En tant que mesures clés de Google pour évaluer l’expérience utilisateur, les Core Web Vitals jouent un rôle crucial dans les performances globales de votre site WordPress. Il évalue la vitesse de chargement, l’interactivité et la stabilité visuelle du site Web et fournit un rapport sur ce qui doit être amélioré dans divers domaines. Cependant, de nombreux propriétaires de sites WordPress rencontrent des problèmes avec les évaluations Core Web Vitals, ce qui entrave les performances de leur site et leur classement dans les recherches.
Dans ce guide, nous allons nous pencher sur les Core Web Vitals, les raisons courantes de l’échec et les étapes concrètes pour rectifier les problèmes de Core Web Vitals, y compris le service d’optimisation de la vitesse de WordPress. Cela garantira que votre site WordPress répond aux normes d’une expérience utilisateur optimale et d’une visibilité sur les moteurs de recherche.
Contenu
ToggleQue sont les Core Web Vitals ?

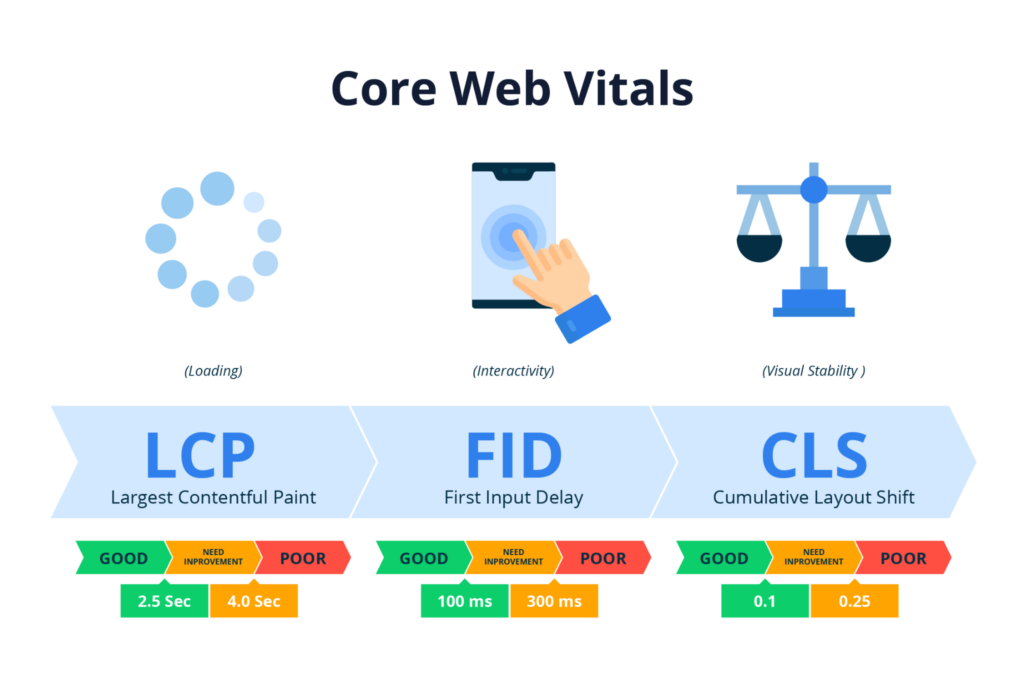
Les Core Web Vitals sont un ensemble de facteurs que Google considère comme importants pour déterminer l’expérience utilisateur globale d’un site Web. Ces facteurs incluent les performances de chargement, l’interactivité et la stabilité visuelle. Les Core Web Vitals fournissent des indicateurs mesurables de la performance d’un site Web dans ces domaines clés, aidant les propriétaires de sites à comprendre et à améliorer l’expérience utilisateur qu’ils offrent.
