作为谷歌评估用户体验的关键指标,核心网站活力对 WordPress 网站的整体性能起着至关重要的作用。它可以衡量网站的加载速度、交互性和视觉稳定性,并提供一份报告,说明各方面需要改进的地方。然而,许多 WordPress 网站所有者都会遇到核心网站活力评估方面的问题,从而影响网站的性能和搜索排名。
在本指南中,我们将深入探讨 Core Web Vitals、失败的常见原因以及纠正 Core Web Vitals 问题的可行步骤,包括WordPress 速度优化服务。这将确保您的 WordPress 网站达到最佳用户体验和搜索引擎可见性的标准。
目录
切换什么是核心网络生命体征?

核心网站活力是谷歌认为对确定网站整体用户体验非常重要的一组因素。这些因素包括加载性能、交互性和视觉稳定性。Core Web Vitals 为网站在这些关键领域的表现提供了可衡量的指标,帮助网站所有者了解并改善他们所提供的用户体验。
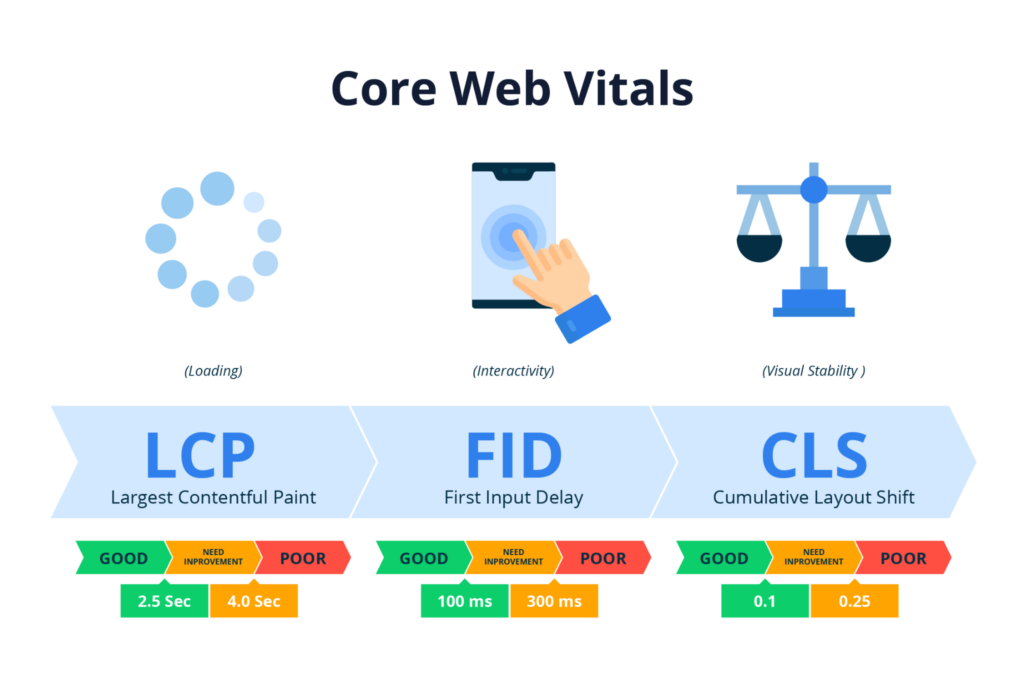
三个主要的核心网络活力指标:
每个指标都关注用户体验的不同方面。通过优化核心网络指标,网站所有者可以提高用户满意度、增加参与度并改善网站排名。
*注: 2024 年 3 月,一个新的实验性指标--"交互到下一次喷漆(INP)"--将取代核心网络生命指数中的 "首次输入延迟(FID)"。
什么是良好的网站核心网络活力评分?
谷歌就其认为可接受的每个核心网络活力指标的阈值提供了指导。
- 最大内容填充 (LCP):LCP 衡量网页的加载性能。它特别关注网页主要内容显示给用户的速度。为获得良好的用户体验,Google 建议LCP为2.5 秒或更快。如果得分超过这个阈值,则表明加载时间过慢,可能导致用户失望。
- 首次输入延迟(FID):FID 评估网页的响应速度。它衡量的是网页对用户的第一次交互(点击链接或点击按钮)做出响应所需的时间。对于 FID 而言,小于或等于 100 毫秒为良好。FID 时间较长的网站可能会让人感觉迟缓,对用户的输入反应迟钝,从而对用户体验产生负面影响。
- 累积布局偏移(CLS):CLS 可评估网页的视觉稳定性。它衡量网页加载过程中意外布局偏移的数量。CLS 分数小于 0.1即为良好。CLS 分数高的网站可能会让用户感到沮丧,因为内容会意外移动。这可能会导致用户不小心点击错误的元素,从而失去他们在页面上的位置。

