È un fatto ben noto e un sondaggio ha dimostrato che WordPress alimenta oltre il 40% dei siti Web su Internet. E potresti ritrovarti a contemplare la transizione da un sito HTML statico a un tema WordPress vivace e dinamico.
Mentre HTML5 è rimasto un'ottima scelta per i siti Web, WordPress offre una soluzione più facile da usare e ricca di funzionalità. Il fascino dei siti WordPress risiede nella loro vasta collezione di temi, plug-in e widget, che consentono ai proprietari di siti Web di migliorare lo sviluppo di WordPress.
Questa piattaforma offre una gamma versatile di opzioni di progettazione e semplifica la gestione dei contenuti.
Tuttavia, può essere difficile su un sito basato su HTML, soprattutto per coloro che hanno bisogno di competenze di codifica.
Quindi, oggi, daremo un'occhiata alle complessità della conversione di HTML statico in un tema WordPress dinamico e cercheremo di semplificarti le cose.
Quindi iniziamo!
Contenuti
ToggleCose da considerare prima di convertire HTML in tema WordPress

Sappiamo che sei più che entusiasta del processo di conversione da HTML a tema WordPress. Ma aspetta un secondo; C'è qualcosa di cui devi prendere nota prima di iniziare il processo.
Ecco cosa devi considerare:
Scegliere l'editor di codice giusto
La selezione di un editor di codice pertinente è fondamentale nel processo di conversione. Che si tratti di Notepad++, Atom, Sublime o un altro strumento, avere l'editor giusto semplifica la regolazione del codice HTML per soddisfare i requisiti di WordPress.
Selezione del servizio di hosting
La scelta dei servizi di hosting è tutto! L'hosting per il tuo sito WordPress è significativo e può essere diverso dall'HTML. Quindi, prendi in considerazione la scelta di un buon servizio di hosting, oppure puoi anche scegliere l'hosting locale per il tuo sito Web e passare a un ambiente live in una fase successiva.
Valutazione dei tempi e del budget
Devi valutare il tuo tempo e il tuo budget prima di iniziare qualcosa di nuovo. Rifletti sull'impegno di tempo e risorse finanziarie necessarie per la conversione. Se sei pronto a imparare, il nostro tutorial è una guida perfetta. In alternativa, puoi anche assumere sviluppatori o utilizzare servizi di conversione di WordPress, che offrono competenza e convenienza.
Stai cercando di convertire il tuo HTML statico in un tema WordPress dinamico?
Dai un'occhiata ai nostri esperti servizi di conversione di WordPress per una migrazione senza soluzione di continuità da diverse piattaforme a WordPress
Conversione di un sito HTML in un tema WordPress

Ora, senza ritardare ulteriormente, entriamo nel processo e vediamo come convertire HTLM in un tema WordPress altamente funzionale:
Passaggio 1: definizione dei prerequisiti
Per avviare il processo di conversione del tuo sito HTML in un tema WordPress, è fondamentale assicurarsi di avere i prerequisiti necessari.
Inoltre, assicurati di installare WordPress sul tuo computer per una transizione fluida dall'HTML statico a un tema WordPress dinamico. Procediamo con i passaggi successivi una volta che WordPress è attivo e funzionante localmente.
Passaggio 2: crea la cartella del tema
Il secondo passaggio prevede la creazione di una cartella tematica dedicata. Ecco come:
- Passare alla cartella XAMPP sul server locale.
- All'interno della cartella XAMPP, individua la directory 'htdocs'.
- All'interno di "htdocs", trova la cartella di installazione di WordPress
- Inoltre, vai su "wp-content" e poi procedi alla cartella "temi".
In questa directory dei temi, incontrerai tutti i temi WordPress installati. Genera una nuova cartella all'interno della directory 'themes' e fornisci un nome univoco per il tuo tema.
Passaggio 3: sviluppa file PHP per il tuo tema
Con la cartella del tema pronta, il passo successivo consiste nell'impostarla con i file PHP essenziali da strutturare nel tema WordPress. Di seguito è riportata una procedura per l'uso dell'editor di codice scelto, ad esempio VS Code:
- Aprire l'editor di codice: Avviare l'editor di codice preferito (ad esempio, VS Code).
- Accedi alla cartella del tema di WordPress: Apri l'intera cartella del tema WordPress nel tuo editor di codice
- Crea file WordPress vitali: All'interno della cartella del tema, crea i seguenti file PHP cruciali utilizzando il tuo editor di codice:
- style.css: Contiene i dettagli del tema e i file CSS .
- index.php: Funge da file di contenuto principale senza altri file facoltativi.
- header.php: Comprende gli elementi dell'intestazione del tema.
- footer.php: Ospita gli elementi del piè di pagina del tema.
