Es ist eine bekannte Tatsache, und eine Umfrage hat bewiesen, dass WordPress mehr als 40% der Websites im Internet betreibt. Und vielleicht denken Sie darüber nach, von einer statischen HTML-Site zu einem lebendigen und dynamischen WordPress-Theme zu wechseln.
Während HTML5 nach wie vor eine gute Wahl für Websites ist, bietet WordPress eine benutzerfreundlichere und funktionsreichere Lösung. Der Charme von WordPress-Sites liegt in ihrer umfangreichen Sammlung von Themes, Plugins und Widgets, die Website-Besitzern eine verbesserte WordPress-Entwicklung ermöglichen.
Diese Plattform bietet vielseitige Gestaltungsmöglichkeiten und vereinfacht das Content-Management.
Auf einer HTML-basierten Website kann es jedoch schwierig sein, insbesondere für diejenigen, die Programmierkenntnisse benötigen.
Deshalb werden wir heute einen kleinen Blick auf die Komplexität der Konvertierung von statischem HTML in ein dynamisches WordPress-Theme werfen und versuchen, es Ihnen leicht zu machen.
Also lasst uns loslegen!
Inhalt
Umschalten aufDinge, die Sie vor der Konvertierung von HTML in WordPress-Theme beachten sollten

Wir wissen, dass Sie mehr als begeistert von dem Prozess der Konvertierung von HTML in WordPress-Theme sind. Aber warten Sie eine Sekunde; Es gibt etwas, das Sie beachten müssen, bevor Sie mit dem Prozess beginnen.
Hier ist, was Sie beachten müssen:
Auswählen des richtigen Code-Editors
Die Auswahl eines relevanten Code-Editors ist für den Konvertierungsprozess von entscheidender Bedeutung. Egal, ob es sich um Notepad++, Atom, Sublime oder ein anderes Tool handelt, der richtige Editor optimiert die Anpassung Ihres HTML-Codes an die Anforderungen von WordPress.
Auswahl des Hosting-Dienstes
Ihre Wahl der Hosting-Dienste ist alles! Das Hosting für Ihre WordPress-Site ist wichtig und kann sich von HTML unterscheiden. Erwägen Sie also, einen guten Hosting-Service zu wählen, oder Sie können auch lokales Hosting für Ihre Website wählen und zu einem späteren Zeitpunkt zu einer Live-Umgebung wechseln.
Evaluierung von Zeit und Budget
Sie müssen Ihre Zeit und Ihr Budget bewerten, bevor Sie etwas Neues beginnen. Überlegen Sie, wie viel Zeit und finanzielle Ressourcen für die Umstellung erforderlich sind. Wenn Sie bereit sind zu lernen, ist unser Tutorial ein perfekter Leitfaden. Alternativ können Sie auch Entwickler einstellen oder WordPress-Konvertierungsdienste in Anspruch nehmen, die Fachwissen und Komfort bieten.
Möchten Sie Ihr statisches HTML in ein dynamisches WordPress-Theme konvertieren?
Schauen Sie sich unsere fachkundigen WordPress-Konvertierungsdienste für die nahtlose Migration von verschiedenen Plattformen zu WordPress an
Konvertieren einer HTML-Site in ein WordPress-Theme

Lassen Sie uns nun, ohne es weiter zu verzögern, in den Prozess einsteigen und sehen, wie Sie HTLM in ein hochfunktionales WordPress-Theme umwandeln können:
Schritt 1: Voraussetzungen festlegen
Um den Prozess der Konvertierung Ihrer HTML-Website in ein WordPress-Theme zu starten, ist es wichtig, dass Sie die notwendigen Voraussetzungen erfüllen.
Stellen Sie außerdem sicher, dass Sie WordPress auf Ihrem Computer installieren , um einen reibungslosen Übergang von statischem HTML zu einem dynamischen WordPress-Theme zu gewährleisten. Lassen Sie uns mit den nächsten Schritten fortfahren, sobald WordPress lokal eingerichtet und ausgeführt wird.
Schritt 2: Theme-Ordner erstellen
Der zweite Schritt besteht darin, einen dedizierten Themenordner zu erstellen. Und so geht's:
- Navigieren Sie zu Ihrem XAMPP-Ordner auf Ihrem lokalen Server.
