كمقاييس رئيسية من Google لتقييم تجربة المستخدم ، تلعب Core Web Vitals دورا مهما في الأداء العام لموقع WordPress الخاص بك. يقيس سرعة تحميل موقع الويب والتفاعل والاستقرار البصري ويوفر تقريرا حول ما يحتاج إلى تحسين في مختلف المجالات. ومع ذلك ، يواجه العديد من مالكي مواقع WordPress مشكلات في تقييمات Core Web Vitals ، مما يعيق أداء مواقعهم وتصنيفات البحث.
في هذا الدليل ، سنتعمق في Core Web Vitals ، والأسباب الشائعة للفشل ، والخطوات القابلة للتنفيذ لتصحيح مشكلات Core Web Vitals ، بما في ذلك خدمة تحسين سرعة WordPress. سيضمن ذلك أن موقع WordPress الخاص بك يفي بمعايير تجربة المستخدم المثلى ورؤية محرك البحث.
المحتويات
تبديلما هي العناصر الحيوية الأساسية على الويب؟

Core Web Vitals هي مجموعة من العوامل التي تعتبرها Google مهمة في تحديد تجربة المستخدم الإجمالية لموقع الويب. تتضمن هذه العوامل أداء التحميل والتفاعل والاستقرار البصري. توفر Core Web Vitals مؤشرات قابلة للقياس لمدى جودة أداء موقع الويب في هذه المجالات الرئيسية ، مما يساعد مالكي المواقع على فهم تجربة المستخدم التي يقدمونها وتحسينها.
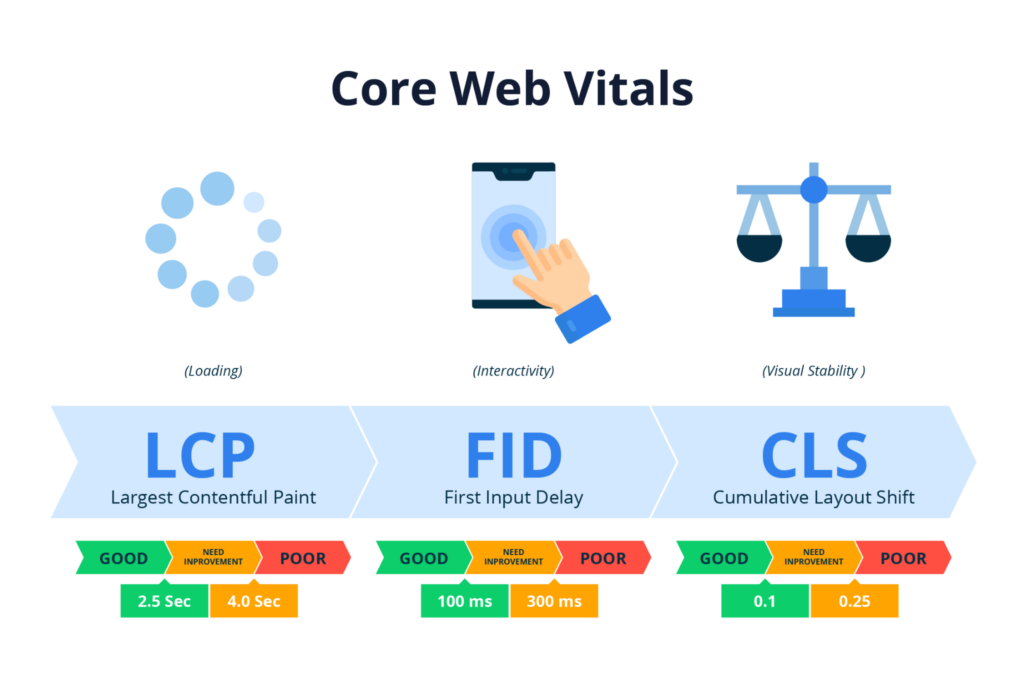
مقاييس Core Vitals الرئيسية الثلاثة:
- أكبر طلاء محتوي (LCP)
- تأخير الإدخال الأول (FID)
- تحول التخطيط التراكمي (CLS)
يركز كل من هذه المقاييس على جانب مختلف من تجربة المستخدم. من خلال تحسين Core Web Vitals ، يمكن لمالكي مواقع الويب تعزيز رضا المستخدم وزيادة المشاركة وتحسين تصنيفات مواقعهم.
