For WordPress websites, server-side caching is a technique that temporarily stores frequently accessed data or computed results on the server itself. When a user visits a WordPress site, instead of generating the requested page from the database every time, the server first checks if the page data is available in its cache. If it is, the server can immediately serve the cached version, significantly reducing response time.
If not, the server generates the page, stores a copy in the cache, and sends the response. By caching data on the server side, subsequent requests for the same pages or content are served much faster, reducing server workload and improving performance, especially for dynamic WordPress sites and those with high traffic volumes.
Also Read: Google Cache Pages Removed? Best Cached View Alternatives
Contents
ToggleWhat Is Server-side Caching?

Server-side caching involves storing a static copy of a website or frequently accessed data on the server. There are two common approaches:
- Page Caching: The entire HTML content of a website is cached, allowing the server to quickly serve the cached version without regenerating the content from the database. It is also possible to convert HTML to WordPress theme.
- Object Caching: Instead of caching the entire page, the results of common database queries are stored, enabling faster retrieval of dynamic elements that are frequently requested.
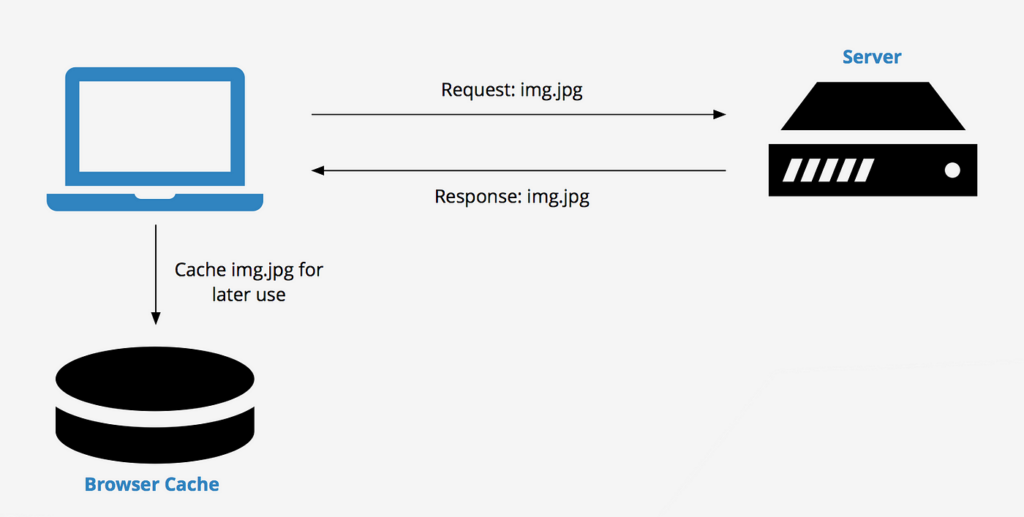
Client-side caching, on the other hand, involves storing web resources (HTML, CSS, JavaScript, images) on the user’s browser cache. When the user revisits the website, the cached resources can be loaded from the local cache, reducing the amount of data that needs to be transferred from the server.
Server-side caching with caching plugins is particularly beneficial for WordPress websites as it can significantly improve WordPress speed and scalability. WordPress is a dynamic content management system that generates pages on the fly by querying the database. As the website grows and attracts more traffic, the database queries can become a bottleneck, leading to slower load times and potential server overload.
Also Read: WordPress Database Performance Optimization: Tips and Best Practices
By implementing server-side caching, WordPress websites can serve cached versions of pages or cached database query results, reducing the load on the database and improving response times. This becomes increasingly important as the website grows in size and popularity, allowing it to handle higher traffic volumes without compromising performance.
Server-side caching solutions for WordPress, such as plugins like W3 Total Cache or WP Super Cache, can be easily integrated and configured to cache specific pages, posts, or custom post types, further optimizing the website’s performance and ensuring a smooth user experience even during periods of high traffic.
Server-side Caching Turbocharges Website Performance
Our WordPress Experts Can Facilitate that for You!
How Server-side Caching Optimizes Your Website?
Server-side caching can significantly optimize your website’s performance and scalability by providing several advantages:
- Reduced Server Load: By serving cached versions of web pages or database query results, server-side caching alleviates the server and database load. This allows the server to handle more concurrent requests without experiencing performance degradation or downtime. Result? You get to speed up WordPress page loading time.
- Improved Page Load Times: Cached pages and content can be served almost instantly, leading to faster page load times for users. This is especially beneficial for websites with high traffic volumes or resource-intensive pages.
- Increased Scalability: With server-side caching, your website can handle more traffic and grow without excessive hardware upgrades or additional servers. The cached content can be served efficiently, reducing the strain on the server resources.
- Better User Experience: Faster page load times and a more responsive website enhance user experience, leading to higher user engagement, lower bounce rates, and improved conversion rates.
- Cost Savings: By optimizing server resources and reducing the need for additional hardware or server instances, server-side caching can help lower operational costs, especially for websites with high traffic volumes.
- Improved SEO: Faster page load times are a ranking factor for search engines, and server-side caching can help improve your website’s search engine optimization (SEO) by delivering content more quickly to search engine crawlers.
- Resilience and Fault Tolerance: In the event of a database or server failure, cached content can still be served, ensuring that your website remains available and functional, even during periods of maintenance or unexpected downtime.
By leveraging server-side caching, you can significantly enhance website performance, scalability, and user experience, while potentially reducing operational costs and improving your search engine rankings.
