Stel je voor dat je een gepassioneerde ondernemer bent met een grote droom, helemaal klaar om je eigen bedrijf te starten. Met een scherp oog voor website-ontwerp en een drive om te slagen, sta je te popelen om je visie tot leven te brengen. Zoals veel aspirant-website-eigenaren, staat u echter voor de ontmoedigende taak om vanaf het begin een professionele website te bouwen.
Gelukkig stelt Figma , een krachtige ontwerptool, je in staat om je ideeën gemakkelijk om te zetten in realiteit.
Van het maken van de perfecte lay-out tot het naadloos converteren van Figma naar WordPress, we laten zien hoe haalbaar het is om in 2024 een verbluffende website te maken.
Laten we er dus in duiken en leren hoe ook u de kracht van Figma kunt benutten om uw websitedromen waar te maken.
Inhoud
SchakelEen ontwerp maken in Figma

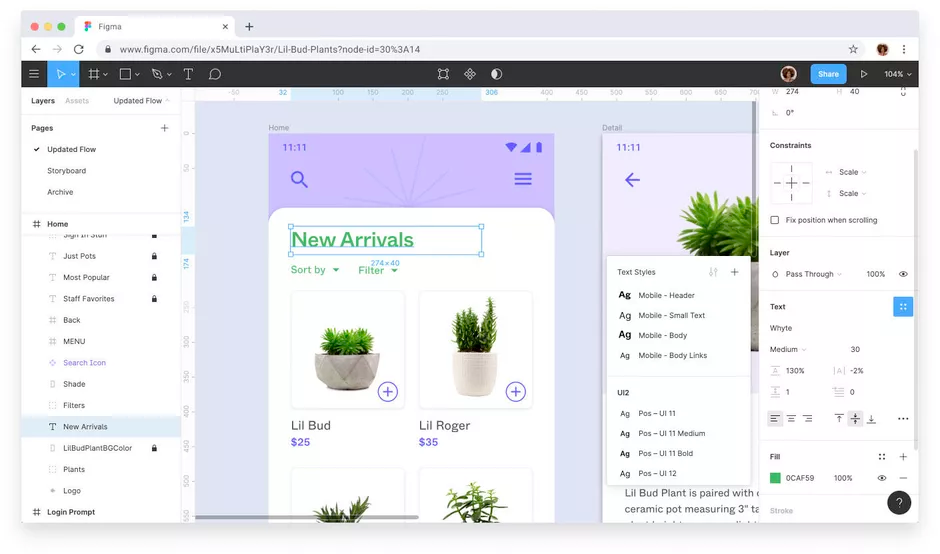
U kunt uw reis naar het maken van websites beginnen door Figma te openen, het ontwerpplatform dat zal dienen als uw creatieve speeltuin.
Met zijn gebruiksvriendelijke interface en krachtige functies begint u met het schetsen van de lay-out van uw website en experimenteert u met verschillende kleurenschema's, lettertypen en elementen totdat u het perfecte ontwerp bereikt dat uw merkidentiteit en visie weerspiegelt.
Meer informatie: Essentiële elementen van een aangepast WordPress-ontwerp
Via de samenwerkingsfuncties van Figma kunt u eenvoudig uw voortgang delen met teamgenoten en waardevolle feedback verzamelen, zodat uw ontwerp zowel visueel verbluffend als functioneel is.
Op zoek naar een perfect website-ontwerp
Seahawk is hier om te redden! Onze deskundige ontwerpers en ontwikkelaars brengen uw visie tot werkelijkheid
Een domein en hosting krijgen
Nadat je het ontwerp in Figma hebt afgerond, zet je de volgende cruciale stap in het tot leven brengen van je website: het veiligstellen van een domeinnaam en hosting.
Onderzoek gerenommeerde WordPress-hostingproviders en selecteer uiteindelijk de perfecte domeinnaam die het beste bij uw merk past.
Meer weten: 20+ beste cloudhostingservices
Nu uw domein is geregistreerd en uw hostingplan is geïnstalleerd, gaan we verder met het omzetten van uw ontwerp in een volledig functionele website.
