Als Googles Schlüsselmetrik zur Bewertung der Nutzererfahrung spielen die Core Web Vitals eine entscheidende Rolle für die Gesamtleistung Ihrer WordPress-Website. Sie messen die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität der Website und liefern einen Bericht darüber, was in verschiedenen Bereichen verbessert werden muss. Viele WordPress-Site-Besitzer stoßen jedoch auf Probleme mit den Core Web Vitals-Bewertungen, die die Leistung ihrer Site und die Suchergebnisse beeinträchtigen.
In diesem Leitfaden befassen wir uns mit Core Web Vitals, häufigen Gründen für Fehler und umsetzbaren Schritten zur Behebung von Core Web Vitals-Problemen, einschließlich des WordPress-Geschwindigkeitsoptimierungsdienstes. Dadurch wird sichergestellt, dass Ihre WordPress-Website die Standards für eine optimale Benutzererfahrung und Suchmaschinenpräsenz erfüllt.
Inhalt
Umschalten aufWas sind Core Web Vitals?

Core Web Vitals ist eine Reihe von Faktoren, die Google als wichtig erachtet, um das allgemeine Nutzererlebnis einer Website zu bestimmen. Zu diesen Faktoren gehören Ladeleistung, Interaktivität und visuelle Stabilität. Die Core Web Vitals liefern messbare Indikatoren dafür, wie gut eine Website in diesen Schlüsselbereichen abschneidet, und helfen Website-Betreibern, die von ihnen angebotene Nutzererfahrung zu verstehen und zu verbessern.
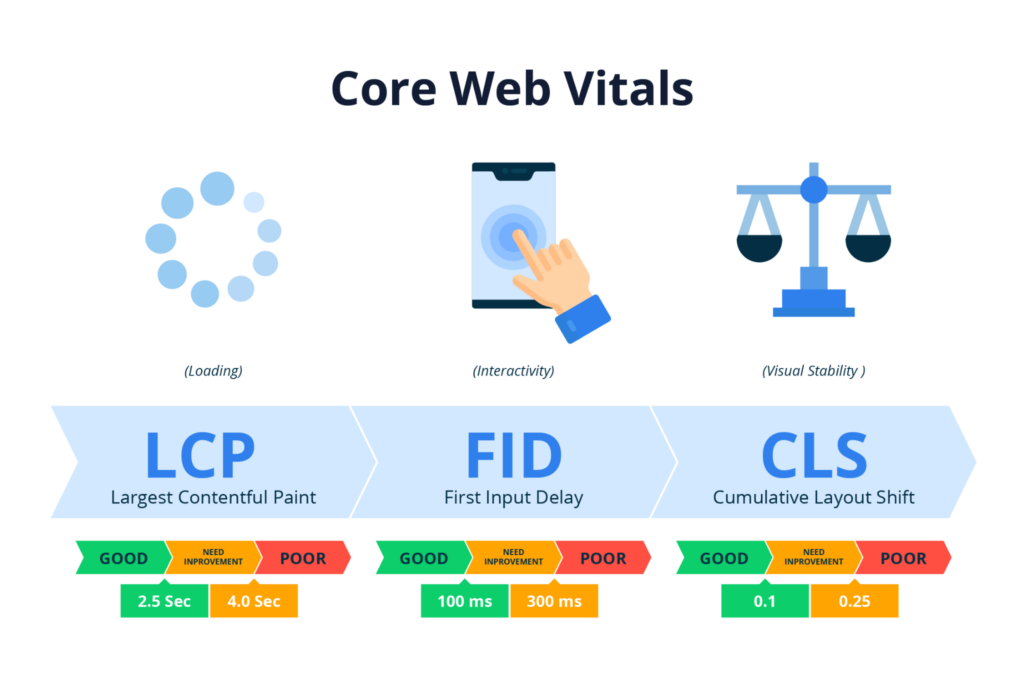
Die drei wichtigsten Core Web Vitals-Kennzahlen:
- Größte inhaltsreiche Farbe (LCP)
- Erste Eingabeverzögerung (FID)
- Kumulative Layout-Verschiebung (CLS)
Jede dieser Metriken konzentriert sich auf einen anderen Aspekt der Benutzerfreundlichkeit. Durch die Optimierung für Core Web Vitals können Website-Besitzer die Nutzerzufriedenheit erhöhen, das Engagement steigern und die Rankings ihrer Website verbessern.
*Hinweis: Eine neue experimentelle Metrik - Interaction To Next Paint (INP ) - wird die First Input Delay (FID) in Core Web Vitals im März 2024 ersetzen.
