C'est un fait bien connu, et une enquête a prouvé que WordPress équipe plus de 40 % des sites web sur l'internet. Vous envisagez peut-être de passer d'un site HTML statique à un thème WordPress vivant et dynamique.
Si HTML5 reste un excellent choix pour les sites web, WordPress offre une solution plus conviviale et plus riche en fonctionnalités. Le charme des sites WordPress réside dans leur vaste collection de thèmes, de plugins et de widgets, qui permettent aux propriétaires de sites web d'améliorer le développement de WordPress.
Cette plateforme offre un large éventail d'options de conception et simplifie la gestion du contenu.
Cependant, cela peut s'avérer difficile sur un site basé sur HTML, en particulier pour ceux qui ont besoin d'une expertise en matière de codage.
Aujourd'hui, nous allons donc jeter un coup d'œil furtif sur les complexités de la conversion d'un code HTML statique en un thème WordPress dynamique et essayer de vous faciliter la tâche.
C'est parti !
Contenu
ToggleChoses à considérer avant de convertir HTML en thème WordPress

Nous savons que vous êtes plus qu'enthousiaste à l'idée de convertir HTML en thème WordPress. Mais attendez une seconde ; il y a quelque chose dont vous devez prendre note avant de commencer le processus.
Voici ce que vous devez prendre en compte :
Choisir le bon éditeur de code
Le choix d'un éditeur de code approprié est crucial dans le processus de conversion. Qu'il s'agisse de Notepad++, Atom, Sublime ou d'un autre outil, le fait de disposer du bon éditeur permet de rationaliser l'ajustement de votre code HTML pour l'adapter aux exigences de WordPress.
Sélection des services d'hébergement
Le choix des services d'hébergement est primordial ! L'hébergement de votre site WordPress est important et peut être différent de HTML. Pensez donc à choisir un bon service d'hébergement, ou vous pouvez également opter pour un hébergement local pour votre site web et passer à un environnement réel à un stade ultérieur.
Évaluation du temps et du budget
Vous devez évaluer votre temps et votre budget avant d'entreprendre quoi que ce soit de nouveau. Réfléchissez au temps et aux ressources financières nécessaires à la conversion. Si vous êtes prêt à apprendre, notre tutoriel est un guide parfait. Vous pouvez également faire appel à des développeurs ou à des services de conversion WordPress, qui offrent expertise et commodité.
Vous cherchez à convertir votre HTML statique en un thème WordPress dynamique ?
Consultez nos services experts de conversion WordPress pour une migration transparente de différentes plateformes vers WordPress.
Conversion d'un site HTML en un thème WordPress

Maintenant, sans plus attendre, entrons dans le processus et voyons comment vous pouvez convertir HTLM en un thème WordPress très fonctionnel :
Étape 1 : Établissement des conditions préalables
Pour lancer le processus de conversion de votre site HTML en un thème WordPress, il est essentiel de s'assurer que vous disposez des conditions préalables nécessaires.
Veillez également à installer WordPress sur votre ordinateur afin d'assurer une transition en douceur du HTML statique vers un thème WordPress dynamique. Une fois que WordPress est installé et fonctionne localement, passons aux étapes suivantes.
Étape 2 : Créer un dossier thématique
La deuxième étape consiste à créer un dossier dédié au thème. Voici comment procéder :
- Naviguez vers votre dossier XAMPP sur votre serveur local.
- Dans le dossier XAMPP, localisez le répertoire 'htdocs'.
- Dans "htdocs", trouvez votre dossier d'installation de WordPress
- Naviguez ensuite vers "wp-content", puis vers le dossier "themes".
Dans ce répertoire Themes, vous trouverez tous les thèmes WordPress installés. Créez un nouveau dossier dans le répertoire "themes" et donnez un nom unique à votre thème.