WordPress CMS gebruiken

Zodra uw domein en hosting zijn geregeld, gaat u verder met het opzetten van WordPress, het populaire contentmanagementsysteem dat uw website van stroom zal voorzien. Hier is een stap-voor-stap handleiding voor het installeren van WordPress:
Toegang tot het Hosting Configuratiescherm: Log in op uw hostingaccount en navigeer naar het configuratiescherm van de hostingprovider .
WordPress-installatieprogramma vinden: Zoek in het configuratiescherm naar de optie om WordPress te installeren.
Instellingen configureren: Stel tijdens de installatie essentiële configuraties in, zoals het selecteren van het domein voor installatie, het maken van een beheerdersgebruikersnaam, wachtwoord en e-mailadres.
Leer: Bruikbare manieren om WordPress-beheer te versnellen
Installatie voltooien: Zodra alle instellingen zijn geconfigureerd, klikt u op de knop "Installeren" om het installatieproces te voltooien.
Toegang tot het WordPress-dashboard: Nadat de installatie is voltooid, kunt u toegang krijgen tot het WordPress-dashboard door naar uw domein te navigeren, gevolgd door "/wp-admin", waar u kunt inloggen met de beheerdersgegevens die tijdens de installatie zijn aangemaakt.
Nu WordPress met succes is geïnstalleerd, kunt u uw website aanpassen en het ontwerp tot leven brengen.
Figma converteren naar WordPress
Om uw Figma-ontwerp tot leven te brengen op WordPress, zijn verschillende methoden nodig, die elk hun eigen voordelen en uitdagingen bieden. Laten we eens kijken naar twee populaire methoden:
Methode 1: Gebruik het HTML-proces om uw Figma-ontwerp naar WordPress te converteren
Exporteer uw Figma-ontwerp: Begin met het exporteren van uw Figma-ontwerp als HTML/CSS-bestanden en zorg ervoor dat elk element goed is georganiseerd en gelabeld voor eenvoudige integratie.
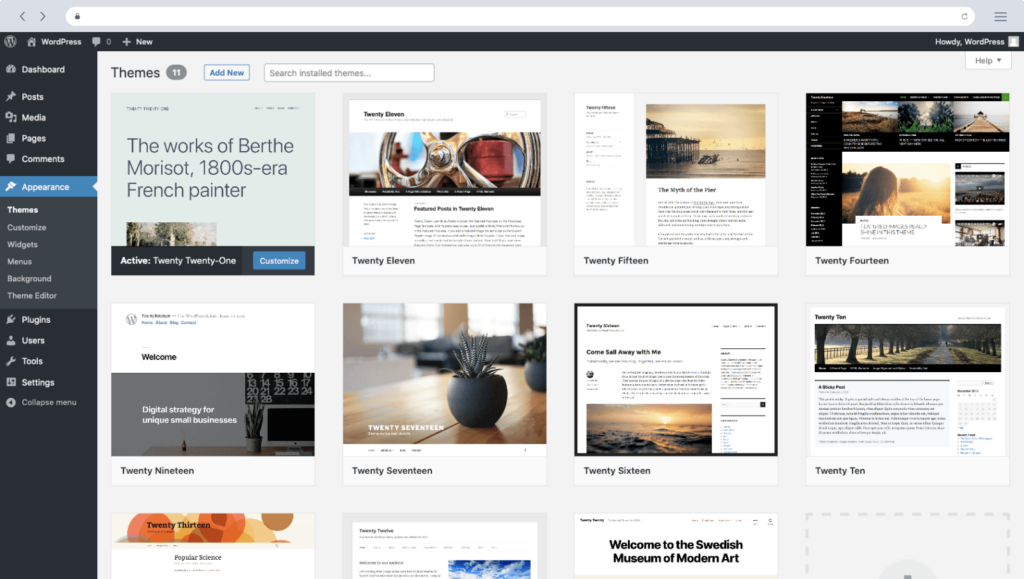
Stel uw WordPress-thema in: Selecteer een WordPress-thema dat nauw aansluit bij de esthetiek van uw Figma-ontwerp, of kies voor een leeg thema om op voort te bouwen.
Converteer HTML/CSS naar WordPress-sjabloon: Gebruik uw HTML/CSS-bestanden als referentie om ze om te zetten in WordPress-sjabloonbestanden (zoals header.php, footer.php, index.php) door WordPress-specifieke PHP-tags en -functies te integreren.
