As Google’s key metrics for assessing user experience, Core Web Vitals play a crucial role in your WordPress site’s overall performance. It gauges the website’s loading speed, interactivity, and visual stability and provides a report on what needs to be improved in various areas. However, many WordPress site owners encounter issues with Core Web Vitals assessments, hindering their site’s performance and search rankings.
In this guide, we’ll delve into Core Web Vitals, common reasons for failure, and actionable steps to rectify Core Web Vitals issues, including WordPress speed optimization service. This will ensure your WordPress site meets the standards for optimal user experience and search engine visibility.
Contents
ToggleWhat are Core Web Vitals?

Core Web Vitals is a set of factors that Google considers important in determining the overall user experience of a website. These factors include loading performance, interactivity, and visual stability. Core Web Vitals provide measurable indicators of how well a website performs in these key areas, helping site owners understand and improve the user experience they offer.
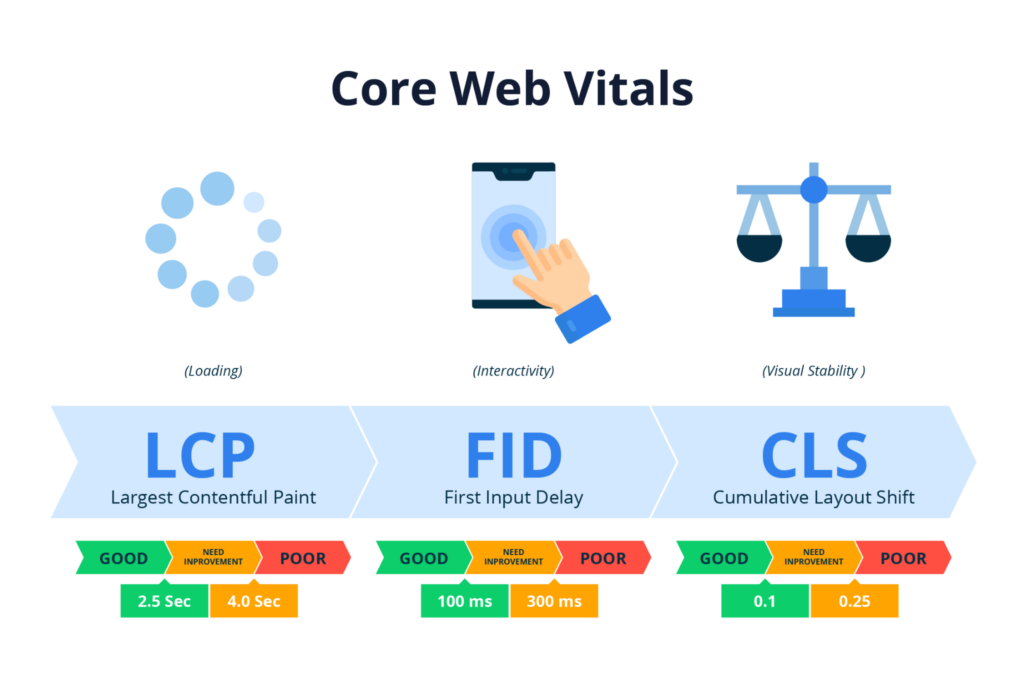
The three main Core Web Vitals metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Each of these metrics focuses on a different aspect of user experience. By optimizing for Core Web Vitals, website owners can enhance user satisfaction, increase engagement, and improve their site’s rankings.
*Note: A new experimental metric – Interaction To Next Paint (INP) – will replace the First Input Delay (FID) in Core Web Vitals in March 2024.
What is Considered a Good Core Web Vitals Score for Websites?
Google provides guidance on what it considers acceptable thresholds for each Core Web Vitals metric.
- Largest Contentful Paint (LCP): LCP measures the loading performance of a web page. It specifically focuses on how quickly the main content of a page becomes visible to users. Google recommends an LCP of 2.5 seconds or faster for a good user experience. A score above this threshold may indicate slow loading times and could lead to user frustration.
- First Input Delay (FID): FID assesses the responsiveness of a web page. It measures the time a web page takes to respond to the user’s first interaction – clicking a link or tapping a button. For FID, a good score is less than or equal to 100 milliseconds. Websites with longer FID times may feel sluggish and unresponsive to users’ input, negatively impacting their experience.
- Cumulative Layout Shift (CLS): CLS evaluates the visual stability of a web page. It measures the amount of unexpected layout shifts during the page’s loading process. A CLS score of less than 0.1 is good. Websites with high CLS scores may frustrate users as content unexpectedly moves around. This may cause them to accidentally click on the wrong elements, thereby losing their place on the page.

