Ein ausgefeiltes und ansprechendes Portfolio spricht Bände für jeden Webentwickler, egal ob er ein erfahrener Programmierer oder ein Neuling ist. Es ist nicht nur eine Sammlung von Projekten, sondern ein Spiegelbild Ihres Könnens, Ihrer Leidenschaft und Ihrer Innovation. Anhand Ihres Portfolios können Arbeitgeber Ihr technisches Können einschätzen und sich ein Bild von Ihrem Problemlösungsansatz und Ihrer Fähigkeit machen, abstrakte Ideen in funktionale digitale Realitäten zu verwandeln. Ihr Portfolio ist eine greifbare Darstellung Ihres beruflichen Werdegangs und ein Zeugnis Ihrer Fähigkeiten.
Als Entwickler steht man jedoch oft vor einem Dilemma: Sollten Sie Zeit aufwenden, um Ihre Portfolio-Website von Grund auf zu entwickeln und sicherzustellen, dass jedes Bit des Codes von Ihnen stammt? Oder sollten Sie die unzähligen kostenlosen Plattformen nutzen, die eine nahtlose Integration, modernste Designvorlagen und eine Gemeinschaft von Kollegen bieten, mit denen Sie sich austauschen, zusammenarbeiten und wachsen können?
Bei der Vielzahl der verfügbaren UX-Design-Portfolio-Plattformen kann die Auswahl der für Ihre Bedürfnisse am besten geeigneten entmutigend sein. In diesem Leitfaden werden einige der besten UX-Design-Portfolio-Plattformen unter Berücksichtigung ihrer Funktionen, Preise, Vor- und Nachteile gründlich untersucht.
Inhalt
Umschalten aufWas macht ein gutes UX UI Design Portfolio aus?
Ein effektives UX/UI-Design-Portfolio ist eine strukturierte visuelle Darstellung der Kompetenzen und Leistungen eines Designers. Es sollte in erster Linie mit einem klaren persönlichen Branding beginnen, das die Expertise des Designers beschreibt. Der Inhalt des Portfolios muss sorgfältig kuratiert sein und Projekte präsentieren, die den Designprozess von der ersten Idee bis zur endgültigen Ausführung verdeutlichen. Jedes Projekt sollte Einblicke in die Herausforderungen, Methoden und erarbeiteten Lösungen bieten und die analytischen und problemlösenden Fähigkeiten des Designers unterstreichen.
Lesen: Wie viel kostet das Design einer Website?
Darüber hinaus sollte die Gestaltung des Portfolios selbst den besten Praktiken der Branche entsprechen, wobei der Schwerpunkt auf responsivem Design und intuitiver Navigation liegen sollte. Es ist auch ratsam, Elemente einzubauen, die eine kontinuierliche berufliche Entwicklung demonstrieren und klare Wege für die Kommunikation bieten.
Zusammenfassend lässt sich sagen, dass eine gut gestaltete Portfolio-Website nicht nur eine Anhäufung von Arbeiten ist, sondern ein Zeugnis für das Können, die Herangehensweise und das Engagement eines Designers in diesem Bereich.
Beste UI/UX-Portfolio-Websites und -Builder
Hier finden Sie eine Liste der besten Portfolio-Website-Builder, die Sie in Betracht ziehen sollten:
Behance (kostenlos/bezahlt)

