Como métrica clave de Google para evaluar la experiencia del usuario, Core Web Vitals desempeña un papel crucial en el rendimiento general de su sitio de WordPress. Evalúa la velocidad de carga, la interactividad y la estabilidad visual del sitio web y proporciona un informe sobre lo que debe mejorarse en las distintas áreas. Sin embargo, muchos propietarios de sitios WordPress tienen problemas con las evaluaciones de Core Web Vitals, lo que dificulta el rendimiento de su sitio y su posicionamiento en las búsquedas.
En esta guía, profundizaremos en Core Web Vitals, las razones comunes de los fallos y los pasos procesables para rectificar los problemas de Core Web Vitals, incluido el servicio de optimización de la velocidad de WordPress. Esto garantizará que su sitio WordPress cumpla los estándares para una experiencia de usuario y una visibilidad en los motores de búsqueda óptimas.
Contenido
Toggle¿Qué son las Core Web Vitals?

Core Web Vitals es un conjunto de factores que Google considera importantes para determinar la experiencia general del usuario de un sitio web. Estos factores incluyen el rendimiento de carga, la interactividad y la estabilidad visual. Core Web Vitals proporciona indicadores cuantificables del rendimiento de un sitio web en estas áreas clave, lo que ayuda a los propietarios de sitios a comprender y mejorar la experiencia de usuario que ofrecen.
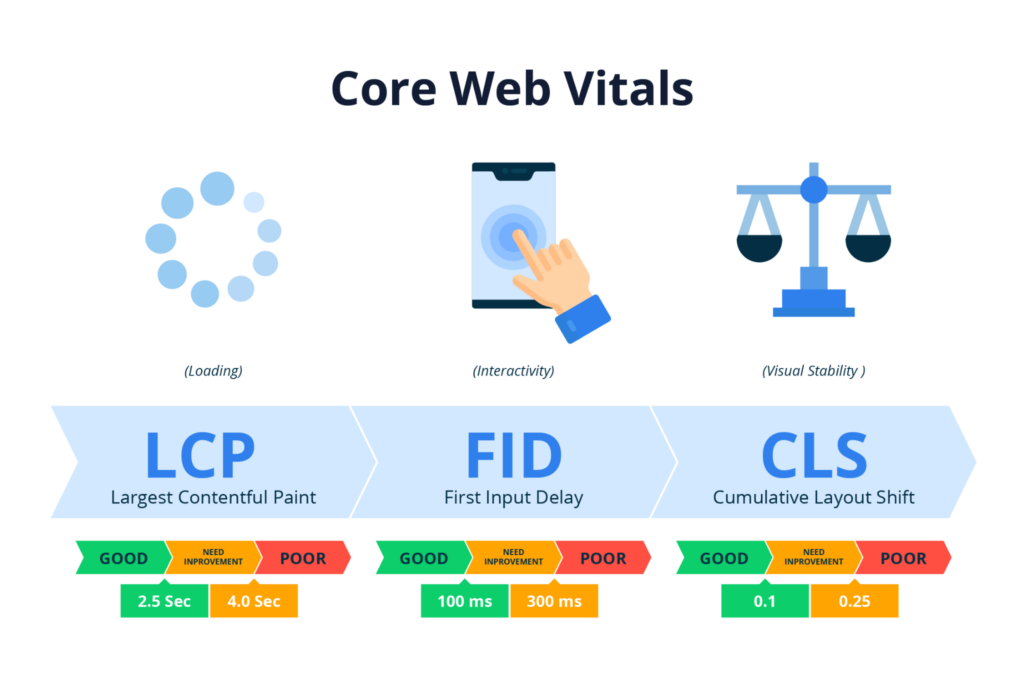
Las tres principales métricas de Core Web Vitals:
- Pintura de mayor contenido (LCP)
- Retardo de la primera entrada (FID)
- Desplazamiento de diseño acumulativo (CLS)
Cada una de estas métricas se centra en un aspecto diferente de la experiencia del usuario. Mediante la optimización de Core Web Vitals, los propietarios de sitios web pueden mejorar la satisfacción del usuario, aumentar el compromiso y mejorar la clasificación de su sitio.
