Core Web Vitals sind wichtige Metriken, die die Benutzerfreundlichkeit von Websites messen und sich auf die Platzierung in Suchmaschinen und die Gesamtleistung der Website auswirken. Diese Metriken umfassen das Largest Contentful Paint (LCP), die First Input Delay (FID) und die Cumulative Layout Shift (CLS) und spiegeln entscheidende Aspekte des Ladens, der Interaktivität und der visuellen Stabilität wider.
In diesem ultimativen Leitfaden gehen wir auf die Bedeutung von Core Web Vitals ein und bieten umsetzbare Optimierungsstrategien für WordPress-Websites, die dazu beitragen können, ein nahtloses und benutzerfreundliches Online-Erlebnis für Besucher zu gewährleisten.
Inhalt
Umschalten aufWas sind Google Core Web Vitals?
Die Core Web Vitals von Google bestehen aus drei wichtigen Kennzahlen, die dazu dienen, das allgemeine Nutzererlebnis auf Websites zu bewerten und zu verbessern. Diese Metriken spielen eine wichtige Rolle bei der Bestimmung, wie reibungslos Besucher mit einer Webseite interagieren.
Lassen Sie uns also jeden dieser Core Web Vitals genauer unter die Lupe nehmen, um ihre Bedeutung und Optimierungsstrategien zu verstehen.
Größte inhaltsreiche Farbe (LCP)
Largest Contentful Paint (LCP) misst die Zeit, die das größte und bedeutendste Inhaltselement einer Webseite benötigt, um im Viewport des Benutzers sichtbar zu werden. Dieses Element kann ein Bild, ein Video oder ein Textblock sein.
LCP ist entscheidend für die Bewertung der wahrgenommenen Ladegeschwindigkeit einer Webseite. Sie steht in engem Zusammenhang mit der Nutzererfahrung, da sie sich direkt auf den ersten Eindruck auswirkt, den Besucher von einer Website gewinnen. Ein schnell ladendes größtes Inhaltselement kann zu einem positiven Nutzererlebnis beitragen, während Verzögerungen bei der LCP zu höheren Absprungraten führen können.
Erste Eingabeverzögerung (FID)
Die erste Eingabeverzögerung (First Input Delay, FID) misst die Zeitverzögerung zwischen der ersten Interaktion eines Nutzers mit einer Webseite, z. B. dem Klicken auf eine Schaltfläche oder einen Link, und der Reaktion des Browsers auf diese Aktion. FID ist ein Schlüsselindikator für die Reaktionsfähigkeit einer Website und ihre Fähigkeit, die Nutzer nahtlos einzubinden.
Der FID steht auch in engem Zusammenhang mit der Benutzerfreundlichkeit, insbesondere im Hinblick auf die Interaktivität. Ein niedriger FID weist auf eine reaktionsschnelle Website hin, die sicherstellt, dass die Benutzer mit den Elementen auf der Seite interagieren können, ohne dass es zu frustrierenden Verzögerungen kommt. Diese Kennzahl ist besonders wichtig für Websites mit dynamischen Inhalten und interaktiven Funktionen.
Kumulative Layout-Verschiebung (CLS)
Die kumulative Layoutverschiebung (CLS) bewertet die visuelle Stabilität einer Webseite. Es misst die unerwarteten Layoutverschiebungen während des Ladevorgangs und wie sie das Nutzererlebnis stören können.
CLS steht im Zusammenhang mit der visuellen Kohärenz einer Webseite. Er misst, wie stabil das Layout beim Laden von Inhalten bleibt, da unbeabsichtigte Verschiebungen zu Verwirrung und Frustration führen können, insbesondere wenn Benutzer mit Elementen interagieren, die unerwartet ihre Position ändern.
