Imagínese a sí mismo como un empresario apasionado con un gran sueño, listo para lanzar su propio negocio. Con un buen ojo para el diseño de sitios web y muchas ganas de triunfar, está ansioso por hacer realidad su visión. Sin embargo, como muchos aspirantes a propietarios de sitios web, se enfrenta a la desalentadora tarea de crear un sitio web profesional desde cero.
Afortunadamente, Figma, una potente herramienta de diseño, te permite convertir tus ideas en realidad con facilidad.
Desde la creación del diseño perfecto hasta la conversión perfecta de Figma a WordPress, demostraremos lo factible que es crear un sitio web impresionante en 2024.
Así que, vamos a sumergirnos y aprender cómo usted, también, puede aprovechar el poder de Figma para llevar sus sueños de sitio web a buen término.
Contenido
ToggleCreación de un diseño en Figma

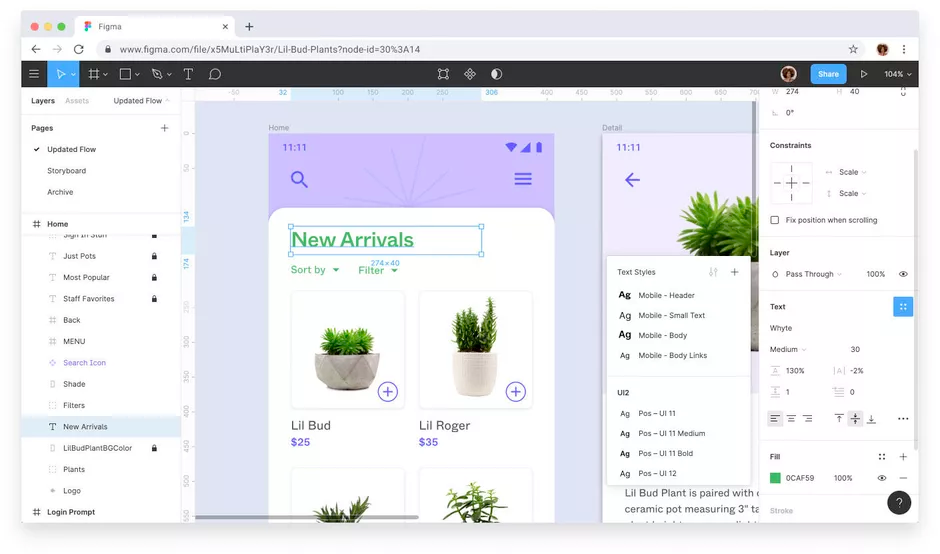
Puedes empezar tu viaje de creación de sitios web abriendo Figma, la plataforma de diseño que te servirá de patio de recreo creativo.
Con su interfaz fácil de usar y sus potentes funciones, empiece por esbozar el diseño de su sitio web y experimente con diferentes combinaciones de colores, fuentes y elementos hasta conseguir el diseño perfecto que refleje la identidad y la visión de su marca.
Más información: Elementos vitales de un diseño personalizado de WordPress
Gracias a las funciones de colaboración de Figma, podrás compartir fácilmente tus progresos con tus compañeros de equipo y recabar valiosos comentarios, garantizando que tu diseño sea visualmente impactante y funcional.
Cómo crear un diseño web perfecto
Seahawk está aquí para rescatarle. Nuestros expertos diseñadores y desarrolladores harán realidad su visión
Obtener un dominio y alojamiento
Una vez finalizado el diseño en Figma, el siguiente paso crucial para dar vida a su sitio web es conseguir un nombre de dominio y alojamiento.
Busque proveedores de alojamiento de WordPress de buena reputación y, en última instancia, seleccione el nombre de dominio perfecto que mejor se adapte a su marca.
Más información: 20+ Los mejores servicios de alojamiento en la nube
Una vez registrado el dominio y establecido el plan de alojamiento, vamos a convertir el diseño en un sitio web totalmente funcional.
