Wenn es um Online-Shops geht, spielt Ihre WooCommerce-Kassenseite eine entscheidende Rolle, wenn es darum geht, Besucher in Kunden zu verwandeln. Den neuesten Statistiken zufolge kann ein gut gestalteter und benutzerfreundlicher Checkout-Prozess Ihre Konversionsrate um bis zu 35,26 % steigern. Daher finden Sie hier einige praktikable Strategien zur Anpassung der WooCommerce-Kassenseite, die Sie noch heute auf Ihrer Website umsetzen können.
Wir haben auch die besten Praktiken für die Anpassung Ihrer WooCommerce Checkout-Seite, die Ihnen helfen, eine reibungslose Reise für Ihre Kunden zu schaffen hervorgehoben.
Inhalt
Umschalten aufWas ist eine WooCommerce-Kassenseite? Warum müssen Sie sie anpassen?
Eine WooCommerce-Kassenseite ist der letzte Schritt im Online-Einkaufsprozess. Hier überprüfen die Kunden ihre ausgewählten Artikel, geben ihre Lieferadresse und Zahlungsdetails ein und schließen ihre Einkäufe ab. Einfach gesagt, ist es ein wichtiger Teil eines WooCommerce-Shops, wo Transaktionen abgeschlossen werden. Daher ist es wichtig, diese Seite so anzupassen, dass Ihre Kunden einen reibungslosen Ablauf erleben können.
Die Anpassung der WooCommerce-Kassenseite ist aus mehreren Gründen wichtig:
- Markenkonsistenz: Es ermöglicht Ihnen, die Konsistenz Ihrer Markenidentität während des gesamten Einkaufserlebnisses zu wahren. Dies wiederum kann Ihr Markenimage stärken und das Vertrauen Ihrer Kunden stärken.
- Verbesserte Benutzerfreundlichkeit: Durch die Anpassung des Bezahlvorgangs können Sie eine intuitive Benutzererfahrung schaffen. Dies kann dazu beitragen, Reibungsverluste zu verringern, die Kundenzufriedenheit zu erhöhen und die Konversionsrate zu steigern.
- Weniger Warenkorbabbrüche: Eine benutzerdefinierte Checkout-Seite kann auch dazu beitragen, die Zahl der abgebrochenen Warenkörbe zu verringern, indem der Prozess rationalisiert und den Kunden klare Informationen zur Verfügung gestellt werden
- Datenerfassung: Wenn Sie die WooCommerce-Kassenseite anpassen, können Sie wertvolle Kundendaten sammeln. Diese Daten können für Marketingzwecke verwendet werden, z. B. für E-Mail-Kampagnen oder personalisierte Empfehlungen.
- Verbesserte Funktionalität: Sie können der Kassenseite durch Anpassung zusätzliche Funktionen und Merkmale hinzufügen. Dazu gehören alternative Zahlungsmethoden wie Krypto-Zahlungen, Optionen zur Auftragsanpassung oder Versandrechner.
Lesen Sie, wie das geht: Anpassen von WooCommerce-Vorlagen und Produktseiten
3 einfache Methoden zum Anpassen Ihrer WooCommerce Checkout-Seite
Hier sind drei einfache Methoden, um Ihre WooCommerce-Kassenseite anzupassen und ihr Aussehen und ihre Funktionalität zu verbessern.
Methode 1: Erstellen einer benutzerdefinierten Checkout-Vorlage
Um eine benutzerdefinierte WooCommerce-Kassenseite zu erstellen, können Sie Seitenerstellungsprogramme verwenden. Mit Seitenerstellern wie SeedProd, Elementor oder Beaver Builder können Sie Ihre Kassenseite mit dem Drag-and-Drop-Editor visuell gestalten.
Um beispielsweise eine benutzerdefinierte WooCommerce-Kassenseite mit SeedProd zu erstellen, gehen Sie folgendermaßen vor:
- Installieren und aktivieren Sie SeedProd: Installieren und aktivieren Sie zunächst das SeedProd-Plugin auf Ihrer WordPress-Website.

