Imagine yourself as a passionate entrepreneur with a big dream, all set to launch your own business. With a keen eye for website design and a drive to succeed, you’re eager to bring your vision to life. However, like many aspiring website owners, you’re faced with the daunting task of building a professional website from scratch.
Fortunately, Figma a powerful design tool, empowers you to turn your ideas into reality with ease.
From crafting the perfect layout to seamlessly converting Figma to WordPress, we’ll demonstrate just how achievable it is to create a stunning website in 2024.
So, let’s dive in and learn how you, too, can harness the power of Figma to bring your website dreams to fruition.
Contents
ToggleCreating a Design in Figma

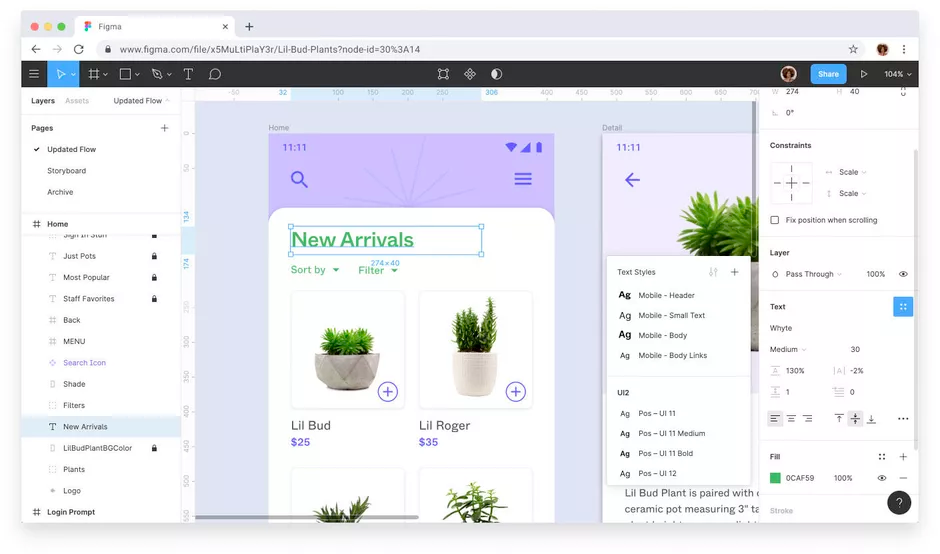
You can start your website creation journey by opening Figma, the design platform that will serve as your creative playground.
With its user-friendly interface and powerful features, start by sketching out your website’s layout, and experiment with different color schemes, fonts, and elements until you achieve the perfect design that reflects your brand identity and vision.
Learn More: Vital Elements of a Custom WordPress Design
Through Figma’s collaborative features, you can easily share your progress with teammates and gather valuable feedback, ensuring that your design is both visually stunning and functional.
Looking to Build a Perfect Website Design
Seahawk is here to rescue! Our expert designers & developers will bring your vision to reality
Getting a Domain and Hosting
After finalizing the design in Figma, you take the next crucial step in bringing your website to life: securing a domain name and hosting.
Research reputable WordPress hosting providers and ultimately select the perfect domain name that aligns best with your brand.
Know More: 20+ Best Cloud Hosting Services
With your domain registered and hosting plan in place, let’s now move forward with turning your design into a fully functional website.
Using WordPress CMS

Once your domain and hosting are sorted, you move on to setting up WordPress, the popular content management system that will power your website. Here’s a step-by-step guide to installing WordPress:
Accessing Hosting Control Panel: Log in to your hosting account and navigate to the control panel provided by the hosting provider.
Locating WordPress Installer: Within the control panel, look for the option to install WordPress.
Configuring Settings: During installation, set up essential configurations such as selecting the domain for installation, creating an admin username, password, and email.
Learn: Actionable Ways To Speed Up WordPress Admin
Completing Installation: Once all settings are configured, click on the “Install” button to complete the installation process.
Accessing WordPress Dashboard: After installation is complete, you can access the WordPress dashboard by navigating to your domain followed by “/wp-admin”, where you can log in using the admin credentials created during installation.
With WordPress successfully installed, you can now customize your website and bring design to life.
Converting Figma to WordPress
Bringing your Figma design to life on WordPress involves several methods, each offering its own set of advantages and challenges. Let’s explore two popular methods:
Method 1: Use the HTML Process to Convert Your Figma Design to WordPress
Export Your Figma Design: Begin by exporting your Figma design as HTML/CSS files, ensuring that each element is properly organized and labeled for easy integration.
