Les indicateurs fondamentaux du Web sont des mesures importantes qui évaluent l'expérience des utilisateurs de sites Web, influençant le classement des moteurs de recherche et les performances globales des sites. Comprenant le Largest Contentful Paint (LCP), le First Input Delay (FID) et le Cumulative Layout Shift (CLS), ces mesures reflètent des aspects cruciaux du chargement, de l'interactivité et de la stabilité visuelle.
Dans ce guide ultime, nous examinerons l'importance de Core Web Vitals et fournirons des stratégies d'optimisation actionnables pour les sites Web WordPress, qui peuvent aider à assurer une expérience en ligne transparente et conviviale pour les visiteurs.
Contenu
ToggleQu'est-ce que Google Core Web Vitals ?
Les indicateurs clés de Google représentent un trio de mesures essentielles conçues pour évaluer et améliorer l'expérience globale de l'utilisateur sur les sites web. Ces indicateurs jouent un rôle important dans la détermination de la fluidité de l'interaction des visiteurs avec une page web.
Nous allons donc nous pencher sur chacune de ces caractéristiques essentielles du Web afin de comprendre leur importance et les stratégies d'optimisation.
La plus grande peinture de contenu (LCP)
Le Largest Contentful Paint (LCP) mesure le temps nécessaire pour que l'élément de contenu le plus important et le plus significatif d'une page web devienne visible dans la fenêtre de visualisation de l'utilisateur. Cet élément peut être une image, une vidéo ou un bloc de texte.
LCP permet d'évaluer la vitesse de chargement perçue d'une page web. Il est étroitement associé à l'expérience de l'utilisateur, car il a un impact direct sur la première impression que les visiteurs se font d'un site web. Un élément de contenu le plus important se chargeant rapidement peut contribuer à une expérience positive pour l'utilisateur, tandis que des retards dans le LCP peuvent entraîner des taux de rebond plus élevés.
Délai de première entrée (FID)
Le délai de première entrée (FID) mesure le délai entre la première interaction d'un utilisateur avec une page web, par exemple en cliquant sur un bouton ou un lien, et la réponse du navigateur à cette action. Le FID est un indicateur clé de la réactivité d'un site web et de sa capacité à impliquer les utilisateurs de manière transparente.
La DIF est également étroitement associée à l'expérience de l'utilisateur, en particulier en termes d'interactivité. Un faible DIF indique que le site web est réactif, ce qui permet aux utilisateurs d'interagir avec les éléments de la page sans subir de retards frustrants. Cette mesure est particulièrement importante pour les sites web au contenu dynamique et aux fonctions interactives.
Décalage cumulatif de la mise en page (CLS)
L'indicateur CLS (Cumulative Layout Shift) évalue la stabilité visuelle d'une page web. Il mesure les changements de présentation inattendus au cours du processus de chargement et la manière dont ils peuvent perturber l'expérience de l'utilisateur.
Le CLS est associé à la cohérence visuelle d'une page web. Il mesure la stabilité de la mise en page au fur et à mesure du chargement du contenu, car les changements involontaires peuvent entraîner confusion et frustration, en particulier lorsque les utilisateurs interagissent avec des éléments qui changent de position de manière inattendue.
Pour en savoir plus: Conseils pour accélérer les performances d'un site WordPress
Autres mesures essentielles de Web Vitals : Au-delà des classements
Bien qu'elles n'influencent pas directement les classements dans les moteurs de recherche, plusieurs vitales Web supplémentaires fournissent des informations précieuses sur les performances d'un site web et l'expérience de l'utilisateur :
- Temps de blocage total (TBT) : Le TBT mesure la durée totale pendant laquelle un utilisateur ne peut pas interagir avec une page en cours de chargement. Un TBT élevé peut indiquer des problèmes potentiels d'interactivité et de réactivité, ce qui a un impact sur l'expérience globale de l'utilisateur.
