Come metrica chiave di Google per la valutazione dell'esperienza utente, i Core Web Vitals svolgono un ruolo cruciale per le prestazioni complessive del vostro sito WordPress. Misurano la velocità di caricamento, l'interattività e la stabilità visiva del sito e forniscono un rapporto su ciò che deve essere migliorato nelle varie aree. Tuttavia, molti proprietari di siti WordPress riscontrano problemi con le valutazioni di Core Web Vitals, ostacolando le prestazioni del sito e le classifiche di ricerca.
In questa guida approfondiremo Core Web Vitals, le ragioni più comuni del fallimento e le azioni da intraprendere per correggere i problemi di Core Web Vitals, compreso il servizio di ottimizzazione della velocità di WordPress. Questo garantirà che il vostro sito WordPress soddisfi gli standard per un'esperienza utente e una visibilità sui motori di ricerca ottimali.
Contenuti
ToggleCosa sono i Core Web Vitals?

Core Web Vitals è un insieme di fattori che Google considera importanti per determinare l'esperienza utente complessiva di un sito web. Questi fattori includono le prestazioni di caricamento, l'interattività e la stabilità visiva. I Core Web Vitals forniscono indicatori misurabili delle prestazioni di un sito web in queste aree chiave, aiutando i proprietari dei siti a comprendere e migliorare l'esperienza utente offerta.
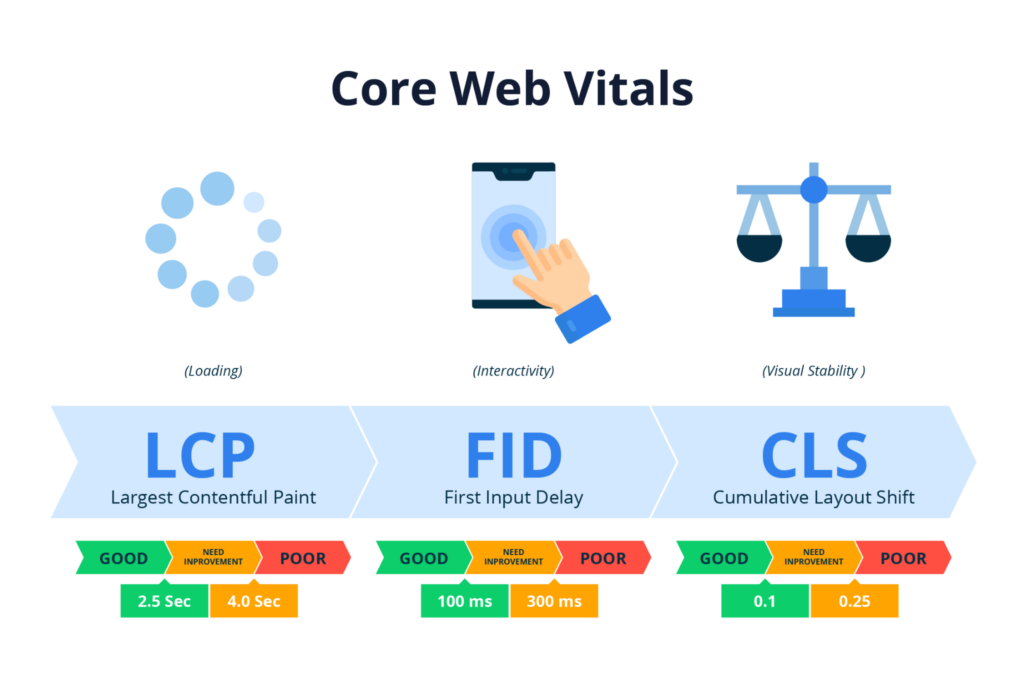
Le tre principali metriche Core Web Vitals:
- Il più grande contenuto di vernice (LCP)
- Ritardo del primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Ciascuna di queste metriche si concentra su un aspetto diverso dell'esperienza dell'utente. Ottimizzando i Core Web Vitals, i proprietari dei siti web possono migliorare la soddisfazione degli utenti, aumentare il coinvolgimento e migliorare il posizionamento del sito.
