Immaginate di essere un imprenditore appassionato con un grande sogno, pronto a lanciare la vostra attività. Con un occhio attento alla progettazione di siti web e una forte volontà di successo, siete desiderosi di dare vita alla vostra visione. Tuttavia, come molti aspiranti proprietari di siti web, vi trovate di fronte all'arduo compito di costruire un sito web professionale da zero.
Fortunatamente Figma, un potente strumento di progettazione, vi permette di trasformare le vostre idee in realtà con facilità.
Dalla creazione del layout perfetto alla conversione perfetta di Figma in WordPress, dimostreremo quanto sia possibile creare un sito web straordinario nel 2024.
Quindi, tuffiamoci e scopriamo come anche voi potete sfruttare la potenza di Figma per realizzare i sogni del vostro sito web.
Contenuti
ToggleCreazione di un disegno in Figma

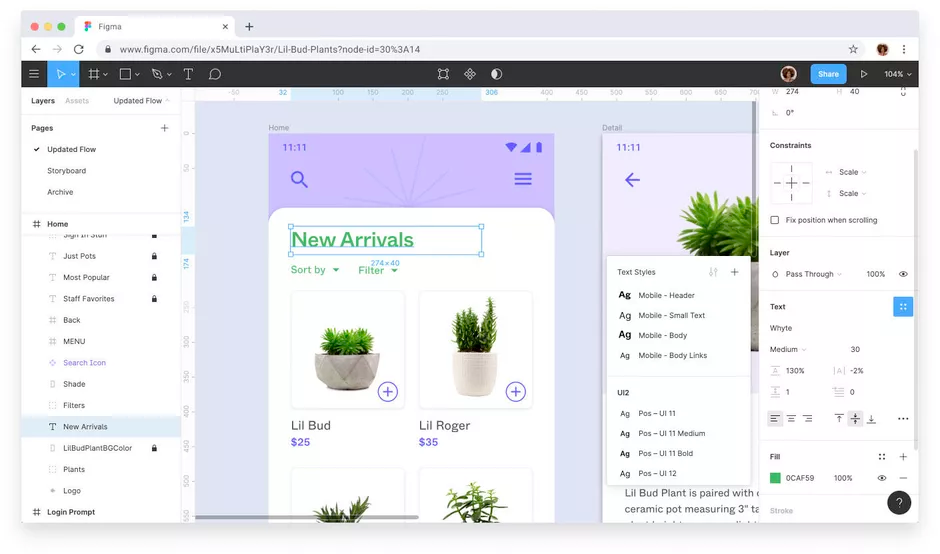
Potete iniziare il vostro viaggio nella creazione di un sito web aprendo Figma, la piattaforma di progettazione che vi servirà come campo di gioco creativo.
Grazie alla sua interfaccia intuitiva e alle sue potenti funzionalità, è possibile iniziare a delineare il layout del sito web e sperimentare diversi schemi di colori, caratteri ed elementi fino a ottenere un design perfetto che rifletta l'identità e la visione del marchio.
Per saperne di più: Elementi vitali di un design WordPress personalizzato
Grazie alle funzioni di collaborazione di Figma, potete facilmente condividere i vostri progressi con i colleghi e raccogliere preziosi feedback, assicurandovi che il vostro progetto sia visivamente straordinario e funzionale.
Cercate di costruire un sito web perfetto
Seahawk è qui per aiutarvi! I nostri esperti designer e sviluppatori porteranno la vostra visione alla realtà
Ottenere un dominio e un hosting
Dopo aver finalizzato il design in Figma, si compie il passo successivo e cruciale per dare vita al sito web: assicurarsi un nome di dominio e un hosting.
Ricercate fornitori di hosting WordPress affidabili e infine scegliete il nome di dominio perfetto che si allinei al meglio con il vostro marchio.
Per saperne di più: Gli oltre 20 migliori servizi di cloud hosting
Una volta registrato il dominio e predisposto il piano di hosting, procediamo con la trasformazione del progetto in un sito web completamente funzionale.
