Web design trends evolve and change to better suit the growing needs of businesses. With an ever-increasing focus on engaging customers and creating a unique online experience, 2024 is sure to bring about some exciting trends in web design. This blog article will explore some of the most exciting ones you should be aware of. Read below find out how you can incorporate them into your website!
Contents
ToggleAmazing Web Design Trends for 2024
Here are some of the most exciting and influential web design trends to watch for in 2024:
Immersive 3D Worlds

Three-dimensional web design is one of the most immersive and realistic ways to bring your website content to life. By combining three-dimensional images, animation, and audio, you can create an online experience that is unlike any other.
When used correctly, 3D web design can make your site more engaging and exciting for visitors. Creating a unique and memorable online presence can also help you stand out. If you’re looking for ways to take your web design to the next level, consider using some of these innovative 3D techniques.
Related: How Much Does A Website Design Cost
1. Use Interactive 3D Objects
Interactive 3D objects are one of the most popular ways to make your website more innovative. Using a combination of 3D imagery and animation, visitors can manipulate the objects onscreen and explore them from all angles. This makes it possible for users to understand complex concepts quickly and easily and encourages further exploration.
Curious To Know About Our Web Design Services?
Discover what we offer as part of our web design services to individuals, businesses, and agencies.
2. Utilize Virtual Reality Technology
Virtual reality (VR) technology is becoming increasingly accessible and affordable, making it an excellent tool for creating immersive 3D web experiences. Using a VR headset, users can move around virtual environments and interact with objects in meaningful ways. This type of experience offers an unparalleled level of engagement that is sure to capture the attention of even the most casual web surfers.
3. Incorporate AR into Your Design
Augmented reality (AR) is another powerful tool that can be used to create unique 3D worlds online. By incorporating AR elements into your design, you can allow users to explore detailed interactive environments from their own homes or offices. Visitors can experience your content entirely differently than ever using mobile devices like smartphones or tablets!
Know: How To Get Web Design Clients Fast?
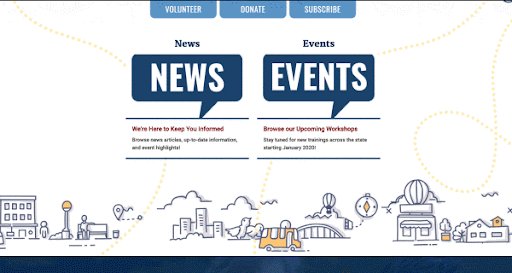
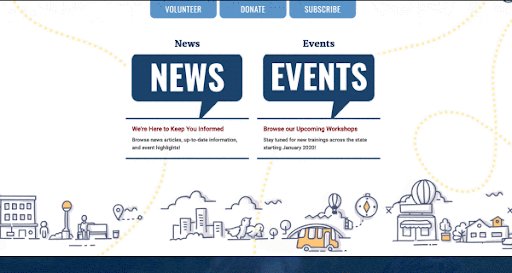
Parallax Scrolling

One of the exciting techniques that can add depth and engage visitors on a website is Parallax scrolling. Background images move slower than foreground images, creating the illusion of depth. This can create an immersive visitor experience or add visual interest to a page.
Here are a few things to remember when using parallax scrolling on a website.
- First, it’s essential to do just what is necessary. More parallax scrolling can be overwhelming and challenging to navigate.
- Second, make sure the movement of the background images is subtle – too much movement will again be distracting and difficult to follow.
- Finally, use parallax scrolling sparingly – it should be used as an accent, not the main focus, of a website.
When used correctly, parallax scrolling can be a great way to add some visual interest and engagement to a website. It could be the most used web design trend in 2023.
Ready to Elevate Your Web Design Business?
Discover the secrets to attracting high-quality clients and building a thriving web design career with our expert guidance at Seahawk.
Chatbots and Interactive Elements