- functions.php: Contiene funzioni essenziali per il tuo tema WordPress.
Correlati: Come aggiornare la versione PHP di WordPress?
Passaggio 4: trasferisci cartelle CSS, immagini e JavaScript (JS)

Il passo successivo per convertire HTLM in tema WordPress prevede il trasferimento di risorse essenziali come CSS, JavaScript (JS) e immagini dal tema HTML esistente. Segui questi passaggi per un trasferimento senza problemi:
- Apri la cartella del tema HTML che hai scaricato in precedenza e che desideri convertire.
- Identifica la cartella "assets" contenente CSS, JS e immagini all'interno del tuo tema HTML.
- Copia l'intera cartella "assets" dal tema HTML.
- Passa alla cartella del tema WordPress appena creata.
- Incolla la cartella "assets" nella directory principale del tuo tema WordPress.
Passaggio 5: attiva il tuo nuovo tema WordPress

Dopo aver aggiunto con successo le cartelle essenziali al tuo tema WordPress, è il momento di dare vita alla tua creazione attivandola sul tuo sito WordPress.
- Effettua il login e accedi alla dashboard di WordPress
- Passare a Aspetto > temi e selezionare un nuovo tema'
- Il tema appena creato dovrebbe ora essere visibile tra i temi elencati in questa sezione.
- Inizialmente, il tema potrebbe apparire vuoto. Per aggiungere informazioni e un banner, procedi con i passaggi successivi.
- Personalizza Style.css; Apri il file 'style.css' (creato in precedenza) nell'editor di codice.
- Incolla il codice fornito per le informazioni e le impostazioni del banner e salva il file (Ctrl+S).
- Aggiungi un file immagine banner denominato "Screenshot" (formato PNG) nella cartella del tema. Assicurati che le dimensioni siano di 800 x 600 pixel.
- Aggiorna la dashboard di amministrazione di WordPress. A questo punto apparirà il banner dell'immagine.
- Fai clic su "Attiva" per pubblicare il tuo tema sul tuo sito WordPress.
Leggi anche: Da Figma a WordPress: metodi di conversione definitivi per il 2024
Passaggio 6: trasforma il codice HTML in intestazione, indice e piè di pagina
L'attenzione si sposta ora sull'integrazione perfetta di intestazione, piè di pagina e altri elementi del corpo principale per il web design personalizzato. Segui questi passaggi per garantire una facile transizione del codice:
Contrassegnare le sezioni HTML
Identifica l'intestazione, il piè di pagina e le sezioni del corpo principale contrassegnate con commenti HTML all'interno del codice HTML. Questi commenti fungono da punti di ancoraggio per l'estrazione e la conversione del codice.
Copia il codice dell'intestazione in header.php
Copy the header code from the ‘index.html’ of your downloaded theme. Paste the copied code into your WordPress theme folder’s ‘header.php’ file. Select the code from <!DOCTYPE html> to </header> and save the file.
Trasferisci il codice del piè di pagina in footer.php
Copy the footer code from ‘index.html’ of your theme. Paste the footer code into your WordPress theme folder’s ‘footer.php’ file. Select the code from <footer> to </html> and save the file.
Copia il codice del corpo principale in index.php
Copy the main body elements from ‘index.html’ into your WordPress theme’s ‘index.php’ file. Paste the code after the </header> tag and before the <footer> tag. Save the ‘index.php’ file.
Integrare le funzioni di WordPress
Aggiungi la funzione WordPress get_header() all'inizio del file 'index.php'. Aggiungi la funzione get_footer() alla fine del file 'index.php'. Salvare il file 'index.php'.
Per saperne di più: Elementi vitali di un design WordPress personalizzato
Passaggio 7: configura i CSS per il tuo tema WordPress

Man mano che il tuo tema WordPress inizia a prendere forma, è il momento di affrontare le discrepanze di aspetto causate dai file CSS non applicati.
Segui questi passaggi dettagliati per configurare senza problemi i CSS e ottenere un design del sito Web coeso per il tuo tema WordPress:
Individua i file CSS in header.php
- Apri il file "header.php" all'interno della cartella del tema WordPress.
- Cerca "rel="stylesheet"" usando CTRL+F per individuare i riferimenti ai fogli di stile CSS.
Rimuovi i fogli di stile di Google Font non necessari
- Elimina i fogli di stile dei caratteri di Google, se presenti, in quanto non sono necessari per il tuo tema WordPress.
Registra il foglio di stile CSS in functions.php
- Apri il file "functions.php" nella cartella del tema WordPress.
Aggiungi codice di registrazione
- Usa la funzione wp_register_style per registrare il tuo foglio di stile CSS.
- Impiega get_template_directory_uri() . '/href' per specificare la posizione del file CSS.