Étape 3 : Développer des fichiers PHP pour votre thème
Le dossier de votre thème étant prêt, l'étape suivante consiste à le configurer avec les fichiers PHP essentiels pour structurer votre thème WordPress. Voici comment procéder en utilisant l'éditeur de code de votre choix, comme VS Code :
- Ouvrez votre éditeur de code : Lancez votre éditeur de code préféré (par exemple, VS Code).
- Accéder au dossier du thème WordPress : Ouvrez le dossier complet du thème WordPress dans votre éditeur de code.
- Créez les fichiers WordPress essentiels : Dans le dossier de votre thème, créez les fichiers PHP essentiels suivants à l'aide de votre éditeur de code :
- style.css : Contient les détails du thème et les fichiers CSS.
- index.php : Sert de fichier de contenu principal sans autres fichiers optionnels.
- header.php : englobe les éléments de l'en-tête de votre thème.
- footer.php : Héberge les éléments du pied de page de votre thème.
- functions.php : Contient des fonctions essentielles pour votre thème WordPress.
Related : Comment mettre à jour la version PHP de WordPress ?
Étape 4 : Transférer les dossiers CSS, Images et JavaScript (JS)

L'étape suivante de la conversion de HTLM en thème WordPress consiste à transférer les éléments essentiels tels que CSS, JavaScript (JS) et les images de votre thème HTML existant. Suivez les étapes suivantes pour un transfert en douceur :
- Ouvrez le dossier du thème HTML que vous avez précédemment téléchargé et que vous souhaitez convertir.
- Identifiez le dossier "assets" contenant les CSS, JS et les images de votre thème HTML.
- Copiez l'intégralité du dossier "assets" de votre thème HTML.
- Naviguez jusqu'au dossier de votre thème WordPress nouvellement créé.
- Collez le dossier "assets" à la racine du répertoire de votre thème WordPress.
Étape 5 : Activer votre nouveau thème WordPress

Comme vous avez ajouté avec succès les dossiers essentiels à votre thème WordPress, il est temps de donner vie à votre création en l'activant sur votre site WordPress.
- Connectez-vous et accédez à votre tableau de bord WordPress
- Naviguez vers Apparence > Thèmes et sélectionnez un nouveau thème.
- Votre thème nouvellement créé devrait maintenant être visible parmi les thèmes listés dans cette section.
- Au départ, le thème peut sembler vide. Pour ajouter des informations et une bannière, passez aux étapes suivantes.
- Personnalisez Style.css ; ouvrez le fichier "style.css" (créé précédemment) dans votre éditeur de code.
- Collez le code fourni pour les informations et les paramètres de la bannière et enregistrez le fichier (Ctrl+S).
- Ajoutez un fichier d'image de bannière nommé "Screenshot" (format PNG) dans le dossier de votre thème. Veillez à ce que la taille soit de 800 par 600 pixels.
- Actualisez votre tableau de bord d'administration WordPress. La bannière d'image va maintenant apparaître.
- Cliquez sur "Activer" pour faire vivre votre thème sur votre site WordPress.
Lire aussi : Figma à WordPress - Méthodes de conversion ultimes pour 2024
Étape 6 : Transformer le code HTML en en-tête, index et pied de page
Il s'agit maintenant d'intégrer de manière transparente l'en-tête, le pied de page et d'autres éléments du corps principal pour une conception web personnalisée. Suivez les étapes suivantes pour assurer une transition aisée du code :
Marquer les sections HTML
Identifiez les sections de l'en-tête, du pied de page et du corps principal marquées par des commentaires HTML dans votre code HTML. Ces commentaires servent de points d'ancrage pour l'extraction et la conversion du code.
Copier le code de l'en-tête dans header.php
Copy the header code from the ‘index.html’ of your downloaded theme. Paste the copied code into your WordPress theme folder’s ‘header.php’ file. Select the code from <!DOCTYPE html> to </header> and save the file.