As digital assistants become more sophisticated, many website designers are beginning to integrate live chatbots into their designs. They can help visitors find the information they need on your website quickly and easily. Additionally, chatbots can provide a fun and interactive experience for your visitors.
When designing your website, consider adding chatbots to your design. You can use them to provide customer support, answer questions, or entertain visitors. Additionally, design your chatbots to be as user-friendly as possible. Use clear and concise language and avoid using jargon. If you need help getting started, plenty of online resources can help you design chatbots for your website.
Read: Top B2B Web Design Agencies
Minimalism and Color Theory
When it comes to web design, new trends are constantly emerging that can help make your website more engaging for visitors. This year, two of the biggest trends are minimalism and color theory.
Minimalism is all about keeping things clean and simple. This means using less clutter on your pages and focusing on the most critical elements. It can be a great way to make your website more user-friendly and ensure that visitors can find what they’re looking for quickly and easily. It’s going to be one of the exciting web design trend in 2023.
Color theory is another significant trend in web design. This involves using colors that work well together and create a certain mood or feeling on your website. Using the right colors can help to engage visitors and make them stay on your site longer.
Both web design trends are important to keep in mind when designing your website this year. By incorporating them into your design, you can create a more engaging experience for visitors that will keep them coming back for more.
Also Read: Best UI/UX Portfolio Websites & Builders For 2023
Card Design Layout
There are many different ways to lay out your card design. You can go with a traditional horizontal layout or get creative and try a vertical layout, a patterned layout, or even a split layout.
No matter which layout you choose, make sure it is easy to read and understand. Your card design should have a clear information hierarchy, with the most important information being the easiest to find.
Here are a few tips for designing an engaging and effective card:
- Use contrasting colors to make your information stand out.
- Use fonts that are easy to read.
- Keep your text brief and to the point.
- Use images or graphics to break up longer blocks of text.
Motion Graphics and Animations

Motion graphics and animations can add an engaging element to your web design. They can help guide users through your content and add interest to your pages when used sparingly. Here are a few tips for using motion graphics and animation in your web design:
- Use motion graphics to illustrate complex concepts or data.
- Use animations to add intrigue and interest to your page layouts.
- Use video backgrounds or foregrounds to add movement to your design.
- Be sure to test how your motion graphics and animations work across different devices and browsers.
When used effectively, motion graphics and animation can help make your web design more engaging and exciting. Keep these tips in mind as you incorporate these elements into your designs.
Find out: Top Web Design Agencies In 2024
AI-Generated Designs
AI-Generated Designs are revolutionizing web design by automating and personalizing the creative process. This technology leverages machine learning and algorithms to analyze user data and behavior, enabling the creation of aesthetically pleasing and highly functional designs. AI can suggest color schemes and layout structures and even create entire web pages, all tailored to the website’s specific audience. This streamlines the web design process and ensures a more engaging and relevant user experience. By continuously learning and adapting, AI-generated designs can evolve, keeping websites fresh and up-to-date with the latest trends and user preferences.
Continuation of the Y2K Aesthetic
The resurgence of the Y2K aesthetic in web design brings a nostalgic yet futuristic feel. This trend draws inspiration from the late 1990s and early 2000s, characterized by bright neon colors, metallic finishes, and a general sense of digital optimism. It often incorporates elements like glassmorphism, gradient color palettes, and futuristic fonts, blending them with modern design principles. The Y2K aesthetic is particularly effective in capturing the attention of those who experienced this era firsthand and newer audiences drawn to its bold and distinctive style. Incorporating this aesthetic into web design can create a unique and memorable online presence, setting a website apart in a crowded digital space.
Voice User Interface (VUI)