Utilizzo del CMS WordPress

Una volta sistemati il dominio e l'hosting, si passa alla configurazione di WordPress, il popolare sistema di gestione dei contenuti che alimenterà il vostro sito web. Ecco una guida passo passo all'installazione di WordPress:
Accesso al pannello di controllo dell'hosting: Accedere al proprio account di hosting e navigare nel pannello di controllo fornito dal provider di hosting.
Individuare il programma di installazione di WordPress: Nel pannello di controllo, cercate l'opzione per installare WordPress.
Configurazione delle impostazioni: Durante l'installazione, impostare le configurazioni essenziali, come la selezione del dominio per l'installazione, la creazione di un nome utente, di una password e di un'e-mail di amministrazione.
Imparare: Modi pratici per velocizzare l'amministrazione di WordPress
Completamento dell'installazione: Una volta configurate tutte le impostazioni, fare clic sul pulsante "Installa" per completare il processo di installazione.
Accesso alla dashboard di WordPress: Una volta completata l'installazione, è possibile accedere alla dashboard di WordPress navigando sul proprio dominio seguito da "/wp-admin", dove è possibile accedere utilizzando le credenziali di amministrazione create durante l'installazione.
Con WordPress installato con successo, ora potete personalizzare il vostro sito web e dare vita al design.
Conversione di Figma in WordPress
Per dare vita al vostro progetto Figma su WordPress sono disponibili diversi metodi, ognuno dei quali offre una serie di vantaggi e sfide. Esploriamo due metodi popolari:
Metodo 1: utilizzare il processo HTML per convertire il progetto Figma in WordPress
Esportare il progetto Figma: Iniziare a esportare il progetto Figma come file HTML/CSS, assicurandosi che ogni elemento sia organizzato ed etichettato correttamente per facilitarne l'integrazione.
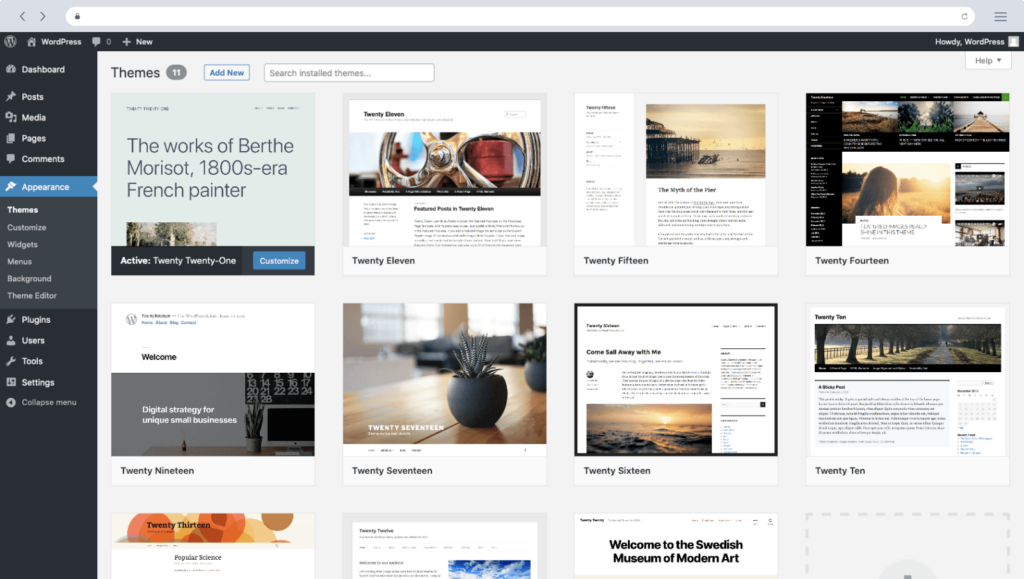
Impostare il tema WordPress: Scegliere un tema WordPress che si adatti perfettamente all'estetica del design di Figma, oppure optare per un tema vuoto su cui costruire.
Convertire HTML/CSS in template WordPress: Utilizzate i vostri file HTML/CSS come riferimento per convertirli in file modello di WordPress (come header.php, footer.php, index.php) integrando tag e funzioni PHP specifici di WordPress.
