Lorsqu'il s'agit de boutiques en ligne, votre page de paiement WooCommerce joue un rôle crucial dans la transformation des visiteurs en clients. Selon les dernières statistiques, un processus de paiement bien conçu et convivial peut considérablement augmenter votre taux de conversion jusqu'à 35,26%. Voici donc quelques stratégies de personnalisation de la page de paiement WooCommerce que vous pouvez mettre en œuvre sur votre site web dès aujourd'hui.
Nous avons également mis en évidence les meilleures pratiques pour personnaliser votre page de paiement WooCommerce, ce qui vous aidera à créer un parcours sans friction pour vos clients.
Contenu
ToggleQu'est-ce qu'une page de paiement WooCommerce ? Pourquoi devez-vous la personnaliser ?
La page de paiement de WooCommerce est la dernière étape du processus d'achat en ligne. C'est là que les clients vérifient les articles qu'ils ont sélectionnés, saisissent leur adresse de livraison et leurs détails de paiement, et finalisent leurs achats. En d'autres termes, il s'agit d'une partie cruciale d'une boutique WooCommerce où les transactions sont finalisées. Il est donc essentiel de personnaliser cette page pour que vos clients puissent avoir une expérience fluide.
La personnalisation de la page de paiement de WooCommerce est importante pour plusieurs raisons :
- Cohérence de la marque: Il vous permet de maintenir la cohérence de l'identité de votre marque tout au long de l'expérience d'achat. Cela permet de renforcer l'image de votre marque et de gagner la confiance de vos clients.
- Amélioration de l'expérience utilisateur: En adaptant le processus de paiement, vous pouvez créer une expérience utilisateur intuitive. Cela permet de réduire les frictions, d'accroître la satisfaction des clients et d'augmenter les taux de conversion.
- Réduction des abandons de panier : Une page de paiement personnalisée peut également contribuer à réduire l'abandon du panier en simplifiant le processus et en fournissant des informations claires aux clients.
- Collecte de données: La personnalisation de la page de paiement de WooCommerce vous permet de collecter des données précieuses sur vos clients. Ces données peuvent être utilisées à des fins de marketing, telles que des campagnes d'e-mailing ou des recommandations personnalisées.
- Fonctionnalité améliorée: Vous pouvez ajouter des caractéristiques et des fonctionnalités supplémentaires à la page de paiement par le biais de la personnalisation. Il peut s'agir de méthodes de paiement alternatives telles que les paiements cryptographiques, d'options de personnalisation des commandes ou de calculateurs d'expédition.
Lire comment: Personnaliser les modèles et les pages produits de WooCommerce
3 méthodes simples pour personnaliser la page de paiement de WooCommerce
Voici trois méthodes simples pour personnaliser votre page de paiement WooCommerce afin d'en améliorer l'apparence et les fonctionnalités.
Méthode 1 : Créer un modèle de caisse personnalisé
Pour créer une page de paiement WooCommerce personnalisée, vous pouvez utiliser des constructeurs de pages. Avec des constructeurs de pages comme SeedProd, Elementor ou Beaver Builder, vous pouvez concevoir visuellement votre page de paiement grâce à l'éditeur de glisser-déposer.
Par exemple, pour créer une page de paiement WooCommerce personnalisée à l'aide de SeedProd, suivez les étapes suivantes :
- Installer et activer SeedProd: Commencez par installer et activer le plugin SeedProd sur votre site WordPress.

- Naviguez jusqu'à SeedProd Settings: Une fois activé, allez dans votre tableau de bord WordPress et naviguez vers les paramètres de SeedProd. Dans les paramètres de SeedProd, trouvez l'option pour créer une nouvelle page d'atterrissage. Cliquez dessus pour commencer à construire votre page de paiement personnalisée.
