Es un hecho bien conocido, y una encuesta ha demostrado que WordPress impulsa más del 40% de los sitios web en Internet. Y es posible que te encuentres contemplando la transición de un sitio HTML estático a un tema de WordPress vibrante y dinámico.
Si bien HTML5 sigue siendo una excelente opción para los sitios web, WordPress ofrece una solución más fácil de usar y rica en funciones. El encanto de los sitios de WordPress radica en su amplia colección de temas, complementos y widgets, lo que permite a los propietarios de sitios web mejorar el desarrollo de WordPress.
Esta plataforma proporciona una gama versátil de opciones de diseño y simplifica la gestión de contenidos.
Sin embargo, puede ser difícil en un sitio basado en HTML, especialmente para aquellos que necesitan experiencia en codificación.
Así que, hoy, echaremos un vistazo a las complejidades de convertir HTML estático en un tema dinámico de WordPress y trataremos de ponértelo fácil.
¡Así que empecemos!
Contenido
ToggleCosas a considerar antes de convertir HTML a tema de WordPress

Sabemos que estás más que entusiasmado con el proceso de conversión de HTML a tema de WordPress. Pero espera un segundo; Hay algo que debes tener en cuenta antes de comenzar el proceso.
Esto es lo que debes tener en cuenta:
Elegir el editor de código adecuado
La selección de un editor de código relevante es crucial en el proceso de conversión. Ya sea que se trate de Notepad ++, Atom, Sublime u otra herramienta, tener el editor adecuado agiliza el ajuste de su código HTML para adaptarse a los requisitos de WordPress.
Selección del servicio de alojamiento
¡Su elección de servicios de alojamiento lo es todo! El alojamiento para su sitio de WordPress es importante y puede ser diferente de HTML. Por lo tanto, considere elegir un buen servicio de alojamiento, o también puede elegir un alojamiento local para su sitio web y hacer la transición a un entorno en vivo en una etapa posterior.
Evaluación de Tiempo y Presupuesto
Debes evaluar tu tiempo y presupuesto antes de comenzar algo nuevo. Reflexione sobre el compromiso de tiempo y recursos financieros necesarios para la conversión. Si estás preparado para aprender, nuestro tutorial es una guía perfecta. Alternativamente, también puede contratar desarrolladores o emplear servicios de conversión de WordPress, que ofrecen experiencia y comodidad.
¿Buscas convertir tu HTML estático en un tema dinámico de WordPress?
Echa un vistazo a nuestros servicios expertos de conversión de WordPress para una migración sin problemas desde diferentes plataformas a WordPress
Convertir un sitio HTML en un tema de WordPress

Ahora, sin demorarlo más, entremos en el proceso y veamos cómo puedes convertir HTLM en un tema de WordPress altamente funcional:
Paso 1: Establecer los requisitos previos
Para poner en marcha el proceso de conversión de tu sitio HTML en un tema de WordPress, es crucial asegurarte de que tienes los requisitos previos necesarios.
Además, asegúrese de instalar WordPress en su computadora para una transición fluida de HTML estático a un tema dinámico de WordPress. Continuemos con los siguientes pasos una vez que WordPress esté en funcionamiento localmente.
Paso 2: Crear la carpeta del tema
El segundo paso consiste en crear una carpeta de temas dedicada. A continuación, te explicamos cómo hacerlo:
- Navegue a su carpeta XAMPP en su servidor local.
- Dentro de la carpeta XAMPP, localiza el directorio 'htdocs'.
- Dentro de 'htdocs', encuentra tu carpeta de instalación de WordPress
- Además, navegue hasta 'wp-content' y luego proceda a la carpeta 'themes'.
En este directorio de temas, encontrarás todos los temas de WordPress instalados. Genere una nueva carpeta dentro del directorio 'themes' y proporcione un nombre único para su tema.
Paso 3: Desarrolla archivos PHP para tu tema
Con la carpeta de tu tema lista, el siguiente paso consiste en configurarla con archivos PHP esenciales para estructurarla en tu tema de WordPress. A continuación, se muestra cómo hacerlo con el editor de código elegido, como VS Code:
- Abre tu editor de código: Inicie su editor de código preferido (por ejemplo, VS Code).
- Acceda a la carpeta del tema de WordPress: Abre toda la carpeta del tema de WordPress en tu editor de código
- Crea archivos vitales de WordPress: Dentro de la carpeta de tu tema, crea los siguientes archivos PHP cruciales usando tu editor de código:
- style.css: Contiene detalles del tema y archivos CSS .
- index.php: Sirve como archivo de contenido principal sin otros archivos opcionales.
- header.php: Abarca los elementos de encabezado de tu tema.