- Navigieren Sie zu den SeedProd-Einstellungen: Gehen Sie nach der Aktivierung zu Ihrem WordPress-Dashboard und navigieren Sie zu den SeedProd-Einstellungen. In den SeedProd-Einstellungen finden Sie die Option zum Erstellen einer neuen Landing Page. Klicken Sie darauf, um mit der Erstellung Ihrer individuellen Checkout-Seite zu beginnen.
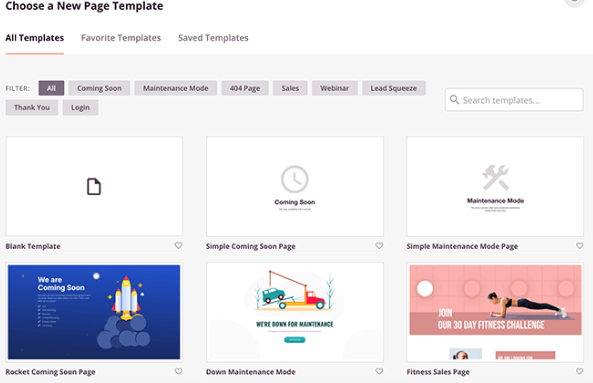
- Wählen Sie eine Vorlage: SeedProd bietet eine Vielzahl von vorgefertigten Vorlagen. Wählen Sie eine Vorlage, die Ihren Anforderungen entspricht, oder verwenden Sie eine leere Vorlage, wenn Sie es vorziehen, die Seite von Grund auf neu zu gestalten.

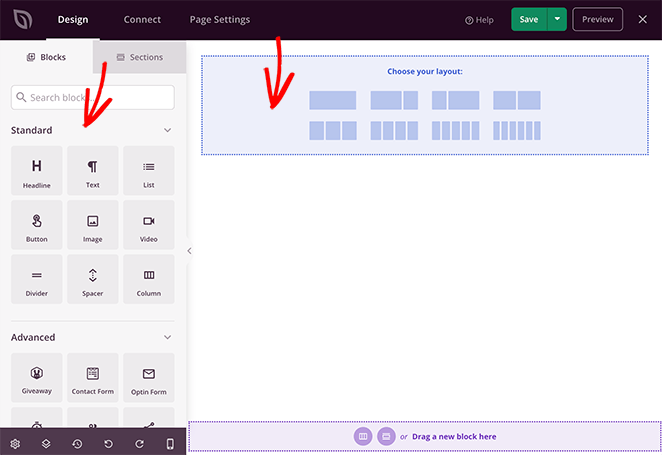
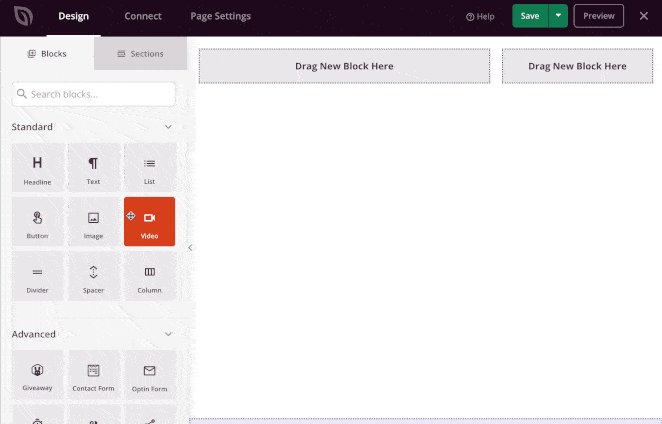
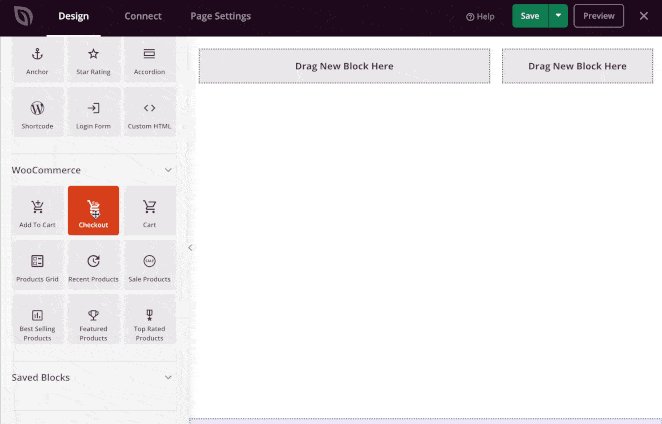
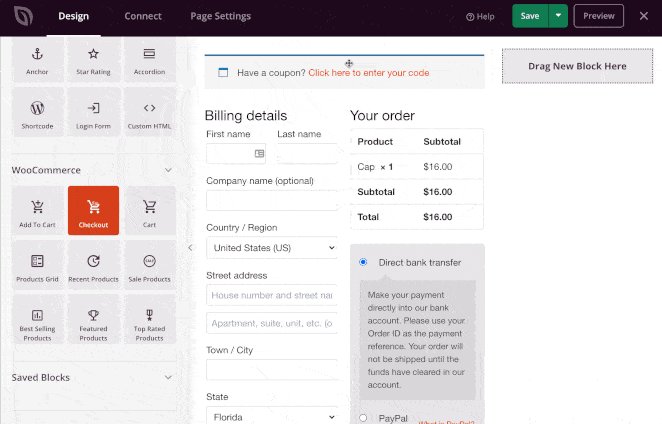
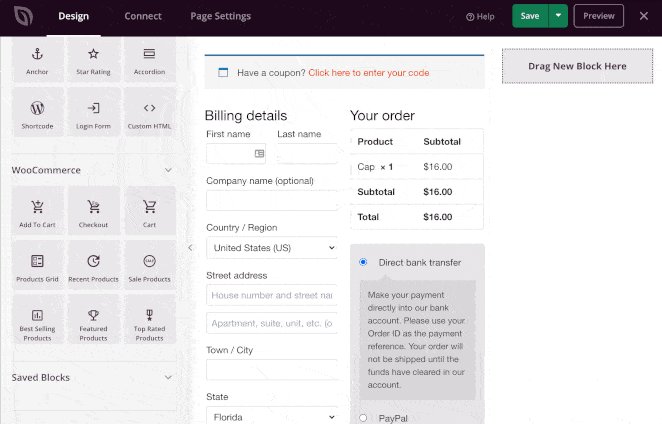
- Passen Sie Ihre Kassenseite an: Verwenden Sie den Drag-and-Drop-Builder von SeedProd, um das Layout, das Design und den Inhalt Ihrer Kassenseite anzupassen. Sie können Text, Bilder, Schaltflächen und ein benutzerdefiniertes Formular für die Kasse hinzufügen.

- Integrieren Sie WooCommerce: Um WooCommerce-Funktionalität in Ihre benutzerdefinierte Checkout-Seite zu integrieren, fügen Sie WooCommerce-Elemente wie Produktlisten, Warenkorbzusammenfassungen und Checkout-Formulare mithilfe der WooCommerce-Blöcke oder Shortcodes von SeedProd hinzu.