Leer: HTML converteren naar WordPress-thema
Integreer WordPress-functies: Neem WordPress-functionaliteiten op in uw sjablonen, zoals het dynamisch ophalen van inhoud met behulp van functies zoals get_header(), get_footer() en WP_Query().
Pas stijlen en lay-outs aan: Verfijn de stijlen en lay-outs binnen WordPress om consistentie met uw originele Figma-ontwerp te garanderen.
Testen en foutopsporing: Test uw WordPress-website grondig in verschillende browsers en apparaten en pak eventuele compatibiliteitsproblemen of bugs aan die zich voordoen tijdens het conversieproces.
Methode 2: Figma naar WordPress met behulp van basisthema en paginabuilder
Selecteer basisthema: Kies een WordPress-basisthema dat flexibiliteit en compatibiliteit biedt met populaire paginabuilders zoals Elementor of Divi.
Figma-activa exporteren: Net als bij methode 1, exporteert u middelen (zoals afbeeldingen, pictogrammen en lettertypen) van Figma en zorgt u ervoor dat ze zijn geoptimaliseerd voor webgebruik.
Stel uw WordPress-omgeving in: Na het installeren van WordPress en het door u gekozen basisthema, installeert en activeert u uw favoriete plug-in voor het maken van pagina's.
Lees verder: Beste White Label-websitebouwers
Ontwerp lay-outs in Page Builder: Gebruik de intuïtieve interface voor slepen en neerzetten van de paginabuilder om de lay-out van uw Figma-ontwerp na te bootsen door secties, kolommen en modules toe te voegen.
Ontwerpelementen aanpassen: Maak gebruik van de stylingopties van de paginabuilder om lettertypen, kleuren en andere ontwerpelementen aan te passen aan uw Figma-ontwerp.
Integratie van inhoud: Integreer dynamische inhoudselementen zoals blogposts, productvermeldingen of portfolio-items met behulp van de dynamische inhoudsmodules van de paginabuilder.
Voorbeeld en herhalen: Bekijk tijdens het ontwerpproces regelmatig een voorbeeld van uw website om ervoor te zorgen dat het ontwerp naadloos wordt vertaald van Figma naar WordPress.
Optimaliseren voor prestaties: Als u tevreden bent met het ontwerp, optimaliseert u uw WordPress-website voor prestaties door afbeeldingen te optimaliseren, CSS/JS-bestanden te verkleinen en caching-oplossingen te implementeren.
Door een van deze methoden te volgen, kunt u uw Figma-ontwerp met succes omzetten in een volledig functionele WordPress-website, klaar om uw creaties aan de wereld te laten zien.
Methode 3: Huur een professional in
Als u de technische aspecten van het converteren van uw Figma-ontwerp naar WordPress liever aan experts overlaat, overweeg dan om een professionele service zoals Seahawk in te huren.
Seahawk is een wereldwijd WordPress bureau gespecialiseerd in allerlei WordPress diensten. Met onze expertise op het gebied van webdesign op maat, WordPress-ontwikkeling, WordPress-migratie, WordPress-optimalisatie en WordPress-onderhoud, biedt Seahawk een uitgebreide oplossing om uw Figma-ontwerp tot leven te brengen op WordPress.
Voel je vrij om gebruik te maken van onze WordPress-expertise en -bronnen om je Figma-ontwerp om te zetten in een professioneel vervaardigde WordPress-website, zodat je je kunt concentreren op de groei van je bedrijf terwijl zij de technische fijne kneepjes van WordPress-ontwikkeling afhandelen.
Conclusie
Van het bedenken van het ontwerp van je website in Figma tot het tot leven brengen op WordPress, je bent begonnen aan een creatieve reis om in 2023 een website te maken met Figma.
Of je er nu voor kiest om zelf in het ontwerpproces te duiken, conversiemethoden te verkennen of de hulp van professionals in te roepen, je hebt geleerd dat het maken van een website tegenwoordig toegankelijker en spannender is dan ooit tevoren.
Gebruik dus de kennis en inspiratie die je uit deze gids hebt opgedaan en laat je fantasie de vrije loop. Met de juiste tools, mentaliteit en vastberadenheid is er geen limiet aan wat u kunt bereiken in de wereld van webdesign en -ontwikkeling.















