Nu steeds meer mensen inzien hoe belangrijk het is om hun leven en bezittingen veilig te stellen, blijft de vraag naar verzekeringsdiensten stijgen. De verzekeringsbranche is vandaag de dag zelfs een van de meest lucratieve en essentiële sectoren in het moderne bedrijfsleven.
In dit digitale tijdperk is het echter niet genoeg om alleen kwaliteitsproducten aan te bieden. Het maken van een professionele bedrijfswebsite is cruciaal voor online succes. Als uw verzekeringskantoor dus geen gebruiksvriendelijke website heeft, loopt u niet alleen potentiële klanten mis, maar ook de kans om een krachtige merkidentiteit op te bouwen.
WordPress is de meest geschikte optie als je als verzekeringskantoor een blijvende impact wilt hebben. Naast het kiezen voor een op maat gemaakt WordPress webdesign, kunnen startende verzekeringsmaatschappijen gebruik maken van de mogelijkheden van veelzijdige WordPress thema's. Deze thema's kunnen je helpen bij het maken van een WordPress website die functionaliteit, esthetiek en toegankelijkheid combineert. Deze thema's kunnen je helpen om een WordPress website te maken die functionaliteit, esthetiek en toegankelijkheid combineert. Om je op weg te helpen, hebben we de beste ontwerpideeën voor verzekeringswebsites op een rijtje gezet om je te helpen een WordPress site te maken die je doelgroep geweldig vindt!
Inhoud
SchakelWaarom heeft een verzekeringskantoor een website nodig?
Het maken van een verzekeringswebsite kan je helpen de groei van je bedrijf te versnellen en de betrokkenheid van klanten en naamsbekendheid te vergroten. Andere redenen waarom een website essentieel is voor verzekeringsagentschappen zijn:
Wereldwijd bereik en 24/7 beschikbaarheid
Een website doorbreekt geografische barrières, waardoor je agentschap potentiële klanten kan bereiken buiten je lokale omgeving. Bovendien is een website voor verzekeringen 24 uur per dag bereikbaar, zodat klanten op elk moment informatie kunnen krijgen over je diensten en vragen kunnen stellen, zelfs buiten kantooruren.
Geloofwaardigheid en informatiecentrum
Een goed ontworpen verzekeringswebsite geeft onafhankelijke verzekeringsagenten vertrouwen en geloofwaardigheid bij hun potentiële klanten. Hierdoor zullen ze eerder geneigd zijn om uw verzekeringskantoor te overwegen voor hun verzekeringsbehoeften. Bovendien dient je website als informatiecentrum waar klanten meer kunnen leren over verschillende verzekeringsopties, dekkingsdetails en polisvoorwaarden.
Marketingplatform en online offertes
Een verzekeringswebsite dient als marketingplatform om de sterke punten van je agentschap, unieke verkoopargumenten en getuigenissen van klanten onder de aandacht te brengen. Bovendien kunt u online offertehulpmiddelen integreren op uw verzekeringswebsite. Dit vereenvoudigt het proces voor potentiële klanten om direct offertes te krijgen, wat hun besluitvormingsproces versnelt.
Klantenondersteuning
Een verzekeringswebsite kan ook hulpmiddelen bieden zoals veelgestelde vragen, claimprocedures en contactformulieren. Dit kan de klantenservice verbeteren, waardoor er minder behoefte is aan directe communicatie.
Top 5 Website Ontwerp Thema's Verzekeringen
Voordat we de beste ideeën voor het ontwerp van een verzekeringswebsite bekijken, volgt hier een selectie van de beste thema's voor het ontwerp van een verzekeringswebsite. Kies het perfecte thema om de professionaliteit en toewijding van je agentschap aan de verzekeringsbehoeften van je klanten weer te geven.
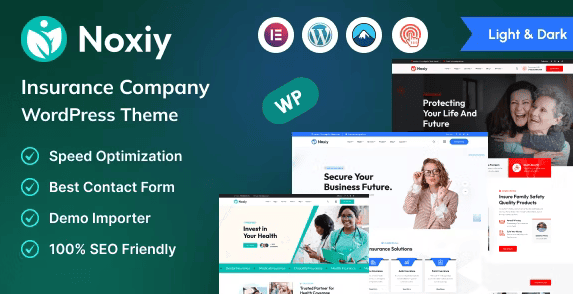
Noxiy: WordPress Thema voor Verzekeringsmaatschappij
Dit is een functierijk en visueel indrukwekkend thema op maat van verzekeringsagentschappen. Met zijn strakke ontwerp en gebruiksvriendelijke interface is Noxiy een ideaal platform om je verzekeringsdiensten te presenteren. De aanpasbare lay-out van het thema laat bureaus verschillende verzekeringstypes benadrukken terwijl essentiële functionaliteiten zoals online offerteformulieren en getuigenissen van klanten worden geïntegreerd.