Lesen Sie weiter: Tipps zur Beschleunigung der Leistung von WordPress-Websites
Andere wichtige Web Vitals Metriken: Jenseits von Rankings
Obwohl sie keinen direkten Einfluss auf das Suchranking haben, bieten mehrere zusätzliche Web Vitals wertvolle Einblicke in die Leistung einer Website und die Nutzererfahrung:
- Gesamte Blockierungszeit (TBT): Die TBT misst die Gesamtdauer, während der ein Nutzer nicht mit einer Seite interagieren kann, während sie geladen wird. Eine hohe TBT kann auf mögliche Interaktivitäts- und Reaktionsprobleme hinweisen, die sich auf das gesamte Nutzererlebnis auswirken.
- Zeit bis zum ersten Byte (TTFB): TTFB misst die Zeit, die ein Browser benötigt, um nach einer Anfrage das erste Byte an Daten vom Server zu erhalten. Ein schneller TTFB trägt zu einem schnelleren Laden der Seite bei, verbessert die Benutzerfreundlichkeit und wirkt sich indirekt auf Core Web Vitals aus.
- Interaction to Next Paint (INP ):INP, das im März 2024 FID als Core Web Vital ablösen soll, misst die Zeit, die es dauert, bis die Interaktion eines Nutzers zu einer sichtbaren Veränderung auf der Webseite führt. Der Schwerpunkt liegt auf der Verbesserung der vom Benutzer wahrgenommenen Interaktivität, um sicherzustellen, dass Benutzerinteraktionen umgehend auf dem Bildschirm wiedergegeben werden, um ein reaktionsschnelleres Erlebnis zu ermöglichen.
Lernen: Wie Sie die Leistung Ihrer Website bewerten können
Hat Ihre WordPress-Website Probleme, die Core Web Vitals-Score zu erreichen?
Unser Team kann Ihnen helfen, Ihre Website zu optimieren, um die Benutzerfreundlichkeit zu erhöhen und bessere Suchergebnisse zu erzielen. Lassen Sie uns gemeinsam etwas verbessern!
Tools zur Bewertung des Core Web Vitals Score
Hier finden Sie die wichtigsten Tools, mit denen WordPress-Entwickler und -Administratoren den Core Web Vitals Score bewerten und verbessern können.
Seahawk's Core Web Vitals Checker
Der Core Web Vitals Checker von Seahawk ist ein benutzerfreundliches Tool zur Bewertung und Analyse der Leistung Ihrer Website in Bezug auf die wichtigsten Core Web Vitals-Kennzahlen. Dieses Tool bietet einen schnellen und umfassenden Überblick über die SI-, FCP-, LCP-, CLS-, TBT-, FID-, TTI- und TTFB-Metriken Ihrer Website. Außerdem bietet es einen Speed Score.

Wie man es benutzt: Die Verwendung des Core Web Vitals Checker von Seahawk ist ein unkomplizierter Prozess. Geben Sie einfach die URL Ihrer Website in das vorgesehene Feld auf der Benutzeroberfläche des Tools ein.
Sobald die URL übermittelt wurde, analysiert Seahawk's Checker schnell die Leistungsdaten Ihrer Website und liefert Ihnen wertvolle Erkenntnisse. Die Ergebnisse können Ihnen dabei helfen, verbesserungswürdige Bereiche zu identifizieren, damit Sie Ihre Website optimieren können.