Imparare: Come convertire l'HTML in un tema WordPress
Integrare le funzioni di WordPress: Incorporate le funzionalità di WordPress nei vostri template, come il recupero dinamico dei contenuti utilizzando funzioni come get_header(), get_footer() e WP_Query().
Personalizzazione di stili e layout: Perfezionare gli stili e i layout all'interno di WordPress per garantire la coerenza con il design originale di Figma.
Test e debug: Testiamo accuratamente il vostro sito WordPress su diversi browser e dispositivi, risolvendo eventuali problemi di compatibilità o bug che si presentano durante il processo di conversione.
Metodo 2: Figma su WordPress utilizzando il tema base e il costruttore di pagine
Selezionare il tema di base: Scegliete un tema base per WordPress che offra flessibilità e compatibilità con i page builder più diffusi, come Elementor o Divi.
Esportare le risorse di Figma: Analogamente al metodo 1, esportare le risorse (come immagini, icone e font) da Figma, assicurandosi che siano ottimizzate per l'uso sul web.
Configurare l'ambiente WordPress: Dopo aver installato WordPress e il tema di base scelto, installate e attivate il plugin di page builder che preferite.
Per saperne di più: I migliori costruttori di siti web con etichetta bianca
Layout di progettazione nel costruttore di pagine: Utilizzate l'intuitiva interfaccia drag-and-drop del page builder per ricreare il layout del vostro progetto Figma aggiungendo sezioni, colonne e moduli.
Personalizzazione degli elementi di design: Sfruttate le opzioni di stile del costruttore di pagine per personalizzare i caratteri, i colori e altri elementi del design per adattarli al vostro progetto Figma.
Integrazione dei contenuti: Incorporate elementi di contenuto dinamico come post di blog, elenchi di prodotti o elementi di portfolio utilizzando i moduli di contenuto dinamico del costruttore di pagine.
Anteprima e iterazione: Durante l'intero processo di progettazione, è necessario visualizzare frequentemente l'anteprima del sito web per assicurarsi che il design si traduca senza problemi da Figma a WordPress.
Ottimizzazione delle prestazioni: Una volta soddisfatti del design, ottimizzate il vostro sito WordPress per le prestazioni ottimizzando le immagini, minificando i file CSS/JS e implementando soluzioni di caching.
Seguendo uno di questi metodi, potrete convertire con successo il vostro progetto Figma in un sito web WordPress completamente funzionale, pronto a mostrare le vostre creazioni al mondo.
Metodo 3: ingaggiare un professionista
Se preferite lasciare agli esperti gli aspetti tecnici della conversione del vostro progetto Figma in WordPress, prendete in considerazione la possibilità di assumere un servizio professionale come Seahawk.
Seahawk è un'agenzia WordPress globale specializzata in tutti i tipi di servizi WordPress. Grazie alla nostra esperienza nel web design personalizzato, nello sviluppo di WordPress, nella migrazione di WordPress, nell'ottimizzazione di WordPress e nella manutenzione di WordPress, Seahawk offre una soluzione completa per dare vita al vostro design Figma su WordPress.
Sentitevi liberi di sfruttare la nostra esperienza e le nostre risorse WordPress per trasformare il vostro progetto Figma in un sito web WordPress professionale, permettendovi di concentrarvi sulla crescita della vostra attività mentre loro si occupano delle complessità tecniche dello sviluppo di WordPress.
Conclusione
Dall'ideazione del design del vostro sito web in Figma alla sua realizzazione su WordPress, avete intrapreso un viaggio creativo nella creazione di un sito web con Figma nel 2023.
Sia che abbiate scelto di immergervi nel processo di progettazione da soli, di esplorare i metodi di conversione o di ricorrere all'aiuto di professionisti, avete capito che oggi creare un sito web è più accessibile ed emozionante che mai.
Quindi, prendete le conoscenze e le ispirazioni acquisite in questa guida e lasciate che la vostra immaginazione si alzi in volo. Con gli strumenti, la mentalità e la determinazione giusti, non c'è limite a ciò che si può ottenere nel mondo del web design e dello sviluppo.















