تخيل نفسك كرائد أعمال شغوف مع حلم كبير ، كل شيء على استعداد لإطلاق عملك الخاص. مع حرصك على تصميم مواقع الويب والدافع لتحقيق النجاح ، فأنت حريص على تحقيق رؤيتك في الحياة. ومع ذلك ، مثل العديد من مالكي مواقع الويب الطموحين ، فأنت تواجه مهمة شاقة تتمثل في إنشاء موقع ويب احترافي من البداية.
لحسن الحظ ، Figma أداة تصميم قوية ، تمكنك من تحويل أفكارك إلى واقع بسهولة.
من صياغة التصميم المثالي إلى تحويل Figma بسلاسة إلى WordPress ، سنوضح مدى إمكانية إنشاء موقع ويب مذهل في عام 2024.
لذا ، دعنا نتعمق ونتعلم كيف يمكنك أيضا تسخير قوة Figma لتحقيق أحلام موقع الويب الخاص بك.
المحتويات
تبديلإنشاء تصميم في Figma

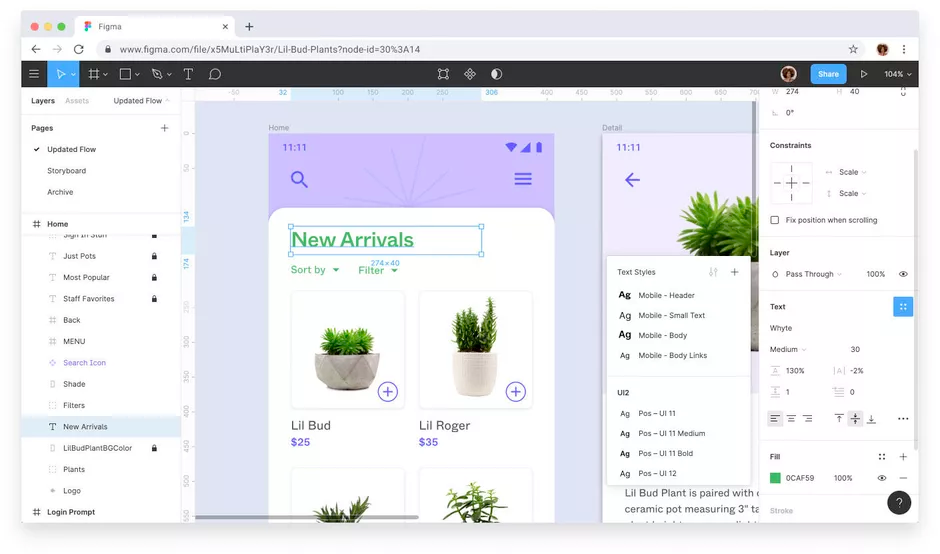
يمكنك بدء رحلة إنشاء موقع الويب الخاص بك عن طريق فتح Figma ، منصة التصميم التي ستكون بمثابة ملعبك الإبداعي.
من خلال واجهته سهلة الاستخدام وميزاته القوية ، ابدأ برسم تخطيط موقع الويب الخاص بك ، وجرب أنظمة ألوان وخطوط وعناصر مختلفة حتى تحقق التصميم المثالي الذي يعكس هوية علامتك التجارية ورؤيتها.
مزيد من المعلومات: العناصر الحيوية لتصميم WordPress مخصص
من خلال ميزات Figma التعاونية ، يمكنك بسهولة مشاركة تقدمك مع زملائك في الفريق وجمع التعليقات القيمة ، مما يضمن أن تصميمك مذهل بصريا وعملي.
نتطلع إلى بناء تصميم موقع مثالي
سي هوك هنا للإنقاذ! سيجلب المصممون والمطورون الخبراء لدينا رؤيتك إلى حقيقة واقعة
الحصول على نطاق واستضافة
بعد الانتهاء من التصميم في Figma ، تتخذ الخطوة الحاسمة التالية في إحياء موقع الويب الخاص بك: تأمين اسم المجال والاستضافة.
ابحث عن مزودي استضافة WordPress ذوي السمعة الطيبة وحدد في النهاية اسم المجال المثالي الذي يتوافق بشكل أفضل مع علامتك التجارية.
تعرف أكثر: 20+ أفضل خدمات الاستضافة السحابية
مع تسجيل نطاقك وخطة الاستضافة ، دعنا الآن نمضي قدما في تحويل تصميمك إلى موقع ويب يعمل بكامل طاقته.