Behance, eine Plattform von Adobe, ist einer der beliebtesten Orte für Designer, um ihre Arbeit zu präsentieren. Sie ermöglicht projektbasierte Anzeigen, sodass Designer komplette Projekte vom Konzept bis zur Fertigstellung präsentieren können.
Verwandt: Für den Erfolg entworfen: Wie Produkt-UI/UX die Kundenbindung verbessert
Wesentliche Merkmale
- Projektbezogene Anzeigen: Organisieren Sie Ihre Arbeit nach Projekten, einschließlich Fallstudien und Verfahren.
- Creative Cloud-Integration: Verknüpfen Sie Projekte direkt mit anderen Adobe-Programmen.
- Engagement der Gemeinschaft: Anerkennungen, Kommentare und Follower sorgen für ein Gefühl des Engagements.
- Stellenbörse: Verbindet Kreative mit potenziellen Beschäftigungsmöglichkeiten.
Vorteile:
- Hohe Sichtbarkeit in der Designgemeinschaft.
- Integration mit Adobe-Werkzeugen.
- Gelegenheit zu Feedback und Wertschätzung.
Nachteile:
- Begrenzte Anpassungsmöglichkeiten.
- Hoher Wettbewerb aufgrund einer großen Nutzerbasis.
Preisgestaltung: Die Grundnutzung ist kostenlos. Sie ist Teil des Adobe Creative Cloud-Abonnements, dessen Preis je nach Paket variiert.
Lesen: Fragen, die Sie stellen sollten, bevor Sie einen WordPress-Entwickler beauftragen
Dribbble (kostenlos/bezahlt)

Eine Community für UX-UI-Designer, in der sie ihre UX- und UI-Design-Arbeiten vorstellen, Feedback erhalten und mit potenziellen Kunden oder Arbeitgebern in Kontakt treten können. Dribbble bietet auch eine Jobbörse, die denjenigen zugute kommt, die neue Möglichkeiten suchen.
Wesentliche Merkmale
- Shot Uploads: Zeigen Sie einzelne Designs oder Designkonzepte an.
- Spielbuch: Persönliche Portfolioseite.
- Stellenbörse: Hilft Designern bei der Suche nach Stellenangeboten.
- Dribbble Meetups: Networking-Veranstaltungen.
Vorteile:
- Eine eingeschworene Gemeinschaft von Designern.
- Jobbörse hilft bei der Stellensuche.
- Meetups fördern die Vernetzung.
Nachteile:
- Die kostenlose Version hat eingeschränkte Funktionen.
- Kann zu sehr auf Ästhetik statt auf Benutzerfreundlichkeit ausgerichtet sein.
Preise: Kostenlos für die Grundnutzung. Pro ($5/Monat), Pro Business ($15/Monat) und Teams (variable Preise) bieten zusätzliche Funktionen.
Wissen: 10 Tipps für den Ausbau Ihres Dribbble-Profils
Portfolio von Adobe (kostenpflichtig)

Mit diesem direkt in Adobe Creative Cloud integrierten Tool können Designer ganz einfach auf ihre Projekte zurückgreifen und vollständig responsive Portfolio-Websites erstellen.
Wesentliche Merkmale
- Benutzerdefinierte Domains: Personalisieren Sie Ihre URL.
- Reaktionsfähiges Design: Websites sehen auf jedem Gerät gut aus.
- Typekit-Schriften: Zugriff auf hochwertige Schriftarten.
- Passwortschutz: Schränken Sie den Zugriff auf Ihre Website oder einzelne Seiten ein.
Vorteile:
- Reibungslose Integration mit Adobe-Produkten.
- Professionell gestaltete Vorlagen.
Nachteile:
- Weniger Flexibilität als eigenständige Website-Baukästen.
- Abhängig von einem Adobe-Abonnement.
Preise: Inbegriffen in einem Adobe Creative Cloud-Abonnement, das je nach Paket variiert.
Wissen: Wie viel kostet das Design einer Website?
Webflow (kostenlos/bezahlt)