*Nota: Una nueva métrica experimental - Interaction To Next Paint (INP) - sustituirá al First Input Delay (FID) en Core Web Vitals en marzo de 2024.
¿Qué se considera una buena puntuación Core Web Vitals para los sitios web?
Google proporciona orientación sobre lo que considera umbrales aceptables para cada métrica de Core Web Vitals.
- Largest Contentful Paint (LCP): LCP mide el rendimiento de carga de una página web. En concreto, se centra en la rapidez con la que el contenido principal de una página se hace visible para los usuarios. Google recomienda un LCP de 2,5 segundos o más para una buena experiencia de usuario. Una puntuación por encima de este umbral puede indicar tiempos de carga lentos y podría provocar la frustración del usuario.
- Retraso en la primera entrada (FID): El FID evalúa la capacidad de respuesta de una página web. Mide el tiempo que tarda una página web en responder a la primera interacción del usuario: hacer clic en un enlace o pulsar un botón. Para FID, una buena puntuación es menor o igual a 100 milisegundos. Los sitios web con tiempos de FID más largos pueden parecer lentos y no responder a las entradas de los usuarios, lo que afecta negativamente a su experiencia.
- Desplazamiento de diseño acumulativo (CLS): CLS evalúa la estabilidad visual de una página web. Mide la cantidad de cambios de diseño inesperados durante el proceso de carga de la página. Una puntuación CLS inferior a 0,1 es buena. Los sitios web con puntuaciones CLS altas pueden frustrar a los usuarios, ya que el contenido se desplaza inesperadamente. Esto puede hacer que hagan clic accidentalmente en los elementos equivocados, perdiendo así su lugar en la página.

En resumen, para obtener buenas puntuaciones en Core Web Vitals, los sitios web deben aspirar a:
- LCP de 2,5 segundos o más rápido.
- FID inferior o igual a 110 milisegundos.
- Puntuación CLS inferior a 0,1.
Al alcanzar estos umbrales de rendimiento, los sitios web pueden aumentar la satisfacción de los usuarios, reducir las tasas de rebote y mejorar sus posibilidades de aparecer bien clasificados en los resultados de los motores de búsqueda.
¿Tiene dificultades para alcanzar una buena puntuación en Core Web Vitals?
No se preocupe, lo tenemos cubierto. Nuestro equipo de expertos puede ayudarte a solucionar esos molestos problemas y mejorar el rendimiento de tu sitio web.
¿Cómo mantener una puntuación alta en Core Web Vitals?
Mantener una puntuación alta y constante en el Core Web Vitals es esencial para la experiencia del usuario y la clasificación en los motores de búsqueda. Por ello, aquí tienes algunos consejos para conseguir y mantener una puntuación alta en Core Web Vitals:
Invertir en la optimización del sitio web
Invertir en la optimización del sitio para Core Web Vitals ayuda a priorizar las mejoras de rendimiento, como la optimización de imágenes y recursos, la minimización de scripts que bloquean la renderización, la mejora de los tiempos de respuesta del servidor, etc. Esto garantiza que su sitio de WordPress cumpla los estándares establecidos por Google, mejorando la satisfacción del usuario e impulsando la visibilidad orgánica y el compromiso, lo que en última instancia conduce a un aumento del tráfico y las conversiones.

Seahawk ofrece servicios integrales de optimización de sitios web diseñados para mejorar el rendimiento de los sitios web y cumplir las normas de Core Web Vitals. Nuestros servicios incluyen un análisis inicial del sitio web, la optimización in situ y la resolución de problemas.