Het responsieve ontwerp zorgt voor naadloze toegang op verschillende apparaten, terwijl de integratie van de website builder het aanpassen vereenvoudigt. Noxiy is bovendien compatibel met populaire plugins zoals Google Maps en Contact Form 7, wat de mogelijkheden nog verder vergroot.
Prijzen: Dit WordPress thema voor verzekeringsmaatschappijen kost $39. Bekijk de demo hier.
Gerelateerd: Hoeveel Kost Een Website Ontwerpen
Gratis Verzekeringsagentschap WordPress Thema
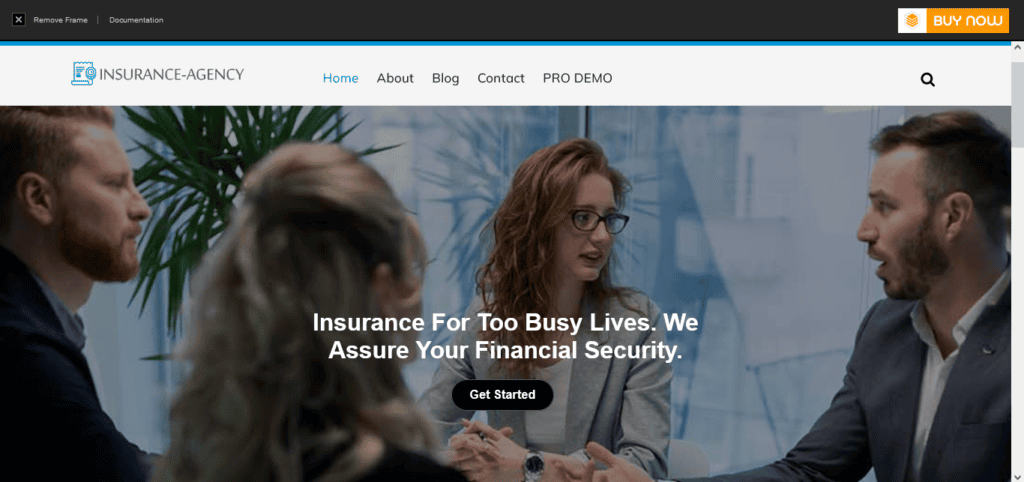
Dit gratis WordPress-thema voor verzekeringsagentschappen van TallyThemes is een waardevolle bron voor agentschappen die op zoek zijn naar een economische maar effectieve websiteoplossing. Dit thema, 'Insurance Now' genaamd, combineert een strak ontwerp met gebruiksvriendelijke functies, zodat bureaus hun diensten en informatie professioneel kunnen presenteren. Het biedt ook aanpassingsmogelijkheden.

Het thema biedt een PRO-versie met verbeterde functies zoals geavanceerde aanpassingen, extra lay-outs en premium ondersteuning. Voor extra functionaliteit ondersteunt het thema ook de Tally Framework-plugin.
Prijzen: De PRO-versie kost $49 en is inclusief 1 jaar updates en ondersteuning. Bekijk de gratis demo van het thema.
Insuco: Verzekeringsagentschap WordPress Thema