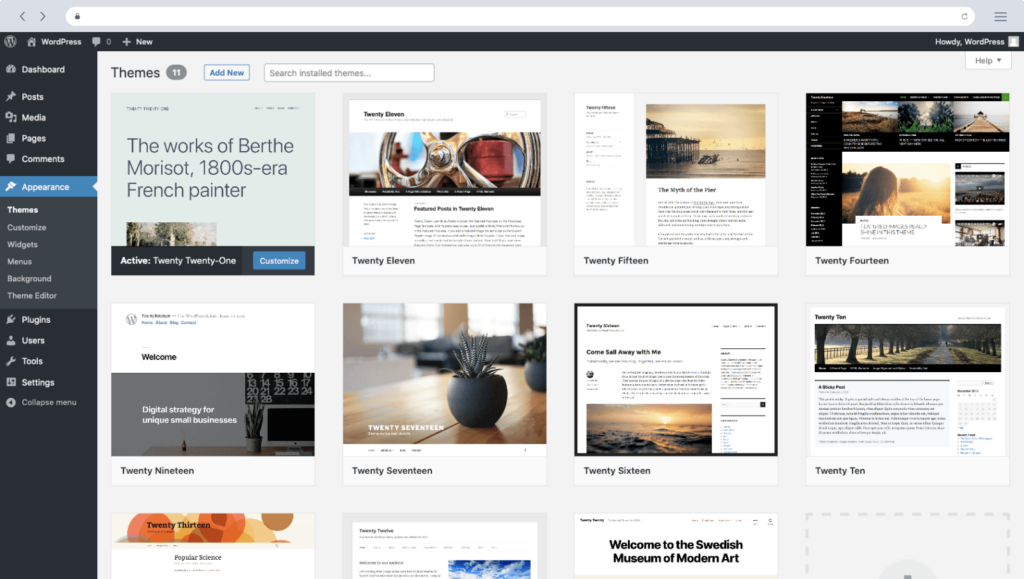
Set Up Your WordPress Theme: Select a WordPress theme that closely matches your Figma design aesthetics, or opt for a blank theme to build upon.
Convert HTML/CSS to WordPress Template: Use your HTML/CSS files as a reference to convert them into WordPress template files (such as header.php, footer.php, index.php) by integrating WordPress-specific PHP tags and functions.
Learn: How to Convert HTML to WordPress Theme
Integrate WordPress Functions: Incorporate WordPress functionalities into your templates, such as dynamic content retrieval using functions like get_header(), get_footer(), and WP_Query().
Customize Styles and Layouts: Fine-tune the styles and layouts within WordPress to ensure consistency with your original Figma design.
Testing and Debugging: Thoroughly test your WordPress website across different browsers and devices, addressing any compatibility issues or bugs that arise during the conversion process.
Method 2: Figma to WordPress using base theme and page builder
Select Base Theme: Choose a WordPress base theme that offers flexibility and compatibility with popular page builders like Elementor or Divi.
Export Figma Assets: Similar to Method 1, export assets (such as images, icons, and fonts) from Figma, ensuring they are optimized for web use.
Set Up Your WordPress Environment: After installing WordPress and your chosen base theme, install and activate your preferred page builder plugin.
Read More: Best White Label Website Builders
Design Layouts in Page Builder: Use the page builder’s intuitive drag-and-drop interface to recreate the layout of your Figma design by adding sections, columns, and modules.
Customize Design Elements: Leverage the page builder’s styling options to customize fonts, colors, and other design elements to match your Figma design.
Content Integration: Incorporate dynamic content elements such as blog posts, product listings, or portfolio items using the page builder’s dynamic content modules.
Preview and Iterate: Throughout the design process, preview your website frequently to ensure that the design is translating seamlessly from Figma to WordPress.
Optimize for Performance: Once satisfied with the design, optimize your WordPress website for performance by optimizing images, minifying CSS/JS files, and implementing caching solutions.
By following either of these methods, you can successfully convert your Figma design into a fully functional WordPress website, ready to showcase your creations to the world.
Method 3: Hire a Professional
If you prefer to leave the technical aspects of converting your Figma design to WordPress to experts, consider hiring a professional service like Seahawk.
Seahawk is a global WordPress agency specializing in all kinds of WordPress services. With our expertise in custom web design, WordPress development, WordPress migration, WordPress optimization, and WordPress maintenance, Seahawk offers a comprehensive solution to bring your Figma design to life on WordPress.
Feel free to leverage our WordPress expertise and resources to transform your Figma design into a professionally crafted WordPress website, allowing you to focus on growing your business while they handle the technical intricacies of WordPress development.
Conclusion
From envisioning your website’s design in Figma to bringing it to life on WordPress, you’ve embarked on an creative journey of creating a website with Figma in 2023.
Whether you chose to dive into the design process yourself, explore conversion methods, or enlist the help of professionals, you’ve learned that creating a website today is more accessible and exciting than ever before.
So, take the knowledge and inspiration you’ve gained from this guide, and let your imagination soar. With the right tools, mindset, and determination, there’s no limit to what you can achieve in the world of web design and development.















