对于任何网络开发人员来说,无论是经验丰富的程序员还是初出茅庐的新手,一份精致且反应灵敏的作品集都能说明一切。它不仅仅是一个项目的集合,更是你的能力、激情和创新的体现。通过你的作品集,雇主们可以衡量你的技术实力,了解你解决问题的方法,以及将抽象概念转化为实用数字现实的能力。您的作品集是您职业历程的具体体现,也是您能力的证明。
然而,作为一名开发人员,经常会遇到这样的难题:你是应该花时间从头开始建立自己的作品集网站,确保每一个代码都是自己的?还是应该利用无数的免费平台,这些平台可以提供无缝集成、最先进的设计模板,以及一个可以联系、协作和共同成长的同行社区?
面对众多可用的用户体验设计作品集平台,选择最适合自己的平台可能会让人望而生畏。本指南深入探讨了一些顶级用户体验设计作品集平台,考虑了它们的功能、价格、优点和缺点。
目录
切换什么是优秀的用户体验 UI 设计作品集?
有效的用户体验/用户界面设计作品集是设计师能力和成就的结构化视觉呈现。首先,它应从鲜明的个人品牌开始,勾勒出专业人员的专长。作品集的内容必须经过精心策划,展示的项目应能阐明从最初构思到最终执行的设计过程。每个项目都应让人深入了解所面临的挑战、采用的方法和设计的解决方案,突出设计师分析和解决问题的能力。
阅读: 网站设计的成本是多少?
此外,作品集本身的设计应体现行业最佳实践,强调响应式设计和直观导航。此外,还应适当加入一些元素,以展示持续的专业发展,并提供清晰的交流渠道。
总之,一个精心制作的作品集网站不仅仅是作品的汇总,更是一个设计师的能力、方法和对该领域的承诺的证明。
最佳 UI/UX 作品集网站和构建工具
下面列出了一些值得考虑的最佳作品集网站建设工具:
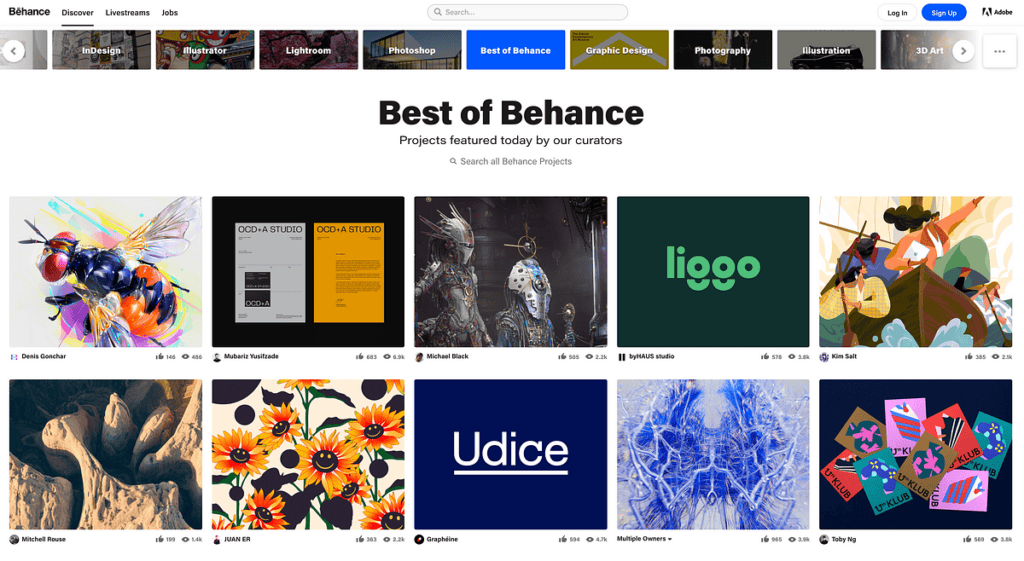
Behance(免费/付费)

Behance是 Adobe 的一个平台,是设计师展示作品的最受欢迎的地方之一。它允许基于项目的展示,因此设计师可以展示从概念到完成的完整项目。
相关内容 为成功而设计:产品用户界面/用户体验如何提高客户参与度
主要功能
- 基于项目的展示:按项目组织作品,包括案例研究和过程。
- 创意云集成:从其他 Adobe 软件直接链接项目。
- 社区参与:赞赏、评论和追随者提供了一种参与感。
- 招聘栏:将创意人士与潜在的就业机会联系起来。
优点
- 在设计界具有很高的知名度。
- 与 Adobe 工具集成。
- 获得反馈和赞赏的机会。
缺点
- 自定义功能有限。
- 用户基数大,竞争激烈。
价格基本使用免费。它是 Adobe Creative Cloud 订阅的一部分,根据套餐的不同价格也不同。
Dribbble(免费/付费)