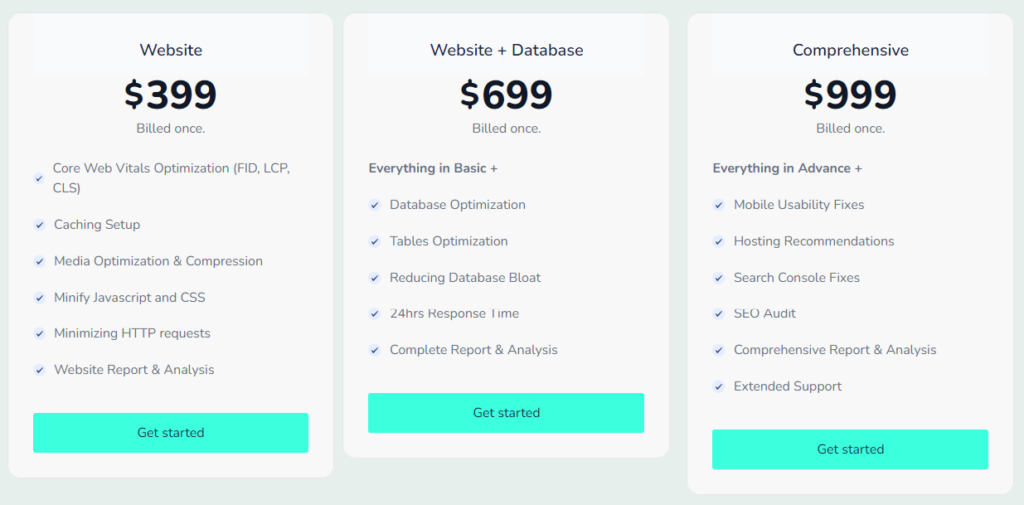
Für diejenigen, die ihre Website optimieren möchten, bietet Seahawk Website-Optimierungsdienste mit drei verschiedenen Plänen, die auf unterschiedliche Bedürfnisse zugeschnitten sind:

- Website-Plan: Optimierung mit Schwerpunkt auf der Verbesserung der allgemeinen Website-Leistung für 399 $ (einmalige Abrechnung).
- Website + Datenbank-Plan: Optimierung sowohl für die Website als auch für die Datenbank, um eine ganzheitliche Leistungsverbesserung zu gewährleisten. Der Preis beträgt 699 $ (einmalige Abrechnung).
- Umfassender Plan: Umfassende Optimierung, die jede Facette Ihrer Website für eine erstklassige Benutzererfahrung berücksichtigt. Dieser Plan kostet $999 (einmalige Abrechnung).
Wählen Sie den Plan, der Ihren Optimierungsanforderungen entspricht, und bringen Sie Ihre Website mit den fachkundigen Dienstleistungen von Seahawk zu Höchstleistungen.
Google PageSpeed Insights
PageSpeed Insights von Google ist ein leistungsstarkes Tool, das die Leistung einer Website bewertet und einen detaillierten Bericht über die wichtigsten Web-Vitaldaten, einschließlich LCP, FID und CLS, liefert.
Wie verwenden: Geben Sie die URL Ihrer Website ein, und PageSpeed Insights erstellt einen Leistungsbericht. Darin werden verbesserungswürdige Bereiche hervorgehoben und Vorschläge zur Optimierung gemacht.
Chrome DevTools
Die in den Chrome-Browser integrierten Chrome DevTools ermöglichen es Entwicklern, verschiedene Leistungsaspekte zu analysieren und zu optimieren, einschließlich Core Web Vitals.
Verwendung: Greifen Sie auf DevTools zu, indem Sie mit der rechten Maustaste auf Ihre Webseite klicken, "Inspect" auswählen und zur Registerkarte "Lighthouse" navigieren. Führen Sie eine Prüfung durch, um einen umfassenden Bericht zur Chrome-Benutzerfreundlichkeit zu erhalten, einschließlich Core Web Vitals-Daten.
Lesen Sie: Wie Sie den Chrome UX Report verwenden, um die Leistung Ihrer Website zu verbessern
Leuchtturm
Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Qualität von Webseiten. Es bietet Audits für Leistung, Barrierefreiheit, progressive Webanwendungen, SEO und mehr, einschließlich Core Web Vitals.
Wie verwenden: Verwenden Sie Lighthouse innerhalb der Chrome DevTools oder als eigenständiges Tool, indem Sie die Lighthouse Chrome-Erweiterung installieren oder über die Befehlszeile ausführen.