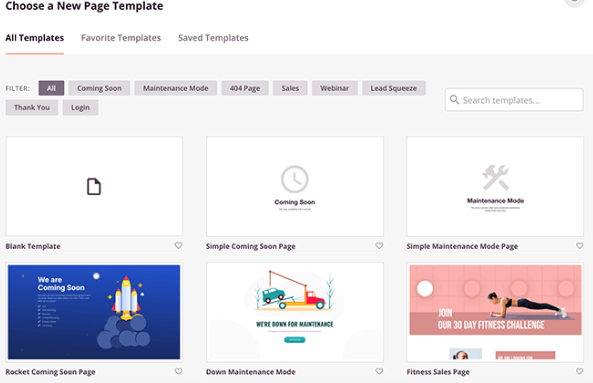
- Choisissez un modèle: SeedProd offre une variété de modèles pré-conçus. Sélectionnez un modèle qui correspond à vos besoins en matière de page de paiement ou utilisez un canevas vierge si vous préférez créer votre page à partir de zéro.

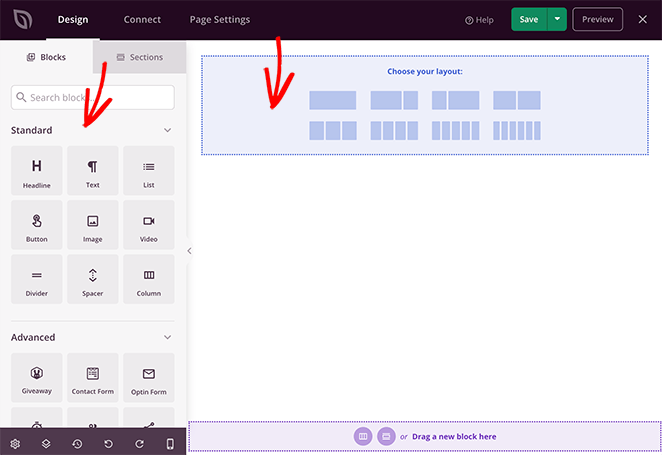
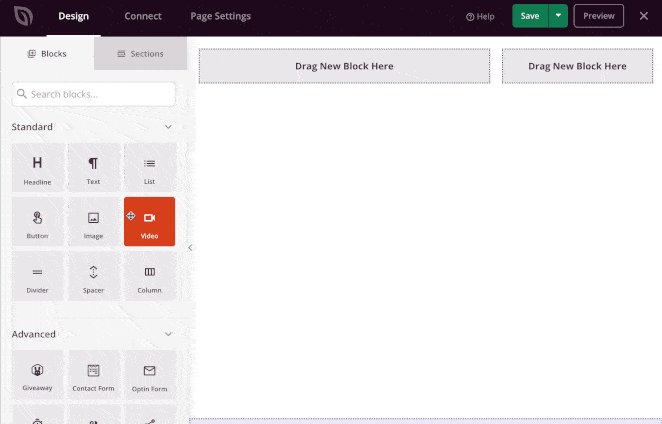
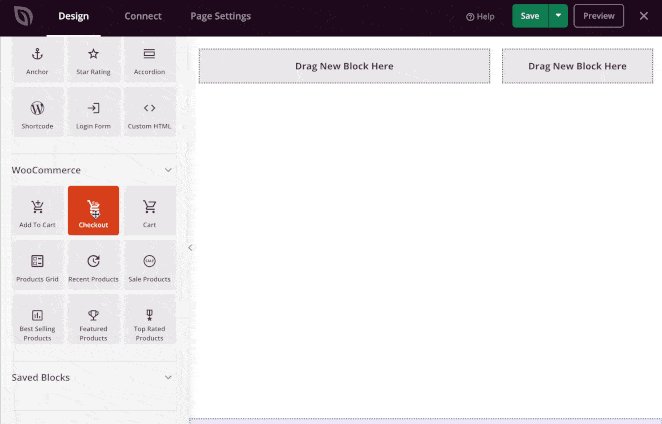
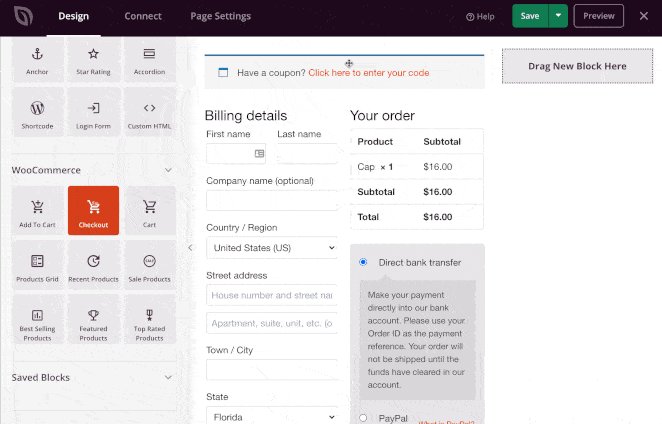
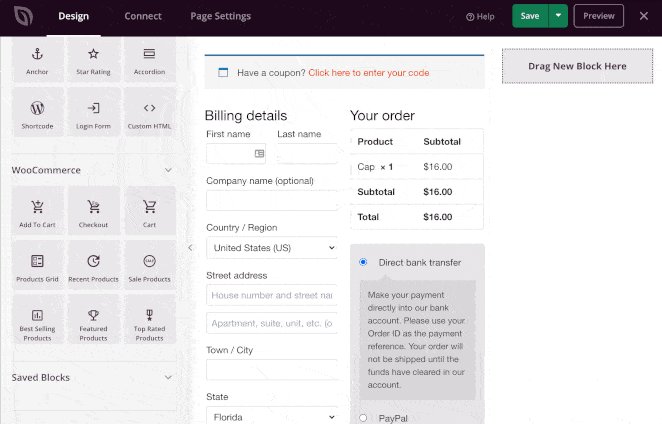
- Personnalisez votre page de paiement: Utilisez le générateur de glisser-déposer de SeedProd pour personnaliser la mise en page, le design et le contenu de votre page de paiement. Vous pouvez ajouter du texte, des images, des boutons et un formulaire de paiement personnalisé.

- Intégrer WooCommerce: Pour intégrer la fonctionnalité WooCommerce dans votre page de paiement personnalisée, ajoutez des éléments WooCommerce tels que des listes de produits, des résumés de panier et des formulaires de paiement en utilisant les blocs WooCommerce ou les shortcodes de SeedProd.

Une fois que vous êtes satisfait de la conception de votre page de paiement personnalisée, prévisualisez-la pour vous assurer que tout se déroule comme prévu. Ensuite, enregistrez vos modifications et publiez la page pour la mettre en ligne sur votre site Web.
Enfin, allez dans les paramètres de WooCommerce et désignez la page de paiement personnalisée nouvellement créée comme page de paiement par défaut pour votre boutique en ligne.
Apprendre: Conformité HIPAA pour le commerce électronique : Tout ce que vous devez savoir
Besoin d'aide pour créer un modèle de page de paiement WooCommerce personnalisé et axé sur la conversion ?
Contactez-nous dès aujourd'hui pour discuter de vos besoins et transformer votre processus de paiement afin d'augmenter les conversions.
Méthode 2 : Personnalisation de la page de paiement de WooCommerce à l'aide de plugins et d'extensions
Une autre approche directe pour personnaliser votre page de paiement WooCommerce par défaut est d'utiliser des plugins. Voici quelques plugins de page de paiement WooCommerce que vous pouvez considérer pour améliorer l'expérience de paiement de votre boutique en ligne.
FunnelKit Checkout : Checkout optimisé pour WooCommerce
FunnelKit Checkout offre une suite de fonctionnalités conçues pour optimiser votre processus de paiement WooCommerce et générer plus de ventes. Avec des modèles de paiement personnalisables, des paiements par produit et un constructeur de formulaire flexible, vous pouvez adapter l'expérience de paiement à votre marque et aux préférences de vos clients.