*Nota: una nuova metrica sperimentale - Interaction To Next Paint (INP) - sostituirà il First Input Delay (FID) in Core Web Vitals nel marzo 2024.
Che cosa si considera un buon punteggio Core Web Vitals per i siti web?
Google fornisce indicazioni su ciò che considera soglie accettabili per ogni metrica Core Web Vitals.
- Largest Contentful Paint (LCP): L'LCP misura le prestazioni di caricamento di una pagina web. Si concentra in particolare sulla velocità con cui il contenuto principale di una pagina diventa visibile agli utenti. Google raccomanda un LCP di 2,5 secondi o più per una buona esperienza utente. Un punteggio superiore a questa soglia può indicare tempi di caricamento lenti e può portare alla frustrazione dell'utente.
- Ritardo del primo ingresso (FID): Il FID valuta la reattività di una pagina web. Misura il tempo che una pagina web impiega per rispondere alla prima interazione dell'utente, ovvero fare clic su un link o toccare un pulsante. Per il FID, un buon punteggio è inferiore o uguale a 100 millisecondi. I siti web con tempi di FID più lunghi possono sembrare lenti e poco reattivi agli input degli utenti, con un impatto negativo sulla loro esperienza.
- Spostamento cumulativo del layout (CLS): Il CLS valuta la stabilità visiva di una pagina web. Misura la quantità di spostamenti imprevisti del layout durante il processo di caricamento della pagina. Un punteggio CLS inferiore a 0,1 è buono. I siti web con punteggi CLS elevati possono frustrare gli utenti perché il contenuto si sposta inaspettatamente. Ciò può indurre gli utenti a fare accidentalmente clic sugli elementi sbagliati, perdendo così la loro posizione nella pagina.

In sintesi, per ottenere un buon punteggio Core Web Vitals, i siti web dovrebbero puntare a:
- LCP di 2,5 secondi o più.
- FID inferiore o uguale a 110 millisecondi.
- Punteggio CLS inferiore a 0,1.
Rispettando queste soglie di performance, i siti web possono migliorare la soddisfazione degli utenti, ridurre la frequenza di rimbalzo e migliorare le possibilità di posizionamento nei risultati dei motori di ricerca.
State lottando per ottenere un buon punteggio Core Web Vitals?
Non preoccupatevi, ci pensiamo noi. Il nostro team di esperti può aiutarvi a risolvere questi fastidiosi problemi e a migliorare le prestazioni del vostro sito web.
Come mantenere un punteggio elevato di Core Web Vitals in modo costante?
Mantenere un punteggio Core Web Vitals costantemente alto è essenziale per l'esperienza dell'utente e per il posizionamento nei motori di ricerca. Ecco alcuni consigli per ottenere e mantenere un punteggio Core Web Vitals elevato:
Investire nell'ottimizzazione del sito
Investire nell'ottimizzazione del sito per Core Web Vitals aiuta a dare priorità ai miglioramenti delle prestazioni, come l'ottimizzazione delle immagini e delle risorse, la riduzione al minimo degli script che bloccano il rendering, il miglioramento dei tempi di risposta del server, ecc. Questo garantisce che il vostro sito WordPress soddisfi gli standard stabiliti da Google, migliorando la soddisfazione degli utenti e aumentando la visibilità organica e il coinvolgimento, portando in ultima analisi a un aumento del traffico e delle conversioni.

Seahawk offre servizi completi di ottimizzazione del sito, studiati su misura per migliorare le prestazioni del sito e soddisfare gli standard Core Web Vitals. I nostri servizi comprendono un'analisi iniziale del sito, l'ottimizzazione in loco e la risoluzione dei problemi.