Met zijn moderne en professionele ontwerp biedt dit thema vier unieke homepages en kant-en-klare binnenpagina's. De functies omvatten aanpasbare lay-outs, een responsief ontwerp en integratie met populaire plugins zoals Elementor, MailChimp, Codestar en Contact Form 7. De aandacht voor detail van het thema strekt zich uit tot de gebruiksvriendelijke interface, waardoor de navigatie naadloos verloopt voor bezoekers. Het biedt ook een één-klik demo import, unieke headers & footers, en is vertaalbaar.
Prijzen: Dit thema is verkrijgbaar voor $39 en is inclusief zes maanden ondersteuning. Bekijk de live preview.
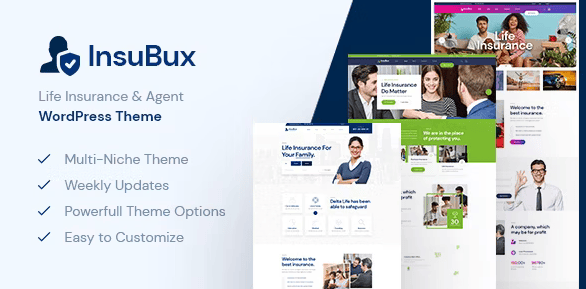
Insubux: Verzekeringsmaatschappij WordPress Thema
Dit betaalbare website thema voor verzekeringsagentschappen is gebouwd op de Elementor Page Builder, waardoor het eenvoudig kan worden aangepast via de drag-and-drop editor. Met meegeleverde functies zoals Revolution Slider, responsief ontwerp en compatibiliteit met verschillende populaire plugins, biedt het thema een naadloze gebruikerservaring op verschillende apparaten.

Insubux heeft drie unieke startpagina-variaties, meerdere header- en footer-opties en een creatief ontwerp. Daarnaast ondersteunt het thema Contact Form 7, biedt het preloader-opties en zorgt het voor cross-browser compatibiliteit. De goed gedocumenteerde code en toegewijde ondersteuning dragen ook bij aan een optimale gebruikerservaring.
Prijzen: Dit WordPress thema voor verzekeringen kost $29 en biedt zes maanden ondersteuning. Bekijk de demo.
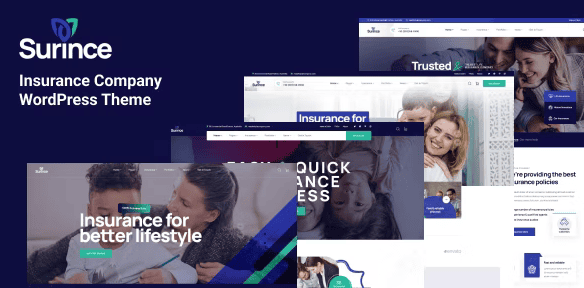
Surince - Verzekeringsmaatschappij WordPress Thema
Het Surince-thema is een uitgebreide oplossing voor het ontwerpen van verzekeringswebsites, met meerdere homepages en boeiende SVG-animaties. Het is compatibel met de nieuwste WordPress-versies en PHP 8.x. Het is ook ultra-responsief en heeft een krachtig front-end beheerpaneel voor eenvoudige aanpassing.

Met opties zoals MetForm voor contactformulieren, header & footer builder, MegaMenu builder en meer dan 60 nuttige elementen biedt dit thema voor een verzekeringsagentschap uitgebreide flexibiliteit en functionaliteit. Bovendien verbeteren compatibiliteit met plugins zoals WPML, SEO optimalisatie en vloeiende parallax effecten de gebruikerservaring.
Prijzen: Het WordPress premium verzekeringsthema is verkrijgbaar voor $59 en is inclusief zes maanden ondersteuning. Je kunt de live preview van het thema bekijken.
Verander de online aanwezigheid van uw verzekeringskantoor
We bieden deskundige diensten op het gebied van websiteontwerp; we maken websites die bezoekers omzetten in gewaardeerde klanten.
Beste ontwerpideeën en tips voor websites over verzekeringen
Hier zijn enkele van de beste ideeën en tips voor het ontwerpen van verzekeringswebsites. Deze belangrijke elementen kunnen je helpen gebruiksvriendelijke, informatieve en visueel aantrekkelijke verzekeringswebsites te maken die bezoekers betrekken en bedrijfsgroei stimuleren.
Investeer in een modern, mobielvriendelijk websiteontwerp