Uso del CMS WordPress

Una vez que tengas el dominio y el alojamiento, pasa a instalar WordPress, el popular sistema de gestión de contenidos que impulsará tu sitio web. Aquí tienes una guía paso a paso para instalar WordPress:
Acceso al panel de control de alojamiento: Inicie sesión en su cuenta de alojamiento y navegue hasta el panel de control proporcionado por el proveedor de alojamiento.
Localizar el instalador de WordPress: Dentro del panel de control, busca la opción de instalar WordPress.
Configurar los ajustes: Durante la instalación, establezca las configuraciones esenciales, como la selección del dominio para la instalación, la creación de un nombre de usuario de administrador, la contraseña y el correo electrónico.
Aprenda: Formas prácticas de acelerar la administración de WordPress
Finalización de la instalación: Una vez configurados todos los ajustes, haga clic en el botón "Instalar" para completar el proceso de instalación.
Acceso al panel de control de WordPress: Una vez finalizada la instalación, puede acceder al panel de WordPress navegando a su dominio seguido de "/wp-admin", donde puede iniciar sesión con las credenciales de administrador creadas durante la instalación.
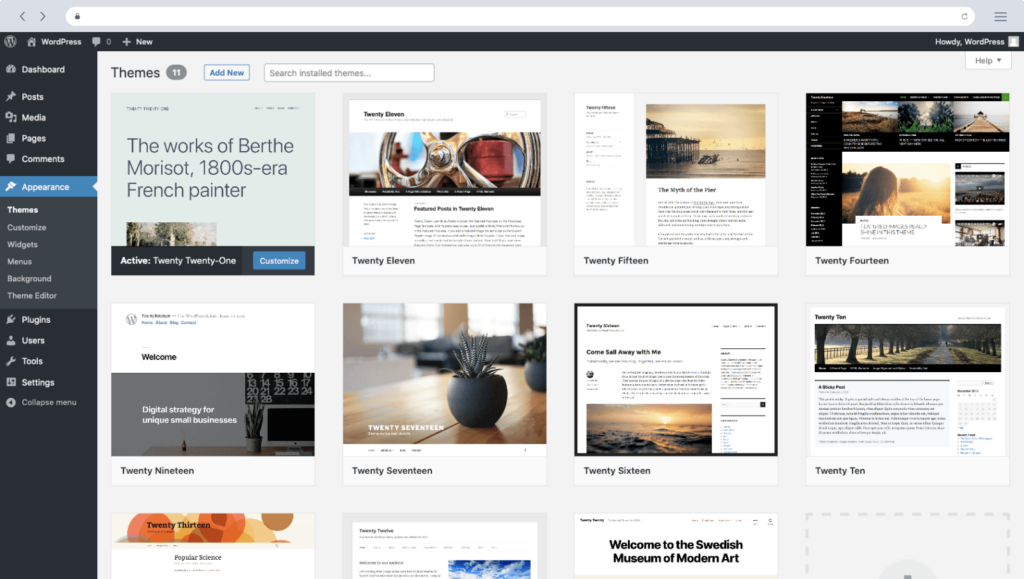
Con WordPress instalado correctamente, ya puedes personalizar tu sitio web y dar vida al diseño.
Conversión de Figma a WordPress
Dar vida a su diseño Figma en WordPress implica varios métodos, cada uno de los cuales ofrece su propio conjunto de ventajas y desafíos. Exploremos dos métodos populares:
Método 1: Utilice el proceso HTML para convertir su diseño Figma a WordPress
Exporte su diseño Figma: Comience por exportar su diseño Figma como archivos HTML/CSS, asegurándose de que cada elemento está correctamente organizado y etiquetado para una fácil integración.
Configure su tema de WordPress: Seleccione un tema de WordPress que se ajuste a la estética de su diseño Figma u opte por un tema en blanco sobre el que construir.
Convertir HTML/CSS en plantilla de WordPress: Utiliza tus archivos HTML/CSS como referencia para convertirlos en archivos de plantilla de WordPress (como header.php, footer.php, index.php) integrando etiquetas y funciones PHP específicas de WordPress.