Les trois principaux indicateurs des Core Web Vitals :
- La plus grande peinture de contentement (LCP)
- Délai de première entrée (FID)
- Décalage cumulatif de la mise en page (CLS)
Chacune de ces mesures se concentre sur un aspect différent de l’expérience utilisateur. En optimisant les Core Web Vitals, les propriétaires de sites Web peuvent améliorer la satisfaction des utilisateurs, augmenter l’engagement et améliorer le classement de leur site.
*Note: Une nouvelle métrique expérimentale – l’interaction avec la prochaine peinture (INP) – remplacera le premier délai d’entrée (FID) dans les Core Web Vitals en mars 2024.
Qu’est-ce qui est considéré comme un bon score de Core Web Vitals pour les sites Web ?
Google fournit des conseils sur ce qu’il considère comme des seuils acceptables pour chaque métrique Core Web Vitals.
- Largest Contentful Paint (LCP) : LCP mesure les performances de chargement d’une page Web. Il se concentre spécifiquement sur la rapidité avec laquelle le contenu principal d’une page devient visible pour les utilisateurs. Google recommande un LCP de 2,5 secondes ou plus pour une bonne expérience utilisateur. Un score supérieur à ce seuil peut indiquer des temps de chargement lents et entraîner la frustration de l’utilisateur.
- Premier délai d’entrée (FID) : le FID évalue la réactivité d’une page Web. Il mesure le temps qu’il faut à une page Web pour répondre à la première interaction de l’utilisateur, c’est-à-dire cliquer sur un lien ou appuyer sur un bouton. Pour le FID, un bon score est inférieur ou égal à 100 millisecondes. Les sites Web dont les délais de FID sont plus longs peuvent sembler lents et ne pas répondre aux commentaires des utilisateurs, ce qui a un impact négatif sur leur expérience.
- Cumulative Layout Shift (CLS) : CLS évalue la stabilité visuelle d’une page web. Il mesure le nombre de changements de mise en page inattendus pendant le processus de chargement de la page. Un score CLS inférieur à 0,1 est bon. Les sites Web avec des scores CLS élevés peuvent frustrer les utilisateurs lorsque le contenu se déplace de manière inattendue. Cela peut les amener à cliquer accidentellement sur les mauvais éléments, perdant ainsi leur place sur la page.

En résumé, pour obtenir de bons scores Core Web Vitals, les sites web doivent viser :
- LCP de 2,5 secondes ou plus.
- FID inférieur ou égal à 110 millisecondes.
- Score CLS inférieur à 0,1.
En atteignant ces seuils de performance, les sites Web peuvent améliorer la satisfaction des utilisateurs, réduire les taux de rebond et améliorer leurs chances de bien se classer dans les résultats des moteurs de recherche.
Avez-vous du mal à obtenir un bon score Core Web Vitals ?
Ne vous inquiétez pas, nous avons ce qu’il vous faut. Notre équipe d’experts peut vous aider à résoudre ces problèmes embêtants et à améliorer les performances de votre site Web.
Comment maintenir un score Web Vitals de base élevé de manière cohérente ?
Le maintien d’un score Core Web Vitals constamment élevé est essentiel pour l’expérience utilisateur et le classement dans les moteurs de recherche. À ce titre, voici quelques conseils pour atteindre et maintenir un score Core Web Vitals élevé :
Investissez dans l’optimisation du site
Investir dans l’optimisation du site pour les Core Web Vitals permet de hiérarchiser les améliorations de performances telles que l’optimisation des images et des ressources, la minimisation des scripts bloquant le rendu, l’amélioration des temps de réponse des serveurs, etc. Cela garantit que votre site WordPress répond aux normes établies par Google, améliorant la satisfaction des utilisateurs et stimulant la visibilité et l’engagement organiques, ce qui entraîne une augmentation du trafic et des conversions.

Seahawk fournit des services complets d’optimisation de site conçus pour améliorer les performances des sites Web et répondre aux normes Core Web Vitals. Nos services comprennent une analyse initiale du site Web, une optimisation sur site et un dépannage pour résoudre les problèmes.