Was gilt als guter Core Web Vitals Score für Websites?
Google gibt Hinweise darauf, welche Schwellenwerte für die einzelnen Core Web Vitals-Kennzahlen akzeptabel sind.
- Largest Contentful Paint (LCP): LCP misst die Ladeleistung einer Webseite. Dabei geht es insbesondere darum, wie schnell der Hauptinhalt einer Seite für die Nutzer sichtbar wird. Google empfiehlt eine LCP von 2,5 Sekunden oder schneller für eine gute Nutzererfahrung. Ein Wert, der über diesem Schwellenwert liegt, deutet auf langsame Ladezeiten hin und kann zur Frustration der Nutzer führen.
- Erste Eingabeverzögerung (FID): Mit FID wird die Reaktionsfähigkeit einer Webseite bewertet. Sie misst die Zeit, die eine Webseite braucht, um auf die erste Interaktion des Nutzers zu reagieren - das Anklicken eines Links oder das Antippen einer Schaltfläche. Ein guter Wert für die FID liegt bei weniger als oder gleich 100 Millisekunden. Websites mit längeren FID-Zeiten können sich träge anfühlen und nicht auf die Eingaben der Benutzer reagieren, was sich negativ auf deren Erfahrung auswirkt.
- Kumulative Layout-Verschiebung (CLS): CLS bewertet die visuelle Stabilität einer Webseite. Er misst die Anzahl der unerwarteten Layout-Verschiebungen während des Ladevorgangs der Seite. Ein CLS-Wert von weniger als 0,1 ist gut. Websites mit hohen CLS-Werten können Benutzer frustrieren, da sich der Inhalt unerwartet verschiebt. Dies kann dazu führen, dass sie versehentlich auf die falschen Elemente klicken und dadurch ihren Platz auf der Seite verlieren.

Zusammenfassend lässt sich sagen, dass Websites, die eine gute Core Web Vitals-Bewertung erreichen wollen, Folgendes anstreben sollten:
- LCP von 2,5 Sekunden oder schneller.
- FID von kleiner oder gleich 110 Millisekunden.
- CLS-Wert von weniger als 0,1.
Durch die Einhaltung dieser Leistungsschwellen können Websites die Benutzerzufriedenheit erhöhen, die Absprungrate verringern und ihre Chancen auf eine gute Platzierung in den Suchmaschinenergebnissen verbessern.
Haben Sie Schwierigkeiten, einen guten Core Web Vitals Score zu erreichen?
Keine Sorge, wir sind für Sie da. Unser Expertenteam kann Ihnen helfen, diese lästigen Probleme zu beheben und die Leistung Ihrer Website zu verbessern.
Wie kann man einen hohen Core Web Vitals Score dauerhaft aufrechterhalten?
Die Aufrechterhaltung eines konstant hohen Core Web Vitals-Scores ist für die Benutzerfreundlichkeit und die Platzierung in Suchmaschinen unerlässlich. Im Folgenden finden Sie daher einige Tipps, wie Sie einen hohen Core Web Vitals-Wert erreichen und halten können:
In die Optimierung der Website investieren
Investitionen in die Website-Optimierung für Core Web Vitals helfen dabei, Leistungsverbesserungen wie die Optimierung von Bildern und Ressourcen, die Minimierung von Render-Blocking-Skripten, die Verbesserung der Server-Antwortzeiten usw. zu priorisieren. So wird sichergestellt, dass Ihre WordPress-Website die von Google festgelegten Standards erfüllt, was die Nutzerzufriedenheit erhöht und die organische Sichtbarkeit und das Engagement steigert, was letztendlich zu mehr Traffic und Konversionen führt.

Seahawk bietet umfassende Website-Optimierungsdienste, die auf die Verbesserung der Website-Leistung und die Einhaltung der Core Web Vitals-Standards zugeschnitten sind. Unsere Dienstleistungen umfassen eine erste Website-Analyse, eine Vor-Ort-Optimierung und eine Fehlerbehebung zur Behebung von Problemen.
Wir bieten drei Pläne für unterschiedliche Bedürfnisse an:
- Basic für $399/einmalig berechnet
- Fortgeschrittene für $699/einmalig berechnet
- Umfassend für $999/einmalig berechnet
Unser Team stellt sicher, dass Ihre WordPress-Website für eine optimale Benutzerfreundlichkeit und Suchmaschinenpräsenz optimiert ist. Nutzen Sie also unser kostenloses Tool zur Überprüfung der Leistung Ihrer Website und beginnen Sie noch heute mit den Optimierungsdiensten von Seahawk.