Ofrecemos tres planes que se adaptan a las distintas necesidades:
- Básico por 399 $/facturado una vez
- Avanzado por 699 $/facturado una vez
- Completo por 999 $/facturado una vez
Nuestro equipo se asegura de que su sitio WordPress esté optimizado para una experiencia de usuario y una visibilidad en los motores de búsqueda óptimas. Así que aproveche nuestra herramienta gratuita de velocidad del sitio para comprobar el rendimiento de su sitio y comience hoy mismo con los servicios de optimización de Seahawk.
Más información: Los mejores servicios de optimización de WordPress de marca blanca
Recurra a servicios gestionados de SEO
Los servicios gestionados de SEO pueden ayudar a optimizar los sitios web para que cumplan los estándares de Core Web Vitals. Con técnicas de optimización profesionales y un seguimiento continuo, los servicios de SEO gestionados ayudan a mejorar las métricas de rendimiento clave al tiempo que garantizan que su sitio web siga siendo competitivo en su sector nicho.

Los servicios gestionados de SEO de Seahawk incluyen auditorías completas del sitio, correcciones técnicas de SEO y orientación experta por parte de profesionales experimentados. Elija entre nuestros tres planes:
- Fundación SEO por 499 $/facturados una vez
- SEO gestionado A por 799 $/mes
- SEO gestionado B por 1.499 $/facturados mensualmente
Nuestros precios son transparentes y también ofrecemos opciones de SEO de marca blanca para agencias.
Aprenda: Los mejores proveedores de servicios SEO de marca blanca
Establezca un presupuesto para el mantenimiento del sitio web
Establecer un presupuesto para el mantenimiento general del sitio web es esencial para mantener una puntuación alta y constante en Core Web Vitals. Al asignar recursos específicamente para el mantenimiento continuo del sitio web, incluida la supervisión periódica del rendimiento, los esfuerzos de optimización y la resolución de cualquier problema con prontitud, se asegura de que su sitio web se mantiene en plena forma.

Seahawk ofrece servicios integrales de mantenimiento de sitios web para que su sitio funcione sin problemas. Ofrecemos asistencia experta 24/7, y nuestros servicios incluyen optimización de la velocidad y el rendimiento, copias de seguridad periódicas y mantenimiento continuo.
Elija entre nuestros dos planes SeaCare:
- SeaCare mensual por 99 $ al mes
- SeaCare Annual por 999 $ facturados anualmente.
Con Seahawk, su sitio web recibirá el cuidado y la atención que necesita para mantener un alto nivel de rendimiento y fiabilidad.
Leer: Los mejores proveedores de servicios de mantenimiento de sitios web WordPress
Evaluaciones Core Web Vitals fallidas: ¿Qué significa?
Si un sitio web no supera las evaluaciones de Core Web Vitals, significa que no cumple los estándares de rendimiento recomendados por Google. Cada una de las métricas de Core Web Vitals proporciona información sobre diferentes aspectos de la experiencia del usuario, y el fallo en cualquiera de estas áreas puede tener implicaciones significativas para el rendimiento y la clasificación del sitio web.
- Fallo en LCP (Largest Contentful Paint): Si un sitio web falla en LCP, significa que el contenido principal de la página está tardando demasiado en cargarse, lo que resulta en una mala experiencia para el usuario. Esto puede deberse a imágenes o vídeos de gran tamaño que no están optimizados o a tiempos de respuesta lentos del servidor.
- Fallo en el primer retardo de entrada(FID): Fallar en FID indica que el sitio web no responde lo suficiente a las interacciones del usuario, como hacer clic en enlaces o botones. Este retraso puede frustrar a los usuarios, especialmente en dispositivos móviles, y puede deberse a largos tiempos de ejecución de JavaScript.
- Fallo de desplazamiento de diseño acumulativo (CLS): El fallo CLS significa que el diseño del sitio web es inestable. Esto puede provocar confusión en el usuario y clics accidentales en elementos equivocados. Las causas más comunes de los problemas CLS incluyen la carga de contenido dinámico sin los marcadores de posición o las dimensiones especificadas.