Web Vitals Chrome-Erweiterung
Die Web Vitals Chrome-Erweiterung von Google bietet eine Echtzeit-Bewertung der Core Web Vitals während des Browsens. Sie ermöglicht es Entwicklern, potenzielle Probleme auf jeder Webseite schnell zu bewerten und zu identifizieren.
Anwendung: Installieren Sie die Erweiterung aus dem Chrome Web Store. Sobald sie aktiviert ist, zeigt sie Live-Daten von Core Web Vitals für die von Ihnen besuchte Webseite an.
WordPress-Plugins
Mehrere WordPress-Plugins wurden entwickelt, um die Optimierung der Core Web Vitals zu optimieren. Plugins wie WP Rocket, W3 Total Cache und Autoptimize bieten Funktionen zur Verbesserung der Seitengeschwindigkeit und zur Berücksichtigung bestimmter Core Web Vitals-Kennzahlen.
Verwendung: Installieren und konfigurieren Sie das ausgewählte Plugin. Um Core Web Vitals zu verbessern, nutzen Sie die Einstellungen, um Cache-Optimierung, Bildkomprimierung und Skript-Minifizierung zu aktivieren.
Mehr wissen: WordPress Performance-Optimierung ohne Plugin zu tun
Die wichtigsten Techniken zur Optimierung von WordPress-Websites
Hier finden Sie einige praktikable Strategien, die Sie umsetzen können, um optimale Core Web Vitals in WordPress zu erreichen. Schauen wir uns diese Optimierungstechniken für die Core Web Vitals an.
Optimierung des größten inhaltsreichen Bildes (LCP)
Die Umsetzung der folgenden Techniken sorgt für ein optimiertes LCP. Dies kann zu einer schneller ladenden WordPress-Website und einem verbesserten Benutzererlebnis beitragen.
- Bild-Optimierung: Komprimieren Sie Bilder auf Ihrer Website und passen Sie die Größe an, um die Dateigröße zu verringern. Sie können moderne Bildformate wie WebP für eine effiziente Bereitstellung nutzen. Nutzen Sie außerdem das "Lazy Loading", um Bilder erst dann zu laden, wenn sie in das Sichtfenster des Nutzers gelangen.
- Caching-Strategien: Implementieren Sie Browser-Caching, um statische Inhalte lokal zu speichern. Nutzen Sie Caching-Plugins wie WP Rocket oder W3 Total Cache für die effektive Bereitstellung von Inhalten.
- Priorisieren Sie kritische Ressourcen: Identifizieren und priorisieren Sie das Laden kritischer Ressourcen für ein schnelleres erstes Rendering. Optimieren Sie auch die Reihenfolge der Stylesheets und Skripte, um die Ladegeschwindigkeit der Seite zu erhöhen.
- Rendering-blockierende Ressourcen minimieren: Reduzieren Sie die Auswirkungen von Rendering-blockierenden CSS und JavaScript. Implementieren Sie hier asynchrones Laden oder verschieben Sie nicht benötigte Skripte, um Verzögerungen beim Rendern der Seite zu vermeiden.
- Optimierung der Server-Reaktionszeit: Optimieren Sie die Serverkonfigurationen und erwägen Sie ein Upgrade der Hosting-Angebote. Außerdem sollten serverseitige Caching-Mechanismen implementiert werden, um die Zeit bis zum ersten Byte (TTFB) zu verkürzen.
Lesen Sie: Beste White-Label-WordPress-Optimierungsdienste
Verbesserung der ersten Eingabeverzögerung (FID)
Durch die Implementierung dieser FID-Optimierungstechniken können WordPress-Websitebesitzer die Interaktivität und Reaktionsfähigkeit ihrer Website erheblich verbessern.
- JavaScript-Code-Optimierung: Minimieren und komprimieren Sie JavaScript-Dateien, um die Ausführungszeit zu verkürzen. Verschieben Sie außerdem nicht notwendiges JavaScript, damit wichtige Elemente zuerst geladen werden können.