Vous pouvez également profiter des optimisations intégrées, des pages de paiement en plusieurs étapes, de l'optimisation pour les mobiles, et plus encore, toutes destinées à maximiser les conversions. De plus, avec des fonctionnalités telles que l'autocomplétion d'adresse Google et des boutons CTA collants pour les mobiles, FunnelKit Checkout garantit une expérience de paiement très fluide pour vos clients.
Prix: Le prix de ce plugin commence à 99,5 $ par an.
En savoir plus: Les meilleurs plugins d'entonnoir de vente WooCommerce pour faire exploser vos conversions
WooCommerce One Page Checkout
Le plugin WooCommerce One Page Checkout simplifie le processus d'achat en permettant aux clients de choisir les produits, de passer à la caisse et de tout payer sur une seule page. Il est idéal pour diverses entreprises et facilite des transactions faciles et efficaces.
Avec une configuration simple sans code, des pages de renvoi personnalisables, des affichages de produits personnalisés, une sélection de produits transparente et des fonctionnalités de paiement, il rationalise également le parcours d'achat, aidant ainsi les commerçants à augmenter leurs ventes et à améliorer l'expérience de l'utilisateur.
Prix: Ce plugin est disponible pour 6,59 $/mois (facturé annuellement à 79 $).
YITH WooCommerce Checkout Manager
Avec le plugin YITH WooCommerce Checkout Manager, vous pouvez améliorer votre page de paiement avec une personnalisation avancée. Ce plugin vous permet d'ajouter un nombre illimité de champs personnalisés et de types comme le texte, les boutons radio et les cases à cocher.
Il offre une grande souplesse dans la disposition des champs sur la page et améliore la convivialité en personnalisant l'aspect graphique, en ajoutant des étiquettes et des infobulles. Vous pouvez également personnaliser des champs standard tels que les champs Expédition, Facturation et Notes supplémentaires, ce qui permet d'optimiser l'expérience de paiement.
Prix: Ce plugin coûte 69,99 $ par an. Voir la démo en direct.
WooCommerce Checkout pour les produits numériques
WooCommerce Checkout for Digital Goods rationalise le processus de paiement pour les achats de produits numériques en éliminant les champs inutiles. Cela garantit une expérience de commande plus rapide et plus efficace. Il offre des fonctionnalités telles que le paiement en un clic directement à partir de la boutique ou de la page produit et le paiement rapide pour des rôles d'utilisateurs spécifiques.

Il permet également de passer rapidement à la caisse pour les produits, les catégories et les étiquettes, optimisant ainsi le parcours des clients qui achètent des biens numériques.
Prix: Les options de prix pour ce plugin sont les suivantes :
- PERSONNEL : 49 $/an pour 1 site
- BUSINESS : $249/par an pour 5 sites
- AGENCE : 349 $/an pour 30 sites
Lire aussi: Passerelles de paiement WooCommerce : Les meilleures passerelles de paiement pour votre boutique en ligne
Méthode 3 : Personnalisation de la page de paiement de WooCommerce à l'aide du codage
La dernière méthode de personnalisation de la page de paiement de WooCommerce implique un codage manuel. Cette approche vous permet de modifier ou d'ajouter un code personnalisé aux fichiers du modèle de la page de paiement directement en utilisant HTML, CSS et PHP.
En accédant à ces fichiers et en les modifiant, vous pouvez changer complètement la présentation, la conception et la fonctionnalité de votre page de paiement. Cela permet une personnalisation très poussée pour répondre à vos besoins spécifiques et à vos préférences en matière de marque.
En outre, bien que la personnalisation du codage nécessite des compétences techniques, elle offre des possibilités illimitées pour créer une expérience de paiement distincte et optimisée pour vos clients.
Au-delà des modèles et des plugins, créez une page de paiement WooCommerce personnalisée
Notre équipe d'experts est là pour vous aider à créer une page de paiement entièrement personnalisée, axée sur la conversion et adaptée aux besoins de votre marque.