باستخدام ووردبريس CMS

بمجرد فرز نطاقك واستضافتك ، تنتقل إلى إعداد WordPress ، وهو نظام إدارة المحتوى الشهير الذي سيعمل على تشغيل موقع الويب الخاص بك. إليك دليل خطوة بخطوة لتثبيت WordPress:
الوصول إلى لوحة تحكم الاستضافة: قم بتسجيل الدخول إلى حساب الاستضافة الخاص بك وانتقل إلى لوحة التحكم التي يوفرها مزود الاستضافة .
تحديد موقع مثبت ووردبريس: داخل لوحة التحكم ، ابحث عن خيار تثبيت WordPress.
تكوين الإعدادات: أثناء التثبيت ، قم بإعداد التكوينات الأساسية مثل تحديد المجال للتثبيت وإنشاء اسم مستخدم وكلمة مرور وبريد إلكتروني للمسؤول.
تعلم: طرق قابلة للتنفيذ لتسريع مشرف ووردبريس
استكمال التثبيت: بمجرد تكوين جميع الإعدادات ، انقر فوق الزر "تثبيت" لإكمال عملية التثبيت.
الوصول إلى لوحة معلومات ووردبريس: بعد اكتمال التثبيت ، يمكنك الوصول إلى لوحة معلومات WordPress بالانتقال إلى نطاقك متبوعا ب "/ wp-admin" ، حيث يمكنك تسجيل الدخول باستخدام بيانات اعتماد المسؤول التي تم إنشاؤها أثناء التثبيت.
مع تثبيت WordPress بنجاح ، يمكنك الآن تخصيص موقع الويب الخاص بك وإضفاء الحيوية على التصميم.
تحويل Figma إلى وورد
يتضمن إضفاء الحيوية على تصميم Figma الخاص بك على WordPress عدة طرق ، كل منها يقدم مجموعة من المزايا والتحديات الخاصة به. دعنا نستكشف طريقتين شائعتين:
الأسلوب 1: استخدم عملية HTML لتحويل تصميم Figma إلى WordPress
تصدير تصميم Figma الخاص بك: ابدأ بتصدير تصميم Figma الخاص بك كملفات HTML / CSS ، مع التأكد من تنظيم كل عنصر وتسميته بشكل صحيح لسهولة التكامل.
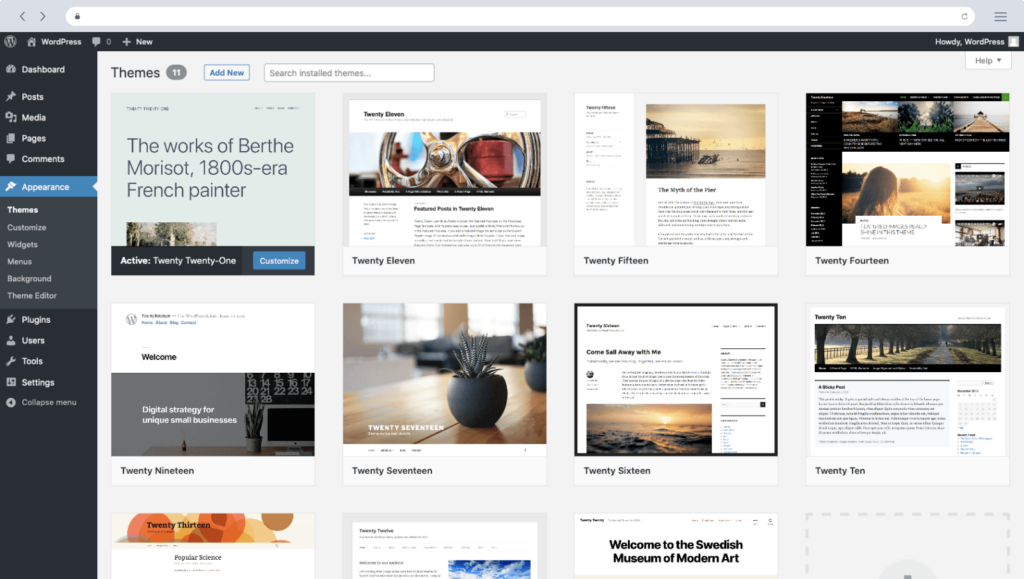
قم بإعداد قالب WordPress الخاص بك: حدد سمة WordPress التي تتطابق بشكل وثيق مع جماليات تصميم Figma الخاصة بك ، أو اختر موضوعا فارغا للبناء عليه.
تحويل HTML / CSS إلى قالب ووردبريس: استخدم ملفات HTML / CSS كمرجع لتحويلها إلى ملفات قوالب WordPress (مثل header.php و footer.php index.php) من خلال دمج علامات ووظائف PHP الخاصة ب WordPress.