Offriamo tre piani per soddisfare le diverse esigenze:
- Basic per $399/fatturato una volta
- Avanzato per $699/fatturato una volta
- Completo per $999/fatturato una volta
Il nostro team garantisce che il vostro sito WordPress sia ottimizzato per un'esperienza utente ottimale e per la visibilità sui motori di ricerca. Approfittate quindi del nostro strumento gratuito per la velocità del sito per verificarne le prestazioni e iniziate oggi stesso a usufruire dei servizi di ottimizzazione di Seahawk.
Ulteriori letture: I migliori servizi di ottimizzazione di WordPress con etichetta bianca
Utilizzate i servizi SEO gestiti
I servizi SEO gestiti possono aiutare a ottimizzare i siti web per soddisfare gli standard Core Web Vitals. Grazie a tecniche di ottimizzazione professionali e a un monitoraggio continuo, i servizi SEO gestiti contribuiscono a migliorare le metriche di performance chiave, assicurando che il vostro sito web rimanga competitivo nella vostra nicchia di settore.

I servizi SEO gestiti da Seahawk includono verifiche complete del sito, correzioni tecniche SEO e una guida esperta da parte di professionisti esperti. Scegliete tra i nostri tre piani:
- SEO Foundation per $499/fatturato una volta
- SEO gestito A per $799/fatturato mensilmente
- SEO B gestito per $1.499/fatturato mensilmente
I nostri prezzi sono trasparenti e offriamo anche opzioni SEO white-label per le agenzie.
Imparare: I migliori fornitori di servizi SEO White-Label
Stabilire un budget per la manutenzione del sito web
Stabilire un budget per la manutenzione complessiva del sito web è essenziale per mantenere un punteggio Core Web Vitals costantemente alto. Stanziando risorse specifiche per la manutenzione continua del sito web, tra cui il monitoraggio regolare delle prestazioni, gli sforzi di ottimizzazione e la risoluzione tempestiva di eventuali problemi, vi assicurate che il vostro sito web rimanga in ottima forma.

Seahawk offre servizi completi di manutenzione dei siti web per mantenere il vostro sito in perfetta efficienza. Offriamo un supporto esperto 24 ore su 24, 7 giorni su 7, e i nostri servizi includono l'ottimizzazione della velocità e delle prestazioni, backup regolari e manutenzione continua.
Scegliete tra i nostri due piani SeaCare:
- SeaCare mensile per 99 dollari al mese
- SeaCare Annual per 999 dollari con fatturazione annuale.
Con Seahawk, il vostro sito web riceverà la cura e l'attenzione necessarie per mantenere un alto livello di prestazioni e affidabilità.
Leggi: I migliori fornitori di servizi di manutenzione di siti web WordPress
Valutazioni Core Web Vitals fallite: Cosa significa?
Un sito web che non supera le valutazioni di Core Web Vitals indica che non soddisfa gli standard di performance raccomandati da Google. Ciascuna delle metriche di Core Web Vitals fornisce informazioni su diversi aspetti dell'esperienza dell'utente e il fallimento in una di queste aree può avere implicazioni significative per le prestazioni e le classifiche del sito web.
- Fallimento del Largest Contentful Paint (LCP): Se un sito web fallisce in LCP, significa che il contenuto principale della pagina impiega troppo tempo per essere caricato, con conseguente scarsa esperienza dell'utente. Ciò può essere dovuto a immagini o video di grandi dimensioni non ottimizzati o a tempi di risposta lenti del server.
- Fallimento del primo ritardo di ingresso (FID): Il fallimento del FID indica che il sito web non è sufficientemente reattivo alle interazioni dell'utente, come il clic su link o pulsanti. Questo ritardo può frustrare gli utenti, soprattutto sui dispositivi mobili, e può essere causato da lunghi tempi di esecuzione di JavaScript.
- Errore del layout cumulativo (CLS): Il fallimento del CLS indica che il layout del sito web è instabile. Questo può portare alla confusione dell'utente e a clic accidentali sugli elementi sbagliati. Le cause più comuni dei problemi di CLS sono il caricamento di contenuti dinamici senza che siano specificati i segnaposto o le dimensioni corrette.