- Temps de réception du premier octet (TTFB) : Le TTFB mesure le temps nécessaire à un navigateur pour recevoir le premier octet de données du serveur après une requête. Un TTFB rapide contribue à un chargement plus rapide des pages, ce qui améliore l'expérience de l'utilisateur et a un impact indirect sur les indices de référence du web.
- Interaction to Next Paint (INP) : INP, qui remplacera FID en tant qu'élément vital du web en mars 2024, mesure le temps nécessaire pour que l'interaction d'un utilisateur se traduise par un changement visible sur la page web. Il se concentre sur l'amélioration de l'interactivité perçue par l'utilisateur, en veillant à ce que les interactions de l'utilisateur soient rapidement reflétées sur l'écran pour une expérience plus réactive.
Apprenez: Comment évaluer les performances de votre site web
Votre site Web WordPress a-t-il du mal à atteindre le score de base de Web Vitals ?
Notre équipe peut vous aider à optimiser votre site web pour une meilleure expérience utilisateur et un meilleur classement dans les moteurs de recherche. Améliorons-le ensemble !
Outils d'évaluation du score de base de Web Vitals
Voici des outils clés qui permettent aux développeurs et aux administrateurs de WordPress d'évaluer et d'améliorer le score de Core Web Vitals.
Contrôleur de vitalité du site web de Seahawk
Le Core Web Vitals Checker de Seahawk est un outil convivial conçu pour évaluer et analyser la performance de votre site web par rapport aux métriques essentielles du Core Web Vitals. Cet outil offre un aperçu rapide et complet des mesures SI, FCP, LCP, CLS, TBT, FID, TTI et TTFB de votre site web. Il propose également un score de vitesse.

Comment l'utiliser : L'utilisation de l'outil de vérification de la vitalité des sites Web de Seahawk est un processus simple. Il suffit de saisir l'URL de votre site web dans le champ prévu à cet effet sur l'interface de l'outil.
Une fois l'URL soumise, Seahawk's Checker analysera rapidement les mesures de performance de votre site web et vous fournira des informations précieuses. Les résultats peuvent vous aider à identifier les domaines à améliorer, ce qui vous permet d'optimiser votre site web.
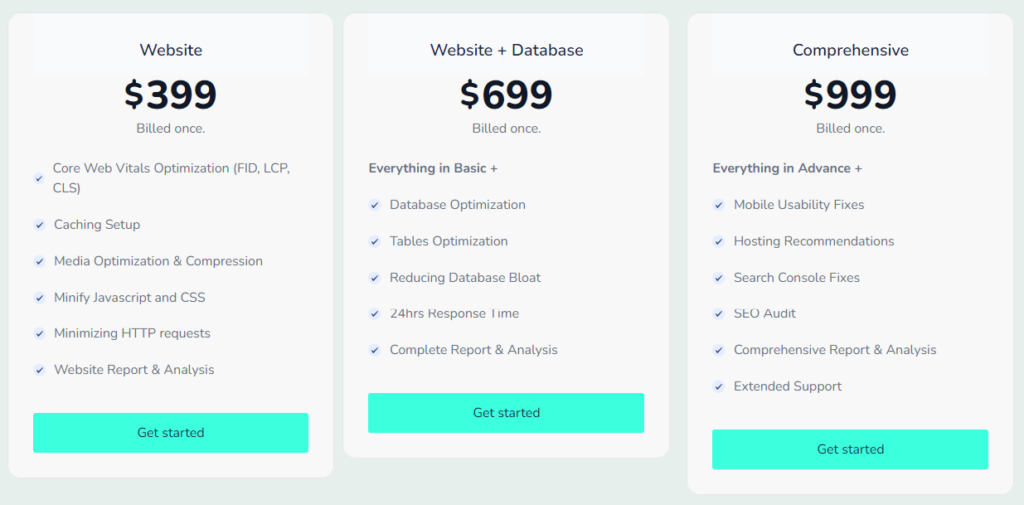
Pour ceux qui cherchent à optimiser leur site, Seahawk propose Services d'optimisation de site avec trois plans distincts répondant à des besoins divers :

- Plan pour le site Web : Optimisation axée sur l'amélioration des performances globales du site web à 399 $ (facturation unique).
