Imaginez-vous dans la peau d’un entrepreneur passionné avec un grand rêve, prêt à lancer votre propre entreprise. Avec un œil aiguisé pour la conception de sites Web et une volonté de réussir, vous êtes impatient de donner vie à votre vision. Cependant, comme de nombreux aspirants propriétaires de sites Web, vous êtes confronté à la tâche ardue de créer un site Web professionnel à partir de zéro.
Heureusement, Figma , un outil de conception puissant, vous permet de transformer facilement vos idées en réalité.
De l’élaboration de la mise en page parfaite à la conversion transparente de Figma en WordPress, nous démontrerons à quel point il est possible de créer un site Web époustouflant en 2024.
Alors, plongeons dans le vif du sujet et apprenons comment vous aussi, vous pouvez exploiter la puissance de Figma pour réaliser vos rêves de site Web.
Contenu
ToggleCréation d’un design dans Figma

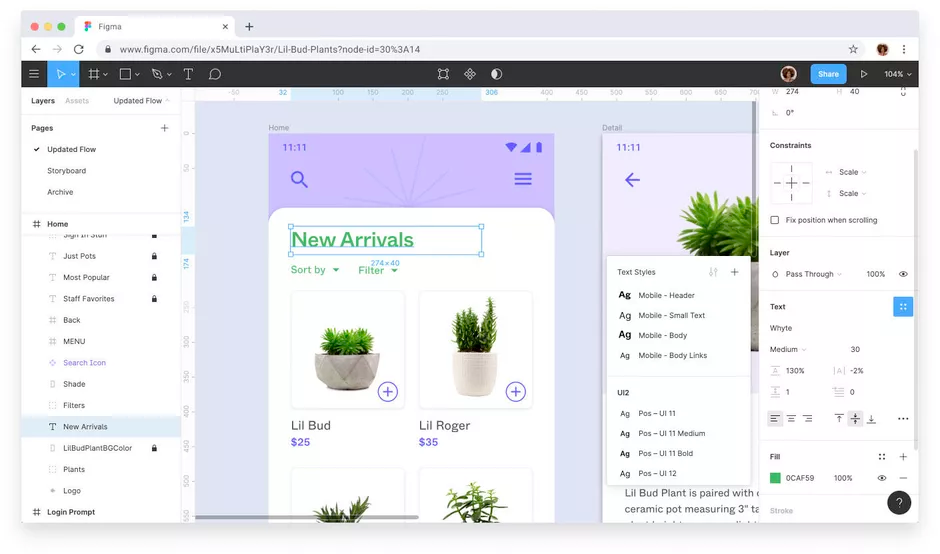
Vous pouvez commencer votre parcours de création de site Web en ouvrant Figma, la plateforme de conception qui vous servira de terrain de jeu créatif.
Grâce à son interface conviviale et à ses fonctionnalités puissantes, commencez par esquisser la mise en page de votre site Web et expérimentez différentes combinaisons de couleurs, polices et éléments jusqu’à ce que vous obteniez le design parfait qui reflète l’identité et la vision de votre marque.
En savoir plus : Éléments essentiels d’une conception WordPress personnalisée
Grâce aux fonctionnalités collaboratives de Figma, vous pouvez facilement partager vos progrès avec vos coéquipiers et recueillir des commentaires précieux, en veillant à ce que votre conception soit à la fois visuellement époustouflante et fonctionnelle.
Vous cherchez à créer un design de site Web parfait
Seahawk est là pour vous sauver ! Nos concepteurs et développeurs experts feront de votre vision une réalité
Obtention d’un nom de domaine et hébergement
Après avoir finalisé le design dans Figma, vous passez à l’étape cruciale suivante pour donner vie à votre site web : la sécurisation d’un nom de domaine et d’un hébergement.
Recherchez des fournisseurs d’hébergement WordPress réputés et sélectionnez finalement le nom de domaine parfait qui correspond le mieux à votre marque.
En savoir plus : 20+ meilleurs services d’hébergement cloud
Une fois votre domaine enregistré et votre plan d’hébergement en place, allons maintenant de l’avant avec la transformation de votre conception en un site Web entièrement fonctionnel.