- Suchen Sie im XAMPP-Ordner das Verzeichnis 'htdocs'.
- Suchen Sie in "htdocs" Ihren WordPress-Installationsordner
- Navigieren Sie weiter zu "wp-content" und fahren Sie dann mit dem Ordner "themes" fort.
In diesem Themes-Verzeichnis finden Sie alle installierten WordPress-Themes. Generieren Sie einen neuen Ordner im Verzeichnis "themes" und geben Sie einen eindeutigen Namen für Ihr Theme an.
Schritt 3: Entwickeln Sie PHP-Dateien für Ihr Theme
Wenn Ihr Theme-Ordner fertig ist, besteht der nächste Schritt darin, ihn mit wichtigen PHP-Dateien zu versehen, die in Ihr WordPress-Theme strukturiert werden sollen. Im Folgenden erfahren Sie, wie Sie dies mit dem von Ihnen gewählten Code-Editor wie VS Code tun:
- Öffnen Sie Ihren Code-Editor: Starten Sie Ihren bevorzugten Code-Editor (z. B. VS Code).
- Greifen Sie auf den WordPress-Theme-Ordner zu: Öffnen Sie den gesamten WordPress-Theme-Ordner in Ihrem Code-Editor
- Erstellen Sie wichtige WordPress-Dateien: Erstellen Sie in Ihrem Theme-Ordner die folgenden wichtigen PHP-Dateien mit Ihrem Code-Editor:
- style.css: Enthält Designdetails und CSS-Dateien .
- index.php: Dient als Hauptinhaltsdatei ohne andere optionale Dateien.
- header.php: Umfasst die Header-Elemente Ihres Designs.
- footer.php: Enthält die Footer-Elemente Ihres Designs.
- functions.php: Enthält Funktionen, die für Ihr WordPress-Theme unerlässlich sind.
Verwandt: Wie aktualisiere ich die WordPress PHP-Version?
Schritt 4: Übertragen von CSS-, Bilder- und JavaScript-Ordnern (JS)

Der nächste Schritt bei der Konvertierung von HTLM in ein WordPress-Theme besteht darin, wichtige Assets wie CSS, JavaScript (JS) und Bilder aus Ihrem bestehenden HTML-Theme zu übertragen. Befolgen Sie diese Schritte für eine reibungslose Übertragung:
- Öffnen Sie den HTML-Themenordner, den Sie zuvor heruntergeladen haben und konvertieren möchten.
- Identifizieren Sie den Ordner "assets", der CSS, JS und Bilder in Ihrem HTML-Theme enthält.
- Kopieren Sie den gesamten Ordner "assets" aus Ihrem HTML-Theme.
- Navigieren Sie zu Ihrem neu erstellten WordPress-Theme-Ordner.
- Füge den Ordner "assets" in das Stammverzeichnis deines WordPress-Theme-Verzeichnisses ein.
Schritt 5: Aktivieren Sie Ihr frisches WordPress-Theme

Nachdem Sie die wesentlichen Ordner erfolgreich zu Ihrem WordPress-Theme hinzugefügt haben, ist es an der Zeit, Ihre Kreation zum Leben zu erwecken, indem Sie sie auf Ihrer WordPress-Website aktivieren.