Aangezien 54,8% van het wereldwijde webverkeer bestaat uit mobiel verkeer, is een mobielvriendelijk en responsive websiteontwerp van het grootste belang voor verzekeringsagentschappen. Een responsive webdesign past de lay-out en inhoud van je website aan op verschillende apparaten. Dit zorgt voor een naadloze ervaring op verschillende schermformaten en browsers, waardoor de betrokkenheid en het behoud van gebruikers wordt verbeterd. Een responsieve site zorgt niet alleen voor gebruiksgemak, maar heeft ook een positieve invloed op de positie in zoekmachines, waardoor de zichtbaarheid van uw agentschap toeneemt.
Lezen: Het verschil tussen een mobiele site en een responsieve site
Gebruik levensechte beelden van hoge kwaliteit om gebruikers te boeien

Trek de aandacht van je publiek door authentiek beeldmateriaal van hoge kwaliteit te gebruiken op de website van je assurantiekantoor. In tegenstelling tot algemene stockfoto's zorgen levensechte foto's van uw kantoorruimte, personeel en agenten voor een oprechte band met bezoekers. Deze beelden maken uw agentschap menselijker en wekken vertrouwen en geloofwaardigheid op. Wanneer gebruikers gezichten kunnen associëren met de diensten die u aanbiedt, zullen ze eerder geneigd zijn zich aan te sluiten en te converteren. Deze persoonlijke benadering verbetert niet alleen de gebruikerservaring, maar onderscheidt uw agentschap ook van concurrenten.
Verzekeringsaanbod in de etalage
Een van de andere beste ideeën voor het ontwerp van een verzekeringswebsite is om je diensten te laten zien door aparte webpagina's te maken. Voorkom dat gebruikers overweldigd worden door één onoverzichtelijke pagina voor uw service, wat kan leiden tot een slechte gebruikerservaring. Wijdt afzonderlijke pagina's aan verschillende verzekeringstypes zoals ziektekostenverzekeringen, zakelijke verzekeringen, enz. en geef uitgebreide details, voordelen en gepersonaliseerde informatie. Deze aanpak verbetert de navigatie voor de gebruiker en optimaliseert de SEO-strategie van uw site.

Vanuit SEO-perspectief kunt u de zoekmachineranking van uw agentschap verbeteren en organisch zoekverkeer stimuleren door specifieke trefwoorden te gebruiken voor elke pagina. Vanuit het perspectief van de klant zorgt het voor een meer gestroomlijnde gebruikersreis, wat resulteert in een hogere betrokkenheid en conversies.
Creëer een gebruiksvriendelijke navigatiestructuur voor uw website
Dit is een cruciale tip voor het ontwerp van een verzekeringswebsite. Een duidelijk en overzichtelijk navigatiemenu vereenvoudigt het navigatietraject en helpt bezoekers snel de benodigde informatie te vinden. Dit verbetert de gebruikerservaring, verlaagt het bouncepercentage van uw website en stimuleert verdere verkenning van de site.

Een gemakkelijk te navigeren website straalt ook professionaliteit uit en bouwt vertrouwen en geloofwaardigheid op bij potentiële klanten. Bovendien kunt u gebruikers effectief begeleiden naar conversie door te zorgen voor naadloze toegang tot uw verzekeringsaanbod. Dit zal uiteindelijk bijdragen aan het online succes van de website van uw assurantiekantoor.
Zorg ervoor dat belangrijke informatie gemakkelijk te vinden is
Eenvoudige toegang tot belangrijke details verbetert de tevredenheid van gebruikers, zorgt voor transparantie en stroomlijnt de communicatie. Gebruikers zouden niet uitgebreid moeten zoeken om essentiële informatie te vinden. Zorg er daarom voor dat vitale informatie zoals contactgegevens, diensten en veelgestelde vragen gemakkelijk toegankelijk zijn op de website van uw verzekeringsagentschap.

Plaats belangrijke informatie bijvoorbeeld prominent op de homepage of in een speciale sectie. Dit zal de gebruikerservaring verbeteren en potentiële klanten aanmoedigen om contact op te nemen met uw bureau, waardoor zinvolle interacties mogelijk worden.
Zorg ervoor dat de inhoud op voordelen is gericht
De beste verzekeringswebsites maken inhoud waarin de voordelen die ze bieden centraal staan. In plaats van alleen maar kenmerken op te sommen, benadruk je hoe je diensten inspelen op de behoeften van klanten en hun problemen oplossen. Richt je op de waarde van je agentschap voor hun leven, of het nu gaat om gemoedsrust, financiële zekerheid of persoonlijke oplossingen.