*ملاحظه: سيحل مقياس تجريبي جديد - التفاعل مع الطلاء التالي (INP) - محل تأخير الإدخال الأول (FID) في Core Web Vitals في مارس 2024.
ما الذي يعتبر درجة حيوية أساسية جيدة للويب لمواقع الويب؟
تقدم Google إرشادات حول الحدود المقبولة لكل مقياس من مقاييس مؤشرات أداء الويب الأساسية.
- أكبر طلاء محتوى (LCP): يقيس LCP أداء تحميل صفحة الويب. يركز بشكل خاص على مدى سرعة ظهور المحتوى الرئيسي للصفحة للمستخدمين. توصي Google باستخدام LCP لمدة 2.5 ثانية أو أسرع للحصول على انطباع جيد للمستخدم. قد تشير النتيجة التي تزيد عن هذا الحد إلى أوقات تحميل بطيئة وقد تؤدي إلى إحباط المستخدم.
- تأخير الإدخال الأول (FID): يقوم FID بتقييم استجابة صفحة الويب. يقيس الوقت الذي تستغرقه صفحة الويب للرد على التفاعل الأول للمستخدم - النقر فوق ارتباط أو النقر على زر. بالنسبة إلى FID ، تكون النتيجة الجيدة أقل من أو تساوي 100 مللي ثانية. قد تشعر مواقع الويب ذات أوقات FID الأطول بالبطء وعدم الاستجابة لمدخلات المستخدمين ، مما يؤثر سلبا على تجربتهم.
- تحول التخطيط التراكمي (CLS): يقوم CLS بتقييم الاستقرار المرئي لصفحة الويب. يقيس مقدار تحولات التخطيط غير المتوقعة أثناء عملية تحميل الصفحة. درجة CLS أقل من 0.1 جيدة. قد تؤدي مواقع الويب ذات الدرجات العالية في CLS إلى إحباط المستخدمين حيث يتحرك المحتوى بشكل غير متوقع. قد يتسبب ذلك في النقر عن طريق الخطأ على العناصر الخاطئة ، وبالتالي فقدان مكانهم على الصفحة.

باختصار ، لتحقيق درجات Core Web Vitals جيدة ، يجب أن تهدف مواقع الويب إلى:
- LCP من 2.5 ثانية أو أسرع.
- FID أقل من أو يساوي 110 مللي ثانية.
- درجة CLS أقل من 0.1.
من خلال تلبية عتبات الأداء هذه ، يمكن لمواقع الويب تعزيز رضا المستخدمين وتقليل معدلات الارتداد وتحسين فرصهم في الترتيب الجيد في نتائج محرك البحث.
هل تكافح من أجل تحقيق درجة حيوية أساسية جيدة على الويب؟
لا تقلق ، لقد حصلت على تغطيتها. يمكن لفريق الخبراء لدينا المساعدة في إصلاح هذه المشكلات المزعجة وتحسين أداء موقع الويب الخاص بك.
