
Ottimizzare il sito web per i motori di ricerca
Quando si tratta delle migliori idee per la progettazione di siti web assicurativi, l'ottimizzazione per i motori di ricerca svolge un ruolo fondamentale. Aumentate la visibilità online della vostra agenzia assicurativa ottimizzando il vostro sito web per i motori di ricerca. Implementate strategie SEO sia on-page che tecniche per migliorare il posizionamento del vostro sito nei risultati di ricerca.

- Utilizzate parole chiave pertinenti nei contenuti, nei meta tag e nei titoli.
- Assicuratevi che il tempo di caricamento della pagina sia ottimale per un'esperienza utente senza interruzioni.
- Correggete i link non funzionanti e create una sitemap per un crawling efficiente.
- Implementate il markup schema per migliorare il modo in cui i motori di ricerca interpretano e visualizzano i vostri contenuti.
Implementando le migliori strategie SEO sul vostro sito web, potrete aumentare il traffico organico, attrarre lead mirati e stabilire l'autorità della vostra agenzia nella vostra nicchia di settore.
Correlato: I migliori fornitori di servizi SEO White-Label
Utilizzate video e altri contenuti multimediali

Migliorate il coinvolgimento degli utenti sul sito web della vostra agenzia assicurativa incorporando contenuti multimediali come i video. Così come le foto reali stabiliscono un legame, i video offrono un modo dinamico e informativo per comunicare con i visitatori del sito. I migliori siti web assicurativi presentano video che evidenziano i servizi, spiegano concetti assicurativi complessi o presentano il team. Questo approccio multimediale arricchisce l'esperienza dell'utente e fornisce una piattaforma versatile per trasmettere efficacemente le informazioni.
Incorporare recensioni e testimonianze dei clienti

Costruite la fiducia e la credibilità della vostra agenzia assicurativa mostrando le recensioni e le testimonianze dei clienti sul vostro sito web. La prova sociale sotto forma di feedback positivi da parte di clienti soddisfatti può influenzare le decisioni dei potenziali clienti. Mettere in risalto le esperienze reali stabilisce inoltre l'autenticità e l'affidabilità. Inoltre, incorporate simboli di fiducia come certificazioni e affiliazioni di settore, badge di sicurezza e riconoscimenti per rassicurare i visitatori sulla professionalità e l'impegno della vostra agenzia.
Sicurezza dei siti web delle agenzie di assicurazione

Dare priorità alla sicurezza del sito web, soprattutto quando si elaborano pagamenti online.
- Implementate i certificati SSL per criptare la trasmissione dei dati e proteggere le informazioni sensibili.
- Aggiornate regolarmente i plugin, i temi e il CMS del vostro sito web per eliminare le vulnerabilità.
- Utilizzate gateway di pagamento sicuri e rispettate le normative sulla protezione dei dati.
Un sito web sicuro non solo salvaguarda i dati finanziari dei clienti, ma infonde anche fiducia, favorendo un ambiente online affidabile.
Conclusione
Dal guidare la crescita del business al fornire informazioni ai clienti a portata di mano, un ottimo sito web assicurativo è una risorsa dinamica che riflette professionalità e impegno nel servire le esigenze dei clienti.
Grazie a un design strategico del sito web, le agenzie assicurative possono trasmettere efficacemente i loro servizi, promuovere la fiducia ed espandere la loro presenza online. Assicuratevi che il vostro sito web abbia una navigazione facile da usare, sia reattivo per i dispositivi mobili e utilizzi immagini autentiche per un'esperienza utente coinvolgente. Inoltre, mettete in evidenza le vostre offerte assicurative con contenuti chiari e incentrati sui benefici, utilizzate call-to-action convincenti e mostrate le recensioni dei clienti per consolidare ulteriormente la credibilità dell'agenzia.
Seguendo le idee e i suggerimenti per la progettazione di siti web assicurativi illustrati in questa guida, le agenzie assicurative possono creare una presenza digitale che si distingua, che risuoni con i clienti e che, in ultima analisi, porti al successo nel competitivo panorama assicurativo.
Domande frequenti
Nel mondo digitale di oggi, gli agenti assicurativi devono assolutamente avere un sito web. Un sito web consente agli agenti di raggiungere un maggior numero di potenziali clienti e di ottenere più contatti. Inoltre, consente agli agenti di fornire ai clienti attuali maggiori informazioni sul tipo di assicurazione, sui servizi specifici e sulle polizze assicurative. Con un sito web, gli agenti possono mostrare ai clienti fedeli che sono aggiornati con la tecnologia e che si impegnano a fornire il miglior servizio. Nel complesso, avere un sito web assicurativo può essere un'ottima risorsa per gli agenti assicurativi per raggiungere nuovi clienti e fidelizzare quelli esistenti.
Un sito web assicurativo deve essere progettato in modo tale da essere facile da navigare e da incoraggiare le persone ad agire. Oltre a un web design semplice, dovrebbe includere un portale per i clienti ed elementi indispensabili come una pagina su di noi, una pagina di contatto, una pagina di servizio, un blog e le FAQ. Per rendere il sito più accattivante e coinvolgente, si possono aggiungere anche elementi grafici animati. Inoltre, i visitatori del sito devono essere incoraggiati ad agire tramite CTA descrittive.
Possiamo aiutarvi a progettare e sviluppare un sito web assicurativo intuitivo e strutturato, con una chiara barra di navigazione per ottimizzare il percorso del cliente, una grafica accattivante, gateway di pagamento, una barra di ricerca e altre funzionalità. Utilizziamo le tecnologie più recenti per garantire che tutti i siti web assicurativi siano sicuri, veloci e compatibili con i dispositivi mobili. Inoltre, possiamo anche aiutarvi a creare contenuti accattivanti e personalizzati per i clienti attuali e futuri, aiutandovi a costruire un'attività assicurativa di successo online.
Il costo di un sito web WordPress per un'agenzia assicurativa dipende dagli elementi di design e dalle funzionalità necessarie. In genere, i siti web delle agenzie assicurative costano tra i 2.000 e i 3.000 dollari. Questo costo comprende la progettazione e lo sviluppo del sito web, l'hosting ed eventuali plugin o integrazioni aggiuntive. A seconda della complessità del sito web, il costo può essere più elevato.