- Melden Sie sich an und greifen Sie auf Ihr WordPress-Dashboard zu
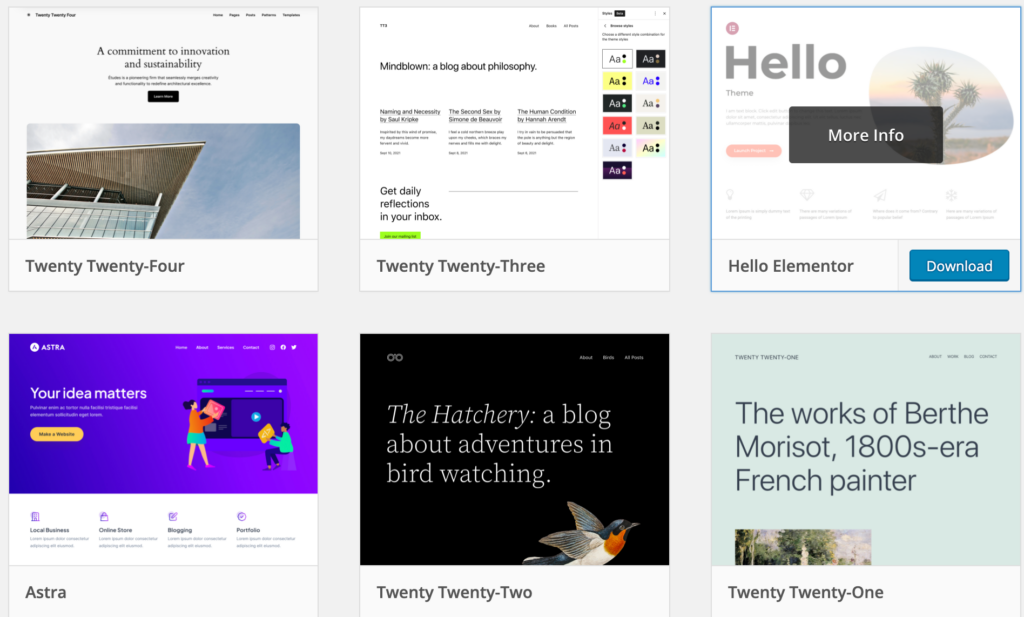
- Navigieren Sie zu Darstellung > Designs und wählen Sie ein neues Design aus.
- Ihr neu erstelltes Theme sollte nun unter den aufgelisteten Themes in diesem Abschnitt sichtbar sein.
- Anfangs kann das Design leer erscheinen. Um Informationen und ein Banner hinzuzufügen, fahren Sie mit den nächsten Schritten fort.
- Passen Sie Style.css an; Öffnen Sie die (zuvor erstellte) Datei "style.css" in Ihrem Code-Editor.
- Fügen Sie den bereitgestellten Code für Informationen und Bannereinstellungen ein und speichern Sie die Datei (Strg+S).
- Fügen Sie eine Bannerbilddatei mit dem Namen "Screenshot" (PNG-Format) in Ihrem Theme-Ordner hinzu. Stellen Sie sicher, dass die Größe 800 x 600 Pixel beträgt.
- Aktualisieren Sie Ihr WordPress-Admin-Dashboard. Das Bildbanner wird nun angezeigt.
- Klicken Sie auf "Aktivieren", um Ihr Theme auf Ihrer WordPress-Seite live zu schalten.
Lesen Sie auch: Figma zu WordPress – Ultimative Konvertierungsmethoden für 2024
Schritt 6: HTML-Code in Kopf-, Index- und Fußzeile umwandeln
Der Fokus verlagert sich nun auf die nahtlose Integration von Kopf- und Fußzeilen sowie anderen Hauptelementen für benutzerdefiniertes Webdesign. Führen Sie die folgenden Schritte aus, um einen einfachen Übergang des Codes zu gewährleisten:
HTML-Abschnitte markieren
Identifizieren Sie die Kopf-, Fußzeilen- und Hauptabschnitte, die mit HTML-Kommentaren in Ihrem HTML-Code gekennzeichnet sind. Diese Kommentare dienen als Ankerpunkte für die Codeextraktion und -konvertierung.
Header-Code in header.php kopieren
Copy the header code from the ‘index.html’ of your downloaded theme. Paste the copied code into your WordPress theme folder’s ‘header.php’ file. Select the code from <!DOCTYPE html> to </header> and save the file.
Footer-Code an footer.php übertragen
Copy the footer code from ‘index.html’ of your theme. Paste the footer code into your WordPress theme folder’s ‘footer.php’ file. Select the code from <footer> to </html> and save the file.
Kopieren Sie den Haupttextcode in index.php
Copy the main body elements from ‘index.html’ into your WordPress theme’s ‘index.php’ file. Paste the code after the </header> tag and before the <footer> tag. Save the ‘index.php’ file.
WordPress-Funktionen integrieren
Fügen Sie die WordPress-Funktion get_header() oben in der Datei "index.php" hinzu. Fügen Sie die Funktion get_footer() am Ende der 'index.php'-Datei hinzu. Speichern Sie die Datei 'index.php'.