Transférer le code du pied de page dans footer.php
Copy the footer code from ‘index.html’ of your theme. Paste the footer code into your WordPress theme folder’s ‘footer.php’ file. Select the code from <footer> to </html> and save the file.
Copier le code du corps principal dans le fichier index.php
Copy the main body elements from ‘index.html’ into your WordPress theme’s ‘index.php’ file. Paste the code after the </header> tag and before the <footer> tag. Save the ‘index.php’ file.
Intégrer les fonctions de WordPress
Ajoutez la fonction WordPress get_header() en haut du fichier 'index.php'. Ajoutez la fonction get_footer() à la fin du fichier "index.php". Sauvegardez le fichier "index.php".
Lire la suite : Les éléments vitaux d'un design WordPress personnalisé
Étape 7 : Configurer le CSS pour votre thème WordPress

Lorsque votre thème WordPress commence à prendre forme, il est temps de s'attaquer aux différences d'apparence causées par des fichiers CSS non appliqués.
Suivez ces étapes détaillées pour configurer le CSS de manière transparente et obtenir un design de site web cohérent pour votre thème WordPress :
Localiser les fichiers CSS dans header.php
- Ouvrez le fichier "header.php" dans le dossier de votre thème WordPress.
- Recherchez "rel="stylesheet"" en utilisant CTRL+F pour localiser les références des feuilles de style CSS.
Supprimer les feuilles de style inutiles de Google Font
- Éliminez les feuilles de style des polices Google si elles sont présentes, car elles sont inutiles pour votre thème WordPress.
Enregistrer la feuille de style CSS dans functions.php
- Ouvrez le fichier "functions.php" dans le dossier de votre thème WordPress.
Ajouter un code d'enregistrement
- Utilisez la fonction wp_register_style pour enregistrer votre feuille de style CSS.
- Employez get_template_directory_uri() . '/href' pour spécifier l'emplacement de votre fichier CSS.
- Définissez le chemin de votre fichier CSS, par exemple, get_template_directory_uri(). '/assets/css/style-starter.css'.
Remplacer le lien de la feuille de style dans header.php
- Supprimez le lien vers la feuille de style CSS dans 'header.php'.
- Remplacez-le par le code enregistré dans "functions.php".
- Enregistrez le fichier 'header.php'.
Comprendre wp_head()
- Ensure that the wp_head() function is included in the <head> section of ‘header.php.’
- Cette fonction est un crochet crucial de WordPress qui facilite le bon rendu des feuilles de style.
Apprendre : Comment supprimer les feuilles de style CSS inutilisées dans WordPress ?
Étape 8 : Configurer JavaScript pour votre thème WordPress
Pour garantir le bon fonctionnement de JavaScript dans votre thème WordPress, suivez les étapes suivantes. Cela permettra non seulement d'enregistrer et de mettre en file d'attente vos fichiers JavaScript, mais aussi d'améliorer les performances globales de votre thème dynamique :
- Identify JavaScript Files in footer.php: Open the ‘footer.php’ file in your WordPress theme folder. Search for “<script src=” using CTRL+F to locate JS file references.
- Enregistrer et mettre en file d'attente les fichiers JS dans le fichier functions.php : Ouvrez le fichier "functions.php" dans le dossier de votre thème WordPress.
- Collez le code d'enregistrement : Utilisez la fonction wp_register_script pour enregistrer chaque fichier JS. Mettez en file d'attente chaque fichier JS dans la même fonction.
- Supprimer les liens de script JS du fichier footer.php : Éliminez tous les liens de script JS du fichier "footer.php". Remplacez-les par le code enregistré dans "functions.php".
- Insert Enqueued Code: Place the code at the end of ‘footer.php,’ just above the </body> tag. Save the ‘footer.php’ file.
A lire également : Qu'est-ce que le blocage JavaScript ?