Door de voordelen te benadrukken, creëer je een aantrekkelijker verhaal dat bezoekers aanspreekt en hen aanzet tot actie. Voor professionele hulp kun je overwegen om het schrijven van content uit te besteden aan deskundige white-labelbureaus.
Ontwerpideeën voor verzekeringswebsite: Eenvoudig contactformulier

Wist je dat een gestroomlijnd en kort contactformulier de gebruikerservaring verbetert, wat leidt tot hogere interactiepercentages? Dat klopt! Vereenvoudig dus je contactformulieren voor een optimale gebruikersbetrokkenheid. Vraag alleen om essentiële informatie zoals naam, e-mail, telefoonnummer en een kort bericht. Overstelp gebruikers niet met te veel velden, want dat kan het indienen van een formulier ontmoedigen.
Voeg een effectieve call-to-action toe
Een Call-to-Action (CTA) is een cruciaal element in het ontwerp van een website dat gebruikers aanzet tot een specifieke actie. Dit kan het doen van een aankoop zijn, het aanmelden voor een nieuwsbrief of het aanvragen van een offerte. Het is essentieel omdat het het gedrag van gebruikers stuurt, conversies stimuleert en bezoekers naar hun beoogde acties leidt.

Voor verzekeringsagentschappen zou een overtuigende CTA kunnen zijn: "Vraag vandaag nog een gratis offerte aan en stel uw toekomst veilig."
Deze duidelijke, actiegerichte CTA benadrukt de waardepropositie, verleidt gebruikers om de gewenste stap te zetten en voorziet tegelijkertijd in hun verzekeringsbehoeften.
Website optimaliseren voor zoekmachines
Als het gaat om de beste ideeën voor het ontwerp van een verzekeringswebsite, speelt zoekmachineoptimalisatie een essentiële rol. Verhoog de online zichtbaarheid van je verzekeringskantoor door je website te optimaliseren voor zoekmachines. Implementeer zowel on-page als technische SEO-strategieën om de positie van uw site in de zoekresultaten te verbeteren.

- Gebruik relevante zoekwoorden in je inhoud, metatags en koppen.
- Zorg ervoor dat de laadtijd van je pagina optimaal is voor een naadloze gebruikerservaring.
- Repareer gebroken links en maak een sitemap voor efficiënt crawlen.
- Implementeer schema markup om te verbeteren hoe zoekmachines je inhoud interpreteren en weergeven.
Door de beste SEO-strategieën op je website te implementeren, kun je het organische verkeer verhogen, doelgerichte leads aantrekken en de autoriteit van je bureau in je nichebranche vestigen.
Gerelateerd: Top aanbieders van white label SEO diensten
Video's en andere multimedia-inhoud gebruiken

Verhoog de betrokkenheid van gebruikers op de website van uw verzekeringsagentschap door multimedia-inhoud zoals video's te integreren. Net zoals levensechte foto's een band scheppen, bieden video's een dynamische en informatieve manier om met websitebezoekers te communiceren. De beste verzekeringswebsite bevat video's waarin diensten worden uitgelicht, complexe verzekeringsconcepten worden uitgelegd of het team wordt voorgesteld. Deze multimediale aanpak verrijkt de gebruikerservaring en biedt een veelzijdig platform voor het effectief overbrengen van informatie.
Neem klantbeoordelingen en getuigenissen op

Bouw vertrouwen en geloofwaardigheid op voor je assurantiekantoor door klantbeoordelingen en getuigenissen op je website te zetten. Sociaal bewijs in de vorm van positieve feedback van tevreden klanten kan de beslissingen van potentiële klanten beïnvloeden. Het benadrukken van echte ervaringen zorgt ook voor authenticiteit en betrouwbaarheid. Neem daarnaast vertrouwenssymbolen op zoals branchecertificeringen en lidmaatschappen, veiligheidsbadges en onderscheidingen om bezoekers gerust te stellen over de professionaliteit en betrokkenheid van je agentschap.
Websites van verzekeringsagentschappen Beveiliging