Weiterlesen: Wichtige Elemente eines benutzerdefinierten WordPress-Designs
Schritt 7: CSS für dein WordPress-Theme konfigurieren

Wenn Ihr WordPress-Theme Gestalt annimmt, ist es an der Zeit, die Darstellungsdiskrepanzen zu beheben, die durch nicht angewendete CSS-Dateien verursacht werden.
Befolgen Sie diese detaillierten Schritte, um CSS nahtlos zu konfigurieren und ein zusammenhängendes Website-Design für Ihr WordPress-Theme zu erreichen:
CSS-Dateien in header.php suchen
- Öffnen Sie die Datei "header.php" in Ihrem WordPress-Theme-Ordner.
- Suchen Sie mit STRG+F nach "rel="stylesheet"", um CSS-Stylesheet-Referenzen zu finden.
Entfernen Sie unnötige Google Font Stylesheets
- Eliminieren Sie Google-Font-Stylesheets, falls vorhanden, da sie für Ihr WordPress-Theme unnötig sind.
CSS-Stylesheet in functions.php registrieren
- Öffnen Sie die Datei "functions.php" in Ihrem WordPress-Theme-Ordner.
Registrierungscode hinzufügen
- Verwenden Sie die wp_register_style-Funktion, um Ihr CSS-Stylesheet zu registrieren.
- Verwenden Sie get_template_directory_uri() . '/href', um den Speicherort Ihrer CSS-Datei anzugeben.
- Definieren Sie den Pfad Ihrer CSS-Datei, z. B. get_template_directory_uri(). '/assets/css/style-starter.css'.
Stylesheet-Link in header.php ersetzen
- Entfernen Sie den CSS-Stylesheet-Link aus 'header.php'.
- Ersetzen Sie ihn durch den Code, der in "functions.php" registriert ist.
- Speichern Sie die Datei 'header.php'.
Verstehen wp_head()
- Ensure that the wp_head() function is included in the <head> section of ‘header.php.’
- Diese Funktion ist ein wichtiger WordPress-Hook, der das korrekte Rendern von Stylesheets erleichtert.
Erfahren Sie: Wie entferne ich ungenutztes CSS in WordPress?
Schritt 8: Konfigurieren Sie JavaScript für Ihr WordPress-Theme
Um die nahtlose Funktionalität von JavaScript in Ihrem WordPress-Theme zu gewährleisten, befolgen Sie diese umfassenden Schritte. Dadurch werden nicht nur Ihre JavaScript-Dateien registriert und in die Warteschlange eingereiht, sondern auch die Gesamtleistung Ihres dynamischen Designs verbessert:
- Identify JavaScript Files in footer.php: Open the ‘footer.php’ file in your WordPress theme folder. Search for “<script src=” using CTRL+F to locate JS file references.
- Registrieren und Einreihen von JS-Dateien in functions.php: Öffnen Sie die Datei "functions.php" in Ihrem WordPress-Theme-Ordner.
- Registrierungscode einfügen: Verwenden Sie die wp_register_script-Funktion, um jede JS-Datei zu registrieren. Stellen Sie jede JS-Datei in dieselbe Funktion.
- JS Script Links aus footer.php entfernen: Entfernen Sie alle JS-Skript-Links aus der 'footer.php'-Datei. Ersetzen Sie sie durch den Code, der in "functions.php" registriert ist.
- Insert Enqueued Code: Place the code at the end of ‘footer.php,’ just above the </body> tag. Save the ‘footer.php’ file.
Lesen Sie auch: Was ist JavaScript-Blockierung?
Das Endergebnis wird eine dynamische und voll funktionsfähige Website sein. Sind Sie bereit, fehlende Bilder zu beheben und den Konvertierungsprozess abzuschließen? Lassen Sie uns zu den nächsten Schritten zur Verfeinerung Ihres WordPress-Themes übergehen.
Schritt 9: Konfigurieren Sie Bilder für Ihr WordPress-Theme
In der Endphase der Konvertierung Ihrer HTML-Website in ein WordPress-Theme ist die Konfiguration von Bildern entscheidend, um visuellen Zusammenhalt zu erreichen.