Le résultat final sera un site web dynamique et entièrement fonctionnel. Vous êtes prêt à corriger les images manquantes et à conclure le processus de conversion ? Passons aux étapes suivantes de l'amélioration de votre thème WordPress.
Étape 9 : Configurer les images pour votre thème WordPress
Lors des dernières étapes de la conversion de votre site HTML en un thème WordPress, la configuration des images est cruciale pour obtenir une cohésion visuelle.
- Identify Image Files in index.php: Open the ‘index.php’ file in your WordPress theme folder. Search for “<img src=” using CTRL+F to locate image file references.
- Définir les chemins d'accès aux images : Dans le fichier "index.php", identifiez et définissez le chemin d'accès de chaque image utilisée. Veillez à ce que les chemins d'accès aux images correspondent à la structure de votre thème WordPress.
Apprenez : Comment optimiser les images et améliorer la vitesse des sites Web ?
Avec les étapes ci-dessus, vous pouvez vous assurer que le thème WordPress récupère et affiche les fichiers images de manière transparente. L'intégration de fonctionnalités WordPress, telles que la modification des titres du site et l'incorporation de menus de navigation, apportera la touche finale à votre thème dynamique.
Étape 10 : Activer le titre personnalisé dans WordPress
Pour que le thème WordPress reflète dynamiquement les modifications apportées au titre du site web dans le panneau d'administration, suivez les étapes suivantes pour intégrer les fonctions WordPress nécessaires.
Cela garantit que votre thème s'adapte aux modifications apportées par l'intermédiaire de Paramètres -> Général -> Titre du site dans le panneau WP-admin:
Modifier le titre dans header.php
- Ouvrez le fichier "header.php" dans le dossier de votre thème WordPress.
- Between the <title> tags, use the WordPress built-in function blog info (‘name’) to fetch and display the site title dynamically.
- Enregistrez le fichier 'header.php'.
Ajuster l'en-tête dans header.php
- In the ‘header.php’ file, locate the <h1> tags.
- Insert the same WordPress function bloginfo(‘name’) between the <h1> tags to ensure consistency.
- Enregistrez le fichier 'header.php'.
Lire : Balises d'en-tête : Qu'est-ce que c'est et comment l'utiliser ?
Étape 11 : Ajouter le menu de navigation WordPress dans votre thème WordPress

Pour améliorer la fonctionnalité de votre thème WordPress en y incluant des menus de navigation, suivez les étapes suivantes.
Activer le menu dans le fichier functions.php
- Ouvrez le fichier "functions.php" dans le dossier de votre thème WordPress.
- Ajoutez la ligne de code suivante pour activer la fonctionnalité Menu dans votre thème : "add_theme_support('menus')".
Identifier le menu de navigation dans header.php :
- Localisez le code du menu de navigation dans le fichier "header.php" de votre thème WordPress.
Remplacer par une fonction WordPress
- Remplacez le code du menu de navigation existant par la fonction intégrée de WordPress wp_nav_menu().
- Configurez la fonction en fonction de la structure de votre menu et de vos besoins.