- Plan pour le site web et la base de données : Optimisation du site web et de la base de données, garantissant une amélioration globale des performances. Le prix est de 699 $ (facturation unique).
- Plan complet : Optimisation complète, couvrant toutes les facettes de votre site pour une expérience utilisateur de premier plan. Ce plan coûte 999 $ (facturation unique).
Choisissez le plan qui correspond à vos besoins d'optimisation et propulsez votre site web vers des performances optimales grâce aux services d'experts de Seahawk.
Google PageSpeed Insights
PageSpeed Insights de Google est un outil puissant qui évalue les performances d'un site web et fournit un rapport détaillé sur les principales caractéristiques du site, notamment LCP, FID et CLS.
Comment l'utiliser? Saisissez l'URL de votre site web et PageSpeed Insights générera un rapport de performance. Il mettra en évidence les points à améliorer et proposera des suggestions d'optimisation.
Chrome DevTools
Chrome DevTools, intégré au navigateur Chrome, permet aux développeurs d'analyser et d'optimiser divers aspects des performances, notamment Core Web Vitals.
Mode d'emploi: Accédez à DevTools en cliquant avec le bouton droit de la souris sur votre page web, en sélectionnant "Inspecter" et en naviguant jusqu'à l'onglet "Lighthouse". Lancez un audit pour obtenir un rapport complet sur l'expérience de l'utilisateur de Chrome, y compris les données de Core Web Vitals.
Lire: Comment utiliser le rapport UX de Chrome pour améliorer les performances de votre site
Phare
Lighthouse est un outil open-source automatisé pour l'amélioration de la qualité des pages web. Il fournit des audits de performance, d'accessibilité, d'applications web progressives, de référencement, et plus encore, y compris Core Web Vitals.
Mode d'emploi: Utilisez Lighthouse dans Chrome DevTools ou en tant qu'outil autonome en installant ou en exécutant l'extension Chrome Lighthouse à partir de la ligne de commande.
Extension Chrome Vitals
L'extension Chrome Vitals de Google permet d'évaluer en temps réel les principales caractéristiques du Web pendant la navigation. Elle permet aux développeurs d'évaluer et d'identifier rapidement les problèmes potentiels sur n'importe quelle page web.
Mode d'emploi: installez l'extension depuis le Chrome Web Store et, une fois activée, elle affichera en direct les données Core Web Vitals de la page web que vous visitez.
Plugins WordPress
Plusieurs plugins WordPress sont conçus pour rationaliser l'optimisation de Core Web Vitals. Des plugins tels que WP Rocket, W3 Total Cache et Autoptimize offrent des fonctionnalités permettant d'améliorer la vitesse des pages et de prendre en compte des paramètres spécifiques des Vitales Web fondamentales.
Mode d'emploi: Installez et configurez le plugin choisi. Pour améliorer Core Web Vitals, utilisez ses paramètres pour activer l'optimisation du cache, la compression des images et la minification des scripts.
En savoir plus: Optimisation des performances de WordPress à faire sans plugin
Techniques d'optimisation pour les sites web WordPress
Voici quelques stratégies que vous pouvez mettre en œuvre pour obtenir des Vitesses Web de base optimales dans WordPress. Voyons ces techniques d'optimisation des Vitesses Web de base.
Optimiser le plus grand tableau de contenu (LCP)
La mise en œuvre des techniques ci-dessous permettra de rationaliser le LCP. Cela peut contribuer à accélérer le chargement du site web WordPress et à améliorer l'expérience des utilisateurs.
- Optimisation des images : Compressez et redimensionnez les images de votre site web pour réduire la taille des fichiers. Vous pouvez exploiter des formats d'image modernes tels que WebP pour une diffusion efficace. De plus, utilisez le chargement paresseux pour charger les images uniquement lorsqu'elles entrent dans la fenêtre de visualisation de l'utilisateur.