Problèmes courants liés à la page de paiement de WooCommerce
La résolution de ces problèmes courants par l'optimisation et la personnalisation peut contribuer à améliorer l'expérience globale de la caisse. Ceci, à son tour, peut aider à réduire les abandons de panier et à augmenter les taux de conversion. Voici quelques-uns des problèmes les plus courants liés à la page de paiement de WooCommerce :
- Complexité: Les processus de paiement longs ou compliqués avec trop de champs de formulaire peuvent frustrer les clients et conduire à des paniers abandonnés.
- Manque de clarté: Le manque de clarté ou l'ambiguïté des instructions, des frais d'expédition, des taxes et des frais peuvent semer la confusion et dissuader les clients d'effectuer leurs achats.
- Des temps de chargement lents: Les pages de paiement qui se chargent lentement peuvent susciter l'impatience et l'abandon. Cela est particulièrement vrai pour les clients qui utilisent des appareils mobiles ou des connexions Internet lentes.
- Options de paiement limitées: Limiter les options de paiement à quelques méthodes seulement peut gêner certains clients et entraîner des pertes de ventes.
- Mauvaise optimisation pour les appareils mobiles : Des pages de paiement non optimisées pour les appareils mobiles peuvent frustrer les utilisateurs et entraîner des abandons de panier.
- Problèmes de sécurité: Les clients peuvent hésiter à fournir des informations personnelles et de paiement s'ils estiment que la procédure de paiement n'est pas sûre.
En savoir plus: Les erreurs courantes de maintenance de WooCommerce à éviter à tout prix
Meilleures pratiques pour personnaliser la page de paiement de WooCommerce
En suivant ces bonnes pratiques, vous pouvez créer une page de paiement WooCommerce personnalisée qui améliore l'expérience de l'utilisateur, augmente les conversions et génère des ventes pour votre boutique en ligne.
- Restez simple: En règle générale, réduisez toujours le nombre de champs de formulaire et d'étapes nécessaires pour compléter le processus de paiement. Simplifiez l'expérience afin de réduire les frictions et de faciliter au maximum le processus d'achat des clients.
- Donnez la priorité aux informations importantes: Mettez en évidence les détails essentiels tels que les frais d'expédition, les taxes et les récapitulatifs de commande afin de garantir la transparence et d'éviter les surprises au moment du paiement.
- Optimiser pour les mobiles: Concevez votre page de paiement de manière à ce qu'elle soit adaptée aux téléphones portables. L'optimisation pour les mobiles est cruciale car la plupart des achats en ligne se font sur des smartphones et des tablettes, avec des ventes estimées à 2,5 billions de dollars en 2024.
- Maintenir la cohérence de la marque: Personnalisez la page de paiement pour qu'elle reflète l'identité visuelle et les messages de votre marque. Une image de marque cohérente tout au long du processus de paiement contribue à instaurer la confiance et à renforcer votre image de marque.
- Proposer plusieurs options de paiement: Proposez différentes méthodes de paiement pour répondre aux préférences des clients et augmenter les taux de conversion. Veillez également à ce que la page de paiement prenne en charge les passerelles de paiement les plus courantes.
- Activer le paiement par un invité: Il est également important de permettre aux clients de terminer leur achat (ou d'acheter) sans créer de compte s'ils le souhaitent. Cette option réduit les obstacles à l'achat et peut conduire à des taux de conversion plus élevés.
Enfin, surveillez et analysez en permanence les performances de votre page de paiement. Utilisez les tests A/B et les analyses pour identifier les domaines d'amélioration et apporter des changements itératifs afin d'optimiser l'expérience de paiement au fil du temps.
En résumé
La personnalisation de votre page de paiement WooCommerce est essentielle pour améliorer l'expérience utilisateur, augmenter les conversions et stimuler les ventes. En utilisant les trois méthodes simples décrites dans ce blog, vous pouvez personnaliser l'expérience de paiement pour l'aligner sur votre marque et répondre aux besoins spécifiques de vos clients.