- Asynchrones Laden: Implementieren Sie asynchrones Laden für JavaScript, um Blockierungen zu vermeiden. Verwenden Sie das Attribut "async", damit Skripte gleichzeitig mit anderen Seitenelementen geladen werden können.
- Priorisieren Sie kritische Rendering-Pfade: Identifizieren und priorisieren Sie wichtige Ressourcen für ein schnelleres Rendering. Optimieren Sie auch die Reihenfolge von CSS und JavaScript, um ein schnelleres erstes Rendering zu gewährleisten.
- Effizientes Laden von Ressourcen: Laden Sie Ressourcen, wie Bilder und Stylesheets, schrittweise. Verwenden Sie dazu das "Lazy Loading" für Bilder, um das Laden aufzuschieben, bis sie in den Viewport gelangen.
- Reduzieren Sie Skripte von Drittanbietern: Begrenzen Sie die Anzahl der Skripte von Drittanbietern auf Ihrer Website. Wählen Sie asynchrone Ladeoptionen für unwichtige Skripte von Drittanbietern.
- Optimieren Sie Web-Schriftarten: Entscheiden Sie sich für Systemschriftarten oder begrenzen Sie die Anzahl der Schriftvarianten. Verwenden Sie font-display: swap;, um Textinhalte anzuzeigen, auch wenn die benutzerdefinierte Schriftart noch geladen wird.
- Effiziente Plugin-Verwaltung: Überprüfen Sie regelmäßig unnötige Plugins und deaktivieren Sie sie. Wählen Sie außerdem schlanke Alternativen und vermeiden Sie Plugins, die die Leistung Ihrer Website erheblich beeinträchtigen.
Lesen Sie auch: Ultimativer Leitfaden für die Optimierung der WordPress-Geschwindigkeit
Abschwächen der kumulativen Layout-Verschiebung (CLS)
Besitzer von WordPress-Websites können die visuelle Stabilität verbessern und den Nutzern mit diesen CLS-Minderungstechniken ein reibungsloseres und vorhersehbareres Browsing-Erlebnis bieten.
- Definieren Sie Bildabmessungen: Geben Sie Attribute für Breite und Höhe von Bildern an, um den Platz genau zuzuordnen. Außerdem verhindern Sie unerwartete Layoutverschiebungen, die durch asynchrones Laden von Bildern ohne vordefinierte Abmessungen verursacht werden.
- Schriftarten und Stylesheets vorladen: Verwenden Sie das Attribut "preload", um wichtige Schriftarten und Stylesheets zu laden. Dadurch wird sichergestellt, dass wichtige Elemente vor dem Rendering bereit sind, wodurch die Wahrscheinlichkeit von Layoutverschiebungen verringert wird.
- Minimieren Sie die Auswirkungen von Anzeigen: Reservieren Sie Platz für Anzeigen, um plötzliche Layout-Anpassungen zu vermeiden, wenn diese geladen werden. Hier können Sie spezielle Werbeflächen mit vordefinierten Abmessungen verwenden, um die visuelle Stabilität zu erhalten.
- Unwichtige Elemente verzögert laden: Verwenden Sie Lazy Loading für unwesentliche Elemente, wie z. B. Bilder unterhalb des Falzes. Sie helfen dabei, das Laden sekundärer Inhalte zu verzögern, bis sie in den Viewport gelangen, und minimieren so unerwartete Verschiebungen.
- Vermeiden Sie dynamisch eingefügte Inhalte: Dynamisch geladene Inhalte sollten so positioniert werden, dass sie das aktuelle Layout nicht stören. Vermeiden Sie es also, Inhalte dynamisch über bestehende Seitenelemente einzufügen.
- Verwenden Sie CSS-Übergänge: Verwenden Sie weiche CSS-Übergänge für Animationen. Dadurch wird sichergestellt, dass Übergänge und Animationen keine abrupten Verschiebungen in den Layout-Elementen verursachen.