Nous proposons trois plans pour répondre à différents besoins :
- De base pour 399 $/facturé une fois
- Avancé pour 699 $/facturé une fois
- Complet pour 999 $/facturé une seule fois
Notre équipe veille à ce que votre site WordPress soit optimisé pour une expérience utilisateur optimale et une visibilité sur les moteurs de recherche. Alors, profitez de notre outil gratuit de vitesse de site pour vérifier les performances de votre site et commencez dès aujourd’hui avec les services d’optimisation de Seahawk.
Pour aller plus loin : Meilleurs services d’optimisation WordPress en marque blanche
Utiliser les services de référencement gérés
Les services de référencement gérés peuvent aider à optimiser les sites Web pour répondre aux normes Core Web Vitals. Grâce à des techniques d’optimisation professionnelles et à une surveillance continue, les services de référencement gérés permettent d’améliorer les indicateurs de performance clés tout en garantissant que votre site Web reste compétitif dans votre secteur de niche.

Les services de référencement gérés de Seahawk comprennent des audits complets du site, des correctifs techniques de référencement et des conseils d’experts de professionnels chevronnés. Choisissez parmi nos trois plans :
- SEO Foundation pour 499 $/facturé une fois
- Managed SEO A pour 799 $/facturé mensuellement
- Gestion du référencement B pour 1 499 $/facturé mensuellement
Nos prix sont transparents et nous proposons également des options de référencement en marque blanche pour les agences.
Apprendre : Les meilleurs fournisseurs de services de référencement en marque blanche
Établissez un budget pour la maintenance du site Web
L’établissement d’un budget pour la maintenance globale du site Web est essentiel pour maintenir un score Core Web Vitals constamment élevé. En allouant des ressources spécifiquement à l’entretien continu du site Web, y compris la surveillance régulière des performances, les efforts d’optimisation et la résolution rapide de tout problème, vous vous assurez que votre site Web reste en parfait état.

Seahawk fournit des services complets de maintenance de site Web pour assurer le bon fonctionnement de votre site. Nous offrons une assistance experte 24 heures sur 24 et 7 jours sur 7, et nos services comprennent l’optimisation de la vitesse et des performances, des sauvegardes régulières et une maintenance continue.
Choisissez parmi nos deux plans SeaCare :
- SeaCare Monthly pour 99 $ par mois
- SeaCare Annual pour 999 $ facturé annuellement.
Avec Seahawk, votre site web recevra le soin et l’attention dont il a besoin pour maintenir un haut niveau de performance et de fiabilité.
Lire : Meilleurs fournisseurs de services de maintenance de sites Web WordPress
Échec des évaluations Core Web Vitals : qu’est-ce que cela signifie ?
Un site Web qui échoue aux évaluations Core Web Vitals indique qu’il ne répond pas aux normes de performance recommandées par Google. Chacune des mesures Core Web Vitals fournit des informations sur différents aspects de l’expérience utilisateur, et une défaillance dans l’un de ces domaines peut avoir des implications importantes pour les performances et le classement des sites Web.
- Plus grand échec de Contentful Paint (LCP) : si un site Web échoue dans LCP, cela signifie que le contenu principal de la page prend trop de temps à charger, ce qui entraîne une mauvaise expérience utilisateur. Cela peut être dû à des images ou des vidéos volumineuses qui ne sont pas optimisées ou à des temps de réponse lents du serveur.
- Échec du délai de première entrée (FID) : l’échec du FID indique que le site Web ne réagit pas suffisamment aux interactions de l’utilisateur, telles que le clic sur des liens ou des boutons. Ce délai peut frustrer les utilisateurs, en particulier sur les appareils mobiles, et peut être causé par de longs temps d’exécution de JavaScript.
- Échec du décalage cumulatif de la mise en page (CLS) : l’échec du CLS signifie que la mise en page du site Web est instable. Cela peut entraîner une confusion chez l’utilisateur et des clics accidentels sur les mauvais éléments. Les causes courantes des problèmes CLS incluent le chargement de contenu dynamique sans espaces réservés ou dimensions appropriés spécifiés.