Lesen Sie weiter: Die besten White-Label-WordPress-Optimierungsdienste
Nutzen Sie Managed SEO Services
Verwaltete SEO-Dienste können dabei helfen, Websites so zu optimieren, dass sie die Standards von Core Web Vitals erfüllen. Mit professionellen Optimierungstechniken und laufender Überwachung tragen verwaltete SEO-Services dazu bei, wichtige Leistungskennzahlen zu verbessern und sicherzustellen, dass Ihre Website in Ihrer Nischenbranche wettbewerbsfähig bleibt.

Die von Seahawk verwalteten SEO-Services umfassen umfassende Website-Audits, technische SEO-Korrekturen und fachkundige Beratung durch erfahrene Experten. Wählen Sie aus unseren drei Plänen:
- SEO Foundation für $499/einmalig berechnet
- Managed SEO A für $799/monatlich abgerechnet
- Managed SEO B für $1.499/monatlich berechnet
Unsere Preise sind transparent, und wir bieten auch White-Label-SEO-Optionen für Agenturen.
Lernen: Die besten White-Label SEO-Dienstleister
Festlegen eines Budgets für die Wartung der Website
Die Festlegung eines Budgets für die allgemeine Website-Pflege ist entscheidend für die Aufrechterhaltung einer konstant hohen Core Web Vitals-Bewertung. Durch die Zuweisung von Ressourcen speziell für die laufende Pflege der Website, einschließlich regelmäßiger Leistungsüberwachung, Optimierungsmaßnahmen und sofortiger Behebung von Problemen, stellen Sie sicher, dass Ihre Website in Topform bleibt.

Seahawk bietet umfassende Website-Wartungsdienste, damit Ihre Website reibungslos läuft. Wir bieten 24/7 Experten-Support, und unsere Dienstleistungen umfassen Geschwindigkeits- und Leistungsoptimierung, regelmäßige Backups und laufende Wartung.
Wählen Sie aus unseren zwei SeaCare-Plänen:
- SeaCare Monthly für $99 pro Monat
- SeaCare Annual für $999, die jährlich abgerechnet werden.
Mit Seahawk erhält Ihre Website die Sorgfalt und Aufmerksamkeit, die sie braucht, um ein hohes Maß an Leistung und Zuverlässigkeit zu gewährleisten.
Lesen Sie: Beste WordPress-Website-Wartungsdienstleister
Nicht bestandene Core Web Vitals-Bewertungen: Was bedeutet das?
Eine Website, die die Core Web Vitals-Bewertungen nicht besteht, erfüllt nicht die von Google empfohlenen Leistungsstandards. Jede der Core Web Vitals-Kennzahlen bietet Einblicke in verschiedene Aspekte der Nutzererfahrung, und ein Versagen in einem dieser Bereiche kann erhebliche Auswirkungen auf die Leistung und das Ranking der Website haben.
- LCP-Fehler (Largest Contentful Paint): Wenn eine Website bei LCP versagt, bedeutet dies, dass der Hauptinhalt der Seite zu lange zum Laden braucht, was zu einer schlechten Nutzererfahrung führt. Dies kann auf große Bilder oder Videos zurückzuführen sein, die nicht optimiert sind, oder auf langsame Serverreaktionszeiten.
- Fehler bei der ersten Eingabeverzögerung (FID): Ein FID-Fehler bedeutet, dass die Website nicht ausreichend auf Benutzerinteraktionen wie das Anklicken von Links oder Schaltflächen reagiert. Diese Verzögerung kann Benutzer frustrieren, insbesondere auf mobilen Geräten, und kann durch lange JavaScript-Ausführungszeiten verursacht werden.
- Kumulative Layout-Verschiebung (CLS) Fehlschlag: Ein CLS-Fehler bedeutet, dass das Layout der Website instabil ist. Dies kann zu Verwirrung bei den Benutzern und versehentlichen Klicks auf die falschen Elemente führen. Häufige Ursachen für CLS-Probleme sind u. a. das Laden dynamischer Inhalte, ohne dass geeignete Platzhalter oder Abmessungen angegeben wurden.
