A sophisticated and responsive portfolio speaks volumes for any web developer, whether a seasoned coder or a fresh entrant. It’s not just a collection of projects but a reflection of your proficiency, passion, and innovation. Through your portfolio, employers gauge your technical prowess and get a glimpse into your problem-solving approach and ability to turn abstract ideas into functional digital realities. Your portfolio is a tangible representation of your professional journey and a testament to your capabilities.
However, the dilemma often arises as a developer: Should you allocate time to build your portfolio website from the ground up, ensuring every bit of code is yours? Or should you leverage the myriad free platforms that provide seamless integration, cutting-edge design templates, and a community of peers to connect, collaborate, and grow with?
With many UX design portfolio platforms available, selecting the best fit your needs can be daunting. This guide thoroughly explores some of the top UX design portfolio platforms, considering their features, pricing, pros, and cons.
Contents
ToggleWhat Makes a Good UX UI Design Portfolio?
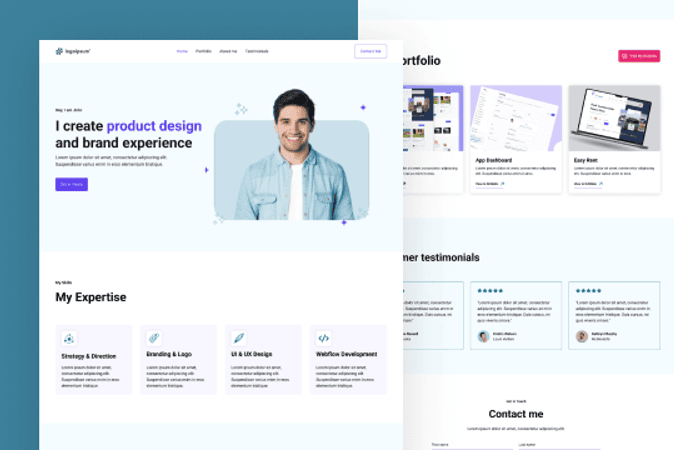
An effective UX/UI design portfolio is a structured visual representation of a designer’s competencies and accomplishments. Primarily, it should commence with distinct personal branding, delineating the professional’s expertise. The portfolio’s content must be judiciously curated, showcasing projects that articulate the design process, from initial ideation to final execution. Each project should provide insights into the challenges, methodologies, and solutions devised, underscoring the designer’s analytical and problem-solving capabilities.
Read: How Much Does A Website Design Cost?
Furthermore, the design of the portfolio itself should exemplify industry best practices, with an emphasis on responsive design and intuitive navigation. It is also prudent to incorporate elements that demonstrate continuous professional development and provide clear avenues for communication.
In sum, a well-crafted portfolio website is not merely an aggregation of work but a testament to a designer’s proficiency, approach, and commitment to the field.
Best UI/UX Portfolio Websites and Builders
Here’s a list of some of the best portfolio website builder to consider:
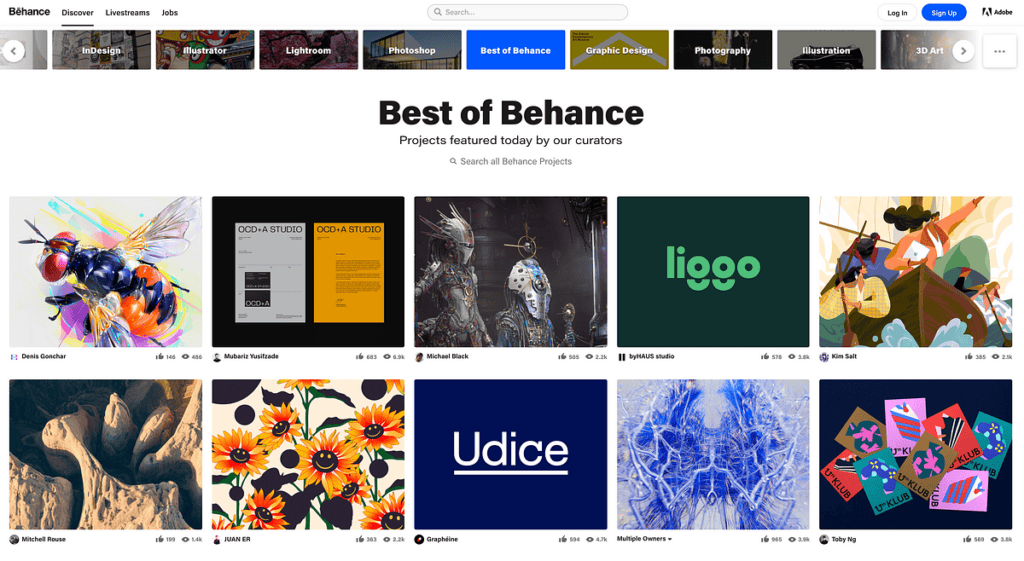
Behance (Free/Paid)