Causes de l’échec de l’évaluation des Core Web Vitals (et comment y remédier)
L’échec des évaluations Core Web Vitals peut se produire en raison de divers facteurs. Comprendre ces causes est essentiel pour y remédier efficacement et améliorer l’expérience globale de l’utilisateur. Voici quelques causes courantes d’échec des évaluations Core Web Vitals et les stratégies pour y remédier :
1. Actifs volumineux et non optimisés
Les images, les vidéos ou les éléments multimédias de grande taille peuvent avoir un impact significatif sur les temps de chargement, ce qui entraîne de mauvais scores LCP (Largest Contentful Paint).
Solution : Optimisez les images et les vidéos en les compressant sans compromettre la qualité. Utilisez des formats d’image modernes tels que WebP et mettez en œuvre des techniques de chargement paresseux pour différer les ressources hors écran jusqu’à ce que vous en ayez besoin.
2. Ressources bloquant le rendu
Les scripts, les feuilles de style et les polices qui bloquent le rendu peuvent retarder le chargement du contenu critique, ce qui affecte le LCP et le décalage de mise en page cumulé (CLS).
Correction : minimisez et différez les ressources bloquant le rendu à l’aide de techniques de chargement asynchrone ou différé. Optimisez également les fichiers CSS et JavaScript et tirez parti de la mise en cache du navigateur.
3. Temps de réponse lents du serveur
Des temps de réponse élevés du serveur peuvent retarder le rendu initial d’une page, ce qui entraîne de mauvais scores LCP et FID (First Input Delay).
Correctif : Optimisez les performances du serveur en mettant à niveau les plans d’hébergement . Utilisez les réseaux de diffusion de contenu (CDN) pour distribuer le contenu au plus près des utilisateurs et mettre en œuvre des mécanismes de mise en cache côté serveur.
4. Exécution de JavaScript
Les tâches JavaScript de longue durée peuvent retarder les interactions de l’utilisateur, ce qui entraîne de mauvais scores FID.
Correctif : minimisez et optimisez le code JavaScript en supprimant les scripts inutiles. Différez l’exécution JavaScript non critique et divisez les scripts volumineux en petits morceaux pour améliorer le téléchargement et l’exécution parallèles.
5. Instabilité de la mise en page
Le chargement ou le redimensionnement dynamique du contenu sans espaces réservés ou dimensions appropriés peut entraîner un décalage inattendu des éléments, ce qui entraîne de mauvais scores CLS.
Correction : spécifiez des images, des vidéos et d’autres dimensions multimédias intégrées pour éviter les décalages de mise en page. Utilisez des zones de rapport d’aspect CSS pour le contenu dynamique et préchargez les polices afin d’éviter les modifications de mise en page dues au chargement des polices.
6. Scripts et widgets tiers
Les scripts, widgets ou publicités externes peuvent introduire des ressources supplémentaires de blocage du rendu et augmenter les temps de chargement des pages.
Correction : Limitez l’utilisation de scripts et de widgets tiers. En outre, les ressources tierces critiques doivent être prioritaires et le chargement asynchrone ou paresseux pour le contenu non essentiel doit être envisagé.
7. Optimisation mobile
Des expériences mobiles mal optimisées peuvent entraîner des temps de chargement plus lents et des scores CLS plus élevés.
Solution : implémentez des principes de conception réactive, optimisez les paramètres de la fenêtre d’affichage et donnez la priorité aux optimisations des performances mobiles, telles que le chargement différé et la réduction des éléments inutiles.
Apprendre : Outils pour tester les performances et la vitesse de WordPress
8. Ressources non mises en cache ou non compressées
L’absence de mise en cache ou de compression pour les ressources telles que les images, les scripts et les feuilles de style peut entraîner des temps de chargement plus lents, ce qui a un impact sur LCP et FID.