Dribbble 是一个用户体验和用户界面设计师社区,他们可以在这里分享自己的用户体验和用户界面设计作品,获得反馈,并与潜在客户或雇主建立联系。Dribbble还提供一个求职板,这对那些寻求新机会的人大有裨益。
主要功能
- 上传照片:展示个人设计或设计概念。
- Playbook:个人作品集网站。
- 招聘栏:帮助设计师寻找工作机会。
- Dribbble Meetups:交流活动
优点
- 一个紧密团结的设计师社区。
- 招聘网站有助于求职。
- 聚会可以促进网络联系。
缺点
- 免费版功能有限。
- 过于注重美观而非实用性。
价格基本使用免费。专业版(5 美元/月)、专业商务版(15 美元/月)和团队版(价格不定)提供更多功能。
Adobe 公司的作品集(付费)

该工具与Adobe Creative Cloud 直接集成,可让设计师轻松从其项目中提取信息,创建完全响应的作品集网站。
主要功能
- 自定义域名:个性化您的 URL。
- 响应式设计:网站在任何设备上都美观大方。
- Typekit 字体:访问高品质字体。
- 密码保护:限制对网站或个别页面的访问。
优点
- 与 Adobe 产品顺利集成。
- 专业设计的模板。
缺点
- 灵活性低于独立网站建设工具。
- 取决于 Adobe 订阅情况。
价格包含在 Adobe Creative Cloud 订阅中,根据套餐的不同而有所差异。
了解:网站设计需要多少费用
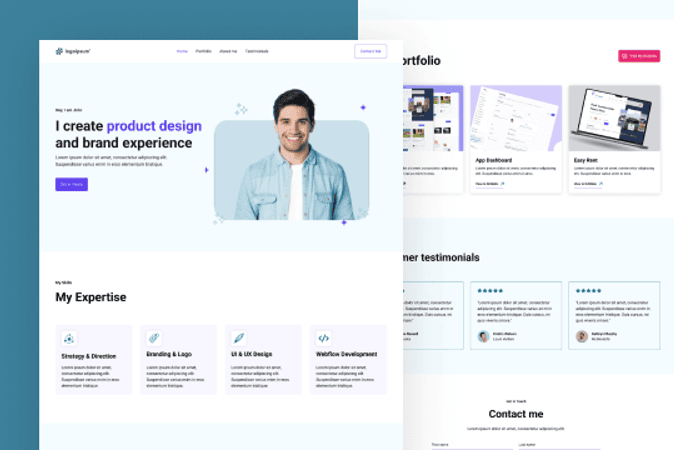
Webflow (免费/付费)

作为一款设计工具和托管平台,Webflow为设计人员提供了对网站外观和功能的细粒度控制。它非常适合那些了解网页设计并希望制作自定义交互的人。
主要功能
- 可视化内容管理系统:直接在页面上创建和编辑内容
- 电子商务:设计定制的在线商店。
- 交互和动画无需编码即可创建复杂的交互。
- 导出代码:允许导出 HTML、CSS 和 JavaScript。
优点
- 对设计进行精细控制。
- 可为开发人员导出代码。
缺点
- 与其他制造商相比,学习曲线较长。
- 高级计划可能价格昂贵。
价格基本使用免费。账户计划每月 12 美元起,网站计划(托管网站)每月 12 美元起。
查找:2023 年 10 个最快的 WordPress 主题
Squarespace(付费)

Squarespace以其优雅的设计和易用性而闻名,是许多设计师的最爱。利用拖放功能,建立一个专业外观的用户体验作品集网站相对容易。
主要功能
- 屡获殊荣的模板:专业设计的网站模板。
- 电子商务:销售产品和服务。
- 分析:深入了解网站性能。
- 扩展:简化业务运营的第三方工具。
优点
- 拖放功能方便用户使用。
- 简洁、专业的设计。
缺点
- 高级定制功能有限。
- 电子商务功能可能与专业平台不匹配。
定价:个人(12 美元/月)、企业(18 美元/月)、基本商务(26 美元/月)和高级商务(40 美元/月)。
阅读:如何从 Squarespace 迁移到 WordPress?(简单步骤)
Wix(免费/付费)

Wix 是一个灵活的平台,提供各种适合 UI/UX 作品集的模板。Wix 的 ADI(人工设计智能)还可以根据用户的少量输入帮助创建自己的用户体验设计作品集。
主要功能
- Wix 编辑器:拖放式自定义
- Wix ADI:利用人工设计智能创建网站。
- 应用市场:添加额外功能
- Corvid by Wix:高级开发功能。
优点
- 高度可定制。
- 模板范围。
缺点
- 对于初学者来说,可能会不知所措。
- 功能过多会导致网站运行缓慢
价格基本使用免费。高级计划起价为 14 美元/月,提供各种功能和津贴。
了解:2024 年轻松学会 Wix 到 WordPress 的迁移
货物(付费)