Webflow ist ein Design-Tool und eine Hosting-Plattform, die Designern eine detaillierte Kontrolle über das Aussehen und die Funktionen ihrer Websites bietet. Es ist perfekt für alle, die sich mit Webdesign auskennen und individuelle Interaktionen gestalten möchten.
Wesentliche Merkmale
- Visuelles CMS: Erstellen und bearbeiten Sie Inhalte direkt auf Ihrer Seite.
- Elektronischer Handel: Entwerfen Sie individuelle Online-Shops.
- Interaktionen und Animationen: Erstellen Sie komplizierte Interaktionen ohne Programmierung.
- Code exportieren: Ermöglicht den Export von HTML, CSS und JavaScript.
Vorteile:
- Granulare Kontrolle über das Design.
- Exportierbarer Code für Entwickler.
Nachteile:
- Steilere Lernkurve im Vergleich zu anderen Anbietern.
- Kann bei höherwertigen Tarifen teuer sein.
Preise: Kostenlos für die Grundnutzung. Account-Pläne beginnen ab 12 $/Monat, und Site-Pläne (für gehostete Websites) beginnen ab 12 $/Monat.
Finden Sie: Die 10 schnellsten WordPress-Themes im Jahr 2023
Squarespace (kostenpflichtig)

Squarespace ist bekannt für sein elegantes Design und seine Benutzerfreundlichkeit und ist bei vielen Designern sehr beliebt. Mit der Drag-and-Drop-Funktionalität ist es relativ einfach, eine professionell aussehende UX-Portfolio-Website einzurichten.
Wesentliche Merkmale
- Preisgekrönte Vorlagen: Professionell gestaltete Website-Vorlagen.
- Elektronischer Handel: Verkauf von Produkten und Dienstleistungen.
- Analytik: Einblicke in die Leistung Ihrer Website.
- Erweiterungen: Tools von Drittanbietern zur Rationalisierung von Geschäftsabläufen.
Vorteile:
- Benutzerfreundlich mit Drag-and-Drop.
- Saubere, professionelle Designs.
Nachteile:
- Begrenzte erweiterte Anpassungsmöglichkeiten.
- Die Funktionen des elektronischen Geschäftsverkehrs passen möglicherweise nicht zu spezialisierten Plattformen.
Preisgestaltung: Personal ($12/Monat), Business ($18/Monat), Basic Commerce ($26/Monat) und Advanced Commerce ($40/Monat).
Lesen Sie: Wie man von Squarespace zu WordPress migriert? (In einfachen Schritten)
Wix (kostenlos/bezahlt)

Wix, eine flexible Plattform, die eine Vielzahl von Vorlagen für UI/UX-Portfolios bietet. Die ADI (Artificial Design Intelligence) von Wix kann auch dabei helfen, Ihr eigenes UX-Design-Portfolio auf der Grundlage einiger Benutzereingaben zu erstellen.
Wesentliche Merkmale
- Wix-Editor: Anpassung per Drag-and-Drop.
- Wix ADI: Erstellen Sie eine Website mit künstlicher Design-Intelligenz.
- App-Markt: Zusätzliche Funktionen hinzufügen.
- Corvid von Wix: Erweiterte Entwicklungsfunktionen.
Vorteile:
- Hochgradig anpassbar.
- Bereich der Vorlagen.
Nachteile:
- Das kann für Anfänger überwältigend sein.
- Websites können durch zu viele Funktionen langsam werden
Preise: Kostenlose Grundnutzung. Premium-Pläne beginnen bei 14 $/Monat mit verschiedenen Funktionen und Zulagen.
Wissen: Lernen Sie Wix zu WordPress Migration leicht in 2024
Fracht (Bezahlt)

Cargo wurde speziell für Kreativprofis entwickelt und bietet minimalistische und funktionale Vorlagen, die die Arbeit in den Mittelpunkt stellen.
Wesentliche Merkmale
- Sammlungsseiten: Organisieren Sie Inhalte nach Typ.
- Design-Autonomie: Hochgradig anpassbare Layouts.
- Plugins: Erweitern Sie die Funktionalität der Website.
Vorteile:
- Schwerpunkt auf Künstler- und Designportfolios.
- Einzigartige Ästhetik.
Nachteile:
- Begrenzte Vorlagen.
- Kleinere Benutzergemeinschaft.
Preise: Kostenlos für eine begrenzte Version. Die Vollversion kostet $13/Monat.
Mehr erfahren: Die 10 besten WordPress-Wartungsdienstleister für 2023
Carbonmade (Bezahlt)