Wenn Sie mit dem Design Ihrer individuellen Kassenseite zufrieden sind, prüfen Sie es in der Vorschau, um sicherzustellen, dass alles wie gewünscht aussieht. Speichern Sie dann Ihre Änderungen und veröffentlichen Sie die Seite, um sie auf Ihrer Website zu veröffentlichen.
Gehen Sie schließlich zu Ihren WooCommerce-Einstellungen und legen Sie die neu erstellte benutzerdefinierte Kassenseite als Standard-Kassenseite für Ihren Online-Shop fest.
Lernen: HIPAA-Konformität für eCommerce: Alles, was Sie wissen müssen
Brauchen Sie Hilfe bei der Erstellung einer benutzerdefinierten und konversionsgesteuerten WooCommerce Checkout Page Template?
Setzen Sie sich noch heute mit uns in Verbindung, um Ihre Anforderungen zu besprechen und Ihren Checkout-Prozess umzugestalten, um die Konversionsrate zu erhöhen.
Methode 2: WooCommerce Checkout Seite Anpassung mit Plugins & Erweiterungen
Eine weitere einfache Möglichkeit, Ihre Standard-WooCommerce-Kassenseite anzupassen, ist die Verwendung von Plugins. Hier sind einige WooCommerce Checkout-Seite Plugins, die Sie für die Verbesserung Ihres Online-Shops der Kasse Erfahrung betrachten können.