Ursachen für fehlgeschlagene Core Web Vitals-Bewertungen (und wie sie behoben werden können)
Fehlgeschlagene Core Web Vitals-Bewertungen können durch verschiedene Faktoren verursacht werden. Das Verständnis dieser Ursachen ist wichtig, um sie effektiv zu beheben und die allgemeine Benutzerfreundlichkeit zu verbessern. Im Folgenden finden Sie einige häufige Ursachen für fehlgeschlagene Core Web Vitals-Bewertungen und Strategien zu deren Behebung:
1. Große und nicht optimierte Vermögenswerte
Große Bilder, Videos oder Multimedia-Elemente können die Ladezeiten erheblich beeinträchtigen, was zu schlechten LCP-Werten (Largest Contentful Paint) führt.
Reparieren: Optimieren Sie Bilder und Videos, indem Sie sie ohne Qualitätseinbußen komprimieren. Verwenden Sie moderne Bildformate wie WebP und implementieren Sie "Lazy Loading" -Techniken, um Offscreen-Ressourcen aufzuschieben, bis sie benötigt werden.
2. Render-Blocking-Ressourcen
Skripte, Stylesheets und Schriftarten, die das Rendering blockieren, können das Laden wichtiger Inhalte verzögern und sich auf LCP und Cumulative Layout Shift (CLS) auswirken.
Behebung: Minimieren und verschieben Sie Rendering-blockierende Ressourcen, indem Sie asynchrone oder zeitversetzte Ladetechniken verwenden. Optimieren Sie außerdem CSS- und JavaScript-Dateien und nutzen Sie das Browser-Caching.
3. Langsame Server-Reaktionszeiten
Hohe Server-Antwortzeiten können das anfängliche Rendering einer Seite verzögern, was zu schlechten LCP- und FID-Werten (First Input Delay) führt.
Beheben: Optimieren Sie die Serverleistung durch ein Upgrade der Hosting-Angebote. Verwenden Sie Content Delivery Networks (CDNs), um Inhalte näher an den Nutzern zu verteilen, und implementieren Sie serverseitige Caching-Mechanismen.
4. JavaScript-Ausführung
Lang laufende JavaScript-Aufgaben können Benutzerinteraktionen verzögern, was zu schlechten FID-Ergebnissen führt.
Fix: Minimierung und Optimierung von JavaScript-Code durch Entfernung unnötiger Skripte. Verschieben Sie die Ausführung von nicht kritischem JavaScript und teilen Sie große Skripte in kleinere Teile auf, um das parallele Herunterladen und Ausführen zu verbessern.
5. Instabilität des Layouts
Das dynamische Laden von Inhalten oder die Größenänderung ohne geeignete Platzhalter oder Abmessungen kann dazu führen, dass sich Elemente unerwartet verschieben, was zu schlechten CLS-Ergebnissen führt.
Fix: Geben Sie die Abmessungen von Bildern, Videos und anderen eingebetteten Medien an, um Layoutverschiebungen zu vermeiden. Verwenden Sie CSS-Seitenverhältnis-Boxen für dynamische Inhalte und laden Sie Schriften vor, um Layoutänderungen durch das Laden von Schriften zu vermeiden.
6. Skripte und Widgets von Drittanbietern
Externe Skripte, Widgets oder Werbung können zusätzliche Rendering-Blocking-Ressourcen einführen und die Ladezeiten der Seite erhöhen.
Beheben: Beschränken Sie die Verwendung von Skripten und Widgets von Drittanbietern. Darüber hinaus sollten kritische Ressourcen von Drittanbietern priorisiert werden und asynchrones Laden oder träges Laden für unwichtige Inhalte in Betracht gezogen werden.
7. Mobile Optimierung
Schlecht optimierte mobile Angebote können zu langsameren Ladezeiten und höheren CLS-Bewertungen führen.
Behebung: Implementieren Sie die Grundsätze des responsiven Designs, optimieren Sie die Ansichtsfenster-Einstellungen und legen Sie den Schwerpunkt auf Optimierungen der mobilen Leistung, wie z. B. träges Laden und Reduzierung unnötiger Elemente.
Lernen: Tools zum Testen der Leistung und Geschwindigkeit von WordPress
8. Ungecachte oder unkomprimierte Ressourcen
Fehlende Zwischenspeicherung oder Komprimierung von Ressourcen wie Bildern, Skripten und Stylesheets kann zu langsameren Ladezeiten führen und sich auf LCP und FID auswirken.
Fix: Aktivieren Sie das Browser-Caching für statische Ressourcen. Verwenden Sie die gzip-Komprimierung, um die Dateigrößen zu reduzieren, und nutzen Sie Caching-Plugins oder Konfigurationen auf Serverebene, um die Bereitstellung von Ressourcen zu optimieren.