Causas de los fallos en la evaluación de Core Web Vitals (y cómo solucionarlos)
Las evaluaciones fallidas de Core Web Vitals pueden deberse a varios factores. Comprender estas causas es esencial para abordarlas con eficacia y mejorar la experiencia general del usuario. A continuación se indican algunas causas comunes de fallos en las evaluaciones de Core Web Vitals y estrategias para solucionarlos:
1. Activos grandes y no optimizados
Las imágenes, los vídeos o los elementos multimedia de gran tamaño pueden afectar significativamente a los tiempos de carga, lo que se traduce en una mala puntuación de la pintura de mayor contenido (LCP).
Arreglar: Optimiza las imágenes y los vídeos comprimiéndolos sin comprometer su calidad. Utiliza formatos de imagen modernos como WebP e implementa técnicas de lazy loading para aplazar los recursos fuera de pantalla hasta que sean necesarios.
2. Recursos que bloquean el renderizado
Los scripts, hojas de estilo y fuentes que bloquean la renderización pueden retrasar la carga de contenido crítico, afectando a LCP y al Desplazamiento de diseño acumulativo (CLS).
Corrección: Minimiza y aplaza los recursos que bloquean la renderización utilizando técnicas de carga asíncrona o diferida. Además, optimiza los archivos CSS y JavaScript y aprovecha la caché del navegador.
3. Tiempos de respuesta lentos del servidor
Unos tiempos de respuesta del servidor elevados pueden retrasar el renderizado inicial de una página, lo que se traduce en unas puntuaciones de LCP y First Input Delay (FID) deficientes.
Arreglar: Optimizar el rendimiento del servidor actualizando los planes de alojamiento. Utilice redes de distribución de contenidos (CDN) para distribuir los contenidos más cerca de los usuarios e implante mecanismos de almacenamiento en caché en el servidor.
4. Ejecución de JavaScript
Las tareas JavaScript de larga ejecución pueden retrasar las interacciones de los usuarios, lo que se traduce en puntuaciones FID bajas.
Corrección: Minimizar y optimizar el código JavaScript eliminando los scripts innecesarios. Aplaza la ejecución de JavaScript no crítico y divide los scripts grandes en trozos más pequeños para mejorar la descarga y ejecución en paralelo.
5. Inestabilidad del trazado
La carga de contenidos dinámicos o el cambio de tamaño sin los marcadores de posición o dimensiones adecuados pueden hacer que los elementos se desplacen de forma inesperada, lo que da lugar a puntuaciones CLS deficientes.
Corrección: Especifica las dimensiones de las imágenes, vídeos y otros medios incrustados para evitar cambios de diseño. Utiliza cuadros de relación de aspecto CSS para el contenido dinámico y precarga las fuentes para evitar cambios de diseño debidos a la carga de fuentes.
6. Scripts y widgets de terceros
Los scripts, widgets o anuncios externos pueden introducir recursos adicionales que bloqueen la renderización y aumenten el tiempo de carga de la página.
Corrección: Limitar el uso de scripts y widgets de terceros. Además, hay que priorizar los recursos críticos de terceros y considerar la carga asíncrona o lazy loading para contenidos no esenciales.
7. Optimización móvil
Las experiencias móviles mal optimizadas pueden provocar tiempos de carga más lentos y puntuaciones CLS más altas.
Corrección: Aplique los principios del diseño adaptable, optimice la configuración de la ventana gráfica y dé prioridad a las optimizaciones del rendimiento móvil, como la carga lenta y la reducción de elementos innecesarios.
Aprenda: Herramientas para probar el rendimiento y la velocidad de WordPress
8. Recursos no almacenados o no comprimidos
La falta de almacenamiento en caché o de compresión de recursos como imágenes, scripts y hojas de estilo puede ralentizar los tiempos de carga, lo que repercute en LCP y FID.
