Stellen Sie sich vor, Sie sind ein leidenschaftlicher Unternehmer mit einem großen Traum und wollen Ihr eigenes Unternehmen gründen. Mit einem scharfen Auge für Website-Design und dem Willen zum Erfolg möchten Sie Ihre Vision zum Leben erwecken. Wie viele andere angehende Website-Besitzer stehen Sie jedoch vor der entmutigenden Aufgabe, eine professionelle Website von Grund auf zu erstellen.
Glücklicherweise können Sie mit Figma, einem leistungsstarken Designwerkzeug, Ihre Ideen mühelos in die Realität umsetzen.
Von der Erstellung des perfekten Layouts bis hin zur nahtlosen Konvertierung von Figma in WordPress zeigen wir Ihnen, wie einfach es ist, im Jahr 2024 eine beeindruckende Website zu erstellen.
Lassen Sie uns also eintauchen und erfahren, wie auch Sie sich die Kraft von Figma zunutze machen können, um Ihre Website-Träume zu verwirklichen.
Inhalt
Umschalten aufErstellen eines Entwurfs in Figma

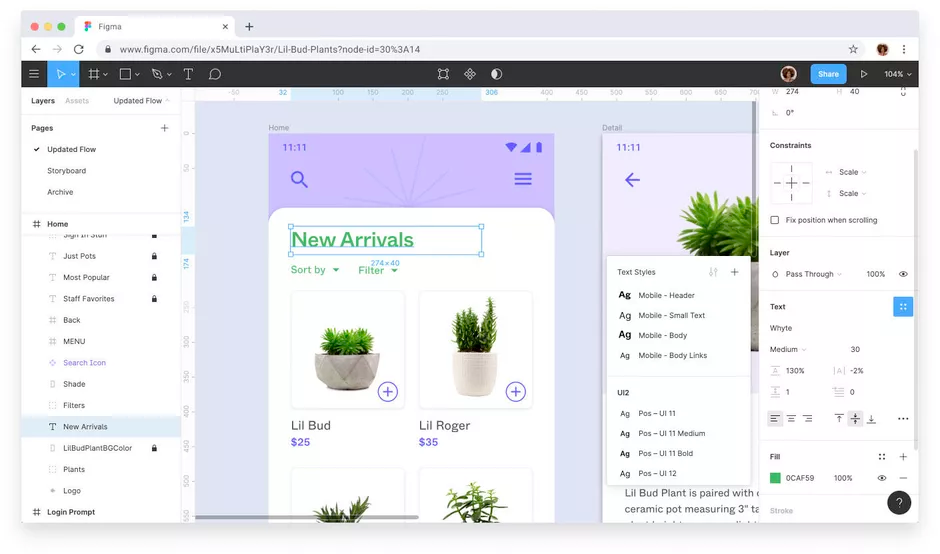
Sie können Ihre Reise zur Erstellung einer Website beginnen, indem Sie Figma öffnen, die Designplattform, die Ihnen als kreative Spielwiese dienen wird.
Beginnen Sie mit der benutzerfreundlichen Oberfläche und den leistungsstarken Funktionen, indem Sie das Layout Ihrer Website skizzieren und mit verschiedenen Farbschemata, Schriftarten und Elementen experimentieren, bis Sie das perfekte Design gefunden haben, das Ihre Markenidentität und Vision widerspiegelt.
Mehr erfahren: Wichtige Elemente eines individuellen WordPress-Designs
Mit den kollaborativen Funktionen von Figma können Sie Ihren Fortschritt ganz einfach mit Teamkollegen teilen und wertvolles Feedback einholen, um sicherzustellen, dass Ihr Entwurf sowohl visuell beeindruckend als auch funktional ist.
Auf der Suche nach einem perfekten Website-Design
Seahawk ist hier, um zu helfen! Unsere erfahrenen Designer und Entwickler setzen Ihre Vision in die Realität um
Eine Domäne und Hosting erhalten
Nachdem Sie das Design in Figma fertiggestellt haben, folgt der nächste wichtige Schritt, um Ihre Website zum Leben zu erwecken: die Sicherung eines Domainnamens und des Hostings.
Recherchieren Sie bei seriösen WordPress-Hosting-Anbietern und wählen Sie schließlich den perfekten Domainnamen, der am besten zu Ihrer Marke passt.
Mehr wissen: 20+ Beste Cloud-Hosting-Dienste
Nachdem Sie Ihre Domain registriert und Ihr Hosting-Plan eingerichtet haben, können wir nun mit der Umsetzung Ihres Entwurfs in eine voll funktionsfähige Website fortfahren.