FunnelKit-Kasse: Optimierte WooCommerce-Kasse
FunnelKit Checkout bietet eine Reihe von Funktionen zur Optimierung Ihres WooCommerce-Checkout-Prozesses und zur Steigerung des Umsatzes. Mit anpassbaren Checkout-Vorlagen, produktspezifischen Checkouts und einem flexiblen Formularersteller können Sie das Checkout-Erlebnis an Ihre Marke und Kundenpräferenzen anpassen.

Sie können auch von integrierten Optimierungen, mehrstufigen Checkout-Seiten, mobiler Optimierung und mehr profitieren, die alle darauf abzielen, die Konversionen zu maximieren. Außerdem sorgt FunnelKit Checkout mit Funktionen wie Google Address Autocomplete und Sticky CTA-Buttons für Mobilgeräte für ein reibungsloses Checkout-Erlebnis für Ihre Kunden.
Preisgestaltung: Die Preise für dieses Plugin beginnen bei $99,5/Jahr.
Erfahren Sie mehr: Top WooCommerce Sales Funnel Plugins zu Skyrocket Ihre Konversionen
WooCommerce Einseitiger Checkout
Das WooCommerce One Page Checkout Plugin vereinfacht den Kaufprozess, indem es Kunden ermöglicht, Produkte auszuwählen, zur Kasse zu gehen und alles auf einer einzigen Seite zu bezahlen. Es ist ideal für verschiedene Unternehmen und erleichtert einfache und effiziente Transaktionen.
Mit einer einfachen, codefreien Einrichtung, anpassbaren Landing Pages, kuratierten Produktanzeigen und nahtlosen Produktauswahl- und Checkout-Funktionen rationalisiert es auch die Kaufabwicklung und hilft Händlern, ihre Umsätze zu steigern und die Benutzerfreundlichkeit zu verbessern.
Preisgestaltung: Dieses Plugin ist für $6,59/pro Monat erhältlich (jährliche Abrechnung für $79).
YITH WooCommerce Checkout Manager
Mit dem YITH WooCommerce Checkout Manager Plugin können Sie Ihre Kassenseite mit erweiterten Anpassungsmöglichkeiten verbessern. Mit diesem Plugin können Sie unbegrenzt viele benutzerdefinierte Felder und Typen wie Text, Optionsfelder und Kontrollkästchen hinzufügen.
Sie bietet Flexibilität bei der Anordnung von Feldern auf der Seite und verbessert die Benutzerfreundlichkeit durch die Anpassung des grafischen Erscheinungsbildes, das Hinzufügen von Beschriftungen und das Hinzufügen von Tooltips. Sie können auch Standardfelder wie Versand, Rechnung und zusätzliche Notizen personalisieren, um die Kaufabwicklung zu optimieren.
Preisgestaltung: Dieses Plugin kostet $ 69.99/Jahr. Sehen Sie sich die Live-Demo an.
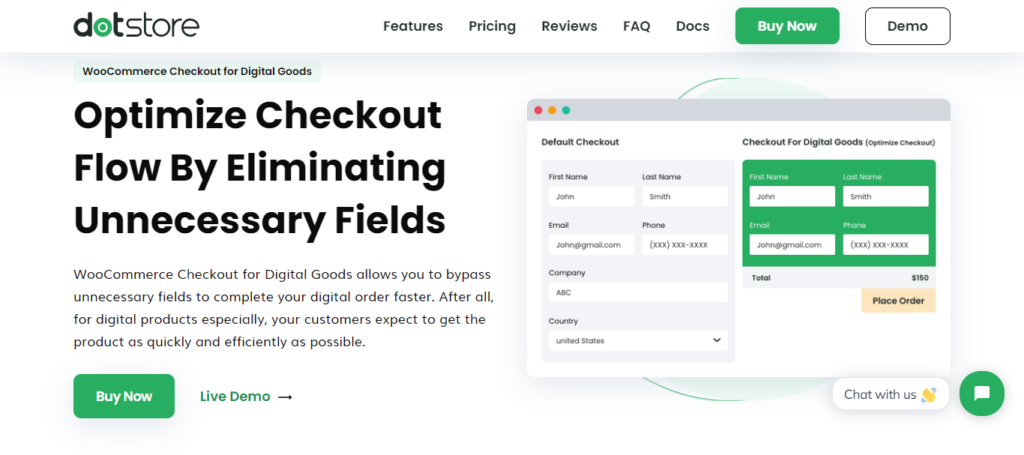
WooCommerce-Kasse für digitale Waren
WooCommerce Checkout for Digital Goods optimiert den Checkout-Prozess für den Kauf digitaler Produkte, indem unnötige Felder eliminiert werden. Dies sorgt für ein schnelleres und effizienteres Bestellverhalten. Es bietet Funktionen wie den Kunden-Checkout mit einem Klick direkt vom Shop oder der Produktseite aus und den Quick-Checkout für bestimmte Benutzerrollen.