总之,要获得良好的 Core Web Vitals 分数,网站应致力于:
- LCP 为 2.5 秒或更快。
- FID 小于或等于 110 毫秒。
- CLS 分数低于 0.1。
通过达到这些性能阈值,网站可以提高用户满意度,降低跳出率,并提高在搜索引擎结果中排名靠前的机会。
如何持续保持较高的网络生命体征核心分数?
持续保持较高的核心网络活力分数对用户体验和搜索引擎排名至关重要。因此,这里有一些实现和保持高核心网络活力分数的技巧:
投资网站优化
为 Core Web Vitals 网站优化投资有助于优先提升性能,如优化图像和资源、最大限度地减少渲染阻塞脚本、改善服务器响应时间等。这将确保您的 WordPress 网站符合谷歌设定的标准,提高用户满意度,提升有机可见性和参与度,最终增加流量和转化率。

Seahawk提供全面的网站优化服务,旨在提高网站性能并达到 Core Web Vitals 标准。我们的服务包括初步网站分析、现场优化和解决问题的故障排除。
我们提供三种计划以满足不同需求:
- 基本版 399 美元/账单一次
- 高级版 699 美元/账单一次
- 综合项目,999 美元/计费一次
我们的团队确保您的 WordPress 网站得到优化,以获得最佳用户体验和搜索引擎可见性。因此,请使用我们的免费网站速度工具来检查您网站的性能,并立即开始使用 Seahawk 的优化服务。
进一步阅读:最佳白标 WordPress 优化服务
利用搜索引擎优化托管服务
搜索引擎优化托管服务可帮助优化网站,使其达到 Core Web Vitals 标准。通过专业的优化技术和持续监控,托管式搜索引擎优化服务有助于提高关键性能指标,同时确保您的网站在利基行业中保持竞争力。

Seahawk 的 SEO 托管服务包括全面的网站审核、技术性 SEO修复以及经验丰富的专业人士提供的专家指导。从我们的三种计划中进行选择:
- 搜索引擎优化基础,499 美元/账单一次
- A 级搜索引擎优化托管服务,799 美元/每月结算
- B 级搜索引擎优化托管服务,每月收费 1,499 美元
我们的定价透明,还为代理机构提供白标搜索引擎优化选项。
制定网站维护预算
为网站整体维护制定预算对于保持 Core Web Vitals 的持续高分至关重要。通过专门为网站的持续维护分配资源,包括定期性能监控、优化工作和及时处理任何问题,您可以确保您的网站保持最佳状态。