Correction : Activer la mise en cache du navigateur pour les ressources statiques. Utilisez la compression gzip pour réduire la taille des fichiers et tirez parti des plug-ins de mise en cache ou des configurations au niveau du serveur pour optimiser la livraison des ressources.
9. Rendu lourd côté client
Une dépendance excessive à l’égard des frameworks ou des bibliothèques de rendu côté client peut entraîner des temps de chargement initiaux plus longs et une interactivité retardée, ce qui affecte LCP et FID.
Correctif : Optimisation du rendu côté client en minimisant l’utilisation d’infrastructures lourdes. Pré-affichez le contenu critique sur le serveur et implémentez des techniques de fractionnement de code pour charger uniquement le JavaScript nécessaire à la demande.
10. Utilisation excessive d’animations et de transitions
Des animations, des transitions ou des effets de défilement excessifs peuvent contribuer à l’instabilité de la mise en page et aux distractions visuelles, ce qui a un impact sur CLS et l’expérience utilisateur globale.
Correction : Limitez les animations et les transitions aux éléments essentiels. Optimisez les performances de l’animation à l’aide de l’accélération matérielle CSS et envisagez de réduire les mouvements ou de fournir des commandes utilisateur pour la lecture de l’animation.
11. Résolution DNS et redirections
De longs temps de résolution DNS ou des redirections excessives peuvent retarder la connexion initiale et le chargement de la page, ce qui entraîne de mauvais scores LCP et FID.
Solution : choisissez un fournisseur DNS fiable. Réduisez les temps de recherche DNS en réduisant le nombre de ressources et de domaines externes. Réduisez également les redirections en utilisant des liens directs et des URL canoniques.
12. Suivi et analyse intensifs par des tiers
L’utilisation intensive de scripts de suivi et d’outils d’analyse peut entraîner une surcharge supplémentaire et ralentir le rendu des pages, ce qui a un impact sur le LCP et le FID.
Correction : Évaluez la nécessité de chaque script de suivi et d’analyse. Privilégiez les alternatives légères et implémentez le chargement asynchrone ou paresseux pour minimiser leur impact sur les performances de la page.
13. Ordre de chargement des ressources inefficace
Le chargement inefficace de ressources critiques, telles que CSS et JavaScript, peut retarder le rendu et l’interactivité, ce qui affecte LCP et FID.
Solution : Optimisez l’ordre de chargement des ressources en donnant la priorité au contenu critique au-dessus de la ligne de flottaison. Reportez les ressources non essentielles et utilisez des techniques de préchargement et de préchargement pour améliorer la hiérarchisation des ressources.
14. Mauvaise configuration du rendu côté serveur (SSR)
Des paramètres ou des configurations de rendu côté serveur inadéquats peuvent entraîner des temps de rendu de page initiaux plus lents, ce qui a un impact sur LCP et FID.
Correction : Optimisez les paramètres SSR en mettant en cache le contenu rendu, minimisez les temps de réponse du serveur et optimisez les configurations du serveur pour une distribution efficace des ressources.
En savoir plus : Conseils pour accélérer les performances d’un site WordPress
En résumé
Il est important de remédier aux échecs d’évaluation des Core Web Vitals dans WordPress pour maintenir des performances optimales du site Web et des classements dans les moteurs de recherche. En mettant en œuvre les solutions suggérées, telles que l’optimisation des images et du multimédia, la minimisation des ressources bloquant le rendu et la stabilisation des mises en page, les propriétaires de sites WordPress peuvent répondre aux normes de Google.
Une surveillance régulière via les outils et Google Search Console et l’optimisation sont essentielles pour maintenir les améliorations dans le temps. Grâce à des mesures proactives et à une maintenance continue, les sites Web WordPress peuvent passer le score Core Web Vitals, offrant ainsi une expérience utilisateur fluide et attrayante aux visiteurs de leur site.