Außerdem ermöglicht es eine schnelle Kaufabwicklung für Produkte, Kategorien und Tags und optimiert so den Weg für Kunden, die digitale Waren kaufen.
Die Preisgestaltung: Die Preisoptionen für dieses Plugin sind wie folgt:
- PERSONAL: $49/pro Jahr für 1 Website
- BUSINESS: $249/pro Jahr für 5 Standorte
- AGENTUR: $349/pro Jahr für 30 Standorte
Lesen Sie auch: WooCommerce Payment Gateways: Die besten Zahlungs-Gateways für Ihren Online-Shop
Methode 3: WooCommerce Checkout Seite Anpassung mit Kodierung
Die letzte Methode zur Anpassung der WooCommerce-Kassenseite ist die manuelle Codierung. Bei diesem Ansatz können Sie die Vorlagendateien der Kassenseite direkt mit HTML, CSS und PHP ändern oder benutzerdefinierten Code hinzufügen.
Wenn Sie auf diese Dateien zugreifen und sie bearbeiten, können Sie das Layout, das Design und die Funktionalität Ihrer Kassenseite vollständig ändern. Dies ermöglicht eine sehr individuelle Anpassung an Ihre spezifischen Anforderungen und Markenpräferenzen.
Die Anpassung des Codes erfordert zwar technisches Know-how, bietet jedoch unbegrenzte Möglichkeiten, um Ihren Kunden ein unverwechselbares und optimiertes Kauferlebnis zu bieten.
Schauen Sie über Vorlagen und Plugins hinaus und erstellen Sie eine benutzerdefinierte WooCommerce-Kassenseite
Unser Expertenteam unterstützt Sie bei der Erstellung einer vollständig auf Ihre Marke zugeschnittenen, konversionsgesteuerten Checkout-Seite.
Häufige Probleme mit der WooCommerce Checkout-Seite
Die Behebung dieser häufigen Probleme durch Optimierung und Anpassung kann dazu beitragen, das Kauferlebnis insgesamt zu verbessern. Dies wiederum kann dazu beitragen, die Zahl der abgebrochenen Warenkörbe zu verringern und die Konversionsraten zu erhöhen. Einige der häufigsten Probleme mit der WooCommerce-Kassenseite sind:
- Kompliziertheit: Langwierige oder komplizierte Checkout-Prozesse mit zu vielen Formularfeldern können Kunden frustrieren und zu abgebrochenen Warenkörben führen.
- Mangelnde Klarheit: Unklare oder zweideutige Anweisungen, Versandkosten, Steuern und Gebühren können Kunden verwirren und davon abhalten, ihre Einkäufe abzuschließen.
- Langsame Ladezeiten: Langsam ladende Checkout-Seiten können zu Ungeduld und Kaufabbruch führen. Dies gilt vor allem für Kunden auf mobilen Geräten oder mit langsamen Internetverbindungen.
- Begrenzte Zahlungsoptionen: Die Beschränkung der Zahlungsmöglichkeiten auf einige wenige Methoden kann für einige Kunden unangenehm sein und zu Umsatzeinbußen führen.
