Web accessibility is now a top priority for businesses and developers. With 96.3% of homepages failing WCAG 2 compliance and an average of 50 accessibility issues per homepage, lawsuits are increasing. Ensuring ADA-compliant website design and WordPress development is both a legal requirement and a moral duty to provide equal access for all users.
So, how can you make your website accessible and inclusive? This article explores ADA-compliant site-making following inclusive WordPress design principles that have considerations for specially-abled people. Explore the best practices and standards for web accessibility to ensure your website is welcoming to everyone.
Contents
ToggleAmericans with Disabilities Act (ADA) and the Role of Web Content Accessibility Guidelines (WCAG)
The ADA is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life, including jobs, schools, transportation, and all public and private places that are open to the general public.

So, does ADA compliance apply to you?
Organizations that need to adhere to ADA requirements include:
Public Accommodations
Businesses that provide goods or services to the public:
- Retail Stores: This includes grocery stores, clothing stores, hardware stores, and other types of retail establishments.
- Restaurants and Bars: Dining establishments, coffee shops, and bars must ensure that their facilities are accessible to individuals with disabilities.
- Hotels and Motels: Lodging facilities must provide accessible rooms and amenities for guests with disabilities.
- Theaters and Entertainment Venues: Movie theaters, concert halls, stadiums, and other entertainment venues must ensure accessibility for patrons with disabilities.
- Medical Facilities: Hospitals, clinics, and doctor’s offices are required to provide accessible facilities and services.
- Libraries and Museums: Public and private libraries, museums, and other cultural institutions must ensure their facilities are accessible.
Commercial Facilities
Buildings used for business purposes, such as offices and factories, must comply with ADA standards for accessibility. Storage and distribution facilities must also be accessible to employees and visitors with disabilities.
State and Local Government
State and local government facilities, including courthouses, police stations, and other public buildings, must comply with ADA standards. Local and state public transportation services must also be accessible to individuals with disabilities.
Online Businesses
Online retailers must ensure their websites are accessible to individuals with disabilities, though specific legal requirements may vary. Businesses that offer services online, such as banking, education, or entertainment, need to make their digital platforms accessible.
Employment
Any business with 15 or more employees must comply with ADA regulations regarding employment practices. This includes providing reasonable accommodations to employees with disabilities.
Since the ADA encompasses electronic and information technology, like the internet and websites, it impacts almost all businesses and website owners.
Read More: How to Make WordPress Accessible: Beginner’s Guide
Want Your Website Design to be Suitable for the Specially Abled?
We can make it full proof! Starting at just $999, our web design services are fully WCAG-adherent and empathetic to the cause of the disabled.
Are you aware of the potential fines and legal actions you could face for non-compliance?
If your website is not ADA accessible, you are liable for significant consequences.
- First-time violation: $55,000 – $75,000 fine
- Repeat violations: $150,000 fine
Federally funded organizations can also lose their funding, whether it’s a first-time or repeat violation.
Besides fines, a lawsuit could also be filed against your company if people with disabilities cannot access or use your site. Even if your business did not intend to discriminate or exclude people with disabilities from visiting or using your website, you could pay thousands of dollars in lawsuits.
Some companies that have already been named in lawsuits include: Amazon, Hershey’s, and The Wall Street Journal, among others.
Just because your business is not a well-known brand does not mean you won’t be named in a lawsuit. Protect your brand now by investing the time and resources into becoming ADA compliant and delivering a site everyone can access.
Read: Best White Label Website Design Agencies
Ensuring ADA Compliance
The U.S. Department of Justice hasn’t released official ADA compliance guidelines, like “maintain XYZ contrast ratio.” Its requirement is for online programs, services, and goods to be accessible to people with disabilities.

To reach that requirement, it recommends using the following standards and guidelines as a reference:
- Web Content Accessibility Guidelines (WCAG)
- Section 508 Standards
The WCAG is a widely recognized set of guidelines developed by the World Wide Web Consortium (W3C) to make web content more accessible to people with disabilities. It covers a wide range of recommendations for making web content more perceivable, operable, understandable, and robust.
Discover More: WordPress Accessibility Guide: Compliance with WCAG Standards
Checking Your Website for ADA Compliance
Maintaining your website is ADA compliant is an ongoing process as web standards and best practices evolve. By using a combination of methods, you can keep your site accessible and inclusive. Here’s how you can check for ADA compliance:
Automated Web Accessibility Tools
Automated tools are a quick and efficient way to identify common accessibility issues on your website. They can analyze your site’s code and highlight potential problems.
- WAVE: Identifies issues like improper alt text, poor color contrast, and missing form labels.
- Axe Accessibility Checker: Detects accessibility issues and provides guidance on how to fix them.
Web Accessibility Plugins
If your website is built on a content management system like WordPress, web accessibility plugins can be a valuable resource. They integrate seamlessly with your site and offer real-time feedback.