- footer.php: Alberga los elementos de pie de página de tu tema.
- functions.php: Contiene funciones esenciales para tu tema de WordPress.
Relacionado: ¿Cómo actualizar la versión PHP de WordPress?
Paso 4: Transferir carpetas CSS, imágenes y JavaScript (JS)

El siguiente paso para convertir HTLM a tema de WordPress implica transferir activos esenciales como CSS, JavaScript (JS) e imágenes de su tema HTML existente. Siga estos pasos para una transferencia sin problemas:
- Abra la carpeta del tema HTML que descargó anteriormente y desea convertir.
- Identifique la carpeta 'assets' que contiene CSS, JS e imágenes dentro de su tema HTML.
- Copia toda la carpeta 'assets' de tu tema HTML.
- Navega a la carpeta de temas de WordPress recién creada.
- Pega la carpeta 'assets' en la raíz de tu directorio de temas de WordPress.
Paso 5: Activa tu nuevo tema de WordPress

Como has añadido con éxito las carpetas esenciales a tu tema de WordPress, es hora de dar vida a tu creación activándola en tu sitio de WordPress.
- Inicia sesión y accede a tu panel de control de WordPress
- Vaya a Apariencia > Temas y seleccione un nuevo tema'
- El tema recién creado debería estar visible entre los temas enumerados en esta sección.
- Inicialmente, el tema puede aparecer vacío. Para agregar información y un banner, continúe con los siguientes pasos.
- Personaliza Style.css; Abra el archivo 'style.css' (creado anteriormente) en su editor de código.
- Pegue el código proporcionado para la información y la configuración del banner y guarde el archivo (Ctrl + S).
- Agregue un archivo de imagen de banner llamado 'Captura de pantalla' (formato PNG) en la carpeta de su tema. Asegúrese de que el tamaño sea de 800 por 600 píxeles.
- Actualiza tu panel de administración de WordPress. Ahora aparecerá el banner de imagen.
- Haz clic en "Activar" para que tu tema esté activo en tu sitio de WordPress.
Lea también: Figma a WordPress: métodos de conversión definitivos para 2024
Paso 6: Transformar el código HTML en encabezado, índice y pie de página
El enfoque ahora cambia a la integración perfecta del encabezado, el pie de página y otros elementos del cuerpo principal para un diseño web personalizado. Siga estos pasos para garantizar una transición fácil del código:
Marcar secciones HTML
Identifique las secciones de encabezado, pie de página y cuerpo principal marcadas con comentarios HTML dentro de su código HTML. Estos comentarios sirven como puntos de anclaje para la extracción y conversión de código.
Copie el código de encabezado en header.php
Copy the header code from the ‘index.html’ of your downloaded theme. Paste the copied code into your WordPress theme folder’s ‘header.php’ file. Select the code from <!DOCTYPE html> to </header> and save the file.
Transferir código de pie de página a footer.php
Copy the footer code from ‘index.html’ of your theme. Paste the footer code into your WordPress theme folder’s ‘footer.php’ file. Select the code from <footer> to </html> and save the file.
Copie el código del cuerpo principal en index.php
Copy the main body elements from ‘index.html’ into your WordPress theme’s ‘index.php’ file. Paste the code after the </header> tag and before the <footer> tag. Save the ‘index.php’ file.
Integrar las funciones de WordPress
Añade la función de WordPress get_header() en la parte superior del archivo 'index.php'. Agregue la función get_footer() al final del archivo 'index.php'. Guarde el archivo 'index.php'.
Leer más: Elementos vitales de un diseño personalizado de WordPress
Paso 7: Configura CSS para tu tema de WordPress

A medida que tu tema de WordPress comienza a tomar forma, es hora de abordar las discrepancias de apariencia causadas por archivos CSS no aplicados.
Sigue estos pasos detallados para configurar CSS sin problemas y lograr un diseño de sitio web cohesivo para tu tema de WordPress:
Localiza archivos CSS en header.php
- Abre el archivo 'header.php' dentro de la carpeta de tu tema de WordPress.
- Busque "rel="stylesheet"" usando CTRL+F para localizar las referencias de hojas de estilo CSS.
Eliminar hojas de estilo de fuentes de Google innecesarias
- Elimina las hojas de estilo de fuentes de Google si están presentes, ya que son innecesarias para tu tema de WordPress.
Registrar hoja de estilo CSS en functions.php
- Abre el archivo 'functions.php' en la carpeta de tu tema de WordPress.
Agregar código de registro
- Utiliza la función wp_register_style para registrar tu hoja de estilo CSS.
- Emplee get_template_directory_uri() . '/href' para especificar la ubicación de tu archivo CSS.