- Identify Image Files in index.php: Open the ‘index.php’ file in your WordPress theme folder. Search for “<img src=” using CTRL+F to locate image file references.
- Bildpfade definieren: Identifizieren und definieren Sie in der Datei "index.php" den Pfad für jedes verwendete Bild. Stellen Sie sicher, dass die Bildpfade mit der Struktur Ihres WordPress-Themes übereinstimmen.
Erfahren Sie: Wie kann man Bilder optimieren und die Geschwindigkeit der Website verbessern?
Mit den obigen Schritten können Sie sicherstellen, dass das WordPress-Theme Bilddateien nahtlos abruft und anzeigt. Das Einbinden von WordPress-Funktionen, wie z. B. das Ändern von Website-Titeln und das Einbinden von Navigationsmenüs, verleiht Ihrem dynamischen Theme den letzten Schliff.
Schritt 10: Aktivieren Sie den benutzerdefinierten Titel in WordPress
Damit das WordPress-Theme Änderungen am Titel der Website im Admin-Panel dynamisch widerspiegelt, folgen Sie diesen Schritten, um die erforderlichen WordPress-Funktionen zu integrieren.
Dies stellt sicher, dass sich Ihr Theme an Änderungen anpasst, die über Einstellungen -> Allgemein -> Seitentitel im WP-Admin-Panel vorgenommen werden:
Titel in header.php ändern
- Öffnen Sie die Datei "header.php" in Ihrem WordPress-Theme-Ordner.
- Between the <title> tags, use the WordPress built-in function blog info (‘name’) to fetch and display the site title dynamically.
- Speichern Sie die Datei 'header.php'.
Überschrift in header.php anpassen
- In the ‘header.php’ file, locate the <h1> tags.
- Insert the same WordPress function bloginfo(‘name’) between the <h1> tags to ensure consistency.
- Speichern Sie die Datei 'header.php'.
Lesen: Header-Tags: Was sind sie und wie verwendet man sie?
Schritt 11: Fügen Sie das WordPress-Navigationsmenü in Ihrem WordPress-Theme hinzu

Um die Funktionalität Ihres WordPress-Themes durch das Einfügen von Navigationsmenüs zu erweitern, führen Sie die folgenden Schritte aus.
Menü in functions.php aktivieren
- Öffnen Sie die Datei "functions.php" in Ihrem WordPress-Theme-Ordner.
- Fügen Sie die folgende Codezeile hinzu, um die Menüfunktion in Ihrem Design zu aktivieren: "add_theme_support('menus')".
Identifizieren Sie das Navigationsmenü in header.php:
- Suchen Sie den Code des Navigationsmenüs in der "header.php"-Datei Ihres WordPress-Themes.
Ersetzen durch WordPress-Funktion
- Ersetzen Sie den vorhandenen Code des Navigationsmenüs durch die in WordPress integrierte Funktion wp_nav_menu().
- Konfigurieren Sie die Funktion entsprechend Ihrer Menüstruktur und Ihren Anforderungen.
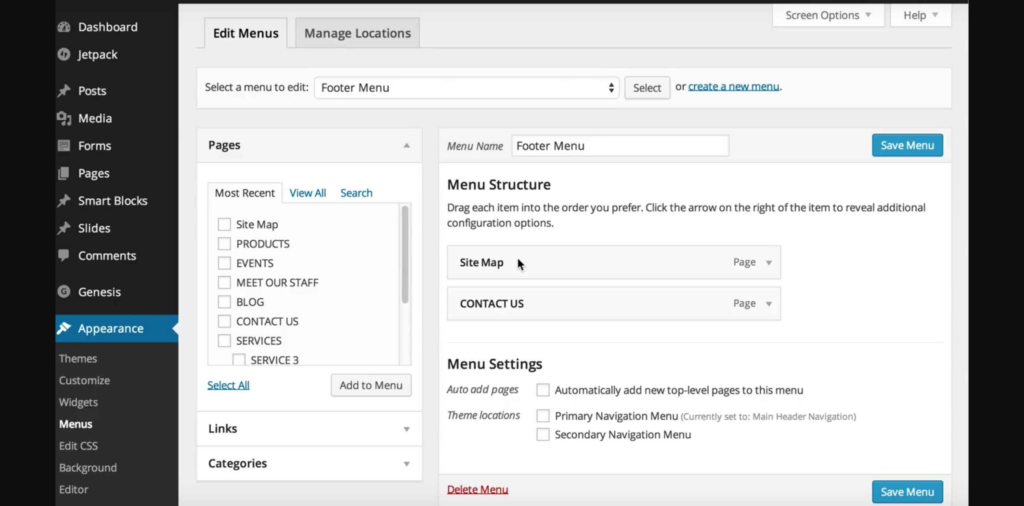
Menüs im WP-Dashboard konfigurieren
- Besuchen Sie das WordPress-Admin-Panel und navigieren Sie zu Darstellung > Menüs.