In summary, to achieve good Core Web Vitals scores, websites should aim for:
- LCP of 2.5 seconds or faster.
- FID of less than or equal to 110 milliseconds.
- CLS score of less than 0.1.
By meeting these performance thresholds, websites can enhance user satisfaction, reduce bounce rates, and improve their chances of ranking well in search engine results.
Are You Struggling to Achieve a Good Core Web Vitals Score?
Don’t worry, we’ve got you covered. Our team of experts can help fix those pesky issues and improve your website’s performance.
How to Maintain a High Core Web Vitals Score Consistently?
Maintaining a consistently high Core Web Vitals score is essential for user experience and search engine rankings. As such, here are some tips to achieve and sustain a high Core Web Vitals score:
Invest in Site Optimization
Investing in site optimization for Core Web Vitals helps prioritize performance enhancements such as image & resource optimization, minimizing render-blocking scripts, improving server response times, etc. This ensures your WordPress site meets the standards set by Google, enhancing user satisfaction and boosting organic visibility & engagement, ultimately leading to increased traffic and conversions.

Seahawk provides comprehensive site optimization services tailored to enhance website performance and meet Core Web Vitals standards. Our services include an initial website analysis, on-site optimization, and troubleshooting to address issues.
We offer three plans to suit varying needs:
- Basic for $399/billed once
- Advanced for $699/billed once
- Comprehensive for $999/billed once
Our team ensures your WordPress site is optimized for optimal user experience and search engine visibility. So, take advantage of our free site speed tool to check your site’s performance and start with Seahawk’s optimization services today.
Further reading: Best White Label WordPress Optimization Services
Make Use of Managed SEO Services
Managed SEO services can help optimize websites to meet Core Web Vitals standards. With professional optimization techniques and ongoing monitoring, managed SEO services help improve key performance metrics while ensuring your website remains competitive in your niche industry.

Seahawk’s managed SEO services include comprehensive site audits, technical SEO fixes, and expert guidance from seasoned professionals. Choose from our three plans:
- SEO Foundation for $499/billed once
- Managed SEO A for $799/billed monthly
- Managed SEO B for $1,499/billed monthly
Our pricing is transparent, and we also offer white-label SEO options for agencies.
Learn: Best White-Label SEO Service Providers
Set a Budget for Website Maintenance
Establishing a budget for overall website maintenance is essential for maintaining a consistently high Core Web Vitals score. By allocating resources specifically for ongoing website upkeep, including regular performance monitoring, optimization efforts, and addressing any issues promptly, you ensure your website remains in top shape.