- Define la ruta de tu archivo CSS, por ejemplo, get_template_directory_uri(). '/assets/css/style-starter.css'.
Reemplazar el enlace de la hoja de estilo en header.php
- Elimine el enlace de la hoja de estilo CSS de 'header.php'.
- Reemplácelo con el código registrado en 'functions.php'.
- Guarde el archivo 'header.php'.
Comprender wp_head()
- Ensure that the wp_head() function is included in the <head> section of ‘header.php.’
- Esta función es un gancho crucial de WordPress que facilita la representación adecuada de las hojas de estilo.
Aprende: ¿Cómo eliminar CSS no utilizado en WordPress?
Paso 8: Configura JavaScript para tu tema de WordPress
Para garantizar la funcionalidad perfecta de JavaScript en tu tema de WordPress, sigue estos pasos completos. Esto no solo registrará y pondrá en cola tus archivos JavaScript, sino que también mejorará el rendimiento general de tu tema dinámico:
- Identify JavaScript Files in footer.php: Open the ‘footer.php’ file in your WordPress theme folder. Search for “<script src=” using CTRL+F to locate JS file references.
- Registre y ponga en cola archivos JS en functions.php: Abre el archivo 'functions.php' en la carpeta de tu tema de WordPress.
- Pegar el código de registro: Utilice la función wp_register_script para registrar cada archivo JS. Ponga en cola cada archivo JS en la misma función.
- Eliminar enlaces de script JS de footer.php: Elimine todos los enlaces de script JS del archivo 'footer.php'. Reemplácelos con el código registrado en 'functions.php'.
- Insert Enqueued Code: Place the code at the end of ‘footer.php,’ just above the </body> tag. Save the ‘footer.php’ file.
Lea también: ¿Qué es el bloqueo de JavaScript?
El resultado final será un sitio web dinámico y totalmente funcional. ¿Listo para abordar las imágenes que faltan y concluir el proceso de conversión? Pasemos a los siguientes pasos para refinar tu tema de WordPress.
Paso 9: Configura las imágenes para tu tema de WordPress
En las etapas finales de la conversión de su sitio HTML a un tema de WordPress, la configuración de imágenes es crucial para lograr la cohesión visual.
- Identify Image Files in index.php: Open the ‘index.php’ file in your WordPress theme folder. Search for “<img src=” using CTRL+F to locate image file references.
- Definir rutas de imagen: En el archivo 'index.php', identifique y defina la ruta de cada imagen utilizada. Asegúrate de que las rutas de las imágenes se alineen con la estructura de tu tema de WordPress.
Aprenda: ¿Cómo optimizar las imágenes y mejorar la velocidad del sitio web?
Con los pasos anteriores, puedes asegurarte de que el tema de WordPress obtenga y muestre sin problemas los archivos de imagen. Incluir funciones de WordPress, como cambiar los títulos de los sitios e incorporar menús de navegación, agregará los toques finales a su tema dinámico.
Paso 10: Habilitar el título personalizado en WordPress
Para que el tema de WordPress refleje dinámicamente los cambios realizados en el título del sitio web en el panel de administración, siga estos pasos para integrar las funciones necesarias de WordPress.
Esto asegura que tu tema se adapte a las modificaciones realizadas a través de Configuración -> General -> Título del sitio en el panel WP-admin:
Modificar título en header.php
- Abre el archivo 'header.php' dentro de la carpeta de tu tema de WordPress.
- Between the <title> tags, use the WordPress built-in function blog info (‘name’) to fetch and display the site title dynamically.
- Guarde el archivo 'header.php'.
Ajustar el rumbo en header.php
- In the ‘header.php’ file, locate the <h1> tags.
- Insert the same WordPress function bloginfo(‘name’) between the <h1> tags to ensure consistency.
- Guarde el archivo 'header.php'.
Leer: Etiquetas de encabezado: ¿Qué son y cómo usarlas?
Paso 11: Añade el menú de navegación de WordPress en tu tema de WordPress

Para mejorar la funcionalidad de tu tema de WordPress incluyendo menús de navegación, sigue estos pasos.
Habilitar menú en functions.php
- Abre el archivo 'functions.php' en la carpeta de tu tema de WordPress.
- Agregue la siguiente línea de código para habilitar la funcionalidad Menú en su tema: "add_theme_support('menús')".
Identifique el menú de navegación en header.php:
- Localiza el código del menú de navegación dentro del archivo 'header.php' de tu tema de WordPress.
Reemplazar con la función de WordPress
- Reemplace el código del menú de navegación existente con la función incorporada de WordPress wp_nav_menu().
- Configure la función de acuerdo con la estructura y los requisitos de su menú.