A platform by Adobe, Behance is one of the most popular places for designers to showcase their work. It allows for project-based displays so that designers can showcase complete projects from concept to completion.
Related: Designed for Success: How Product UI/UX Enhances Customer Engagement
Key Features
- Project-based displays: Organize your work by project, including case studies and process.
- Creative Cloud Integration: Directly link projects from other Adobe software.
- Community Engagement: Appreciations, comments, and followers provide a sense of engagement.
- Job Board: Connects creatives with potential employment opportunities.
Pros:
- High visibility within the design community.
- Integration with Adobe tools.
- Opportunity for feedback and appreciation.
Cons:
- Limited customization.
- High competition due to a large user base.
Pricing: Basic use is free. It comes as part of the Adobe Creative Cloud subscription, which varies in price based on the package.
Read: Questions To Ask Before Hiring An Expert WordPress Developer
Dribbble (Free/Paid)

A community for UX UI designers to share their UX and UI design work, get feedback, and connect with potential clients or employers. Dribbble also offers a job board, which benefits those seeking new opportunities.
Key Features
- Shot Uploads: Display individual designs or design concepts.
- Playbook: Personal portfolio site.
- Job Board: Helps designers find job opportunities.
- Dribbble Meetups: Networking events.
Pros:
- A close-knit community of designers.
- Job board helps in job hunting.
- Meetups foster networking.
Cons:
- Free version has limited features.
- Can be overly focused on aesthetic rather than usability.
Pricing: Free for basic use. Pro ($5/month), Pro Business ($15/month) and Teams (variable pricing) offer additional features.
Know: 10 Tips For Growing Your Dribbble Profile
Portfolio by Adobe (Paid)

Directly integrated with Adobe Creative Cloud, this tool lets designers easily pull from their projects and create fully responsive portfolio websites.
Key Features
- Custom Domains: Personalize your URL.
- Responsive Design: Sites look great on any device.
- Typekit Fonts: Access high-quality fonts.
- Password Protection: Restrict access to your site or individual pages.
Pros:
- Smooth integration with Adobe products.
- Professionally designed templates.
Cons:
- Less flexibility than standalone website builders.
- Dependent on Adobe subscription.
Pricing: Included with an Adobe Creative Cloud subscription, which varies based on package.
Know: How Much Does A Website Design Cost
Webflow (Free/Paid)

A design tool and hosting platform, Webflow offers designers granular control over the look and function of their sites. It’s perfect for those who understand web design and want to craft custom interactions.
Key Features
- Visual CMS: Create and edit content right on your page.
- E-commerce: Design custom online stores.
- Interactions and Animations: Create intricate interactions without coding.
- Export Code: Allows for HTML, CSS, and JavaScript export.
Pros:
- Granular control over design.
- Exportable code for developers.
Cons:
- Steeper learning curve compared to other builders.
- Can be pricey for higher-tier plans.
Pricing: Free for basic use. Account plans start from $12/month, and site plans (for hosted websites) start from $12/month.
Find: 10 Fastest WordPress Themes In 2023
Squarespace (Paid)