- Stratégies de mise en cache : Mettez en place une mise en cache du navigateur pour stocker localement les actifs statiques. Utilisez des plugins de mise en cache comme WP Rocket ou W3 Total Cache pour une diffusion efficace du contenu.
- Priorité aux ressources critiques : Identifiez et donnez la priorité au chargement des ressources critiques pour un rendu initial plus rapide. Optimisez également l'ordre des feuilles de style et des scripts pour améliorer la vitesse de chargement des pages.
- Réduire au minimum les ressources bloquant le rendu : Réduire l'impact des feuilles de style CSS et JavaScript qui bloquent le rendu. Dans ce cas, mettez en œuvre un chargement asynchrone ou reportez les scripts non essentiels pour éviter les retards dans le rendu de la page.
- Optimisation du temps de réponse du serveur : Optimiser la configuration des serveurs et envisager de mettre à niveau les plans d'hébergement. En outre, des mécanismes de mise en cache côté serveur devraient être mis en œuvre pour réduire le temps de réponse au premier octet (TTFB).
Lire: Les meilleurs services d'optimisation WordPress en marque blanche
Améliorer le délai de première entrée (FID)
En mettant en œuvre ces techniques d'optimisation du FID, les propriétaires de sites Web WordPress peuvent améliorer de manière significative l'interactivité et la réactivité de leur site.
- Optimisation du code JavaScript : Minimisez et comprimez les fichiers JavaScript pour réduire le temps d'exécution. En outre, reportez le JavaScript non essentiel pour permettre aux éléments cruciaux de se charger en premier.
- Chargement asynchrone : Mettez en œuvre le chargement asynchrone pour JavaScript afin d'éviter les blocages. Utilisez l'attribut "async" pour permettre aux scripts de se charger en même temps que d'autres éléments de la page.
- Priorité au chemin de rendu critique : Identifiez et hiérarchisez les ressources essentielles pour un rendu plus rapide. Optimisez également l'ordre des feuilles de style CSS et des scripts JavaScript pour garantir un rendu initial plus rapide.
- Chargement efficace des ressources : Chargez les ressources, telles que les images et les feuilles de style, progressivement. Pour ce faire, utilisez le chargement paresseux pour les images afin de différer le chargement jusqu'à ce qu'elles soient sur le point d'entrer dans la fenêtre de visualisation.
- Réduire les scripts tiers : Limitez le nombre de scripts tiers sur votre site web. Choisissez des options de chargement asynchrone pour les scripts tiers non essentiels.
- Optimisez les polices Web : Optez pour des polices système ou limitez le nombre de variations de polices. Utilisez font-display : swap ; pour afficher le contenu du texte même si la police personnalisée est encore en cours de chargement.
- Gestion efficace des plugins : Vérifiez régulièrement les plugins inutiles et désactivez-les. En outre, choisissez des alternatives légères et évitez les plugins qui ont un impact significatif sur les performances de votre site.
Lire aussi: Guide ultime pour l'optimisation de la vitesse de WordPress
Atténuer le déplacement cumulatif de la configuration (CLS)
Les propriétaires de sites WordPress peuvent améliorer la stabilité visuelle et offrir aux utilisateurs une expérience de navigation plus fluide et plus prévisible grâce à ces techniques d'atténuation du CLS.
- Définir les dimensions des images : Spécifiez les attributs de largeur et de hauteur des images afin d'allouer l'espace avec précision. En outre, vous éviterez les modifications inattendues de la mise en page causées par le chargement asynchrone d'images sans dimensions prédéfinies.
- Précharger les polices et les feuilles de style : Utilisez l'attribut "preload" pour charger les polices et les feuilles de style essentielles. Cela permet de s'assurer que les éléments essentiels sont prêts avant le rendu, réduisant ainsi la probabilité de modifications de la mise en page.