كيف تحافظ على درجة حيوية عالية على الويب باستمرار؟
يعد الحفاظ على درجة Core Web Vitals عالية باستمرار أمرا ضروريا لتجربة المستخدم وتصنيفات محرك البحث. على هذا النحو ، إليك بعض النصائح لتحقيق درجة عالية من Core Web Vitals والحفاظ عليها:
استثمر في تحسين الموقع
يساعد الاستثمار في تحسين الموقع ل Core Web Vitals في تحديد أولويات تحسينات الأداء مثل تحسين الصور والموارد ، وتقليل البرامج النصية لحظر العرض ، وتحسين أوقات استجابة الخادم ، وما إلى ذلك. هذا يضمن أن موقع WordPress الخاص بك يفي بالمعايير التي وضعتها Google ، مما يعزز رضا المستخدم ويعزز الرؤية والمشاركة العضوية ، مما يؤدي في النهاية إلى زيادة حركة المرور والتحويلات.

يوفر Seahawk خدمات شاملة لتحسين الموقع مصممة خصيصا لتحسين أداء موقع الويب وتلبية معايير Core Web Vitals. تشمل خدماتنا تحليلا أوليا لموقع الويب ، والتحسين في الموقع ، واستكشاف الأخطاء وإصلاحها لمعالجة المشكلات.
نحن نقدم ثلاث خطط لتناسب الاحتياجات المختلفة:
- أساسي مقابل 399 دولارا / يتم دفعها مرة واحدة
- متقدم مقابل 699 دولارا / يتم إصدار فاتورة به مرة واحدة
- شامل مقابل 999 دولارا / فاتورة مرة واحدة
يضمن فريقنا تحسين موقع WordPress الخاص بك للحصول على تجربة مستخدم مثالية ورؤية محرك البحث. لذا ، استفد من أداة سرعة الموقع المجانية الخاصة بنا للتحقق من أداء موقعك والبدء بخدمات تحسين Seahawk اليوم.
قراءة متعمقة: أفضل خدمات تحسين ووردبريس ذات العلامة البيضاء
استفد من خدمات تحسين محركات البحث المدارة
يمكن أن تساعد خدمات تحسين محركات البحث المدارة في تحسين مواقع الويب لتلبية معايير Core Web Vitals. من خلال تقنيات التحسين الاحترافية والمراقبة المستمرة ، تساعد خدمات تحسين محركات البحث المدارة على تحسين مقاييس الأداء الرئيسية مع ضمان بقاء موقع الويب الخاص بك قادرا على المنافسة في مجال تخصصك.

تشمل خدمات تحسين محركات البحث المدارة من Seahawk عمليات تدقيق شاملة للموقع ، وإصلاحات فنية لتحسين محركات البحث ، وإرشادات الخبراء من المحترفين المخضرمين. اختر من بين خططنا الثلاث:
- مؤسسة تحسين محركات البحث مقابل 499 دولارا / فاتورة مرة واحدة
- إدارة SEO A مقابل 799 دولارا / فاتورة شهرية
- إدارة SEO B مقابل 1,499 دولارا / فاتورة شهرية
أسعارنا شفافة ، كما نقدم خيارات تحسين محركات البحث ذات العلامة البيضاء للوكالات.
تعلم: أفضل مزودي خدمة تحسين محركات البحث ذات العلامة البيضاء
تعيين ميزانية لصيانة موقع الويب
يعد إنشاء ميزانية للصيانة الشاملة لموقع الويب أمرا ضروريا للحفاظ على درجة Core Web Vitals عالية باستمرار. من خلال تخصيص الموارد خصيصا للصيانة المستمرة لموقع الويب ، بما في ذلك المراقبة المنتظمة للأداء وجهود التحسين ومعالجة أي مشكلات على الفور ، فإنك تضمن بقاء موقع الويب الخاص بك في أفضل حالاته.

يوفر Seahawk خدمات صيانة شاملة لموقع الويب للحفاظ على تشغيل موقعك بسلاسة. نحن نقدم دعم الخبراء 24/7 ، وتشمل خدماتنا تحسين السرعة والأداء ، والنسخ الاحتياطي المنتظم ، والصيانة المستمرة.
اختر من بين خطتي SeaCare لدينا:
- SeaCare الشهرية مقابل 99 دولارا شهريا
- SeaCare السنوي مقابل 999 دولارا يتم دفعها سنويا.