Corrección: Activar el almacenamiento en caché del navegador para los recursos estáticos. Utiliza la compresión gzip para reducir el tamaño de los archivos y aprovecha los plugins de caché o las configuraciones a nivel de servidor para optimizar la entrega de recursos.
9. Renderizado pesado del lado del cliente
La dependencia excesiva de marcos o bibliotecas de renderizado del lado del cliente puede provocar tiempos de carga iniciales más largos y retrasos en la interactividad, lo que afecta a LCP y FID.
Arreglado: Optimizar el renderizado del lado del cliente minimizando el uso de frameworks pesados. Preprocese el contenido crítico en el servidor y aplique técnicas de división de código para cargar solo el JavaScript necesario bajo demanda.
10. Uso excesivo de animaciones y transiciones
El exceso de animaciones, transiciones o efectos de desplazamiento puede contribuir a la inestabilidad del diseño y a las distracciones visuales, afectando al CLS y a la experiencia general del usuario.
Corregir: Limita las animaciones y transiciones a los elementos esenciales. Optimiza el rendimiento de las animaciones utilizando la aceleración por hardware de CSS y considera la posibilidad de reducir el movimiento o proporcionar controles de usuario para la reproducción de animaciones.
11. Resolución DNS y redireccionamientos
Los tiempos de resolución de DNS largos o los redireccionamientos excesivos pueden retrasar la conexión inicial y la carga de la página, lo que da lugar a puntuaciones LCP y FID bajas.
Solución: elige un proveedor de DNS fiable. Minimice los tiempos de búsqueda de DNS reduciendo el número de recursos y dominios externos. Además, minimiza las redirecciones utilizando enlaces directos y URL canónicas.
12. Seguimiento y análisis intensivos por parte de terceros
El uso extensivo de secuencias de comandos de seguimiento y herramientas de análisis puede introducir una sobrecarga adicional y ralentizar el renderizado de la página, afectando a LCP y FID.
Corrección: Evalúe la necesidad de cada script de seguimiento y análisis. Prioriza las alternativas ligeras e implementa la carga asíncrona o perezosa para minimizar su impacto en el rendimiento de la página.
13. Orden de carga de recursos ineficiente
Cargar recursos críticos, como CSS y JavaScript, de forma ineficiente puede retrasar la renderización y la interactividad, afectando a LCP y FID.
Corrección: Optimizar el orden de carga de los recursos dando prioridad a los contenidos críticos por encima de la página. Aplaza los recursos no esenciales y utiliza técnicas de precarga y prefetching para mejorar la priorización de recursos.
14. Configuración deficiente del renderizado del lado del servidor (SSR)
Los ajustes o configuraciones inadecuados de renderizado del lado del servidor pueden provocar tiempos iniciales de renderizado de página más lentos, lo que repercute en LCP y FID.
Corrección: Optimizar la configuración del SSR almacenando en caché el contenido renderizado, minimizar los tiempos de respuesta del servidor y optimizar las configuraciones del servidor para una entrega eficiente de los recursos.
Más información: Consejos para acelerar el rendimiento de un sitio WordPress
En resumen
Solucionar los fallos de evaluación de Core Web Vitals en WordPress es importante para mantener un rendimiento óptimo del sitio web y su posicionamiento en los motores de búsqueda. Mediante la implementación de las soluciones sugeridas, como la optimización de imágenes y multimedia, la minimización de los recursos que bloquean la renderización y la estabilización de los diseños, los propietarios de sitios WordPress pueden cumplir los estándares de Google.
La supervisión periódica a través de herramientas como Google Search Console y la optimización son fundamentales para mantener las mejoras a lo largo del tiempo. Con medidas proactivas y un mantenimiento continuo, los sitios web de WordPress pueden superar la puntuación de Core Web Vitals, proporcionando una experiencia de usuario fluida y atractiva a los visitantes de su sitio.