- Minimiser l'impact des publicités : Réservez de l'espace pour les publicités afin d'éviter des ajustements soudains de la mise en page lors de leur chargement. Vous pouvez utiliser des espaces publicitaires dédiés aux dimensions prédéfinies pour maintenir la stabilité visuelle.
- Chargement paresseux des éléments non essentiels : Utilisez le chargement paresseux pour les éléments non essentiels, tels que les images situées sous le pli. Ils permettent de retarder le chargement du contenu secondaire jusqu'à ce qu'il soit sur le point d'entrer dans la fenêtre de visualisation, minimisant ainsi les changements inattendus.
- Éviter le contenu injecté dynamiquement : Le contenu chargé dynamiquement doit être positionné de manière à ne pas perturber la mise en page actuelle. Il faut donc éviter d'injecter dynamiquement du contenu au-dessus des éléments existants de la page.
- Utiliser les transitions CSS : Utilisez des transitions CSS fluides pour les animations. Cela permet de s'assurer que les transitions et les animations n'entraînent pas de changements brusques dans les éléments de la mise en page.
- Optimiser les éléments incorporés par des tiers : Incorporez des contenus tiers, tels que des iframes ou des vidéos, en utilisant des espaces réservés. Cela permet d'éviter les changements soudains de mise en page lors du chargement du contenu externe.
Pour en savoir plus: Des indicateurs clés pour mesurer l'impact de vos efforts d'optimisation de WordPress
Utiliser un hébergement WordPress de qualité
La sélection d'un fournisseur d'hébergement WordPress de qualité est cruciale pour améliorer les Vitesses Web de base. Un bon hébergeur offre une gamme de fonctionnalités qui peuvent avoir un impact positif sur la vitesse de chargement, l'interactivité et l'expérience globale de l'utilisateur sur les sites web WordPress.
Tenez donc compte des besoins spécifiques de votre site web et de votre public lorsque vous choisissez le fournisseur d'hébergement web le plus approprié.
- DreamHost : DreamHost propose des plans d'hébergement WordPress fiables avec d'excellentes performances. Leur hébergement inclut des fonctionnalités telles que les mises à jour automatiques et un système de cache intégré, ce qui peut contribuer à améliorer le Core Web Vitals.
- WPEngine : Spécialisé dans l'hébergement WordPress, WPEngine fournit des services d'hébergement gérés. Il offre une mise en cache avancée et une intégration CDN pour une diffusion optimisée du contenu. De plus, il met en œuvre des mesures de sécurité robustes qui contribuent à un environnement d'hébergement sûr et fiable.
- Pressable : Pressable propose unhébergement WordPress géré sur en mettant l'accent sur la vitesse et l'évolutivité. Leur hébergement comprend des sauvegardes automatiques, l'intégration de CDN et des mesures de sécurité proactives. Ils offrent également des configurations de serveur optimisées qui contribuent à des temps de chargement plus rapides.
- Hostinger : Hostinger propose des plans d'hébergement abordables avec diverses fonctions d'amélioration des performances. Il fournit la mise en cache LiteSpeed et l'intégration Cloudflare pour une vitesse accrue. La localisation de leurs serveurs dans le monde entier et le support CDN contribuent également à un chargement plus rapide des sites web.
Related: Les meilleurs fournisseurs d'hébergement WordPress
Utiliser un réseau de diffusion de contenu CDN
La mise en place d'un CDN est une autre stratégie clé pour améliorer Core Web Vitals sur les sites WordPress. L'utilisation d'un CDN permet de :
- Diffusion plus rapide du contenu : Les CDN distribuent les ressources statiques, telles que les images et les feuilles de style, sur plusieurs serveurs à travers le monde. Ils permettent de réduire les temps de latence en diffusant le contenu à partir du serveur le plus proche de l'utilisateur, ce qui améliore les temps de chargement.