مع Seahawk ، سيتلقى موقع الويب الخاص بك الرعاية والاهتمام الذي يحتاجه للحفاظ على مستوى عال من الأداء والموثوقية.
قراءة: أفضل مزودي خدمة صيانة مواقع WordPress
فشل تقييمات مؤشرات الويب الأساسية الحيوية: ماذا يعني ذلك؟
يشير فشل موقع الويب في تقييمات مؤشرات أداء الويب الأساسية إلى أنه لا يستوفي معايير الأداء المقترحة من Google. يوفر كل مقياس من مقاييس Core Web Vitals رؤى حول الجوانب المختلفة لتجربة المستخدم ، ويمكن أن يكون للفشل في أي من هذه المجالات آثار كبيرة على أداء موقع الويب وتصنيفاته.
- أكبر فشل في الطلاء المحتوي (LCP): إذا فشل موقع ويب في LCP ، فهذا يعني أن المحتوى الرئيسي للصفحة يستغرق وقتا طويلا للتحميل ، مما يؤدي إلى تجربة مستخدم سيئة. قد يكون هذا بسبب الصور أو مقاطع الفيديو الكبيرة التي لم يتم تحسينها أو أوقات استجابة الخادم البطيئة.
- فشل تأخير الإدخال الأول (FID): يشير الفشل في FID إلى أن موقع الويب لا يستجيب بشكل كاف لتفاعلات المستخدم ، مثل النقر فوق الروابط أو الأزرار. يمكن أن يؤدي هذا التأخير إلى إحباط المستخدمين ، خاصة على الأجهزة المحمولة ، وقد يكون ناتجا عن أوقات تنفيذ جافا سكريبت الطويلة.
- فشل إزاحة التخطيط التراكمي (CLS): يشير فشل CLS إلى أن تخطيط موقع الويب غير مستقر. يمكن أن يؤدي ذلك إلى ارتباك المستخدم والنقرات غير المقصودة على العناصر الخاطئة. تتضمن الأسباب الشائعة لمشكلات CLS تحميل المحتوى الديناميكي بدون تحديد عناصر نائبة مناسبة أو أبعاد.
أسباب فشل تقييم مؤشرات الويب الحيوية الأساسية (وكيفية إصلاحها)
يمكن أن تحدث تقييمات Core Web Vitals الفاشلة بسبب عوامل مختلفة. يعد فهم هذه الأسباب أمرا ضروريا لمعالجتها بفعالية وتحسين تجربة المستخدم بشكل عام. فيما يلي بعض الأسباب الشائعة لفشل تقييمات واستراتيجيات Core Web Vitals لإصلاحها:
1. الأصول الكبيرة وغير المحسنة
يمكن أن تؤثر الصور الكبيرة أو مقاطع الفيديو أو عناصر الوسائط المتعددة بشكل كبير على أوقات التحميل ، مما يؤدي إلى ضعف درجات أكبر طلاء محتوى (LCP).
الإصلاح: يمكنك تحسين الصور ومقاطع الفيديو عن طريق ضغطها دون المساس بالجودة. استخدم تنسيقات الصور الحديثة مثل WebP وقم بتنفيذ تقنيات التحميل البطيئة لتأجيل الموارد خارج الشاشة لحين الحاجة.
2. عرض حجب الموارد
يمكن أن تؤدي البرامج النصية وأوراق الأنماط والخطوط التي تمنع العرض إلى تأخير تحميل المحتوى الهام، مما يؤثر على LCP وتحول التخطيط التراكمي (CLS).
تصحيح: تقليل وتأجيل موارد حظر العرض باستخدام تقنيات التحميل غير المتزامنة أو المؤجلة. أيضا ، قم بتحسين ملفات CSS و JavaScript والاستفادة من التخزين المؤقت للمتصفح.