Cause di fallimento della valutazione Core Web Vitals (e come risolverle)
L'insuccesso delle valutazioni di Core Web Vitals può essere dovuto a vari fattori. La comprensione di queste cause è essenziale per affrontarle efficacemente e migliorare l'esperienza complessiva dell'utente. Ecco alcune cause comuni di fallimento delle valutazioni Core Web Vitals e le strategie per risolverle:
1. Attività grandi e non ottimizzate
Immagini, video o elementi multimediali di grandi dimensioni possono influire in modo significativo sui tempi di caricamento, causando punteggi insufficienti per il Largest Contentful Paint (LCP).
Correggere: Ottimizzare immagini e video comprimendoli senza compromettere la qualità. Utilizzate formati di immagine moderni come WebP e implementate tecniche di caricamento pigro per rinviare le risorse fuori schermo fino a quando non sono necessarie.
2. Risorse che bloccano il rendering
Gli script, i fogli di stile e i font che bloccano il rendering possono ritardare il caricamento di contenuti critici, influenzando l'LCP e il Cumulative Layout Shift (CLS).
Correzione: ridurre al minimo e rinviare le risorse che bloccano il rendering utilizzando tecniche di caricamento asincrono o differito. Inoltre, ottimizzare i file CSS e JavaScript e sfruttare la cache del browser.
3. Tempi di risposta lenti del server
I tempi di risposta elevati del server possono ritardare il rendering iniziale di una pagina, causando punteggi LCP e First Input Delay (FID) insufficienti.
Correggere: Ottimizzare le prestazioni del server aggiornando i piani di hosting. Utilizzare le reti di distribuzione dei contenuti (CDN) per distribuire i contenuti più vicino agli utenti e implementare meccanismi di caching lato server.
4. Esecuzione di JavaScript
Le attività JavaScript a lungo eseguite possono ritardare le interazioni dell'utente, con conseguenti punteggi FID insufficienti.
Correzione: ridurre al minimo e ottimizzare il codice JavaScript rimuovendo gli script non necessari. Rimandare l'esecuzione di JavaScript non critici e dividere gli script di grandi dimensioni in parti più piccole per migliorare il download e l'esecuzione in parallelo.
5. Instabilità del layout
Il caricamento o il ridimensionamento di contenuti dinamici senza segnaposti o dimensioni adeguate può causare lo spostamento inaspettato degli elementi, con conseguenti punteggi CLS insufficienti.
Correzione: specificare le dimensioni di immagini, video e altri media incorporati per evitare spostamenti del layout. Usare le caselle delle proporzioni CSS per i contenuti dinamici e precaricare i font per evitare modifiche al layout dovute al caricamento dei font.
6. Script e widget di terze parti
Script, widget o pubblicità esterni possono introdurre risorse aggiuntive che bloccano il rendering e aumentare i tempi di caricamento della pagina.
Correggere: Limitare l'uso di script e widget di terze parti. Inoltre, le risorse critiche di terze parti dovrebbero avere la priorità e si dovrebbe prendere in considerazione il caricamento asincrono o il caricamento pigro per i contenuti non essenziali.
7. Ottimizzazione dei dispositivi mobili
Esperienze mobile mal ottimizzate possono portare a tempi di caricamento più lenti e a punteggi CLS più elevati.
Correzione: implementare i principi del responsive design, ottimizzare le impostazioni del viewport e dare priorità alle ottimizzazioni delle prestazioni mobili, come il caricamento pigro e la riduzione degli elementi non necessari.
Imparare: Strumenti per testare le prestazioni e la velocità di WordPress
8. Risorse non memorizzate o non compresse
La mancanza di cache o compressione per risorse come immagini, script e fogli di stile può causare tempi di caricamento più lenti, con un impatto su LCP e FID.