- Disponibilité globale : Elle garantit que le contenu du site web est facilement accessible à partir de différents endroits. Les utilisateurs bénéficient ainsi de temps de chargement plus rapides, ce qui contribue à l'obtention d'indicateurs positifs pour le Largest Contentful Paint (LCP).
- Interactivité améliorée : Il minimise le temps d'accès au premier octet (TTFB) en mettant en cache le contenu dynamique à proximité des utilisateurs. Cela permet d'améliorer le délai de première entrée (FID) et d'obtenir un site web plus réactif et plus interactif.
- Prévenir les changements de présentation : Il garantit une diffusion cohérente du contenu dans les différentes régions, réduisant ainsi la probabilité de décalages cumulés de la mise en page (CLS). Les utilisateurs bénéficient également d'une stabilité visuelle, ce qui améliore leur expérience globale.
- Intégration facile : De nombreux CDN s'intègrent parfaitement à WordPress grâce à des plugins ou à des configurations simples. Cela permet de rationaliser le processus de mise en œuvre d'un CDN pour l'optimisation du site web.
Apprendre: Un site Web est-il en panne ? Voici comment vérifier
Contrôler et maintenir les données vitales du site web
En contrôlant et en maintenant régulièrement les Vitaux Web de base, les propriétaires de sites Web peuvent s'assurer que leurs sites offrent une expérience utilisateur exceptionnelle, qu'ils sont conformes aux normes des moteurs de recherche et qu'ils restent réactifs et efficaces au fil du temps.
Voici quelques stratégies pour surveiller et maintenir les Vitaux Web de base :
- Audits réguliers : Effectuez des audits périodiques à l'aide d'outils tels que Google PageSpeed Insights ou Lighthouse et surveillez les mesures de Core Web Vitals pour identifier les fluctuations de performance.
- Utiliser des outils de surveillance : Utilisez des outils de surveillance du site web pour obtenir des informations en temps réel sur les performances. Mettez en place des alertes pour recevoir des notifications en cas de changements soudains ou de problèmes de performance.
- Google Search Console : Utilisez Google Search Console pour suivre les données de Core Web Vitals au fil du temps. Identifiez les points à améliorer et assurez-vous que les normes de Google sont respectées en permanence.
- Traiter les problèmes rapidement : Agissez rapidement pour résoudre tout problème de performance identifié. Vérifiez régulièrement s'il y a des liens brisés, des éléments qui se chargent lentement ou des changements de présentation inattendus.
- Mise à jour et optimisation du contenu : Maintenez le contenu et les plugins à jour afin de conserver des performances optimales. Optimisez et comprimez régulièrement les images et autres fichiers multimédias.
- Tests auprès des utilisateurs : Recueillir les réactions d'utilisateurs réels par le biais de tests de convivialité et résoudre les problèmes signalés par les utilisateurs concernant Core Web Vitals.
- Examiner les performances de l'hébergement : Surveillez les performances de l'hébergement et les temps de réponse du serveur. Envisagez également de mettre à niveau les plans d'hébergement si nécessaire pour faire face à l'augmentation du trafic.
- Rester informé : Se tenir au courant des mises à jour de l'industrie et des changements dans les algorithmes des moteurs de recherche et ajuster les stratégies et les techniques d'optimisation en conséquence.
En savoir plus: Les piliers essentiels de la performance d'un site web
Conclusion
Donner la priorité à l'optimisation de Core Web Vitals est essentiel pour créer un site web WordPress centré sur l'utilisateur. En se concentrant sur l'optimisation des LCP, FID et CLS, les utilisateurs peuvent bénéficier de temps de chargement plus rapides, d'une meilleure interactivité et d'une stabilité visuelle.
Les propriétaires de sites web peuvent tirer parti de l'optimisation des images et du code, d'un hébergement de qualité et des réseaux CDN pour une expérience transparente. Une surveillance et une maintenance régulières sont également essentielles pour garantir l'excellence des performances. Alors, tirez le meilleur parti de ces techniques de base et optimisez votre site web WordPress dès maintenant !