- Schlechte Optimierung für Mobilgeräte: Unoptimierte Checkout-Seiten für mobile Geräte können Nutzer frustrieren und zu abgebrochenen Warenkörben führen.
- Sicherheitsbedenken: Kunden zögern möglicherweise, persönliche Daten und Zahlungsinformationen anzugeben, wenn sie den Bezahlvorgang als unsicher empfinden.
Mehr wissen: Häufige Fehler bei der Wartung von WooCommerce, die unbedingt zu vermeiden sind
Best Practices für die Anpassung der WooCommerce-Kassenseite
Wenn Sie diese Best Practices befolgen, können Sie eine benutzerdefinierte WooCommerce-Kassenseite erstellen, die die Benutzerfreundlichkeit verbessert, die Konversionsrate erhöht und den Umsatz Ihres Online-Shops steigert.
- Halten Sie es einfach: Als Faustregel gilt: Minimieren Sie immer die Anzahl der Formularfelder und Schritte, die für den Abschluss des Bestellvorgangs erforderlich sind. Rationalisieren Sie den Prozess, um Reibungsverluste zu reduzieren und es den Kunden so einfach wie möglich zu machen, ihren Kauf abzuschließen.
- Priorisieren Sie wichtige Informationen: Heben Sie wichtige Details wie Versandkosten, Steuern und Bestellzusammenfassungen hervor, um Transparenz zu gewährleisten und Überraschungen an der Kasse zu vermeiden.
- Optimieren Sie für Mobilgeräte: Gestalten Sie Ihre Kassenseite so, dass sie für Mobilgeräte geeignet ist. Die Optimierung für mobile Endgeräte ist von entscheidender Bedeutung, da die meisten Online-Einkäufe über Smartphones und Tablets getätigt werden, wobei der Umsatz im Jahr 2024 auf 2,5 Billionen US-Dollar geschätzt wird.
- Bewahren Sie die Markenkonsistenz: Passen Sie die Kassenseite so an, dass sie die visuelle Identität und die Botschaften Ihrer Marke widerspiegelt. Ein konsistentes Branding während des gesamten Bestellvorgangs schafft Vertrauen und stärkt das Image Ihrer Marke.
- Bieten Sie mehrere Zahlungsoptionen an: Bieten Sie verschiedene Zahlungsmethoden an, um den Kundenwünschen gerecht zu werden und die Konversionsrate zu erhöhen. Stellen Sie außerdem sicher, dass die Kassenseite gängige Zahlungsgateways unterstützt.
- Aktivieren Sie die Gast-Kaufabwicklung: Es ist auch wichtig, den Kunden die Möglichkeit zu geben, ihren Kauf abzuschließen (oder zu kaufen), ohne ein Konto zu erstellen, wenn sie dies wünschen. Das Angebot einer Gast-Kaufabwicklung senkt die Hürden für den Kauf und kann zu höheren Konversionsraten führen.
Und schließlich sollten Sie die Leistung Ihrer Checkout-Seite kontinuierlich überwachen und analysieren. Verwenden Sie A/B-Tests und Analysen, um Verbesserungsbereiche zu identifizieren und iterative Änderungen vorzunehmen, um das Kauferlebnis im Laufe der Zeit zu optimieren.
Zusammenfassend
Die Anpassung Ihrer WooCommerce-Kassenseite ist entscheidend für die Verbesserung der Benutzerfreundlichkeit, die Steigerung der Konversionen und die Erhöhung des Umsatzes. Mit den drei einfachen Methoden, die in diesem Blog beschrieben werden, können Sie die Kassenseite so anpassen, dass sie mit Ihrer Marke übereinstimmt und die spezifischen Bedürfnisse Ihrer Kunden erfüllt.
Wer jedoch nicht über das technische Know-how oder die Zeit verfügt, diese Änderungen selbst vorzunehmen, kann sich jederzeit professionelle Hilfe von erfahrenen Entwicklern oder Agenturen wie Seahawk holen. Mit unserem Fachwissen können Sie sicherstellen, dass Ihre WooCommerce-Kassenseite für maximale Effektivität optimiert ist und den Erfolg Ihres Online-Shops fördert.