Als spielerische und moderne Plattform bietet Carbonmade eine Vielzahl einzigartiger Vorlagen und Animationen, mit denen sich Designer von der Masse abheben können.
Wesentliche Merkmale
- Visuell ausgerichtete Designs: Fokus auf Bilder und Ästhetik.
- Video-Unterstützung: Video-Projekte einbetten.
- Skurrile UI-Elemente: Einzigartige, verspielte Komponenten der Benutzeroberfläche.
Vorteile:
- Lustige und unverwechselbare Designs.
- Einfach zu bedienen.
Nachteile:
- Möglicherweise nicht für ultra-professionelle Einstellungen geeignet.
- Begrenzte erweiterte Anpassungsmöglichkeiten.
Preisgestaltung: Die Preise beginnen bei 8 $/Monat mit verschiedenen Funktionen und Zulagen.
Finden Sie: Die besten neuen AI-Tools für Webdesign im Jahr 2023: Entdecken Sie die neuesten Trends
Crevado (kostenlos/bezahlt)

Ein benutzerfreundlicher Online-Portfolio-Builder, der anpassbare Vorlagen bietet und ein einfaches Hochladen per Drag-and-Drop ermöglicht.
Wesentliche Merkmale
- Mobil ansprechbar: Passt sich an jede Bildschirmgröße an.
- Integration sozialer Medien: Verlinken und zeigen Sie Inhalte von verschiedenen Plattformen an.
- Benutzerdefinierte Domains: Personalisieren Sie Ihre Portfolio-URL.
Vorteile:
- Intuitive Schnittstelle.
- Flexibilität bei der Gestaltung.
Nachteile:
- Eingeschränkte Möglichkeiten des kostenlosen Plans.
- Weniger Vorlagen als bei der Konkurrenz.
Preise: Kostenlos für die Grundnutzung. Bezahlte Pläne beginnen ab $5/Monat.
Verwandt: 6 neue Web-Design-Trends im Jahr 2023
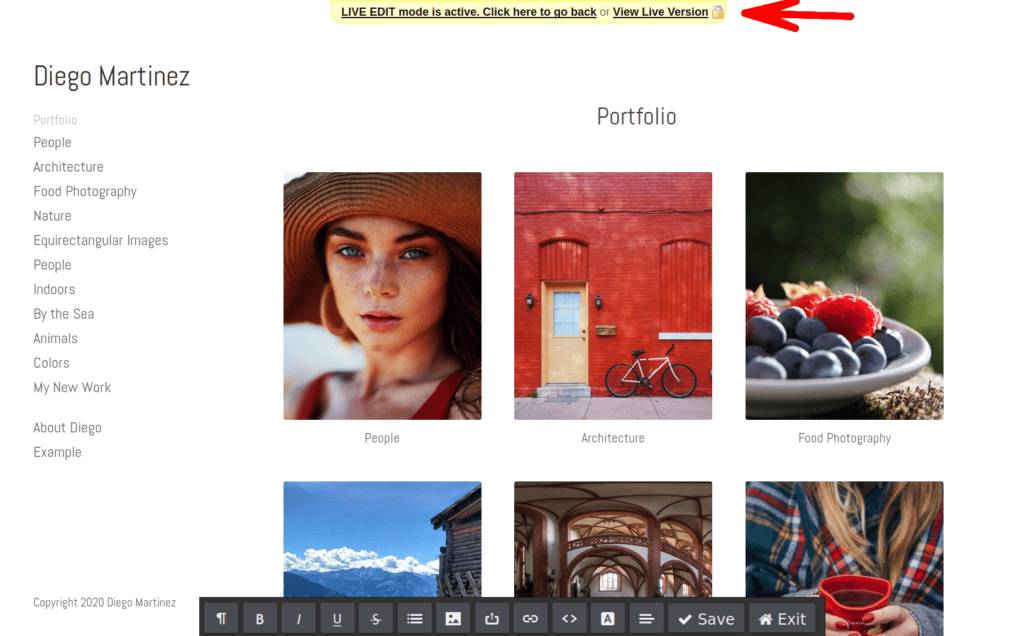
Portfoliobox (kostenlos/bezahlt)