- Definisci il percorso del tuo file CSS, ad esempio get_template_directory_uri(). '/assets/css/style-starter.css'.
Sostituisci il collegamento al foglio di stile in header.php
- Rimuovi il link al foglio di stile CSS da "header.php".
- Sostituiscilo con il codice registrato in "functions.php".
- Salvare il file 'header.php'.
Comprendere wp_head()
- Ensure that the wp_head() function is included in the <head> section of ‘header.php.’
- Questa funzione è un hook cruciale di WordPress che facilita il rendering corretto dei fogli di stile.
Impara: Come rimuovere i CSS inutilizzati in WordPress?
Passaggio 8: configura JavaScript per il tuo tema WordPress
Per garantire la perfetta funzionalità di JavaScript nel vostro tema WordPress, seguite questi passaggi completi. Questo non solo registrerà e accoderà i tuoi file JavaScript, ma migliorerà anche le prestazioni complessive del tuo tema dinamico:
- Identify JavaScript Files in footer.php: Open the ‘footer.php’ file in your WordPress theme folder. Search for “<script src=” using CTRL+F to locate JS file references.
- Registrare e accodare i file JS in functions.php: Apri il file "functions.php" nella cartella del tema WordPress.
- Incolla il codice di registrazione: Utilizzare la funzione wp_register_script per registrare ogni file JS. Accoda ogni file JS nella stessa funzione.
- Rimuovi i collegamenti agli script JS da footer.php: Elimina tutti i collegamenti agli script JS dal file 'footer.php'. Sostituiscili con il codice registrato in "functions.php".
- Insert Enqueued Code: Place the code at the end of ‘footer.php,’ just above the </body> tag. Save the ‘footer.php’ file.
Leggi anche: Che cos'è il blocco di JavaScript?
Il risultato finale sarà un sito web dinamico e completamente funzionale. Sei pronto a risolvere eventuali immagini mancanti e concludere il processo di conversione? Procediamo ai passaggi successivi per perfezionare il tuo tema WordPress.
Passaggio 9: configura le immagini per il tuo tema WordPress
Nelle fasi finali della conversione del tuo sito HTML in un tema WordPress, la configurazione delle immagini è fondamentale per ottenere la coesione visiva.
- Identify Image Files in index.php: Open the ‘index.php’ file in your WordPress theme folder. Search for “<img src=” using CTRL+F to locate image file references.
- Definisci i percorsi delle immagini: Nel file 'index.php', identifica e definisci il percorso per ogni immagine utilizzata. Assicurati che i percorsi delle immagini siano in linea con la struttura del tuo tema WordPress.
Impara: Come ottimizzare le immagini e migliorare la velocità del sito web?
Con i passaggi precedenti, puoi assicurarti che il tema WordPress recuperi e visualizzi senza problemi i file immagine. L'inclusione delle funzionalità di WordPress, come la modifica dei titoli dei siti e l'incorporazione di menu di navigazione, aggiungerà il tocco finale al tuo tema dinamico.
Passaggio 10: abilita il titolo personalizzato in WordPress
Affinché il tema WordPress rifletta dinamicamente le modifiche apportate al titolo del sito Web nel pannello di amministrazione, segui questi passaggi per integrare le funzioni WordPress necessarie.
Ciò garantisce che il tuo tema si adatti alle modifiche apportate tramite Impostazioni -> Generale -> Titolo del sito nel pannello di amministrazione di WP:
Modificare il titolo in header.php
- Apri il file "header.php" all'interno della cartella del tema WordPress.
- Between the <title> tags, use the WordPress built-in function blog info (‘name’) to fetch and display the site title dynamically.
- Salvare il file 'header.php'.
Regolare l'intestazione in header.php
- In the ‘header.php’ file, locate the <h1> tags.
- Insert the same WordPress function bloginfo(‘name’) between the <h1> tags to ensure consistency.
- Salvare il file 'header.php'.
Leggi: Tag di intestazione: cosa sono e come usarli?
