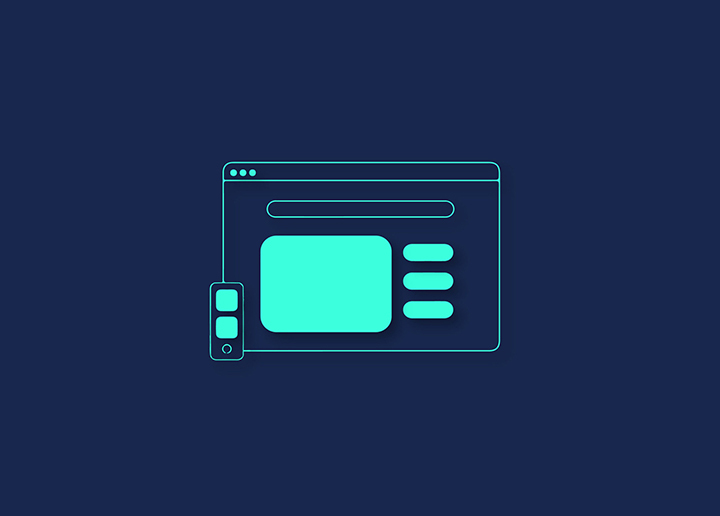
The CLS method is used to measure the degree to which the content on the webpage shifts or moves throughout the entire lifecycle of the page rendering cycle, or, in other words, to measure how stable the website’s visual appearance is.
There are probably many times in your life when you’ve witnessed first-hand just how frustrating it is to be able to click on an item in a menu and accidentally click on an advertisement, which then takes you to a third-party website, and how frustrating it is when content on the webpage shifts in the middle of an interaction. Of course, the layout shifts are also an annoyance to users. However, they are also capable of causing more significant problems for web publishers, including high bounce rates and violations of their ad policies due to accidental clicks due to layout shifts.
Additionally, since Google considers CLS one of the three “Core Web Vitals,” a low CLS score can negatively affect the overall core web vitals score, resulting in the user receiving a failing grade. As part of recent changes to Google’s search algorithm, sites that receive a passing score on the core web vitals assessment are ranked more favorably in the search results.
There is a direct correlation between improving the CLS score, improving the overall user experience, potentially improving Google rankings, and increasing Google organic traffic.
How is Cumulative Layout Shift measured?
When an element visible in the viewport shifts its start position for any reason, that shift will be recorded. Therefore, it would be considered unstable if it changed its start position. It’s important to note that it’s only possible to create a layout shift if a visible element moves to a different place on the page due to something happening on that page, and not if a new element or an existing element grows or shrinks.
A CLS score consists of two specific measures designed to track layout shifts: impact fractions and distance fractions. These two measures are used to determine the CLS score. The impact fraction measures how unstable elements affect the viewport between two frames by combining the original element and the shift as a ratio that can be compared to the viewport’s total visible area between the two frames. In the case of an unstable element that moves horizontally or vertically, the distance fraction represents the distance that element has moved about the viewport (either horizontally or vertically).
How can you improve your CLS score?
For reducing unstable elements/shifting behavior, here are a few recommendations:
- Different webpages may receive other CLS scores depending on the structure of your site. For instance, CLS scores for article pages may be higher than those for the homepage. Therefore, the first step is to measure the CLS scores of all your site’s primary page templates.
- Images and videos should always have width and height attributes. Create responsive images with defined aspect ratios.
- Alternately, CSS aspect ratio boxes can be used to reserve the space needed for the elements. During the loading process, this ensures that the browser allocates the appropriate amount of space in the document.
- Ad serving can significantly contribute to layout shift if placements are not appropriately optimized.
- Don’t inject dynamic content above already loaded content, except in response to user interactions, in which case the layout will change.
Speed Up WordPress Performance with our site optimization services!