- AccessiBe: Empowers your website’s accessibility journey with affordable plans, effortless installation, and comprehensive compliance solutions.
Read a Review: accessiBe Review: Best Solution for Web Accessibility and ADA Compliance
- WP Accessibility: Offers features like color contrast checking and image alt text.
Professional Audits
Engaging a professional accessibility consultant or firm provides a comprehensive audit of your website. These experts can identify and resolve complex accessibility barriers.
- Consultant Audits: Thorough examination by experts to ensure the highest standards of compliance.
- Accessibility Firms: Companies specializing in accessibility can perform in-depth audits and offer solutions.
Also Check: How To Do An In-depth SEO Audit?
Manual Audits
Conducting a manual audit involves reviewing your website’s code, content, and user experience from the perspective of users with disabilities. This method is detailed but time-consuming.
- Code Review: Examine the website’s HTML, CSS, and JavaScript for accessibility issues.
- User Experience Testing: Simulate navigating the site with assistive technologies like screen readers for blind people.
Follow WCAG Guidelines for ADA-Compliant Website Design
According to the latest Web Content Accessibility Guidelines (WCAG), web accessibility standards come down to four basic principles that ensure websites are – perceivable, operable, understandable, and robust for all users – including those with disabilities.
Now, let’s proceed to analyze these core principles to find out how they translate into actions:
Perceivable: Make it Viewable for Everyone
The first principle states that you must present all the information and UI elements on the website in ways easily perceivable to your users. In other words, you will have to consider blind or vision-impaired users who use screen reader software when creating or updating your website.

Here are the various types of urgencies to address –
- Captioning Requirement: Add accurate, synchronized captions to all live videos using software or professional services. This enhances accessibility for those with hearing impairments, ensuring they do not miss a beat.
- Audio Description Necessity: Accompany pre-recorded content with audio descriptions or transcripts to assist users with visual impairments. Provide easy access to these resources, opening up a whole new world of understanding.
- Contrast Ratio Compliance: Maintain a minimum 4.5:1 contrast ratio for text and image text, except for large text, logotypes, or incidental text/images. This improves readability for users with visual impairments or color vision deficiencies, ensuring every word is crystal clear.
Also Read: Best Screen Sizes for Web Design: A Guide to Standard Website Sizes
Operable: Make it Usable for All
The user interface components and navigation of your website must be operable. In short, regardless of their disability, all visitors should be able to use every part of your website. The best way to comply with this standard is to keep things simple and ditch complex functions.
Can you imagine trying to navigate a website with just a keyboard? Or what about those with motor disabilities who can not use a mouse?

Here is how these issues are addressed:
- Text Resizing Functionality: Allow users to resize text up to 200% without losing content or functionality. This accommodation benefits those with low vision or specific reading preferences, ensuring your content is accessible to all.
- Image Text Alternative: Instead of images with mostly text, use CSS to style text. If essential, ensure users can customize text-heavy images, giving them the power to tailor their experience.
- Keyboard Accessibility: Make all interactive elements accessible and operable solely with a keyboard for users who cannot use a mouse or pointing device. No one should be left behind!
Also Check: Spooky Design Elements for Your WordPress Site This Halloween
Understandable: Make it Clear as Day!
The third principle states that all content on your website, including graphics and media, must be understood by all users. And as you can imagine, this principle also refers to your website’s structure. So, you will need to organize your pages and navigational elements accordingly.
Think about it, how often have you stumbled upon a website that left you scratching your head, unsure of where to go or what to do next?

Check this:
- Navigation Options: Provide multiple ways to locate pages, such as an HTML sitemap, site search, and consistent navigation menu, unless the page is part of a process like checkout. No one should feel lost in the labyrinth of your website!
- Descriptive Headings and Labels: Use clear, descriptive headers and header tags to convey the topic or purpose of content and elements like pricing tables or forms. Clarity is key, folks!
- Input Error Suggestions: Provide formatting recommendations or other suggestions for fixing input errors in forms, benefiting users with cognitive or learning disabilities. After all, we’ve all struggled with those pesky form fields at some point!
Another Interesting Read: How AI Revolutionizes WordPress Development
Robust: Make it Work Flawlessly, Everywhere
The fourth principle talks about creating content robust enough that different users can interpret it, including assistive technologies such as text readers. You will have to pay more attention to your HTML code, making sure it helps assistive technologies.
But let’s be practical, who enjoys wrestling with clunky code or confusing interfaces?