3. أوقات استجابة الخادم البطيئة
يمكن أن تؤدي أوقات استجابة الخادم العالية إلى تأخير العرض الأولي للصفحة ، مما يؤدي إلى ضعف درجات LCP وتأخير الإدخال الأول (FID).
إصلاح: تحسين أداء الخادم عن طريق ترقية خطط الاستضافة . استخدم شبكات تسليم المحتوى (CDNs) لتوزيع المحتوى بالقرب من المستخدمين وتنفيذ آليات التخزين المؤقت من جانب الخادم.
4. تنفيذ جافا سكريبت
يمكن أن تؤدي مهام JavaScript طويلة الأمد إلى تأخير تفاعلات المستخدم ، مما يؤدي إلى ضعف درجات FID.
إصلاح: تصغير شفرة جافا سكريبت وتحسينها عن طريق إزالة البرامج النصية غير الضرورية. تأجيل تنفيذ جافا سكريبت غير الحرجة وتقسيم البرامج النصية الكبيرة إلى أجزاء أصغر لتحسين التنزيل والتنفيذ المتوازي.
5. عدم استقرار التخطيط
يمكن أن يؤدي تحميل المحتوى الديناميكي أو تغيير حجمه بدون عناصر نائبة أو أبعاد مناسبة إلى تغيير العناصر بشكل غير متوقع، مما يؤدي إلى ضعف درجات CLS.
إصلاح: حدد الصور ومقاطع الفيديو وأبعاد الوسائط المضمنة الأخرى لمنع إزاحة التخطيط. استخدم مربعات نسبة العرض إلى الارتفاع CSS للمحتوى الديناميكي وخطوط التحميل المسبق لتجنب تغييرات التخطيط بسبب تحميل الخط.
6. البرامج النصية والأدوات التابعة لجهات خارجية
يمكن أن تقدم البرامج النصية أو الأدوات أو الإعلانات الخارجية موارد إضافية لحظر العرض وزيادة أوقات تحميل الصفحة.
إصلاح: الحد من استخدام البرامج النصية والأدوات التابعة لجهات خارجية. بالإضافة إلى ذلك ، يجب إعطاء الأولوية لموارد الجهات الخارجية الهامة ، ويجب مراعاة التحميل غير المتزامن أو التحميل البطيء للمحتوى غير الأساسي.
7. تحسين الجوال
يمكن أن تؤدي تجارب الهاتف المحمول المحسنة بشكل سيئ إلى أوقات تحميل أبطأ ودرجات CLS أعلى.
الإصلاح: تنفيذ مبادئ التصميم سريع الاستجابة، وتحسين إعدادات إطار العرض، وتحديد أولويات تحسينات أداء الأجهزة المحمولة مثل التحميل البطيء وتقليل العناصر غير الضرورية.
تعلم: أدوات لاختبار أداء وسرعة ووردبريس
8. الموارد غير المخزنة مؤقتا أو غير المضغوطة
يمكن أن يؤدي نقص التخزين المؤقت أو الضغط للموارد مثل الصور والبرامج النصية وأوراق الأنماط إلى أوقات تحميل أبطأ ، مما يؤثر على LCP و FID.
إصلاح: تمكين التخزين المؤقت للمستعرض للموارد الثابتة. استخدم ضغط gzip لتقليل أحجام الملفات والاستفادة من المكونات الإضافية للتخزين المؤقت أو التكوينات على مستوى الخادم لتحسين تسليم الموارد.
9. تقديم ثقيل من جانب العميل
يمكن أن يؤدي الاعتماد المفرط على أطر عمل العرض أو المكتبات من جانب العميل إلى أوقات تحميل أولية أطول وتأخير التفاعل ، مما يؤثر على LCP و FID.
إصلاح: تحسين العرض من جانب العميل عن طريق تقليل استخدام أطر العمل الثقيلة. قم بعرض المحتوى الهام مسبقا على الخادم وقم بتنفيذ تقنيات تقسيم التعليمات البرمجية لتحميل JavaScript الضروري فقط عند الطلب.