- Konfigurieren und verwalten Sie Ihre Menüs nach Bedarf.
Erwecken Sie Ihre Vision zum Leben
Testen Sie unsere Custom Web Design Services für nahtlose Funktionalität und benutzerfreundliche Oberflächen
Schlussfolgerung
Am Ende unseres Leitfadens zur Konvertierung von HTML in WordPress haben Sie die Werkzeuge erhalten, um statische Webinhalte nahtlos in ein dynamisches, benutzerfreundliches Erlebnis umzuwandeln. Nach elf einfachen Schritten navigierten wir durch die grundlegenden Konfigurationen, damit Ihr WordPress-Theme glänzen kann.
Von der CSS- und JavaScript-Integration bis hin zu benutzerdefinierten Titeln und Navigationsmenüs hilft Ihnen jeder Schritt, eine reibungslose Konvertierung durchzuführen. Egal, ob Sie ein Entwickler sind, der seine Fähigkeiten verfeinert, oder ein Geschäftsinhaber, der eine lebendige Online-Präsenz sucht, dieses Tutorial ermöglicht es Ihnen, Ihr statisches HTML in ein dynamisches WordPress-Theme umzuwandeln.
Viel Spaß beim Programmieren und WordPress-Erfolg wartet auf dich!
Häufig gestellte Fragen
Warum sollte ich meine HTML-Seite in ein WordPress-Theme umwandeln?
Die Konvertierung von HTML in WordPress verbessert die dynamischen Funktionen Ihrer Website und ermöglicht eine einfache Verwaltung von Inhalten, SEO-Optimierung und den Zugriff auf eine breite Palette von Plugins für zusätzliche Funktionen.
Sind Programmierkenntnisse erforderlich, um HTML in ein WordPress-Theme zu konvertieren?
Programmierkenntnisse sind zwar von Vorteil, aber es gibt benutzerfreundliche Tools und Tutorials. Grundlegende HTML- und PHP-Kenntnisse können helfen, aber auch Anfänger können HTML mit einer Schritt-für-Schritt-Anleitung erfolgreich in WordPress konvertieren.
Wie wirkt sich die Konvertierung von HTML in WordPress auf SEO aus?
WordPress bietet von Natur aus SEO-freundliche Funktionen. Durch die Konvertierung von HTML in WordPress können Sie diese integrierten Funktionen nutzen, wie z. B. saubere URL-Strukturen, anpassbare Meta-Tags und mobile Reaktionsfähigkeit, um die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern.
Kann ich ein beliebiges HTML-Template für WordPress verwenden, oder gibt es bestimmte Anforderungen?
Während viele HTML-Vorlagen konvertiert werden können, ist es wichtig, eine zu wählen, die den WordPress-Codierungsstandards entspricht. Saubere und gut strukturierte HTML-Vorlagen sorgen für einen reibungsloseren Konvertierungsprozess und eine bessere Kompatibilität mit WordPress-Funktionen
Gibt es Leistungsvorteile bei der Konvertierung in ein WordPress-Theme?
Ja, die Konvertierung in ein WordPress-Theme führt oft zu einer verbesserten Leistung. Mit optimierter Codierung, effizientem Caching und der Verwendung von Plugins kann Ihre Website von schnelleren Ladezeiten profitieren, was zu einer besseren Benutzererfahrung und potenziell höheren Suchmaschinen-Rankings beiträgt.