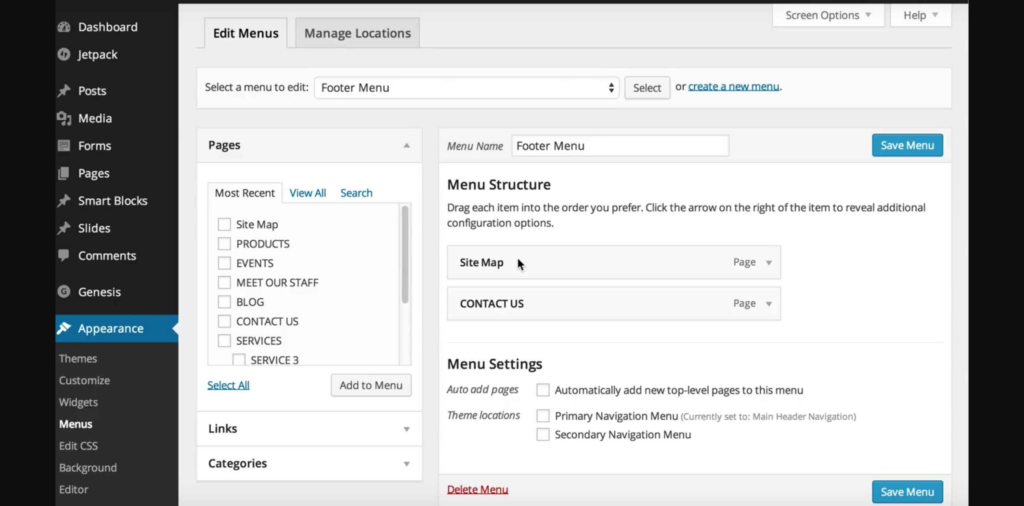
Configurer les menus dans le tableau de bord de WP
- Rendez-vous dans le panneau d'administration de WordPress et naviguez jusqu'à Apparence > Menus.
- Configurez et gérez vos menus selon vos besoins.
Donner vie à votre vision
Essayez nos services de conception de sites web personnalisés pour des fonctionnalités transparentes et des interfaces conviviales.
Conclusion
En terminant notre guide sur la conversion de HTML vers WordPress, vous avez acquis les outils nécessaires pour transformer de manière transparente un contenu web statique en une expérience dynamique et conviviale. En suivant onze étapes simples, nous avons navigué à travers les configurations fondamentales, permettant à votre thème WordPress de briller.
De l'intégration CSS et JavaScript aux titres et menus de navigation personnalisés, chaque étape vous aide à réaliser une conversion en douceur. Que vous soyez un développeur qui perfectionne ses compétences ou un chef d'entreprise à la recherche d'une présence en ligne dynamique, ce tutoriel vous permet de convertir votre code HTML statique en un thème WordPress dynamique.
Bon codage et succès WordPress en perspective !
Questions fréquemment posées
Pourquoi devrais-je convertir mon site HTML en un thème WordPress ?
La conversion de HTML à WordPress améliore les caractéristiques dynamiques de votre site, en facilitant la gestion du contenu, l'optimisation du référencement et l'accès à un large éventail de plugins pour des fonctionnalités supplémentaires.
Est-il nécessaire d'avoir des compétences en codage pour convertir du HTML en un thème WordPress ?
Bien qu'il soit utile de savoir coder, il existe des outils conviviaux et des tutoriels. Des connaissances de base en HTML et en PHP peuvent être utiles, mais même les débutants peuvent réussir à convertir HTML en WordPress grâce à des conseils pas à pas.
Quel est l'impact de la conversion de HTML à WordPress sur le référencement ?
WordPress offre par nature des fonctionnalités favorables au référencement. En convertissant HTML en WordPress, vous pouvez tirer parti de ces fonctionnalités intégrées, telles que des structures d'URL propres, des balises méta personnalisables et une réactivité mobile, afin d'améliorer la visibilité de votre site sur les moteurs de recherche.
Puis-je utiliser n'importe quel modèle HTML pour WordPress, ou y a-t-il des exigences spécifiques ?
Bien que de nombreux modèles HTML puissent être convertis, il est essentiel d'en choisir un qui respecte les normes de codage de WordPress. Des modèles HTML propres et bien structurés garantissent un processus de conversion plus fluide et une meilleure compatibilité avec les fonctionnalités de WordPress.
La conversion vers un thème WordPress présente-t-elle des avantages en termes de performances ?
Oui, la conversion à un thème WordPress se traduit souvent par une amélioration des performances. Grâce à un codage optimisé, à une mise en cache efficace et à l'utilisation de plugins, votre site peut bénéficier de temps de chargement plus rapides, ce qui contribue à une meilleure expérience utilisateur et à un classement potentiellement plus élevé dans les moteurs de recherche.