想象一下,你是一个满怀激情的企业家,怀揣着远大的梦想,准备创办自己的企业。你对网站设计有着敏锐的洞察力和成功的动力,渴望将自己的理想变为现实。然而,像许多有抱负的网站所有者一样,你面临着从零开始建立一个专业网站的艰巨任务。
幸运的是,Figma是一款功能强大的设计工具,能让您轻松地将想法变为现实。
从制作完美的布局到将Figma 无缝转换到 WordPress,我们将展示在 2024 年创建一个令人惊叹的网站是多么容易实现。
因此,让我们深入了解一下,您也可以如何利用 Figma 的力量来实现您的网站梦想。
目录
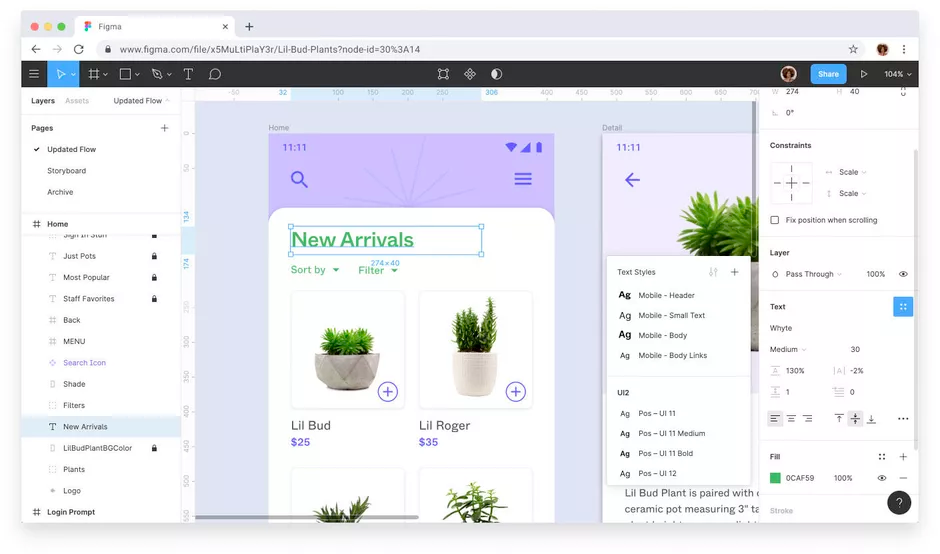
切换在 Figma 中创建设计

您可以打开 Figma 这个设计平台,开始您的网站创建之旅,它将成为您的创意乐园。
凭借其友好的用户界面和强大的功能,您可以从绘制网站布局草图开始,尝试使用不同的配色方案、字体和元素,直到实现反映品牌形象和愿景的完美设计。
了解更多信息: 定制 WordPress 设计的关键要素
通过 Figma 的协作功能,您可以轻松地与队友分享您的工作进展并收集宝贵的反馈意见,确保您的设计兼具视觉效果和功能性。
获取域名和主机
在 Figma 中确定设计方案后,您就可以迈出下一个关键步骤,使您的网站焕发生机:获得域名和托管服务。
研究信誉良好的WordPress 托管服务提供商,最终选择最符合您品牌的完美域名。
了解更多: 20+ 最佳云托管服务
域名注册和托管计划都已就绪,现在让我们将设计转化为一个功能齐全的网站。
使用 WordPress 内容管理系统

一旦域名和主机托管安排妥当,您就可以开始设置 WordPress,这是一种流行的内容管理系统,将为您的网站提供动力。以下是安装 WordPress 的分步指南:
访问主机控制面板:登录您的主机账户,并浏览主机提供商提供的控制面板。
找到 WordPress 安装程序:在控制面板中查找安装 WordPress 的选项。
配置设置:在安装过程中,设置基本配置,如选择安装域、创建管理员用户名、密码和电子邮件。
完成安装:配置好所有设置后,点击 "安装 "按钮完成安装过程。
访问 WordPress 控制面板:安装完成后,您可以访问 WordPress 控制面板,方法是导航到您的域,然后选择"/wp-admin",使用安装时创建的管理员凭据登录。
成功安装 WordPress 后,您就可以定制自己的网站,将设计融入生活。
将 Figma 转换为 WordPress
在 WordPress 上实现您的 Figma 设计涉及几种方法,每种方法都有自己的优势和挑战。让我们来探讨两种流行的方法:
方法 1:使用 HTML 流程将 Figma 设计转换为 WordPress
导出 Figma 设计:首先将您的 Figma 设计导出为 HTML/CSS 文件,确保每个元素都有适当的组织和标记,以便于整合。
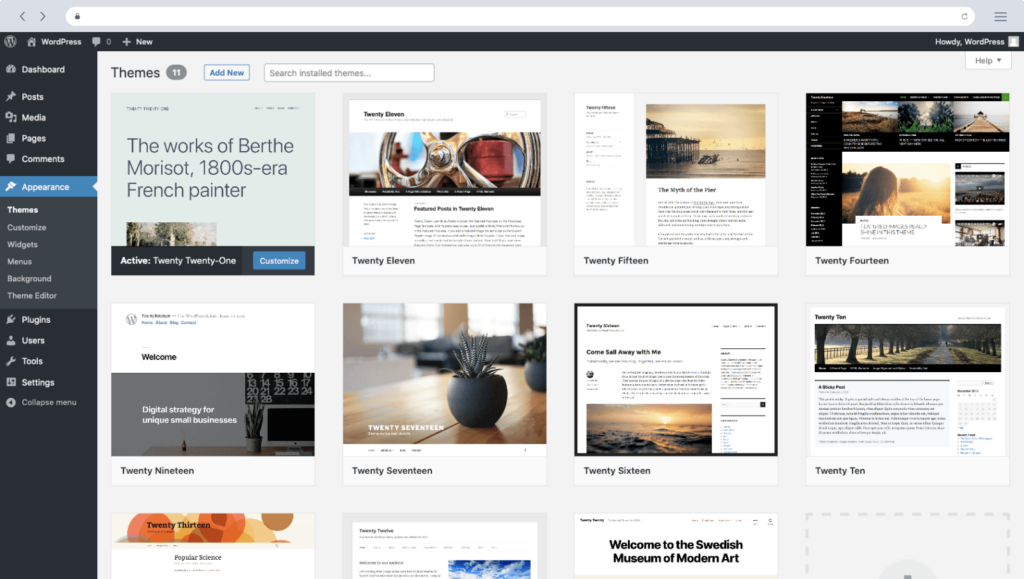
设置 WordPress 主题:选择一个与您的 Figma 设计美学非常匹配的WordPress 主题,或者选择一个空白主题作为基础。
将 HTML/CSS 转换为 WordPress 模板:以 HTML/CSS 文件为参考,通过整合 WordPress 特有的 PHP 标记和函数,将其转换为 WordPress 模板文件(如 header.php、footer.php、index.php)。