Known for its elegant designs and ease of use, Squarespace is a favorite among many designers. With drag-and-drop functionality, setting up a professional-looking UX portfolio website is relatively easy.
Key Features
- Award-Winning Templates: Professionally designed website templates.
- E-commerce: Sell products and services.
- Analytics: Insight into your website’s performance.
- Extensions: Third-party tools to streamline business operations.
Pros:
- User-friendly with drag-and-drop.
- Clean, professional designs.
Cons:
- Limited advanced customization.
- E-commerce features may not match specialized platforms.
Pricing: Personal ($12/month), Business ($18/month), Basic Commerce ($26/month), and Advanced Commerce ($40/month).
Read: How To Migrate From Squarespace to WordPress? (In Simple Steps)
Wix (Free/Paid)

Wix, a flexible platform that provides a variety of templates suitable for UI/UX portfolios. Wix’s ADI (Artificial Design Intelligence) can also help create your own UX design portfolio based on a few user inputs.
Key Features
- Wix Editor: Drag-and-drop customization.
- Wix ADI: Create a website with artificial design intelligence.
- App Market: Add extra functionality.
- Corvid by Wix: Advanced development capabilities.
Pros:
- Highly customizable.
- Range of templates.
Cons:
- Can be overwhelming for beginners.
- Sites can become slow with too many features
Pricing: Free basic use. Premium plans start at $14/month with various features and allowances.
Know: Learn Wix To WordPress Migration Easily In 2024
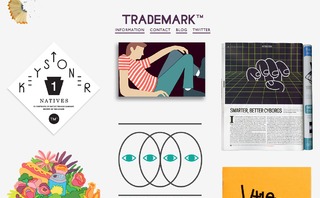
Cargo (Paid)

Designed with creative professionals in mind, Cargo offers minimalist and functional templates that put the work front and center.
Key Features
- Collection Pages: Organize content by type.
- Design Autonomy: Highly customizable layouts.
- Plugins: Extend site functionality.
Pros:
- Focus on artist and design portfolios.
- Unique aesthetic appeal.
Cons:
- Limited templates.
- Smaller user community.
Pricing: Free for a limited version. The full version is priced at $13/month.
Know more: 10 Best WordPress Maintenance Service Providers For 2023
Carbonmade (Paid)

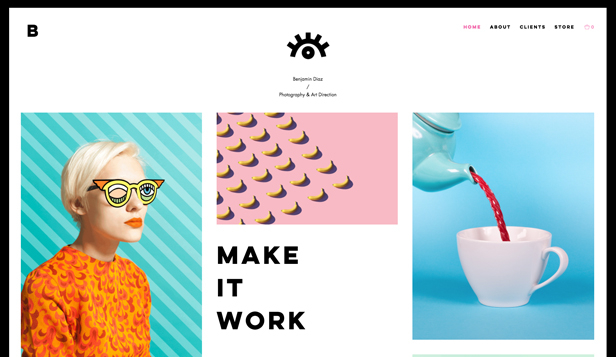
A playful and modern platform, Carbonmade offers a variety of unique templates and animations to help designers stand out.
Key Features
- Visual-centric Designs: Focus on images and aesthetics.
- Video Support: Embed video projects.
- Whimsical UI Elements: Unique, playful user interface components.
Pros:
- Fun and distinctive designs.
- Simple to use.
Cons:
- May not be suitable for ultra-professional settings.
- Limited advanced customization.
Pricing: Pricing starts from $8/month with different features and allowances.
Find: Best New AI Tools Web Design In 2023: Uncover the Latest Trends
Crevado (Free/Paid)