Troubleshooting Tips for Server-side Caching

Addressing cache coherency, handling dynamic content, and managing cache purging and invalidation are critical aspects of server-side caching that require attention to ensure optimal performance and user experience.
By following best practices and leveraging appropriate tools and techniques, you can effectively troubleshoot and maintain a reliable server-side caching setup for your website.
Caching for Coherency
Ensuring cache coherency is crucial for maintaining the integrity and accuracy of the content served to users. Cache coherency refers to the consistency between the cached data and the actual, up-to-date data stored in the primary source (e.g., database, content management system). Incoherent caches can lead to serving stale or outdated information, which can be detrimental to user experience and website credibility.
Read: Best WordPress Speed Optimization Services
Avoiding Stale Content Serving
Stale content occurs when the cached version of a web page or resource is served to users even though the original content has been updated or modified. This can happen when the cache is not properly invalidated or purged after content changes.
To avoid serving stale content, implement the following strategies:
Cache Expiration: Set appropriate cache expiration times based on the nature of your content. For frequently updated content, shorter expiration times should be used to ensure timely cache refreshes.
Cache Invalidation: Implement mechanisms to invalidate or purge the cache whenever content is updated. This can be done manually or automatically by triggering cache invalidation events when content changes occur.
Learn: How to Reduce Time to First Byte (TTFB) in WordPress
Content Versioning: Use versioning techniques to differentiate between different versions of cached content. When content is updated, assign a new version number or identifier, forcing clients to retrieve the latest version from the server.
Last-Modified and ETag Headers: Leverage HTTP headers like Last-Modified and ETag to track content changes. Clients can use these headers to determine if the cached content is still valid or if a fresh copy should be fetched from the server.
Dynamic Content Caching
Caching dynamic content, such as personalized or real-time data, can be more challenging than caching static content.
However, some techniques can be employed to cache dynamic content effectively:
Partial Page Caching: Instead of caching entire pages, cache reusable fragments or components of the page. This allows dynamic sections to be rendered separately while serving cached versions of static portions.
Know More: How to Fix Core Web Vitals Assessment Failed Issues in WordPress
Edge Side Includes (ESI): ESI is a markup language that enables the assembly of web pages from cached and dynamic components. Dynamic portions are fetched separately and combined with cached fragments at the edge server or content delivery network (CDN) level.
Cache Segmentation: Segment the cache based on user or context-specific parameters. This allows serving personalized or context-aware content from the cache while still benefiting from caching for shared components.
Cache Warming: For highly dynamic content, use techniques like cache warming to pre-populate the cache with initial data, reducing the need for expensive on-the-fly generation for the first few requests.
When you hire a WordPress maintenance service, strategies and techniques like cache coherency, avoidance of stale content serving, and effective caching of dynamic content will ensure a seamless and up-to-date user experience. At the same time, this will leverage the performance benefits of server-side caching.
Don’t Know How to Fix Caching Related Troubles?
We’ll Tackle All Your Cache Conundrums Under Our WordPress Maintenance Services!
Caching Solutions for WordPress Websites
Implementing caching is crucial for WordPress websites to ensure optimal loading times, especially as the website grows in traffic and complexity. WordPress, being a dynamic content management system (CMS), generates pages on the fly, which can lead to performance bottlenecks when multiple users access the website simultaneously. The more dynamic elements your WordPress website incorporates, such as shopping carts, interactive calendars, or maps, the longer the loading times can become.
To address this issue, WordPress offers two primary caching solutions:
- Caching Plugins WordPress provides numerous caching plugins that range in complexity and cost. Some of the most popular caching plugins for WordPress include W3 Total Cache, WP Fastest Cache, WP Super Cache, and WP Rocket. These plugins offer various features and settings, allowing you to configure caching according to your website’s needs. Installing and activating a caching plugin is generally straightforward, but fine-tuning the settings may require additional effort, depending on your website’s content and the plugin’s capabilities.
- Server-Side Caching (with Managed WordPress Hosting) An alternative approach is to rely on server-side caching, which is often integrated into managed WordPress hosting solutions. Companies like Raidboxes offer server-side caching specifically optimized for WordPress and WooCommerce websites. With this approach, your website benefits from a powerful cache right from the start, without the need to install and configure additional plugins.
Server-side caching also ensures the following:
- You can clear the cache and configure it directly from your hosting dashboard, without the need for plugins.
- The caching is tailored to WordPress or WooCommerce and is continuously maintained and optimized by the hosting provider.
- You can define caching exceptions and rules, including predefined rules for specific scenarios, like the WooCommerce shopping cart.
- Regular expressions (regex) can be used to extend the caching rules, and you can choose to ignore no-cache or set-cookie headers if desired.
- The order of caching rules can be adjusted to suit your website’s structure.
- Cache clearing and refilling schedules can be managed with a single click.
- You can choose to have a common cache for all devices or separate caches for different device types (desktop, tablet, smartphone), which is essential if your website has a dedicated mobile version.
By leveraging server-side caching or implementing a caching plugin, WordPress websites can achieve faster loading times, improved performance, and better scalability, ultimately leading to an enhanced user experience and potential benefits for search engine optimization (SEO).
Conclusion
Server-side caching is an effective way to boost website performance and scalability significantly. Storing frequently accessed data and computed results on the server reduces server workload and response times, leading to faster page load speeds and an improved user experience.
For dynamic websites and those with high traffic volumes, server-side caching can handle more concurrent requests without compromising performance. It also increases resilience during server downtime and lowers operational costs by optimizing resource usage. Implementing server-side caching is a strategic move for optimizing website performance and ensuring a seamless user experience as the website grows.