Voice User Interface (VUI) is becoming increasingly important in web design due to the rising use of voice-activated devices. Designing for VUI involves optimizing websites for voice search and enabling voice commands for navigation and interaction. This not only improves accessibility for all users, including those with disabilities but also enhances the overall user experience, especially on mobile devices. VUI allows for a more natural and efficient way of interacting with websites, reflecting the shift towards a more conversational and less screen-focused digital experience.
Sustainable and Eco-Friendly Design
Sustainable and eco-friendly web design addresses the growing concern over digital carbon footprints. This trend involves creating energy-efficient websites, using eco-friendly hosting solutions, and implementing design choices that reduce energy consumption (like dark mode). Additionally, sustainable design often includes aesthetic elements that reflect an eco-conscious ethos, such as earthy color schemes or nature-inspired motifs. By adopting these practices, brands can demonstrate their commitment to environmental responsibility, appealing to an increasingly eco-aware audience and contributing positively to the global sustainability movement.
Advanced Interactive Elements
Integrating advanced interactive elements in web design, such as gamification, interactive storytelling, and dynamic data visualization, is transforming how users engage with websites. These elements create immersive experiences that captivate users, encouraging longer site visits and deeper engagement. Gamification introduces playful, competitive elements, while interactive storytelling allows users to engage with content more meaningfully. Dynamic data visualization makes complex information more accessible and engaging. These interactive elements cater to the modern user’s desire for web experiences that are informative but also entertaining and engaging.
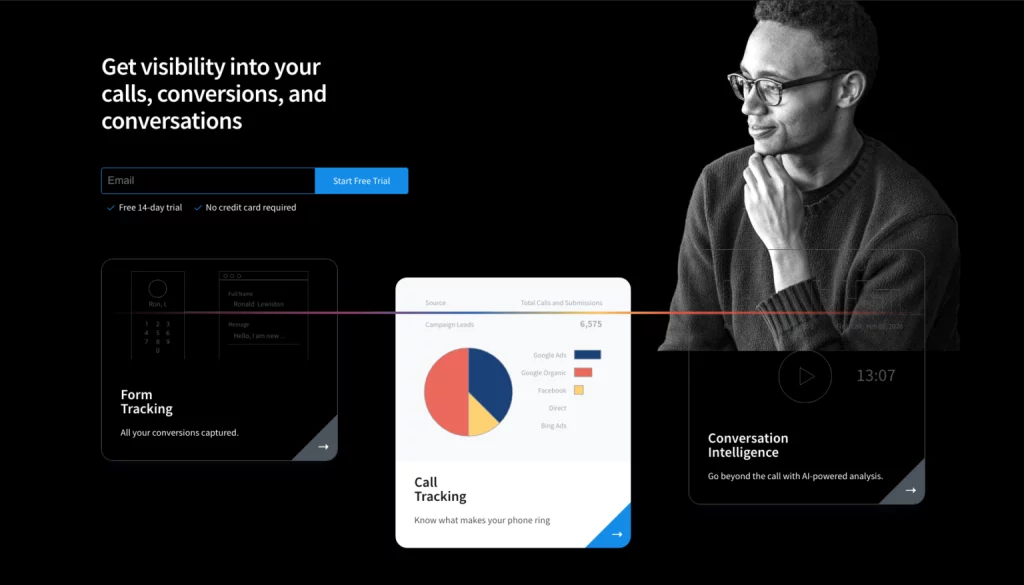
Dark Mode Design

Dark Mode Design has gained popularity for its visual appeal and potential health benefits, like reduced eye strain and improved readability in low-light conditions. It involves designing websites with a dark color scheme that can be activated by users based on their preferences or automatically based on their device settings. This design trend is not just a stylistic choice but also addresses user comfort and accessibility. It’s especially beneficial for websites with long-form content or those frequented at night. Additionally, dark mode can contribute to energy saving on OLED and AMOLED screens, aligning with the sustainability trend in digital products.
Cyberpunk and Neon-Noir Aesthetics
The cyberpunk and neon-noir aesthetics in web design draw inspiration from science fiction and futuristic noir genres. This trend is marked by using neon colors against dark backgrounds, creating a vibrant and immersive visual experience. It often includes glitch art, holographic textures, and futuristic typefaces. This style is particularly prevalent in entertainment, gaming, and technology industries. By adopting a cyberpunk or neon-noir aesthetic, designers can create captivating, otherworldly online environments that resonate with audiences drawn to futuristic and tech-oriented themes.
Explore Our Creative Portfolio on Dribbble
At Seahawk, we pride ourselves on being at the forefront of web design innovation, particularly in WordPress. Our passion for crafting trend-setting and user-centric websites is evident in our diverse portfolio showcased on Dribbble. We invite you to explore this collection, highlighting our expertise in creating stunning, functional WordPress designs, alongside other cutting-edge digital experiences.
Whether you’re seeking inspiration, or considering partnering with us for your next WordPress project, our Dribbble portfolio showcases the exceptional and diverse talents of the Seahawk team.
Learn more: 6 Reasons To Hire A Professional Agency For WordPress Design
Conclusion
Web design trends of 2024 are going to be exciting and engaging. We have seen a shift in how web designers approach their designs, with an emphasis on user experience and engagement and an increased focus on mobile-first approaches. With these web design trends 2024, we expect that businesses will find more creative ways to engage their customers online. As technology continues to evolve, so does web design – it will be interesting to see what developments come next! Contact Seahawk for Website designs in 2024.