整合 WordPress 功能:在模板中整合 WordPress 功能,例如使用 get_header()、get_footer() 和 WP_Query()等函数进行动态内容检索。
自定义样式和布局:微调 WordPress 中的样式和布局,确保与您的原始 Figma 设计保持一致。
测试和调试:在不同浏览器和设备上彻底测试WordPress 网站,解决转换过程中出现的任何兼容性问题或错误。
方法 2:使用基本主题和页面生成器将 Figma 转换为 WordPress
选择基本主题:选择一个具有灵活性并能与 Elementor 或 Divi 等流行页面构建工具兼容的 WordPress 基本主题。
导出 Figma 资产:与方法 1 类似,从 Figma 导出资产(如图像、图标和字体),确保这些资产经过优化,适合网络使用。
设置 WordPress 环境: 安装好 WordPress 和您选择的基本主题后,安装并激活您喜欢的页面生成器插件。
阅读更多: 最佳白标网站建设工具
在页面生成器中设计布局: 使用页面生成器的直观拖放界面,通过添加部分、列和模块来重新创建 Figma 设计布局。
自定义设计元素: 利用页面生成器的样式选项自定义字体、颜色和其他设计元素,以匹配您的 Figma 设计。
内容集成:使用页面生成器的动态内容模块,整合博客文章、产品列表或投资组合项目等动态内容元素。
预览和迭代:在整个设计过程中,经常预览您的网站,以确保设计能从 Figma 无缝转换到 WordPress。
优化性能: 设计完成后,通过优化图片、精简 CSS/JS 文件和实施缓存解决方案来优化WordPress 网站的性能。
按照上述任一方法,您就可以成功地将您的 Figma 设计转换为功能齐全的 WordPress 网站,随时向全世界展示您的作品。
方法 3:聘请专业人士
如果您希望将 Figma 设计转换为 WordPress 的技术问题留给专家处理,可以考虑聘请像 Seahawk 这样的专业服务。
Seahawk 是一家全球性的WordPress 公司,专门提供各种WordPress 服务。凭借我们在定制网页设计、WordPress 开发、WordPress 迁移、WordPress 优化和 WordPress维护方面的专业知识,Seahawk 可提供全面的解决方案,让您的 Figma 设计在 WordPress 上焕发生机。
您可以充分利用我们在 WordPress 方面的专业知识和资源,将您的 Figma 设计转化为专业制作的 WordPress 网站,这样您就可以专注于发展业务,而他们则可以处理 WordPress 开发中错综复杂的技术问题。
结论
从在 Figma 中构思网站设计到在 WordPress 上将其付诸实施,您已经开始了在 2023 年使用 Figma 创建网站的创意之旅。
无论你是选择自己动手设计、探索转换方法,还是寻求专业人士的帮助,你都会发现,如今创建网站比以往任何时候都更容易,也更令人兴奋。
因此,利用你从本指南中获得的知识和灵感,尽情发挥你的想象力吧。有了正确的工具、心态和决心,你在网页设计和开发领域的成就将无可限量。

