10. الإفراط في استخدام الرسوم المتحركة والانتقالات
يمكن أن تساهم الرسوم المتحركة أو الانتقالات أو تأثيرات التمرير المفرطة في عدم استقرار التخطيط والتشتيت البصري ، مما يؤثر على CLS وتجربة المستخدم بشكل عام.
إصلاح: قصر الرسوم المتحركة والانتقالات على العناصر الأساسية. قم بتحسين أداء الرسوم المتحركة باستخدام تسريع أجهزة CSS وفكر في تقليل الحركة أو توفير عناصر تحكم المستخدم لتشغيل الرسوم المتحركة.
11. دقة DNS وعمليات إعادة التوجيه
يمكن أن تؤدي أوقات دقة DNS الطويلة أو عمليات إعادة التوجيه المفرطة إلى تأخير الاتصال الأولي وتحميل الصفحة ، مما يؤدي إلى ضعف درجات LCP و FID.
إصلاح: اختر موفر DNS موثوق به. تقليل أوقات بحث DNS عن طريق تقليل عدد الموارد والمجالات الخارجية. يمكنك أيضا تقليل عمليات إعادة التوجيه باستخدام الروابط المباشرة وعناوين URL الأساسية.
12. التتبع والتحليلات الثقيلة من طرف ثالث
يمكن أن يؤدي الاستخدام المكثف لنصوص التتبع وأدوات التحليلات إلى زيادة الحمل وإبطاء عرض الصفحة ، مما يؤثر على LCP و FID.
إصلاح: تقييم ضرورة كل برنامج نصي للتتبع والتحليلات. إعطاء الأولوية للبدائل خفيفة الوزن وتنفيذ التحميل غير المتزامن أو البطيء لتقليل تأثيرها على أداء الصفحة.
13. أمر تحميل الموارد غير الفعال
يمكن أن يؤدي تحميل الموارد الهامة ، مثل CSS و JavaScript ، بشكل غير فعال إلى تأخير العرض والتفاعل ، مما يؤثر على LCP و FID.
إصلاح: تحسين ترتيب تحميل الموارد عن طريق إعطاء الأولوية للمحتوى الهام في الجزء المرئي من الصفحة. تأجيل الموارد غير الأساسية واستخدام تقنيات التحميل المسبق والجلب المسبق لتحسين تحديد أولويات الموارد.
14. ضعف تكوين العرض من جانب الخادم (SSR)
يمكن أن تؤدي إعدادات أو تكوينات العرض غير الكافية من جانب الخادم إلى أوقات عرض أولية أبطأ للصفحة ، مما يؤثر على LCP و FID.
إصلاح: تحسين إعدادات SSR عن طريق التخزين المؤقت للمحتوى المعروض وتقليل أوقات استجابة الخادم وتحسين تكوينات الخادم لتسليم الموارد بكفاءة.
معرفة المزيد: نصائح لتسريع أداء موقع WordPress
لتلخيص
تعد معالجة حالات فشل تقييم Core Web Vitals في WordPress أمرا مهما للحفاظ على الأداء الأمثل لموقع الويب وتصنيفات محرك البحث. من خلال تنفيذ الحلول المقترحة ، مثل تحسين الصور والوسائط المتعددة ، وتقليل موارد حظر العرض ، وتثبيت التخطيطات ، يمكن لمالكي مواقع WordPress تلبية معايير Google.
تعد المراقبة المنتظمة عبر الأدوات و Google Search Console والتحسين أمرا أساسيا للحفاظ على التحسينات بمرور الوقت. من خلال التدابير الاستباقية والصيانة المستمرة ، يمكن لمواقع WordPress اجتياز نقاط Core Web Vitals ، مما يوفر تجربة مستخدم سلسة وجذابة لزوار موقعهم.