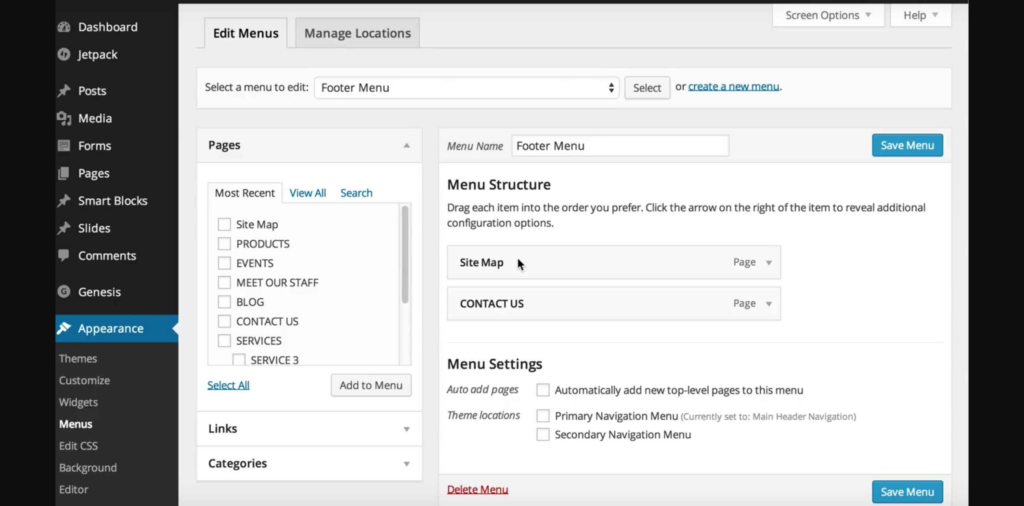
Configurar menús en el panel de control de WP
- Visite el panel de administración de WordPress y navegue hasta Apariencia > menús.
- Configure y administre sus menús según sea necesario.
Dale vida a tu visión
Pruebe nuestros servicios de diseño web personalizados para obtener una funcionalidad perfecta e interfaces fáciles de usar
Conclusión
Al concluir nuestra guía sobre la conversión de HTML a WordPress, ha obtenido las herramientas para transformar sin problemas el contenido web estático en una experiencia dinámica y fácil de usar. Siguiendo once sencillos pasos, navegamos a través de configuraciones fundamentales, lo que permite que tu tema de WordPress brille.
Desde la integración de CSS y JavaScript hasta los títulos personalizados y los menús de navegación, cada paso te ayuda a realizar una conversión fluida. Tanto si eres un desarrollador que perfecciona sus habilidades como si eres el propietario de un negocio que busca una presencia online vibrante, este tutorial te permite convertir tu HTML estático en un tema dinámico de WordPress.
¡Feliz codificación y éxito de WordPress te espera!
Preguntas frecuentes
¿Por qué debería convertir mi sitio HTML a un tema de WordPress?
La conversión de HTML a WordPress mejora las características dinámicas de su sitio, lo que permite una fácil gestión de contenido, optimización SEO y acceso a una amplia gama de complementos para una mayor funcionalidad.
¿Es necesario tener conocimientos de codificación para convertir HTML en un tema de WordPress?
Si bien las habilidades de codificación son beneficiosas, hay herramientas y tutoriales fáciles de usar disponibles. Los conocimientos básicos de HTML y PHP pueden ayudar, pero incluso los principiantes pueden convertir con éxito HTML a WordPress con una guía paso a paso.
¿Cómo afecta la conversión de HTML a WordPress al SEO?
WordPress ofrece inherentemente funciones compatibles con SEO. Al convertir HTML a WordPress, puedes aprovechar estas capacidades integradas, como estructuras de URL limpias, metaetiquetas personalizables y capacidad de respuesta móvil, para mejorar la visibilidad de tu sitio en los motores de búsqueda.
¿Puedo usar cualquier plantilla HTML para WordPress, o hay requisitos específicos?
Si bien muchas plantillas HTML se pueden convertir, es esencial elegir una que se adhiera a los estándares de codificación de WordPress. Las plantillas HTML limpias y bien estructuradas garantizan un proceso de conversión más fluido y una mejor compatibilidad con las funciones de WordPress
¿Hay algún beneficio de rendimiento al convertir a un tema de WordPress?
Sí, la conversión a un tema de WordPress a menudo resulta en un mejor rendimiento. Con una codificación optimizada, un almacenamiento en caché eficiente y el uso de complementos, su sitio puede beneficiarse de tiempos de carga más rápidos, lo que contribuye a una mejor experiencia de usuario y a una clasificación potencialmente más alta en los motores de búsqueda.