Instead, try achieving –
- Keyboard Focus Visibility: Make keyboard focus indicators (e.g., outlines on links, form fields) visible to keyboard users with CSS. Because no one should feel like they’re playing a guessing game while navigating your site.
- Language Attribute: Include a language attribute for content not in the default language to assist users with language preferences or screen readers. The world is truly a melting pot of cultures and languages!
- Consistent Element Identification: Use consistent identification, labeling, and alt text for elements with the same function to ensure a cohesive experience for screen reader users and others. Consistency is key, folks!
Also Check: What is Breadcrumb? Tips & Best Practices for Easy Navigation
Flexibility: Cater to Diverse Needs and Preferences
When it comes to accessible website design, flexibility is about accommodating the diverse needs and preferences of all users. By incorporating adaptable features and responsive design principles, you can ensure that your content remains accessible and usable across a wide range of contexts and conditions. Here’s how:
- Font Size Adjustments: Allow users to increase or decrease the font size to improve readability. Some users may require larger text due to visual impairments, while others may prefer smaller text for easy scanning.
- Color Scheme Preferences: Offer alternative color schemes, including dark and high contrast modes, to accommodate users with different visual needs or preferences.
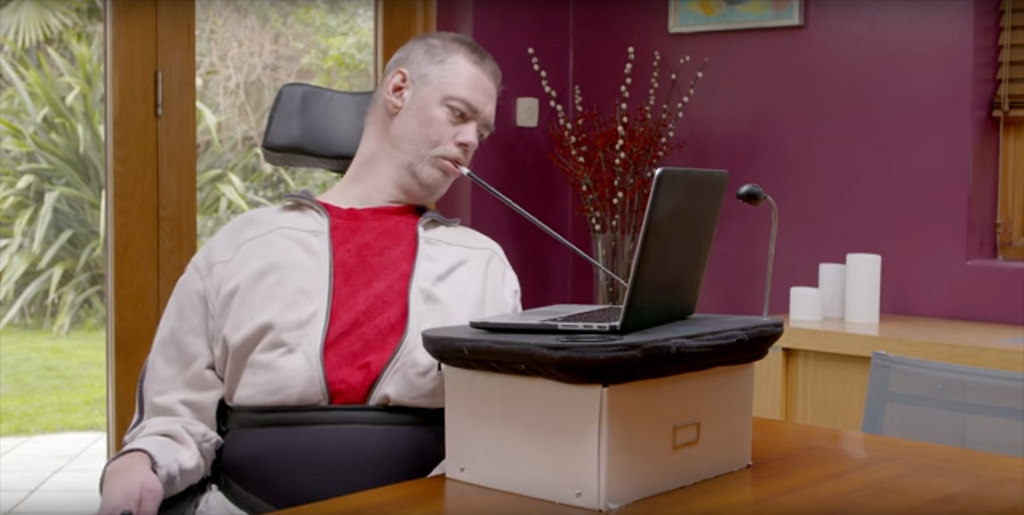
- Input Methods: Enable support for various input methods beyond the standard keyboard and mouse, such as voice control, touch screens, and alternative input devices like switch controls for users with mobility impairments.
- Mobile-Friendly Layouts: Design layouts that automatically adjust to fit smaller screens. This ensures that users on smartphones and tablets can access your content without excessive scrolling or zooming.
- Flexible Grids and Layouts: Use flexible grid systems and CSS media queries to create layouts that adapt smoothly to different screen sizes and orientations.
- Scalable Elements: Ensure that all elements, including images and interactive controls, scale appropriately. This prevents elements from becoming too small to interact with on touch screens or too large and overwhelming on small displays.
- Touch-Friendly Interfaces: Design touch-friendly interfaces with adequately sized buttons and touch targets. This ensures that users can easily navigate and interact with your site on touchscreen devices.
- Cross-Browser Compatibility: Test your design across multiple browsers and operating systems to ensure consistent performance and accessibility. Different browsers can render content differently, and ensuring compatibility helps provide a uniform experience.
Also read: New Web Design Trends
Simplicity: Strive for Clear and Uncomplicated Design
Simplicity in design is crucial for creating an accessible and user-friendly experience. By focusing on clear layouts, you can ensure that users can easily navigate and understand your content, reducing cognitive load and improving usability. So, to achieve ADA compliance, begin by using:
- Logical Structure: Organize your content logically. Group related elements together and use clear headings and subheadings (H1, H2, H3) to guide users through your site.
- Whitespace: Use whitespace to separate different sections and elements. This helps prevent the interface from feeling cluttered, making it easier for users to focus on individual components.
- Consistent Design Patterns: Maintain consistency in design elements such as buttons, fonts, and colors. Consistent patterns help users predict how different elements will behave, making navigation more intuitive.
- Simple Navigation: Design straightforward navigation menus that are easy to understand and use. Avoid overly complex menus with too many sub-levels, and ensure that all important sections are easily accessible.
Learn: The Art of Minimalism in WordPress Design
Inclusive Design: Design for All Potential Users
Inclusive design is about creating products and websites that are accessible to everyone, regardless of their individual characteristics or circumstances. By considering diverse abilities and needs, you can ensure that your design is usable by the widest possible audience.
Here is a table summarizing the key aspects of inclusive design for diverse abilities:
| Diverse Abilities | Description |