Cargo以创意专业人士为设计对象,提供简约而实用的模板,将工作置于最前沿和中心位置。
主要功能
- 收藏页面:按类型组织内容。
- 自主设计:可高度自定义布局。
- 插件:扩展网站功能
优点
- 关注艺术家和设计作品集。
- 独特的美学魅力。
缺点
- 模板有限。
- 用户群体较小。
价格限量版免费。完整版每月 13 美元。
了解更多: 2023 年 10 家最佳 WordPress 维护服务提供商
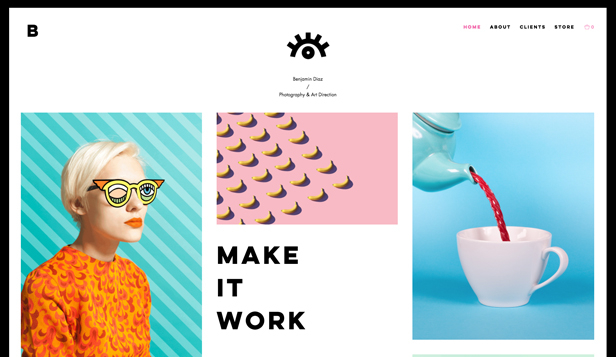
Carbonmade (付费)

Carbonmade是一个俏皮而现代的平台,提供各种独特的模板和动画,帮助设计师脱颖而出。
主要功能
- 以视觉为中心的设计:注重图像和美学。
- 视频支持:嵌入视频项目。
- 异想天开的用户界面元素:独特、俏皮的用户界面组件
优点
- 有趣而独特的设计
- 使用简单。
缺点
- 可能不适合超专业设置。
- 高级定制功能有限。
价格价格从每月 8 美元起,有不同的功能和津贴。
Crevado (免费/付费)

易于使用的在线作品集生成器,提供可定制的模板,并允许轻松拖放上传。
主要功能
- 移动响应:可根据任何屏幕尺寸进行调整。
- 社交媒体集成:链接和显示来自不同平台的内容。
- 自定义域名:个性化您的投资组合 URL。
优点
- 直观的界面
- 设计灵活。
缺点
- 免费计划功能有限。
- 与竞争对手相比,模板数量更少。
价格基本使用免费。付费计划每月 5 美元起。
Portfoliobox (免费/付费)

Portfoliobox无需编码,是希望灵活易用的设计师的又一可靠选择。
主要功能
- 无模板限制:混搭不同模板
- 在线商店:销售您的产品或艺术品。
- 博客:分享更新、新闻或撰写文章。
优点
- 设计和布局自由。
价格基本使用免费。专业计划每月 6.9 美元。
制作优秀用户界面/用户体验作品集的技巧
展示过程
不要只展示最终产品,还应包括草图、线框图、用户流程和迭代,以展示你的过程。
编辑作品
只包括你的最佳作品和你引以为豪的项目。质量比数量更重要。
个人品牌
您的作品集也是您品牌的体现。请在作品集中简要介绍自己、简历,甚至客户评价(如果有的话)。
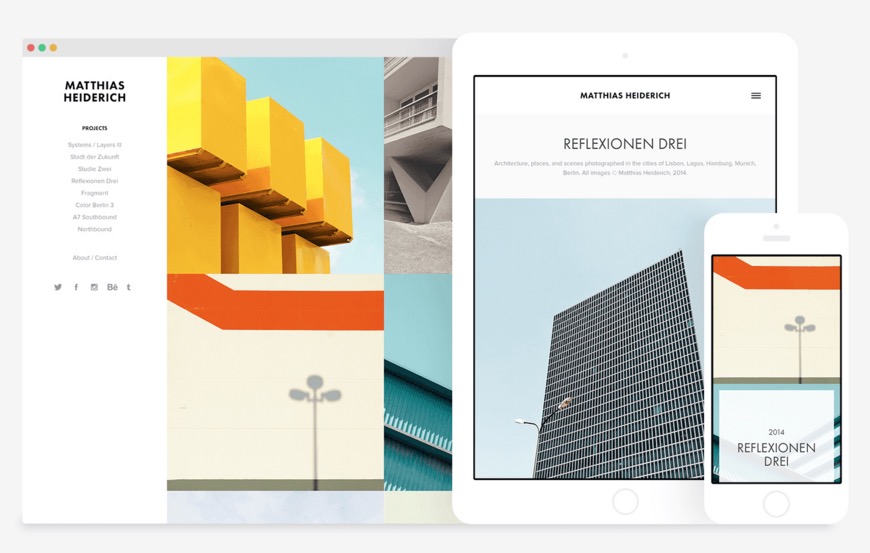
响应式设计
确保您的作品集在台式机和移动设备上都很美观。潜在客户或雇主可能会通过各种设备浏览您的作品。
清晰导航
让访客更容易浏览您的项目并获得必要的信息。
无论您选择什么平台,请记住优秀的 UI/UX 作品集的关键是展示您的最终设计、思维过程、技能和多才多艺。
结论
为自己的用户界面/用户体验作品集选择合适的平台不仅仅是一个决定,更是对自己未来的投资。无论你是刚刚进入设计领域,还是经验丰富的老手,总有一款平台适合你。
在寻找完美作品集的过程中,不要只看视觉效果。还要考虑功能性、用户体验和可发现性。有了正确的平台,您的作品集就不仅仅是一个展示平台,它还会变成一座灯塔,将机会吸引到您的家门口。
想阅读更多关于用户体验设计的内容?请查看我们的其他网络性能博客!