تعلم: كيفية تحويل HTML إلى وورد الموضوع
دمج وظائف ووردبريس: قم بدمج وظائف WordPress في القوالب الخاصة بك ، مثل استرجاع المحتوى الديناميكي باستخدام وظائف مثل get_header() و get_footer () و WP_Query().
تخصيص الأنماط والتخطيطات: قم بضبط الأنماط والتخطيطات داخل WordPress لضمان الاتساق مع تصميم Figma الأصلي الخاص بك.
الاختبار والتصحيح: اختبر موقع WordPress الخاص بك بدقة عبر المتصفحات والأجهزة المختلفة ، ومعالجة أي مشكلات توافق أو أخطاء تنشأ أثناء عملية التحويل.
الطريقة 2: Figma إلى WordPress باستخدام السمة الأساسية ومنشئ الصفحة
حدد السمة الأساسية: اختر سمة WordPress الأساسية التي توفر المرونة والتوافق مع منشئي الصفحات المشهورين مثل Elementor أو Divi.
تصدير أصول فيجما: على غرار الطريقة 1 ، قم بتصدير الأصول (مثل الصور والأيقونات والخطوط) من Figma ، مما يضمن تحسينها لاستخدام الويب.
قم بإعداد بيئة WordPress الخاصة بك: بعد تثبيت WordPress والسمة الأساسية التي اخترتها ، قم بتثبيت وتنشيط المكون الإضافي المفضل لمنشئ الصفحات.
اقرأ أكثر: أفضل بناة موقع العلامة البيضاء
تخطيطات التصميم في أداة إنشاء الصفحات: استخدم واجهة السحب والإفلات البديهية لمنشئ الصفحات لإعادة إنشاء تخطيط تصميم Figma الخاص بك عن طريق إضافة أقسام وأعمدة ووحدات نمطية.
تخصيص عناصر التصميم: استفد من خيارات تصميم منشئ الصفحات لتخصيص الخطوط والألوان وعناصر التصميم الأخرى لتتناسب مع تصميم Figma الخاص بك.
تكامل المحتوى: قم بتضمين عناصر المحتوى الديناميكي مثل منشورات المدونة أو قوائم المنتجات أو عناصر المحفظة باستخدام وحدات المحتوى الديناميكي لمنشئ الصفحة.
معاينة وتكرار: خلال عملية التصميم ، قم بمعاينة موقع الويب الخاص بك بشكل متكرر للتأكد من أن التصميم يترجم بسلاسة من Figma إلى WordPress.
تحسين الأداء: بمجرد الرضا عن التصميم ، قم بتحسين موقع WordPress الخاص بك للأداء عن طريق تحسين الصور وتقليل ملفات CSS / JS وتنفيذ حلول التخزين المؤقت.
باتباع أي من هذه الطرق ، يمكنك تحويل تصميم Figma الخاص بك بنجاح إلى موقع WordPress يعمل بكامل طاقته ، وجاهز لعرض إبداعاتك للعالم.
الطريقة 3: استئجار محترف
إذا كنت تفضل ترك الجوانب الفنية لتحويل تصميم Figma الخاص بك إلى WordPress للخبراء ، ففكر في الاستعانة بخدمة احترافية مثل Seahawk.
Seahawk هي وكالة WordPress عالمية متخصصة في جميع أنواع خدمات WordPress. من خلال خبرتنا في تصميم الويب المخصص ، وتطوير WordPress ، وترحيل WordPress ، وتحسين WordPress ، وصيانة WordPress ، تقدم Seahawk حلا شاملا لإضفاء الحيوية على تصميم Figma الخاص بك على WordPress.
لا تتردد في الاستفادة من خبرتنا ومواردنا في WordPress لتحويل تصميم Figma الخاص بك إلى موقع WordPress مصمم باحتراف ، مما يسمح لك بالتركيز على تنمية عملك أثناء التعامل مع التعقيدات التقنية لتطوير WordPress.
استنتاج
من تصور تصميم موقع الويب الخاص بك في Figma إلى جعله ينبض بالحياة على WordPress ، شرعت في رحلة إبداعية لإنشاء موقع ويب باستخدام Figma في عام 2023.
سواء اخترت الغوص في عملية التصميم بنفسك ، أو استكشاف طرق التحويل ، أو الاستعانة بمساعدة المحترفين ، فقد تعلمت أن إنشاء موقع ويب اليوم أصبح أكثر سهولة وإثارة من أي وقت مضى.
لذا ، خذ المعرفة والإلهام الذي اكتسبته من هذا الدليل ، ودع خيالك يرتفع. مع الأدوات المناسبة والعقلية والتصميم ، لا يوجد حد لما يمكنك تحقيقه في عالم تصميم الويب وتطويره.