Utilisation du CMS WordPress

Une fois que votre domaine et votre hébergement sont triés, vous passez à la configuration de WordPress, le système de gestion de contenu populaire qui alimentera votre site Web. Voici un guide étape par étape pour installer WordPress :
Accéder au panneau de configuration de l’hébergement : Connectez-vous à votre compte d’hébergement et accédez au panneau de configuration fourni par le fournisseur d’hébergement .
Localisation du programme d’installation de WordPress : Dans le panneau de configuration, recherchez l’option permettant d’installer WordPress.
Configuration des paramètres : Lors de l’installation, configurez les configurations essentielles telles que la sélection du domaine à installer, la création d’un nom d’utilisateur, d’un mot de passe et d’une adresse e-mail d’administrateur.
Apprendre : Des moyens concrets d’accélérer l’administration de WordPress
Achèvement de l’installation : Une fois tous les paramètres configurés, cliquez sur le bouton « Installer » pour terminer le processus d’installation.
Accéder au tableau de bord WordPress : Une fois l’installation terminée, vous pouvez accéder au tableau de bord WordPress en accédant à votre domaine, puis à « /wp-admin », où vous pouvez vous connecter à l’aide des informations d’identification d’administrateur créées lors de l’installation.
Une fois WordPress installé avec succès, vous pouvez désormais personnaliser votre site web et donner vie à votre design.
Conversion de Figma en WordPress
Donner vie à votre design Figma sur WordPress implique plusieurs méthodes, chacune offrant son propre ensemble d’avantages et de défis. Explorons deux méthodes populaires :
Méthode 1 : Utilisez le processus HTML pour convertir votre design Figma en WordPress
Exportez votre design Figma : Commencez par exporter votre design Figma sous forme de fichiers HTML/CSS, en vous assurant que chaque élément est correctement organisé et étiqueté pour une intégration facile.
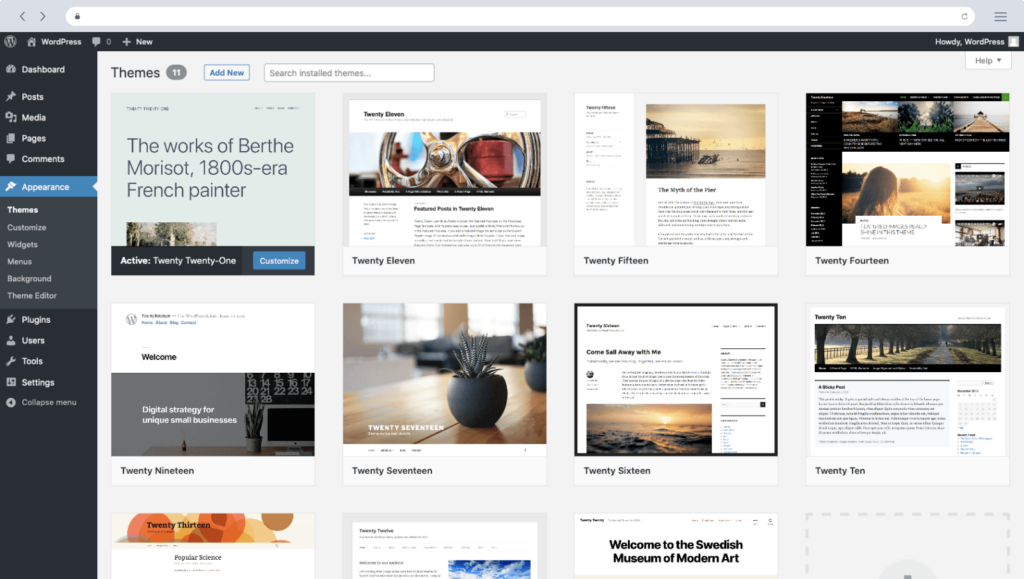
Configurez votre thème WordPress : Sélectionnez un thème WordPress qui correspond étroitement à l’esthétique de votre design Figma, ou optez pour un thème vierge sur lequel vous pouvez vous appuyer.
Convertir HTML/CSS en modèle WordPress : Utilisez vos fichiers HTML/CSS comme référence pour les convertir en fichiers modèles WordPress (tels que header.php, footer.php, index.php) en intégrant des balises et des fonctions PHP spécifiques à WordPress.