Aprende: Cómo convertir HTML a tema de WordPress
Integre funciones de WordPress: Incorpora funcionalidades de WordPress en tus plantillas, como la recuperación dinámica de contenidos mediante funciones como get_header(), get_footer() y WP_Query().
Personalizar estilos y diseños: Ajuste los estilos y diseños en WordPress para garantizar la coherencia con el diseño original de Figma.
Pruebas y depuración: Prueba a fondo tu sitio web WordPress en diferentes navegadores y dispositivos, abordando cualquier problema de compatibilidad o error que surja durante el proceso de conversión.
Método 2: Figma a WordPress usando el tema base y el constructor de páginas
Seleccione el tema base: Elige un tema base de WordPress que ofrezca flexibilidad y compatibilidad con creadores de páginas populares como Elementor o Divi.
Exportar activos de Figma: De forma similar al método 1, exporte activos (como imágenes, iconos y fuentes) desde Figma, asegurándose de que están optimizados para su uso en la web.
Configure su entorno WordPress: Después de instalar WordPress y el tema base elegido, instala y activa el plugin de creación de páginas que prefieras.
Leer más: Los mejores creadores de sitios web de marca blanca
Diseña diseños en el constructor de páginas: Utilice la intuitiva interfaz de arrastrar y soltar del constructor de páginas para recrear la disposición de su diseño Figma añadiendo secciones, columnas y módulos.
Personalice los elementos de diseño: Aproveche las opciones de estilo del constructor de páginas para personalizar fuentes, colores y otros elementos de diseño para que coincidan con su diseño Figma.
Integración de contenidos: Incorpore elementos de contenido dinámico como entradas de blog, listados de productos o elementos de portafolio utilizando los módulos de contenido dinámico del constructor de páginas.
Previsualizar e Iterar: A lo largo del proceso de diseño, previsualiza tu sitio web con frecuencia para asegurarte de que el diseño se traduce perfectamente de Figma a WordPress.
Optimice el rendimiento: Una vez satisfecho con el diseño, optimice el rendimiento de su sitio web WordPress optimizando las imágenes, minificando los archivos CSS/JS e implementando soluciones de almacenamiento en caché.
Siguiendo cualquiera de estos métodos, podrá convertir con éxito su diseño Figma en un sitio web WordPress totalmente funcional, listo para mostrar sus creaciones al mundo.
Método 3: Contratar a un profesional
Si prefiere dejar en manos de expertos los aspectos técnicos de la conversión de su diseño Figma a WordPress, considere la posibilidad de contratar un servicio profesional como Seahawk.
Seahawk es una agencia global de WordPress especializada en todo tipo de servicios de WordPress. Con nuestra experiencia en diseño web personalizado, desarrollo de WordPress, migración de WordPress, optimización de WordPress y mantenimiento de WordPress, Seahawk ofrece una solución integral para dar vida a su diseño Figma en WordPress.
Siéntase libre de aprovechar nuestra experiencia y recursos de WordPress para transformar su diseño Figma en un sitio web WordPress elaborado profesionalmente, lo que le permite centrarse en el crecimiento de su negocio, mientras que manejan las complejidades técnicas de desarrollo de WordPress.
Conclusión
Desde imaginar el diseño de su sitio web en Figma hasta darle vida en WordPress, se ha embarcado en un viaje creativo para crear un sitio web con Figma en 2023.
Tanto si ha optado por sumergirse en el proceso de diseño usted mismo, explorar métodos de conversión o recurrir a la ayuda de profesionales, habrá aprendido que crear un sitio web hoy es más accesible y emocionante que nunca.
Así pues, aprovecha los conocimientos y la inspiración que te ha proporcionado esta guía y deja volar tu imaginación. Con las herramientas, la mentalidad y la determinación adecuadas, no hay límite para lo que puedes conseguir en el mundo del diseño y el desarrollo web.

