- Optimieren Sie Einbettungen von Drittanbietern: Betten Sie Inhalte von Drittanbietern, wie Iframes oder Videos, mit Platzhaltern ein. Dies verhindert plötzliche Layoutänderungen, wenn der externe Inhalt geladen wird.
Lesen Sie weiter: Wichtige Metriken zum Verfolgen der Auswirkungen Ihrer WordPress-Optimierungsbemühungen
Verwenden Sie hochwertiges WordPress-Hosting
Die Auswahl eines hochwertigen WordPress-Hosting-Anbieters ist entscheidend für die Verbesserung von Core Web Vitals. Ein guter Hosting-Anbieter bietet eine Reihe von Funktionen, die sich positiv auf die Ladegeschwindigkeit, die Interaktivität und die allgemeine Benutzerfreundlichkeit von WordPress-Websites auswirken können.
Berücksichtigen Sie also bei der Auswahl des am besten geeigneten Webhosting-Anbieters die spezifischen Anforderungen Ihrer Website und Ihrer Zielgruppe.
- DreamHost: DreamHost bietet zuverlässige WordPress-Hosting-Angebote mit ausgezeichneter Leistung. Ihr Hosting umfasst Funktionen wie automatische Updates und ein integriertes Caching-System, die zu verbesserten Core Web Vitals beitragen können.
- WPEngine: WPEngine ist auf WordPress-Hosting spezialisiert und bietet verwaltete Hosting-Services. Es bietet fortschrittliches Caching und CDN-Integration für die optimierte Bereitstellung von Inhalten. Außerdem implementiert es robuste Sicherheitsmaßnahmen, die zu einer sicheren und zuverlässigen Hosting-Umgebung beitragen.
- Pressable: Pressable bietet verwaltetes WordPress-Hosting mit Schwerpunkt auf Geschwindigkeit und Skalierbarkeit. Ihr Hosting umfasst automatische Backups, CDN-Integration und proaktive Sicherheitsmaßnahmen. Sie bieten auch optimierte Serverkonfigurationen, die zu schnelleren Ladezeiten beitragen.
- Hostinger: Hostinger bietet erschwingliche Hosting-Angebote mit verschiedenen leistungssteigernden Funktionen. Es bietet LiteSpeed-Caching und Cloudflare-Integration für verbesserte Geschwindigkeit. Die globalen Serverstandorte und die CDN-Unterstützung tragen ebenfalls zu einem schnelleren Laden der Website bei.
Verwandt: Beste WordPress-Hosting-Anbieter
Verwenden Sie ein Content Delivery Network CDN
Die Implementierung eines CDN ist eine weitere wichtige Strategie zur Verbesserung von Core Web Vitals auf WordPress-Websites. Die Verwendung von CDN führt zu:
- Schnellere Bereitstellung von Inhalten: CDNs verteilen statische Inhalte wie Bilder und Stylesheets über mehrere Server weltweit. Dies trägt zur Verringerung der Latenzzeit bei, da die Inhalte von einem Server bereitgestellt werden, der dem Nutzer am nächsten ist, was die Ladezeiten verbessert.
- Globale Verfügbarkeit: Es wird sichergestellt, dass die Inhalte der Website von verschiedenen Standorten aus leicht zugänglich sind. Dies führt zu kürzeren Ladezeiten für die Nutzer, was zu positiven Largest Contentful Paint (LCP)-Metriken beiträgt.
- Verbesserte Interaktivität: Es minimiert die Zeit bis zum ersten Byte (TTFB), indem es dynamische Inhalte in der Nähe der Benutzer zwischenspeichert. Dadurch wird die Verzögerung bei der ersten Eingabe (First Input Delay, FID) verringert, was zu einer reaktionsschnelleren und interaktiven Website führt.
- Verhinderung von Layout-Verschiebungen: Es sorgt für eine konsistente Bereitstellung von Inhalten in verschiedenen Regionen und minimiert die Wahrscheinlichkeit von kumulativen Layout-Verschiebungen (CLS). Die Benutzer erleben auch visuelle Stabilität, was ihr Gesamterlebnis verbessert.