Da keine Programmierung erforderlich ist, ist Portfoliobox eine weitere solide Wahl für Designer, die Flexibilität und Benutzerfreundlichkeit wünschen.
Wesentliche Merkmale
- Keine Vorlagenbeschränkungen: Sie können verschiedene Vorlagen mischen und anpassen.
- Online-Geschäft: Verkaufen Sie Ihre Produkte oder Kunstwerke.
- Blog: Teilen Sie Updates, Neuigkeiten oder schreiben Sie Artikel.
Vorteile:
- Freiheit in Design und Layout.
Preise: Kostenlos für die Grundnutzung. Pro-Plan für 6,9 $/Monat.
Wissen: Website-Design: Ein Leitfaden 2024 für professionelle Website-Designer
Tipps für ein großartiges UI/UX-Portfolio
Showcase-Prozess
Zeigen Sie nicht nur das Endprodukt, sondern fügen Sie Skizzen, Wireframes, User Flows und Iterationen hinzu, um Ihren Prozess zu demonstrieren.
Arbeit kuratieren
Nehmen Sie nur Ihre besten Arbeiten und Projekte auf, auf die Sie stolz sind. Qualität statt Quantität ist entscheidend.
Persönliches Branding
Ihr Portfolio ist auch ein Spiegelbild Ihrer Marke. Fügen Sie eine kurze Beschreibung Ihrer Person, Ihren Lebenslauf und sogar Kundenreferenzen ein, wenn Sie welche haben.
Reaktionsfähiges Design
Stellen Sie sicher, dass Ihr Portfolio sowohl auf dem Desktop als auch auf dem Handy gut aussieht. Potenzielle Kunden oder Arbeitgeber könnten Ihre Arbeit von verschiedenen Geräten aus betrachten.
Verwandt: Unterschied zwischen einer mobilen Website und einer responsiven Website
Übersichtliche Navigation
Machen Sie es den Besuchern leicht, Ihre Projekte zu durchsuchen und die erforderlichen Informationen zu erhalten.
Für welche Plattform Sie sich auch entscheiden, denken Sie daran, dass der Schlüssel zu einem großartigen UI/UX-Portfolio darin besteht, Ihre endgültigen Entwürfe, Ihren Denkprozess, Ihre Fähigkeiten und Ihre Vielseitigkeit zu präsentieren.
Lesen Sie: eCommerce Weltklasse Shopping & UI Design Erfahrung
Schlussfolgerung
Die Wahl der richtigen Plattform für Ihr UI/UX-Portfolio ist mehr als nur eine Entscheidung - es ist eine Investition in Ihre Zukunft. Egal, ob Sie gerade erst in die Welt des Designs einsteigen oder schon ein erfahrener Veteran sind, es gibt eine Plattform, die für Sie geeignet ist.
Bei Ihrer Suche nach dem perfekten Portfolio sollten Sie nicht nur auf die Optik achten. Denken Sie auch an die Funktionalität, die Benutzerfreundlichkeit und die Auffindbarkeit. Mit der richtigen Plattform wird Ihr Portfolio mehr als nur ein Schaufenster - es verwandelt sich in einen Leuchtturm, der Chancen direkt an Ihre Türschwelle lockt.
Möchten Sie mehr über UX-Design lesen? Schauen Sie sich einige unserer anderen Web Performance-Blogs an!
Benötigen Sie maßgeschneiderte Web-Design-Dienstleistungen?
Erhalten Sie eine professionelle Website, die auf Ihre geschäftlichen Anforderungen zugeschnitten ist, mit Seahawks maßgeschneiderten Webdesign-Services.