Apprendre : Comment convertir HTML en thème WordPress
Intégrer les fonctions de WordPress : Intégrez des fonctionnalités WordPress dans vos modèles, telles que la récupération de contenu dynamique à l’aide de fonctions telles que get_header(), get_footer() et WP_Query().
Personnaliser les styles et les mises en page : Ajustez les styles et les mises en page dans WordPress pour assurer la cohérence avec votre design Figma d’origine.
Test et débogage : Testez minutieusement votre site Web WordPress sur différents navigateurs et appareils, en résolvant les problèmes de compatibilité ou les bogues qui surviennent pendant le processus de conversion.
Méthode 2 : Figma vers WordPress à l’aide du thème de base et du constructeur de pages
Sélectionnez le thème de base : Choisissez un thème de base WordPress qui offre flexibilité et compatibilité avec les constructeurs de pages populaires comme Elementor ou Divi.
Exporter des ressources Figma : Comme pour la méthode 1, exportez des ressources (telles que des images, des icônes et des polices) à partir de Figma, en vous assurant qu’elles sont optimisées pour une utilisation sur le Web.
Configurez votre environnement WordPress : Après avoir installé WordPress et le thème de base que vous avez choisi, installez et activez votre plugin de création de pages préféré.
Lire la suite : Meilleurs créateurs de sites Web en marque blanche
Concevoir des mises en page dans Page Builder : Utilisez l’interface intuitive de glisser-déposer du constructeur de pages pour recréer la mise en page de votre design Figma en ajoutant des sections, des colonnes et des modules.
Personnalisez les éléments de conception : Tirez parti des options de style du constructeur de pages pour personnaliser les polices, les couleurs et d’autres éléments de conception en fonction de votre design Figma.
Intégration de contenu : Incorporez des éléments de contenu dynamique tels que des articles de blog, des listes de produits ou des éléments de portfolio à l’aide des modules de contenu dynamique du créateur de page.
Prévisualiser et itérer : Tout au long du processus de conception, prévisualisez fréquemment votre site Web pour vous assurer que le design se traduit de manière transparente de Figma vers WordPress.
Optimiser les performances : Une fois satisfait de la conception, optimisez les performances de votre site Web WordPress en optimisant les images, en minimisant les fichiers CSS/JS et en mettant en œuvre des solutions de mise en cache.
En suivant l’une ou l’autre de ces méthodes, vous pouvez convertir avec succès votre design Figma en un site Web WordPress entièrement fonctionnel, prêt à présenter vos créations au monde entier.
Méthode 3 : Engagez un professionnel
Si vous préférez laisser les aspects techniques de la conversion de votre conception Figma en WordPress à des experts, envisagez de faire appel à un service professionnel comme Seahawk.
Seahawk est une agence WordPress mondiale spécialisée dans toutes sortes de services WordPress. Grâce à notre expertise en matière de conception de sites Web personnalisés, de développement WordPress, de migration WordPress, d’optimisation WordPress et de maintenance WordPress, Seahawk propose une solution complète pour donner vie à votre conception Figma sur WordPress.
N’hésitez pas à tirer parti de notre expertise et de nos ressources WordPress pour transformer votre conception Figma en un site Web WordPress conçu par des professionnels, vous permettant de vous concentrer sur la croissance de votre entreprise pendant qu’ils gèrent les subtilités techniques du développement WordPress.
Conclusion
Qu’il s’agisse d’imaginer le design de votre site Web dans Figma ou de lui donner vie sur WordPress, vous vous êtes lancé dans un voyage créatif de création d’un site Web avec Figma en 2023.
Que vous choisissiez de vous plonger vous-même dans le processus de conception, d’explorer des méthodes de conversion ou de demander l’aide de professionnels, vous avez appris que la création d’un site Web est aujourd’hui plus accessible et passionnante que jamais.
Alors, prenez les connaissances et l’inspiration que vous avez acquises grâce à ce guide et laissez votre imagination s’envoler. Avec les bons outils, le bon état d’esprit et la bonne détermination, il n’y a pas de limite à ce que vous pouvez réaliser dans le monde de la conception et du développement Web.

