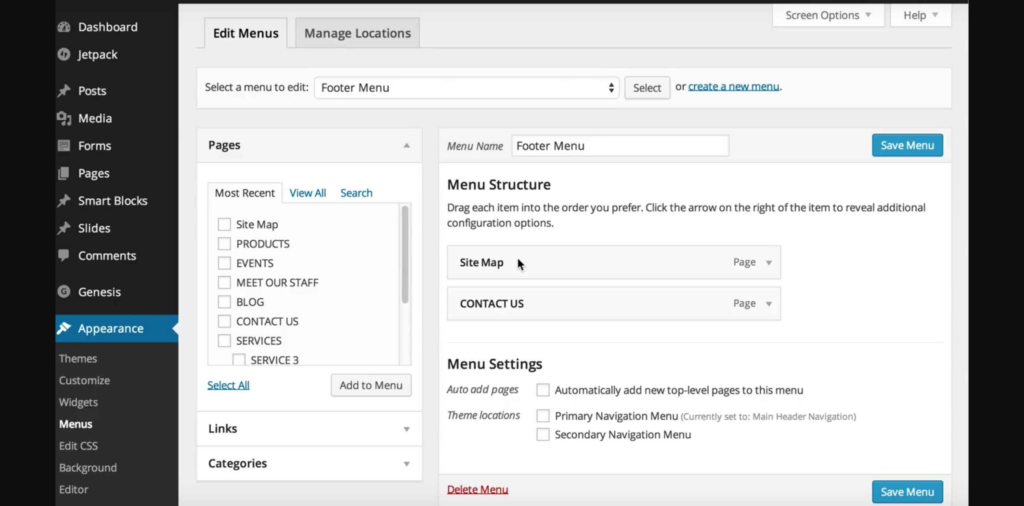
Passaggio 11: aggiungi il menu di navigazione di WordPress nel tuo tema WordPress

Per migliorare la funzionalità del tuo tema WordPress includendo i menu di navigazione, segui questi passaggi.
Abilita menu in functions.php
- Apri il file "functions.php" nella cartella del tema WordPress.
- Aggiungi la seguente riga di codice per abilitare la funzionalità Menu nel tuo tema: "add_theme_support('menus')".
Identifica il menu di navigazione in header.php:
- Individua il codice del menu di navigazione all'interno del file "header.php" del tuo tema WordPress.
Sostituisci con la funzione WordPress
- Sostituisci il codice del menu di navigazione esistente con la funzione integrata di WordPress wp_nav_menu().
- Configurare la funzione in base alla struttura e ai requisiti del menu.
Configura i menu nella dashboard di WP
- Visita il pannello di amministrazione di WordPress e vai su Aspetto > Menu.
- Configura e gestisci i tuoi menu in base alle tue esigenze.
Dai vita alla tua visione
Prova i nostri servizi di web design personalizzati per funzionalità senza soluzione di continuità e interfacce user-friendly
Conclusione
Concludendo la nostra guida sulla conversione di HTML in WordPress, hai acquisito gli strumenti per trasformare senza problemi i contenuti web statici in un'esperienza dinamica e facile da usare. Seguendo undici semplici passaggi, abbiamo navigato attraverso le configurazioni fondamentali, consentendo al tuo tema WordPress di brillare.
Dall'integrazione di CSS e JavaScript ai titoli personalizzati e ai menu di navigazione, ogni passaggio ti aiuta a effettuare una conversione fluida. Che tu sia uno sviluppatore che affina le tue abilità o un imprenditore alla ricerca di una vivace presenza online, questo tutorial ti consente di convertire il tuo HTML statico in un tema WordPress dinamico.
Buona codifica e successo di WordPress ti aspettano!
Domande frequenti
Perché dovrei convertire il mio sito HTML in un tema WordPress?
La conversione di HTML in WordPress migliora le funzionalità dinamiche del tuo sito, consentendo una facile gestione dei contenuti, l'ottimizzazione SEO e l'accesso a un'ampia gamma di plug-in per funzionalità aggiuntive.
È necessario avere competenze di codifica per convertire HTML in un tema WordPress?
Sebbene le competenze di codifica siano utili, sono disponibili strumenti e tutorial di facile utilizzo. Le conoscenze di base di HTML e PHP possono aiutare, ma anche i principianti possono convertire con successo HTML in WordPress con una guida passo passo.
In che modo la conversione di HTML in WordPress influisce sulla SEO?
WordPress offre intrinsecamente funzionalità SEO-friendly. Convertendo HTML in WordPress, puoi sfruttare queste funzionalità integrate, come strutture URL pulite, meta tag personalizzabili e reattività mobile, per migliorare la visibilità del tuo sito sui motori di ricerca.
Posso usare qualsiasi modello HTML per WordPress o ci sono requisiti specifici?
Sebbene molti modelli HTML possano essere convertiti, è essenziale sceglierne uno che aderisca agli standard di codifica di WordPress. I modelli HTML puliti e ben strutturati garantiscono un processo di conversione più fluido e una migliore compatibilità con le funzionalità di WordPress
Ci sono vantaggi in termini di prestazioni nella conversione a un tema WordPress?
Sì, la conversione a un tema WordPress spesso si traduce in un miglioramento delle prestazioni. Con una codifica ottimizzata, un caching efficiente e l'uso di plug-in, il tuo sito può beneficiare di tempi di caricamento più rapidi, contribuendo a una migliore esperienza utente e a un posizionamento potenzialmente più elevato nei motori di ricerca.