Cependant, pour ceux qui n'ont pas l'expertise technique ou le temps de mettre en œuvre ces changements eux-mêmes, la recherche d'une aide professionnelle de la part de développeurs expérimentés ou d'agences comme Seahawk est toujours une option. Grâce à notre expertise, vous pouvez vous assurer que votre page de paiement WooCommerce est optimisée pour une efficacité maximale, ce qui contribuera au succès de votre boutique en ligne.
FAQ sur la personnalisation de la page de paiement de WooCommerce
Comment personnaliser la page de paiement dans WooCommerce sans plugin ?
Pour personnaliser la page de paiement de WooCommerce sans utiliser de plugin, vous pouvez éditer directement les fichiers de modèle dans le répertoire de votre thème ou de votre thème enfant. Accédez à des fichiers tels que checkout.php ou form-checkout.php et modifiez-les à l'aide de HTML, CSS et PHP pour obtenir la mise en page, la conception et la fonctionnalité souhaitées. Cette méthode offre un contrôle total sur la personnalisation sans dépendre de plugins externes.
Comment puis-je personnaliser ma page WooCommerce ?
La personnalisation de votre page WooCommerce implique divers aspects, y compris les pages de produits, les pages de panier, les pages de paiement, et plus encore. Pour personnaliser ces pages, vous pouvez utiliser les options de personnalisation du thème fournies par votre thème WordPress ou modifier manuellement les fichiers de modèle en utilisant HTML, CSS et PHP.
Comment ajouter un champ personnalisé à la page de paiement de WooCommerce ?
Pour ajouter un champ personnalisé à la page de paiement de WooCommerce, vous pouvez utiliser des extraits de code pour insérer le champ dans le formulaire de paiement de manière programmatique.
- Tout d'abord, créez le champ personnalisé en utilisant les crochets WooCommerce 'woocommerce_checkout_fields' ou 'woocommerce_after_order_notes'.
- Ensuite, récupérez et enregistrez les données du champ personnalisé en utilisant 'woocommerce_checkout_create_order' ou 'woocommerce_checkout_update_order_meta'.
Cela vous permet de collecter des informations supplémentaires sur le client au cours du processus de paiement pour le traitement de la commande.
Comment personnaliser la page de paiement dans WooCommerce de manière programmatique ?
Pour personnaliser la page de paiement dans WooCommerce de manière programmatique, vous pouvez éditer directement les fichiers du modèle de paiement situés dans le répertoire de votre thème ou de votre thème enfant. Accédez à des fichiers tels que checkout.php ou form-checkout.php et modifiez-les à l'aide de codes HTML, CSS et PHP. En outre, vous pouvez utiliser les crochets et les filtres de WooCommerce pour ajouter ou modifier des éléments de manière dynamique.
Est-ce qu'une agence de développement WooCommerce peut m'aider à créer une page de paiement WooCommerce personnalisée ?
Absolument ! Une agence de développement WooCommerce comme Seahawk peut vous aider à créer une page de paiement WooCommerce personnalisée. Contactez-nous dès aujourd'hui pour discuter de vos besoins.
Comment changer la page de paiement par défaut dans WooCommerce ?
Pour modifier la page de paiement par défaut de WooCommerce, créez une nouvelle page dans WordPress et attribuez-lui le statut de page de paiement dans les paramètres de WooCommerce.
- Allez dans WooCommerce ⟶ Paramètres ⟶ Avancés
- Sélectionnez la page que vous venez de créer dans le menu déroulant situé à côté de "Checkout Page".
Enregistrez les modifications et la nouvelle page remplacera la page de paiement par défaut dans votre boutique WooCommerce.
Comment personnaliser ma page de commande dans WooCommerce ?
La personnalisation de la page de commande dans WooCommerce implique la modification des fichiers de modèle responsables de l'affichage des détails de la commande. Accédez à des fichiers tels que order-details.php ou order.php dans le répertoire de votre thème ou de votre thème enfant et modifiez-les à l'aide de code HTML, CSS et PHP. Vous pouvez également utiliser les crochets et les filtres de WooCommerce pour ajouter ou modifier dynamiquement des éléments.