WordPress CMS verwenden

Sobald Sie Ihre Domain und Ihr Hosting eingerichtet haben, können Sie sich an die Einrichtung von WordPress machen, dem beliebten Content-Management-System, das Ihre Website betreiben wird. Hier finden Sie eine Schritt-für-Schritt-Anleitung für die Installation von WordPress:
Zugriff auf das Hosting-Kontrollzentrum: Melden Sie sich bei Ihrem Hosting-Account an und navigieren Sie zu dem vom Hosting-Provider bereitgestellten Control Panel.
WordPress-Installationsprogramm finden: Suchen Sie in der Systemsteuerung nach der Option zur Installation von WordPress.
Einstellungen konfigurieren: Richten Sie während der Installation wichtige Konfigurationen ein, wie z. B. die Auswahl der Domäne für die Installation, die Einrichtung eines Admin-Benutzernamens, eines Passworts und einer E-Mail.
Lernen: Praktische Wege zur Beschleunigung der WordPress-Administration
Installation abschließen: Sobald alle Einstellungen konfiguriert sind, klicken Sie auf die Schaltfläche "Installieren", um den Installationsvorgang abzuschließen.
Zugriff auf das WordPress-Dashboard: Nach Abschluss der Installation können Sie auf das WordPress-Dashboard zugreifen, indem Sie zu Ihrer Domain navigieren, gefolgt von "/wp-admin", wo Sie sich mit den während der Installation erstellten Admin-Zugangsdaten anmelden können.
Wenn Sie WordPress erfolgreich installiert haben, können Sie Ihre Website jetzt anpassen und das Design zum Leben erwecken.
Konvertierung von Figma zu WordPress
Um Ihren Figma-Entwurf in WordPress zum Leben zu erwecken, gibt es verschiedene Methoden, von denen jede ihre eigenen Vorteile und Herausforderungen bietet. Lassen Sie uns zwei beliebte Methoden untersuchen:
Methode 1: Verwenden Sie den HTML-Prozess, um Ihr Figma-Design in WordPress zu konvertieren
Exportieren Sie Ihren Figma-Entwurf: Beginnen Sie damit, Ihren Figma-Entwurf als HTML/CSS-Dateien zu exportieren, und stellen Sie sicher, dass jedes Element ordnungsgemäß organisiert und beschriftet ist, damit es sich leicht integrieren lässt.
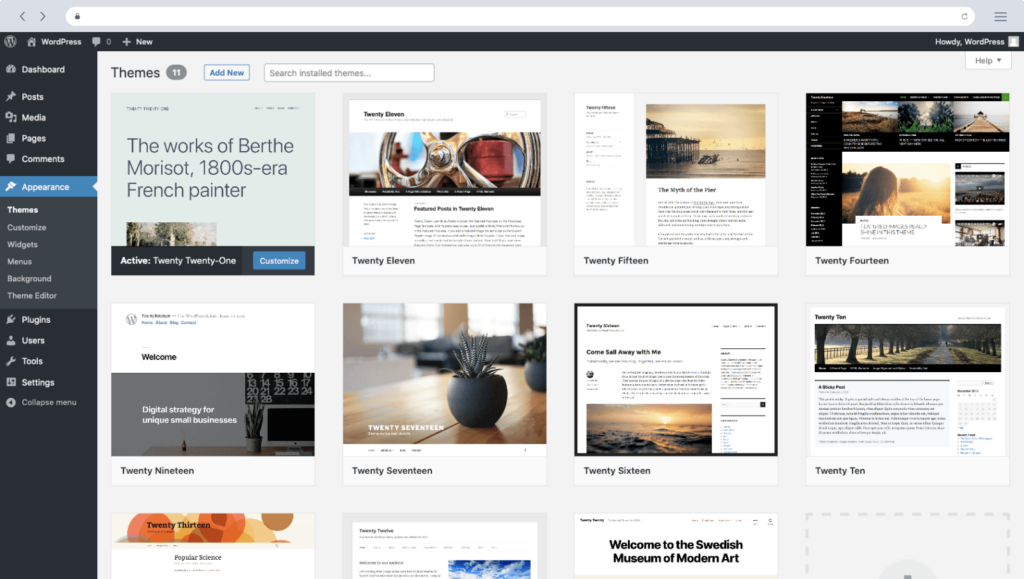
Richten Sie Ihr WordPress-Theme ein: Wählen Sie ein WordPress-Theme, das Ihren Vorstellungen vom Figma-Design entspricht, oder entscheiden Sie sich für ein leeres Theme, auf dem Sie aufbauen können.
HTML/CSS in WordPress-Vorlage umwandeln: Verwenden Sie Ihre HTML/CSS-Dateien als Referenz, um sie in WordPress-Vorlagendateien (wie header.php, footer.php, index.php) zu konvertieren, indem Sie WordPress-spezifische PHP-Tags und -Funktionen integrieren.
Lernen: Wie man HTML in ein WordPress-Theme konvertiert
Integrieren Sie WordPress-Funktionen: Integrieren Sie WordPress-Funktionen in Ihre Vorlagen, z. B. den dynamischen Abruf von Inhalten mit Funktionen wie get_header(), get_footer() und WP_Query().