Seahawk provides comprehensive website maintenance services to keep your site running smoothly. We offer 24/7 expert support, and our services include speed & performance optimization, regular backups, and ongoing maintenance.
Choose from our two SeaCare plans:
- SeaCare Monthly for $99 per month
- SeaCare Annual for $999 billed annually.
With Seahawk, your website will receive the care and attention it needs to maintain a high level of performance and reliability.
Read: Best WordPress Website Maintenance Service Providers
Failed Core Web Vitals Assessments: What Does it Mean?
A website failing Core Web Vitals assessments indicates it is not meeting Google’s recommended performance standards. Each of the Core Web Vitals metrics provides insights into different aspects of user experience, and failure in any of these areas can have significant implications for website performance and rankings.
- Largest Contentful Paint (LCP) Failure: If a website fails in LCP, it means that the page’s main content is taking too long to load, resulting in a poor user experience. This could be due to large images or videos that are not optimized or slow server response times.
- First Input Delay (FID) Failure: Failing in FID indicates that the website is not responsive enough to user interactions, such as clicking links or buttons. This delay can frustrate users, especially on mobile devices, and may be caused by long JavaScript execution times.
- Cumulative Layout Shift (CLS) Failure: CLS failure signifies that the website’s layout is unstable. This can lead to user confusion and accidental clicks on the wrong elements. Common causes of CLS issues include dynamic content loading without proper placeholders or dimensions specified.
Causes of Failed Core Web Vitals Assessment (and How to Fix Them)
Failed Core Web Vitals assessments can occur due to various factors. Understanding these causes is essential for effectively addressing them and improving overall user experience. Here are some common causes of failed Core Web Vitals assessments and strategies to fix them:
1. Large and Unoptimized Assets
Large images, videos, or multimedia elements can significantly impact loading times, leading to poor Largest Contentful Paint (LCP) scores.
Fix: Optimize images and videos by compressing them without compromising quality. Use modern image formats like WebP and implement lazy loading techniques to defer offscreen resources until needed.
2. Render-Blocking Resources
Scripts, stylesheets, and fonts that block rendering can delay the loading of critical content, affecting LCP and Cumulative Layout Shift (CLS).
Fix: Minimize and defer render-blocking resources by using asynchronous or deferred loading techniques. Also, optimize CSS and JavaScript files and leverage browser caching.
3. Slow Server Response Times
High server response times can delay the initial rendering of a page, leading to poor LCP and First Input Delay (FID) scores.
Fix: Optimize server performance by upgrading hosting plans. Use content delivery networks (CDNs) to distribute content closer to users and implement server-side caching mechanisms.
4. JavaScript Execution
Long-running JavaScript tasks can delay user interactions, resulting in poor FID scores.
Fix: Minimize and optimize JavaScript code by removing unnecessary scripts. Defer non-critical JavaScript execution and split large scripts into smaller chunks to improve parallel downloading and execution.
5. Layout Instability
Dynamic content loading or resizing without proper placeholders or dimensions can cause elements to shift unexpectedly, resulting in poor CLS scores.
Fix: Specify images, videos, and other embedded media dimensions to prevent layout shifts. Use CSS aspect ratio boxes for dynamic content and preload fonts to avoid layout changes due to font loading.
6. Third-Party Scripts and Widgets
External scripts, widgets, or advertisements can introduce additional render-blocking resources and increase page load times.
Fix: Limit the use of third-party scripts and widgets. Additionally, critical third-party resources should be prioritized, and asynchronous loading or lazy loading for non-essential content should be considered.
7. Mobile Optimization
Poorly optimized mobile experiences can lead to slower loading times and higher CLS scores.
Fix: Implement responsive design principles, optimize viewport settings, and prioritize mobile performance optimizations such as lazy loading and reducing unnecessary elements.
Learn: Tools To Test WordPress Performance And Speed
8. Uncached or Uncompressed Resources
Lack of caching or compression for resources like images, scripts, and stylesheets can result in slower loading times, impacting LCP and FID.
Fix: Enable browser caching for static resources. Utilize gzip compression to reduce file sizes and leverage caching plugins or server-level configurations to optimize resource delivery.
9. Heavy Client-Side Rendering
Excessive reliance on client-side rendering frameworks or libraries can lead to longer initial load times and delayed interactivity, affecting LCP and FID.
Fix: Optimize client-side rendering by minimizing the use of heavy frameworks. Pre-render critical content on the server and implement code-splitting techniques to load only necessary JavaScript on demand.
10. Overuse of Animations and Transitions
Excessive animations, transitions, or scrolling effects can contribute to layout instability and visual distractions, impacting CLS and overall user experience.
Fix: Limit animations and transitions to essential elements. Optimize animation performance using CSS hardware acceleration and consider reducing motion or providing user controls for animation playback.
11. DNS Resolution and Redirects
Long DNS resolution times or excessive redirects can delay the initial connection and page load, leading to poor LCP and FID scores.
Fix: Choose a reliable DNS provider. Minimize DNS lookup times by reducing the number of external resources and domains. Also, minimize redirects by using direct links and canonical URLs.
12. Heavy Third-Party Tracking and Analytics
Extensive use of tracking scripts and analytics tools can introduce additional overhead and slow down page rendering, impacting LCP and FID.
Fix: Evaluate the necessity of each tracking and analytics script. Prioritize lightweight alternatives and implement asynchronous or lazy loading to minimize their impact on page performance.
13. Inefficient Resource Loading Order
Loading critical resources, like CSS and JavaScript, inefficiently can delay rendering and interactivity, affecting LCP and FID.
Fix: Optimize resource loading order by prioritizing critical above-the-fold content. Defer non-essential resources and use preloading and prefetching techniques to improve resource prioritization.
14. Poor Server-Side Rendering (SSR) Configuration
Inadequate server-side rendering settings or configurations can lead to slower initial page rendering times, impacting LCP and FID.
Fix: Optimize SSR settings by caching rendered content, minimize server response times, and optimize server configurations for efficient resource delivery.
Know more: Tips To Speed Up WordPress Site Performance
To Sum Up
Addressing Core Web Vitals assessment failures in WordPress is important for maintaining optimal website performance and search engine rankings. By implementing the suggested solutions, such as optimizing images & multimedia, minimizing render-blocking resources, and stabilizing layouts, WordPress site owners can meet Google’s standards.
Regular monitoring via tools and Google Search Console and optimization are key to sustaining improvements over time. With proactive measures and ongoing maintenance, WordPress websites can pass Core Web Vitals score, providing a smooth and engaging user experience to their site’s visitors.