WooCommerce Checkout Seite Anpassung FAQs
Wie kann man die Kassenseite in WooCommerce ohne ein Plugin anpassen?
Um die WooCommerce-Kassenseite ohne ein Plugin anzupassen, können Sie die Vorlagendateien in Ihrem Theme oder Child-Theme-Verzeichnis direkt bearbeiten. Greifen Sie auf Dateien wie checkout.php oder form-checkout.php zu und ändern Sie sie mit HTML, CSS und PHP, um das gewünschte Layout, Design und die Funktionalität zu erreichen. Diese Methode bietet vollständige Kontrolle über die Anpassung, ohne auf externe Plugins angewiesen zu sein.
Wie kann ich meine WooCommerce-Seite anpassen?
Die Anpassung Ihrer WooCommerce-Seite umfasst verschiedene Aspekte, darunter Produktseiten, Warenkorbseiten, Kassenseiten und mehr. Um diese Seiten anzupassen, können Sie die von Ihrem WordPress-Theme bereitgestellten Optionen zur Themenanpassung nutzen oder die Vorlagendateien manuell mit HTML, CSS und PHP bearbeiten.
Wie füge ich ein benutzerdefiniertes Feld auf der WooCommerce-Kassenseite hinzu?
Um der WooCommerce-Kassenseite ein benutzerdefiniertes Feld hinzuzufügen, können Sie Code-Snippets verwenden, um das Feld programmatisch in das Kassenformular einzufügen.
- Erstellen Sie zunächst das benutzerdefinierte Feld mithilfe der WooCommerce-Hooks "woocommerce_checkout_fields" oder "woocommerce_after_order_notes".
- Rufen Sie dann die Daten des benutzerdefinierten Feldes mit "woocommerce_checkout_create_order" oder "woocommerce_checkout_update_order_meta" ab und speichern Sie sie.
So können Sie während des Bestellvorgangs zusätzliche Kundeninformationen für die Auftragsabwicklung erfassen.
Wie kann die Kassenseite in WooCommerce programmatisch angepasst werden?
Um die Checkout-Seite in WooCommerce programmatisch anzupassen, können Sie die Checkout-Vorlagendateien, die sich in Ihrem Theme oder Child-Theme-Verzeichnis befinden, direkt bearbeiten. Greifen Sie auf Dateien wie checkout.php oder form-checkout.php zu und ändern Sie sie mit HTML-, CSS- und PHP-Code. Außerdem können Sie WooCommerce-Hooks und -Filter verwenden, um Elemente dynamisch hinzuzufügen oder zu ändern.
Kann eine WooCommerce-Entwicklungsagentur mir helfen, eine benutzerdefinierte WooCommerce-Kassenseite zu erstellen?
Unbedingt! Eine WooCommerce-Entwicklungsagentur wie Seahawk kann Ihnen dabei helfen, eine individuelle WooCommerce-Kassenseite zu erstellen. Kontaktieren Sie uns noch heute, um Ihre Anforderungen zu besprechen.
Wie kann ich die Standard-Kassenseite in WooCommerce ändern?
Um die standardmäßige WooCommerce-Kassenseite zu ändern, erstellen Sie eine neue Seite in WordPress und weisen Sie diese in den WooCommerce-Einstellungen als Kassenseite zu.
- Gehen Sie zu WooCommerce ⟶ Einstellungen ⟶ Erweitert
- Wählen Sie Ihre neu erstellte Seite aus dem Dropdown-Menü neben "Checkout Page" aus.
Speichern Sie die Änderungen, und die neue Seite wird die Standard-Kassenseite in Ihrem WooCommerce-Shop ersetzen.
Wie kann ich meine Bestellseite in WooCommerce anpassen?
Um die Bestellseite in WooCommerce anzupassen, müssen Sie die Vorlagendateien bearbeiten, die für die Anzeige der Bestelldetails zuständig sind. Greifen Sie auf Dateien wie order-details.php oder order.php in Ihrem Theme oder Child-Theme-Verzeichnis zu und ändern Sie sie mit HTML-, CSS- und PHP-Code. Sie können auch WooCommerce-Hooks und -Filter verwenden, um dynamisch Elemente hinzuzufügen oder zu ändern.