Anpassen von Stilen und Layouts: Passen Sie die Stile und Layouts in WordPress an, um die Konsistenz mit Ihrem ursprünglichen Figma-Design zu gewährleisten.
Testen und Fehlersuche: Testen Sie Ihre WordPress-Website gründlich mit verschiedenen Browsern und Geräten und beheben Sie alle Kompatibilitätsprobleme oder Fehler, die während des Konvertierungsprozesses auftreten.
Methode 2: Figma in WordPress mit Basis-Theme und Page Builder
Basis-Theme auswählen: Wählen Sie ein WordPress-Basistheme, das Flexibilität und Kompatibilität mit beliebten Seitenerstellungsprogrammen wie Elementor oder Divi bietet.
Figma-Assets exportieren: Ähnlich wie bei Methode 1 exportieren Sie Assets (z. B. Bilder, Symbole und Schriftarten) aus Figma und stellen sicher, dass sie für die Verwendung im Web optimiert sind.
Richten Sie Ihre WordPress-Umgebung ein: Nachdem Sie WordPress und das von Ihnen gewählte Basis-Theme installiert haben, installieren und aktivieren Sie Ihr bevorzugtes Plugin für den Seitenersteller.
Lesen Sie mehr: Die besten White-Label-Website-Builder
Entwerfen Sie Layouts im Page Builder: Verwenden Sie die intuitive Drag-and-Drop-Oberfläche des Page Builders, um das Layout Ihres Figma-Designs durch Hinzufügen von Abschnitten, Spalten und Modulen neu zu gestalten.
Anpassen von Designelementen: Nutzen Sie die Styling-Optionen des Page Builders, um Schriftarten, Farben und andere Designelemente an Ihr Figma-Design anzupassen.
Integration von Inhalten: Integrieren Sie dynamische Inhaltselemente wie Blogbeiträge, Produktlisten oder Portfolioelemente mit den dynamischen Inhaltsmodulen des Page Builders.
Vorschau und Iteration: Zeigen Sie Ihre Website während des gesamten Gestaltungsprozesses regelmäßig in der Vorschau an, um sicherzustellen, dass das Design nahtlos von Figma auf WordPress übertragen wird.
Optimieren Sie für die Leistung: Wenn Sie mit dem Design zufrieden sind, optimieren Sie Ihre WordPress-Website für die Leistung, indem Sie Bilder optimieren, CSS/JS-Dateien minifizieren und Caching-Lösungen implementieren.
Mit jeder dieser Methoden können Sie Ihr Figma-Design erfolgreich in eine voll funktionsfähige WordPress-Website umwandeln, auf der Sie Ihre Kreationen der Welt präsentieren können.
Methode 3: Beauftragen Sie einen Fachmann
Wenn Sie es vorziehen, die technischen Aspekte der Konvertierung Ihres Figma-Designs in WordPress Experten zu überlassen, sollten Sie einen professionellen Dienst wie Seahawk beauftragen.
Seahawk ist eine globale WordPress-Agentur, die sich auf alle Arten von WordPress-Dienstleistungen spezialisiert hat. Mit unserer Expertise in den Bereichen kundenspezifisches Webdesign, WordPress-Entwicklung, WordPress-Migration, WordPress-Optimierung und WordPress-Wartung bietet Seahawk eine umfassende Lösung, um Ihr Figma-Design auf WordPress zum Leben zu erwecken.
Nutzen Sie unser WordPress-Fachwissen und unsere Ressourcen, um Ihren Figma-Entwurf in eine professionell gestaltete WordPress-Website zu verwandeln. So können Sie sich auf das Wachstum Ihres Unternehmens konzentrieren, während wir uns um die technischen Feinheiten der WordPress-Entwicklung kümmern.
Schlussfolgerung
Von der Planung des Designs Ihrer Website in Figma bis zur Umsetzung in WordPress haben Sie sich auf eine kreative Reise begeben, um eine Website mit Figma im Jahr 2023 zu erstellen.
Unabhängig davon, ob Sie sich dafür entschieden haben, den Designprozess selbst in Angriff zu nehmen, Konvertierungsmethoden zu erforschen oder die Hilfe von Fachleuten in Anspruch zu nehmen, haben Sie gelernt, dass die Erstellung einer Website heute zugänglicher und spannender ist als je zuvor.
Nutzen Sie also das Wissen und die Inspiration, die Sie in diesem Leitfaden erhalten haben, und lassen Sie Ihrer Fantasie freien Lauf. Mit den richtigen Werkzeugen, der richtigen Einstellung und Entschlossenheit sind Ihnen in der Welt des Webdesigns und der Webentwicklung keine Grenzen gesetzt.

