- Einfache Integration: Viele CDNs lassen sich über Plugins oder einfache Konfigurationen nahtlos in WordPress integrieren. Dies hilft, den Prozess der Implementierung eines CDN für die Website-Optimierung zu rationalisieren.
Lernen: Ist eine Website ausgefallen? So überprüfen Sie es
Überwachen und Pflegen von Core Web Vitals
Durch die konsequente Überwachung und Pflege von Core Web Vitals können Website-Besitzer sicherstellen, dass ihre Websites ein außergewöhnliches Benutzererlebnis bieten, den Standards der Suchmaschinen entsprechen und im Laufe der Zeit reaktionsschnell und effizient bleiben.
Im Folgenden finden Sie einige Strategien zur Überwachung und Pflege von Core Web Vitals:
- Regelmäßige Überprüfungen: Führen Sie regelmäßige Audits mit Tools wie Google PageSpeed Insights oder Lighthouse durch und überwachen Sie Core Web Vitals-Metriken, um Leistungsschwankungen zu erkennen.
- Überwachungstools verwenden: Nutzen Sie Website-Überwachungstools, um in Echtzeit Einblicke in die Leistung zu erhalten. Richten Sie Warnmeldungen ein, um über plötzliche Änderungen oder Leistungsprobleme benachrichtigt zu werden.
- Google Search Console: Nutzen Sie Google Search Console, um Core Web Vitals-Daten im Laufe der Zeit zu verfolgen. Identifizieren Sie verbesserungswürdige Bereiche und stellen Sie die kontinuierliche Einhaltung der Google-Standards sicher.
- Unverzügliches Angehen von Problemen: Handeln Sie schnell, um festgestellte Leistungsprobleme zu beheben. Prüfen Sie regelmäßig auf defekte Links, langsam ladende Elemente oder unerwartete Layout-Veränderungen.
- Aktualisierung und Optimierung von Inhalten: Halten Sie Inhalte und Plugins auf dem neuesten Stand, um eine optimale Leistung zu gewährleisten. Optimieren und komprimieren Sie regelmäßig Bilder und andere Mediendateien.
- Benutzer-Tests: Sammeln Sie Feedback von echten Nutzern durch Usability-Tests und gehen Sie auf alle Probleme ein, die von Nutzern im Zusammenhang mit Core Web Vitals gemeldet werden.
- Hosting-Leistung überprüfen: Überwachen Sie die Hosting-Leistung und die Reaktionszeiten des Servers. Ziehen Sie auch ein Upgrade der Hosting-Pakete in Betracht, wenn dies zur Bewältigung des zunehmenden Datenverkehrs erforderlich ist.
- Informiert bleiben: Halten Sie sich über Branchenaktualisierungen und Änderungen der Suchmaschinenalgorithmen auf dem Laufenden und passen Sie Strategien und Optimierungstechniken entsprechend an.
Erfahren Sie mehr: Wesentliche Säulen der Website-Leistung
Schlussfolgerung
Die Optimierung der Core Web Vitals ist der Schlüssel zur Erstellung einer benutzerfreundlichen WordPress-Website. Wenn Sie sich auf die Optimierung von LCP, FID und CLS konzentrieren, profitieren die Nutzer von schnelleren Ladezeiten, verbesserter Interaktivität und visueller Stabilität.
Website-Besitzer können Bild- und Code-Optimierungen, hochwertiges Hosting und CDNs für ein nahtloses Erlebnis nutzen. Regelmäßige Überwachung und Wartung sind ebenfalls von entscheidender Bedeutung, um eine anhaltend hervorragende Leistung zu gewährleisten. Machen Sie sich also diese Core Web Vitals-Techniken zunutze und optimieren Sie Ihre WordPress-Website jetzt!