An easy-to-use online portfolio builder that offers customizable templates and allows for easy drag-and-drop uploads.
Key Features
- Mobile Responsive: Adjusts to fit any screen size.
- Social Media Integration: Link and display content from various platforms.
- Custom Domains: Personalize your portfolio URL.
Pros:
- Intuitive interface.
- Flexibility in design.
Cons:
- Limited free plan capabilities.
- Fewer templates compared to competitors.
Pricing: Free for basic use. Paid plans start from $5/month.
Related: 6 New Web Design Trends In 2023
Portfoliobox (Free/Paid)

With no coding required, Portfoliobox is another solid choice for designers who want flexibility and ease of use.
Key Features
- No Template Restrictions: Mix and match different templates.
- Online Store: Sell your products or artworks.
- Blog: Share updates, news, or write articles.
Pros:
- Freedom in design and layout.
Pricing: Free for basic use. Pro plan at $6.9/month.
Know: Website Design: A 2024 Guide For Professional Website Designers
Tips for a Great UI/UX Portfolio
Showcase Process
Don’t just display the final product; include sketches, wireframes, user flows, and iterations to demonstrate your process.
Curate Work
Only include your best work and projects that you are proud of. Quality over quantity is vital.
Personal Branding
Your portfolio is also a reflection of your brand. Include a brief about yourself, your resume, and even client testimonials if you have them.
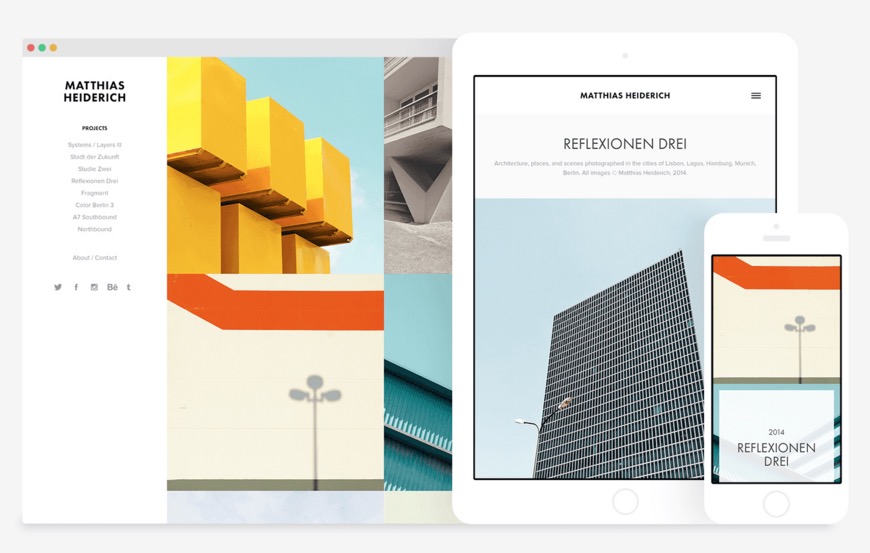
Responsive Design
Ensure your portfolio looks great on both desktop and mobile. Potential clients or employers might browse your work from various devices.
Related: Difference Between A Mobile Site And A Responsive Site
Clear Navigation
Make it easy for visitors to browse your projects and get the necessary information.
Whatever platform you choose, remember that the key to a great UI/UX portfolio is to showcase your final designs and your thought process, skills, and versatility.
Read: eCommerce World-class Shopping & UI Design Experience
Conclusion
Selecting the appropriate platform for your UI/UX portfolio is more than just a decision—it’s an investment in your future. Whether you’re just entering the design world or are a seasoned veteran, there’s a platform out there that’s the right fit for you.
In your quest for the perfect portfolio, look beyond just the visual appeal. Consider the functionality, user experience, and discoverability. With the right platform, your portfolio becomes more than just a showcase—it transforms into a beacon, drawing opportunities right to your doorstep.
Want to read more on UX design? Check out some of our other Web Performance blogs!
Need Custom Web Design Services?
Get a professional website tailored to your business needs with Seahawk’s custom web design services.