Correzione: attivare la cache del browser per le risorse statiche. Utilizzare la compressione gzip per ridurre le dimensioni dei file e sfruttare i plugin di caching o le configurazioni a livello di server per ottimizzare la distribuzione delle risorse.
9. Rendering pesante lato client
Un'eccessiva dipendenza da framework o librerie di rendering lato client può portare a tempi di caricamento iniziale più lunghi e a ritardi nell'interattività, con ripercussioni su LCP e FID.
Correzione: Ottimizzare il rendering lato client riducendo al minimo l'uso di framework pesanti. Pre-renderizzare i contenuti critici sul server e implementare tecniche di suddivisione del codice per caricare solo il JavaScript necessario su richiesta.
10. Uso eccessivo di animazioni e transizioni
Animazioni, transizioni o effetti di scorrimento eccessivi possono contribuire all'instabilità del layout e alle distrazioni visive, con un impatto sul CLS e sull'esperienza complessiva dell'utente.
Correggere: Limitare le animazioni e le transizioni agli elementi essenziali. Ottimizzare le prestazioni delle animazioni utilizzando l'accelerazione hardware CSS e considerare la possibilità di ridurre il movimento o di fornire controlli all'utente per la riproduzione delle animazioni.
11. Risoluzione DNS e reindirizzamenti
Lunghi tempi di risoluzione DNS o reindirizzamenti eccessivi possono ritardare la connessione iniziale e il caricamento della pagina, causando punteggi LCP e FID insufficienti.
Correzione: scegliere un provider DNS affidabile. Ridurre al minimo i tempi di ricerca DNS riducendo il numero di risorse e domini esterni. Inoltre, riducete al minimo i reindirizzamenti utilizzando link diretti e URL canonici.
12. Tracciamento e analisi di terze parti
L'uso estensivo di script di tracciamento e di strumenti di analisi può introdurre costi aggiuntivi e rallentare il rendering delle pagine, con un impatto su LCP e FID.
Correzione: valutare la necessità di ogni script di monitoraggio e analisi. Privilegiare le alternative leggere e implementare il caricamento asincrono o pigro per ridurre al minimo il loro impatto sulle prestazioni della pagina.
13. Ordine di caricamento delle risorse inefficiente
Il caricamento di risorse critiche, come CSS e JavaScript, in modo inefficiente può ritardare il rendering e l'interattività, influenzando LCP e FID.
Correzione: Ottimizzare l'ordine di caricamento delle risorse dando priorità ai contenuti critici above-the-fold. Rinviare le risorse non essenziali e utilizzare tecniche di precaricamento e prefetching per migliorare la priorità delle risorse.
14. Configurazione scadente del Rendering lato server (SSR)
Impostazioni o configurazioni di rendering lato server inadeguate possono portare a tempi di rendering iniziale della pagina più lenti, con un impatto su LCP e FID.
Correggere: Ottimizzare le impostazioni SSR mettendo nella cache i contenuti renderizzati, ridurre al minimo i tempi di risposta del server e ottimizzare le configurazioni del server per una distribuzione efficiente delle risorse.
Per saperne di più: Suggerimenti per velocizzare le prestazioni del sito WordPress
Per riassumere
Affrontare i problemi di valutazione di Core Web Vitals in WordPress è importante per mantenere le prestazioni ottimali del sito web e il posizionamento nei motori di ricerca. Implementando le soluzioni suggerite, come l'ottimizzazione delle immagini e dei contenuti multimediali, la riduzione al minimo delle risorse che bloccano il rendering e la stabilizzazione dei layout, i proprietari di siti WordPress possono soddisfare gli standard di Google.
Il monitoraggio regolare tramite strumenti e Google Search Console e l'ottimizzazione sono fondamentali per mantenere i miglioramenti nel tempo. Con misure proattive e una manutenzione continua, i siti web WordPress possono superare il punteggio Core Web Vitals, offrendo un'esperienza utente fluida e coinvolgente ai visitatori del sito.