9. Starkes Client-seitiges Rendering
Eine übermäßige Abhängigkeit von clientseitigen Rendering-Frameworks oder -Bibliotheken kann zu längeren anfänglichen Ladezeiten und verzögerter Interaktivität führen, was LCP und FID beeinträchtigt.
Beheben: Optimieren Sie das Rendering auf der Client-Seite, indem Sie die Verwendung von schweren Frameworks minimieren. Rendering kritischer Inhalte auf dem Server und Implementierung von Code-Splitting-Techniken, um nur notwendiges JavaScript bei Bedarf zu laden.
10. Übermäßige Verwendung von Animationen und Übergängen
Übermäßige Animationen, Übergänge oder Bildlaufeffekte können zu einer Instabilität des Layouts und zu visuellen Ablenkungen führen, die das CLS und die allgemeine Benutzerfreundlichkeit beeinträchtigen.
Beheben: Beschränken Sie Animationen und Übergänge auf wesentliche Elemente. Optimieren Sie die Animationsleistung mithilfe der CSS-Hardwarebeschleunigung und erwägen Sie, die Bewegung zu reduzieren oder Benutzerkontrollen für die Wiedergabe von Animationen bereitzustellen.
11. DNS-Auflösung und -Umleitung
Lange DNS-Auflösungszeiten oder übermäßige Umleitungen können die erste Verbindung und das Laden der Seite verzögern, was zu schlechten LCP- und FID-Ergebnissen führt.
Abhilfe: Wählen Sie einen zuverlässigen DNS-Anbieter. Minimieren Sie die DNS-Suchzeiten, indem Sie die Anzahl der externen Ressourcen und Domänen reduzieren. Minimieren Sie außerdem Weiterleitungen, indem Sie direkte Links und kanonische URLs verwenden.
12. Starke Verfolgung und Analyse durch Dritte
Die umfangreiche Verwendung von Tracking-Skripten und Analysetools kann zusätzlichen Overhead verursachen und das Rendern von Seiten verlangsamen, was sich auf LCP und FID auswirkt.
Behebung: Bewerten Sie die Notwendigkeit der einzelnen Tracking- und Analyseskripte. Priorisieren Sie leichtgewichtige Alternativen und implementieren Sie asynchrones oder träges Laden, um ihre Auswirkungen auf die Seitenleistung zu minimieren.
13. Ineffiziente Reihenfolge beim Laden von Ressourcen
Das ineffiziente Laden kritischer Ressourcen wie CSS und JavaScript kann das Rendering und die Interaktivität verzögern und damit LCP und FID beeinträchtigen.
Beheben: Optimieren Sie die Reihenfolge, in der die Ressourcen geladen werden, indem Sie kritischen Inhalten oberhalb der Faltfläche Priorität einräumen. Verschieben Sie unwichtige Ressourcen und verwenden Sie Preloading- und Prefetching-Techniken, um die Priorisierung der Ressourcen zu verbessern.
14. Schlechte Server-Side-Rendering (SSR)-Konfiguration
Unzureichende serverseitige Rendering-Einstellungen oder -Konfigurationen können zu langsameren anfänglichen Seiten-Rendering-Zeiten führen und sich auf LCP und FID auswirken.
Beheben: Optimierung der SSR-Einstellungen durch Zwischenspeichern von gerenderten Inhalten, Minimierung der Server-Antwortzeiten und Optimierung der Serverkonfigurationen für eine effiziente Ressourcenbereitstellung.
Mehr erfahren: Tipps zur Beschleunigung der Leistung von WordPress-Websites
Zusammenfassend
Die Behebung von Core Web Vitals-Bewertungsfehlern in WordPress ist wichtig für die Aufrechterhaltung einer optimalen Website-Leistung und Suchmaschinenplatzierung. Durch die Umsetzung der vorgeschlagenen Lösungen, wie z. B. die Optimierung von Bildern und Multimedia, die Minimierung von Render-Blocking-Ressourcen und die Stabilisierung von Layouts, können WordPress-Site-Besitzer die Standards von Google erfüllen.
Regelmäßige Überwachung mit Hilfe von Tools und der Google Search Console sowie Optimierung sind der Schlüssel zu nachhaltigen Verbesserungen im Laufe der Zeit. Mit proaktiven Maßnahmen und laufender Wartung können WordPress-Websites den Core Web Vitals Score übertreffen und den Besuchern ihrer Website ein reibungsloses und ansprechendes Nutzererlebnis bieten.