Geef prioriteit aan websitebeveiliging, vooral bij het verwerken van online betalingen.
- Implementeer SSL-certificaten om gegevensoverdracht te versleutelen en gevoelige informatie te beschermen.
- Werk plugins, thema's en het CMS van je website regelmatig bij om kwetsbaarheden te verhelpen.
- Gebruik veilige betalingsgateways en voldoe aan de relevante regelgeving voor gegevensbescherming.
Een beveiligde website beschermt niet alleen de financiële gegevens van klanten, maar wekt ook vertrouwen en bevordert een betrouwbare online omgeving.
Conclusie
Van het stimuleren van bedrijfsgroei tot het verstrekken van informatie aan klanten binnen handbereik, een geweldige verzekeringswebsite is een dynamische bron die professionaliteit en toewijding aan het voorzien in de behoeften van klanten weerspiegelt.
Met een strategisch websiteontwerp kunnen verzekeringsmaatschappijen hun diensten effectief overbrengen, vertrouwen kweken en hun online aanwezigheid vergroten. Zorg ervoor dat je website een gebruiksvriendelijke navigatie heeft, geschikt is voor mobiele apparaten en gebruik maakt van authentiek beeldmateriaal voor een aantrekkelijke gebruikerservaring. Benadruk ook je verzekeringsaanbod met duidelijke, voordeelgerichte inhoud, gebruik aantrekkelijke oproepen tot actie en laat klantbeoordelingen zien om de geloofwaardigheid van het agentschap verder te versterken.
Door de beste ideeën en tips voor het ontwerpen van verzekeringswebsites in deze gids te volgen, kunnen verzekeringskantoren een digitale aanwezigheid creëren die opvalt, klanten aanspreekt en uiteindelijk zorgt voor succes in het concurrerende verzekeringslandschap.
FAQs
Verzekeringsagenten moeten absoluut een website hebben in de digitale wereld van vandaag. Met een website kunnen verzekeringsagenten meer potentiële klanten bereiken en meer leads binnenhalen. Het stelt agenten ook in staat om hun huidige klanten meer informatie te geven over hun verzekeringstype, specifieke diensten en verzekeringspolissen. Met een website kunnen verzekeringsagenten hun trouwe klanten laten zien dat ze op de hoogte zijn van de laatste technologische ontwikkelingen en zich inzetten om de beste service te bieden. In het algemeen kan een verzekeringswebsite een uitstekende aanwinst zijn voor verzekeringsagenten om nieuwe klanten te bereiken en bestaande klanten te behouden.
Een verzekeringswebsite moet zo ontworpen zijn dat hij gemakkelijk te navigeren is en mensen aanzet tot actie. Naast een ongecompliceerd webdesign moet de website een klantenportaal bevatten en must-have elementen zoals een Over ons-pagina, contactpagina, servicepagina, blog en veelgestelde vragen. Er kunnen ook geanimeerde afbeeldingen aan de website worden toegevoegd om hem aantrekkelijker en boeiender te maken. Bovendien moeten websitebezoekers worden aangemoedigd om actie te ondernemen via een beschrijvende CTA.
We kunnen helpen bij het ontwerpen en ontwikkelen van een intuïtieve en gestructureerde verzekeringswebsite met een duidelijke navigatiebalk voor geoptimaliseerde klantentrajecten, aantrekkelijke afbeeldingen, betalingsmogelijkheden, een zoekbalk en andere functies. We gebruiken de nieuwste technologieën om ervoor te zorgen dat alle verzekeringswebsites veilig, snel en mobielvriendelijk zijn. Bovendien kunnen we ook helpen bij het creëren van boeiende inhoud die is afgestemd op huidige en toekomstige klanten, zodat je online een succesvol verzekeringsbedrijf kunt opbouwen.
De kosten van een WordPress website voor een verzekeringsagentschap hangen af van de ontwerpelementen en functies die nodig zijn. Over het algemeen kosten websites voor verzekeringsagentschappen tussen de $2.000 en $3.000. Deze kosten zijn inclusief het ontwerp en de ontwikkeling van de website, hosting en eventuele extra plugins of integraties. Afhankelijk van de complexiteit van de website kunnen de kosten hoger uitvallen.