Seahawk 提供全面的网站维护服务,以确保您的网站顺利运行。我们提供 24/7 专家支持,服务包括速度和性能优化、定期备份和持续维护。
从我们的两个海洋关怀计划中进行选择:
- SeaCare 月度服务,每月 99 美元
- SeaCare 年度费用为每年 999 美元。
有了 Seahawk,您的网站将得到悉心照料,以保持高水平的性能和可靠性。
核心网络生命体征评估失败:这意味着什么?
如果网站未能通过 Core Web Vitals 评估,则表明该网站未达到 Google 推荐的性能标准。核心网站活力的每项指标都能深入了解用户体验的不同方面,任何一个方面的不合格都会对网站性能和排名产生重大影响。
- Largest Contentful Paint (LCP) 故障:如果网站在 LCP 中失败,这意味着页面的主要内容加载时间过长,导致用户体验不佳。这可能是由于大型图片或视频未优化或服务器响应时间过慢造成的。
- 首次输入延迟 (FID) 故障:FID 失败表明网站对用户交互(如点击链接或按钮)的响应速度不够快。这种延迟会让用户感到沮丧,尤其是在移动设备上,而且可能是由于 JavaScript 执行时间过长造成的。
- 累积布局偏移 (CLS) 故障:CLS 故障表明网站布局不稳定。这可能会导致用户混淆和意外点击错误的元素。造成 CLS 问题的常见原因包括在未指定适当占位符或尺寸的情况下加载动态内容。
核心网络生命体征评估失败的原因(及修复方法)
核心网络生命体征评估失败的原因有很多。了解这些原因对于有效解决这些问题和改善整体用户体验至关重要。以下是导致核心网络生命体征评估失败的一些常见原因和解决策略:
1.大型和未优化资产
大尺寸图像、视频或多媒体元素会严重影响加载时间,导致最大内容油漆 (LCP) 得分较低。
修复:在不影响质量的前提下压缩图像和视频,从而优化图像和视频。使用 WebP 等现代图像格式,并采用懒加载技术,将屏幕外的资源推迟到需要时再加载。
2.渲染受阻资源
阻止渲染的脚本、样式表和字体会延迟关键内容的加载,从而影响 LCP 和累积布局偏移 (CLS)。
修复:通过使用异步或延迟加载技术,尽量减少和延迟渲染阻塞资源。同时,优化CSS和JavaScript文件,并充分利用浏览器缓存。
3.服务器响应时间慢
服务器响应时间过长会延迟页面的初始呈现,从而导致 LCP 和首次输入延迟 (FID) 得分较低。
修复:通过升级托管计划来优化服务器性能。使用内容分发网络(CDN) 将内容分发到更接近用户的地方,并实施服务器端缓存机制。
4.JavaScript 执行
长时间运行的 JavaScript 任务会延迟用户交互,导致 FID 分数不佳。
修复:通过删除不必要的脚本来最小化和优化 JavaScript 代码。推迟非关键 JavaScript 的执行,并将大型脚本分割成小块,以改进并行下载和执行。
5.布局不稳定
在没有适当占位符或尺寸的情况下动态加载内容或调整大小,会导致元素意外移动,从而导致 CLS 分数不佳。
修复:指定图片、视频和其他嵌入式媒体的尺寸,以防止布局偏移。对动态内容使用 CSS 宽高比框,并预载字体,以避免因字体加载而导致布局变化。
6.第三方脚本和小工具
外部脚本、小工具或广告会引入额外的渲染阻塞资源,增加页面加载时间。
修复:限制使用第三方脚本和小工具。此外,应优先使用重要的第三方资源,并考虑对非必要内容进行异步加载或懒加载。
7.移动优化
优化不佳的移动体验会导致加载时间变慢,CLS 分数变高。
修复:实施响应式设计原则,优化视口设置,优先优化移动性能,例如懒加载和减少不必要的元素。
8.未缓存或未压缩资源
图片、脚本和样式表等资源缺乏缓存或压缩会导致加载时间变慢,从而影响 LCP 和 FID。
修复:启用静态资源的浏览器缓存。利用 gzip 压缩来减小文件大小,并利用缓存插件或服务器级配置来优化资源交付。
9.重客户端渲染
过度依赖客户端渲染框架或库会导致初始加载时间延长和交互延迟,从而影响 LCP 和 FID。
修复:通过尽量减少使用重型框架来优化客户端呈现。在服务器上对关键内容进行预渲染,并采用代码分割技术,只按需加载必要的 JavaScript。
10.过度使用动画和过渡效果
过多的动画、过渡或滚动效果会造成布局不稳定和视觉干扰,影响 CLS 和整体用户体验。
修复:将动画和过渡效果限制在基本元素上。使用 CSS 硬件加速优化动画性能,并考虑减少动作或为动画播放提供用户控制。
11.DNS 解析和重定向
过长的DNS解析时间或过多的重定向会延迟初始连接和页面加载,导致 LCP 和 FID 分数不佳。
解决方法:选择可靠的 DNS 提供商。通过减少外部资源和域的数量,尽量缩短 DNS 查询时间。此外,通过使用直接链接和规范 URL,尽量减少重定向。
12.大量第三方跟踪和分析
大量使用跟踪脚本和分析工具会带来额外的开销,降低页面渲染速度,影响 LCP 和 FID。
修复:评估每个跟踪和分析脚本的必要性。优先考虑轻量级替代方案,并实施异步或懒加载,以尽量减少其对页面性能的影响。
13.资源加载顺序效率低下
低效加载 CSS 和 JavaScript 等关键资源会延迟渲染和交互,从而影响 LCP 和 FID。
修复:优化资源加载顺序,优先处理折叠上方的重要内容。推迟非必要资源,使用预加载和预取技术来改善资源优先级。
14.服务器端渲染(SSR)配置不佳
不适当的服务器端呈现设置或配置会导致初始页面呈现时间变慢,从而影响 LCP 和 FID。
修复:通过缓存已呈现的内容来优化 SSR 设置,最大限度地缩短服务器响应时间,并优化服务器配置以实现高效的资源交付。
了解更多:提高 WordPress 网站性能的技巧
总结
解决 WordPress 中的 Core Web Vitals 评估故障对于保持最佳网站性能和搜索引擎排名非常重要。通过实施建议的解决方案,如优化图像和多媒体、最大限度地减少渲染阻塞资源和稳定布局,WordPress 网站所有者可以达到 Google 的标准。
通过工具和 Google Search Console 进行定期监控和优化是长期保持改进的关键。通过积极的措施和持续的维护,WordPress 网站可以通过 Core Web Vitals 分数,为网站访客提供流畅和吸引人的用户体验。