| Physical Abilities | Design for users with various physical abilities, including those with mobility impairments or limited dexterity. Ensure interactive elements are accessible via alternative input methods like voice control or switch devices. |
| Sensory Abilities | Address the needs of users with sensory impairments, such as vision or hearing loss. Provide alternatives like screen reader support, text-to-speech capabilities, and captions for video content. |
| Cognitive Abilities | Create content that is accessible to users with cognitive or learning disabilities. Use plain language and clear instructions, and break information into manageable chunks to reduce cognitive load. |
| Language and Literacy | Design for users with different language backgrounds and literacy levels. Offer content in multiple languages and use simple, straightforward language to ensure comprehension by non-native speakers and those with lower literacy skills. |
| Cultural Diversity | Respect and reflect cultural differences in your design. Be mindful of cultural symbols, color meanings, and images that might be interpreted differently across various cultures. Ensure your content is inclusive and respectful of all cultural backgrounds. |
| Gender and Identity | Recognize and accommodate the diversity in gender identities and expressions. Use inclusive language and provide options for users to identify themselves in ways that feel comfortable and accurate to them. |
| Age and Generational Differences | Design for users across the age spectrum, from young children to older adults. Consider varying levels of tech-savviness, visual acuity, and physical dexterity that can come with age. Ensure your design is intuitive and easy to use for all age groups. |
Final Words: Empower Your Website, Empower Everyone
Pause for a moment and consider these thought-provoking facts:
- 1 in 4 adults in the US has some form of disability.
- 2,387 website accessibility lawsuits were filed in 2022 alone.
Evidently, following accessibility guides in this scenario is a step towards creating an inclusive digital space where everyone can engage and thrive. Remember, making your website accessible is not just a one-time task but an ongoing commitment. Continually updating WordPress and optimizing the speed of your site ensures that it remains inclusive and user-friendly for all.
At Seahawk, we are committed to leading this transformative journey by making it a matter of policy to create ADA-compliant websites for our esteemed clientele. Join us in making a positive impact – because accessibility is not just the future of web design, it is the right thing to do!
FAQs About ADA-Compliant Website Design
What is ADA-compliant web design?
ADA-compliant web design refers to creating accessible websites for individuals with disabilities, ensuring they can navigate, understand, and interact with the content. This involves adhering to guidelines such as the Web Content Accessibility Guidelines (WCAG), which cover aspects like text alternatives for images, keyboard navigation, and readable text.
What is the ADA Act for websites?
The ADA Act for websites mandates that public accommodations must ensure their web content is accessible to individuals with disabilities. Although the ADA does not explicitly mention websites, courts have interpreted its provisions to include web accessibility, requiring businesses and organizations to make their websites accessible to all users.
Do I need ADA on my website?
Yes, if your business or organization falls under the categories required to comply with the ADA, you need to ensure your website is accessible. This applies to public accommodations, commercial facilities, and any entity that provides goods or services to the public, including eCommerce and online services.
What is the ADA website rule?
The ADA website compliance rule refers to the interpretation and application of the ADA to include web accessibility. While there is no specific rule solely for websites in the ADA, courts have ruled that businesses’ and organizations’ websites must be accessible to comply with the ADA’s broader mandate against discrimination.
What are the ADA levels of compliance for websites?
The ADA levels of compliance for websites align with the WCAG levels:
- Level A: Basic web accessibility features (minimum level).
- Level AA: Deals with the biggest and most common barriers for disabled users (recommended level).
- AAA Level: The highest and most complex level of web accessibility (ideal but not always feasible for all content).