Una cartera sofisticada y con capacidad de respuesta dice mucho de cualquier desarrollador web, ya sea un programador experimentado o un recién llegado. No es solo una colección de proyectos, sino un reflejo de tu competencia, pasión e innovación. A través de tu portafolio, los empleadores evalúan tu destreza técnica y se hacen una idea de tu capacidad para resolver problemas y convertir ideas abstractas en realidades digitales funcionales. Tu portafolio es una representación tangible de tu trayectoria profesional y un testimonio de tus capacidades.
Sin embargo, a menudo surge el dilema como desarrollador: ¿Debería dedicar tiempo a crear el sitio web de su cartera desde cero, asegurándose de que cada parte del código es suya? ¿O deberías aprovechar las innumerables plataformas gratuitas que ofrecen una integración perfecta, plantillas de diseño de vanguardia y una comunidad de colegas con los que conectar, colaborar y crecer?
Con tantas plataformas de portafolios de diseño UX disponibles, seleccionar la que mejor se adapte a tus necesidades puede ser desalentador. Esta guía explora a fondo algunas de las principales plataformas de portafolio de diseño UX, teniendo en cuenta sus características, precios, pros y contras.
Contenido
Toggle¿En qué consiste un buen portafolio de diseño UX UI?
Un portfolio de diseño UX/UI eficaz es una representación visual estructurada de las competencias y logros de un diseñador. En primer lugar, debe comenzar con una marca personal distintiva, delineando la experiencia del profesional. El contenido del portafolio debe ser cuidadosamente seleccionado, mostrando proyectos que articulen el proceso de diseño, desde la ideación inicial hasta la ejecución final. Cada proyecto debe aportar información sobre los retos, metodologías y soluciones ideadas, subrayando la capacidad analítica y de resolución de problemas del diseñador.
Leer: ¿Cuánto cuesta el diseño de una página web?
Además, el diseño del propio portafolio debe ejemplificar las mejores prácticas del sector, haciendo hincapié en el diseño responsivo y la navegación intuitiva. También es prudente incorporar elementos que demuestren un desarrollo profesional continuo y ofrezcan vías claras de comunicación.
En resumen, un sitio web con un portafolio bien elaborado no es una mera recopilación de trabajos, sino un testimonio de la competencia, el enfoque y el compromiso de un diseñador en este campo.
Los mejores sitios web y constructores de carteras UI/UX
He aquí una lista de algunos de los mejores constructores de sitios web de portafolios a tener en cuenta:
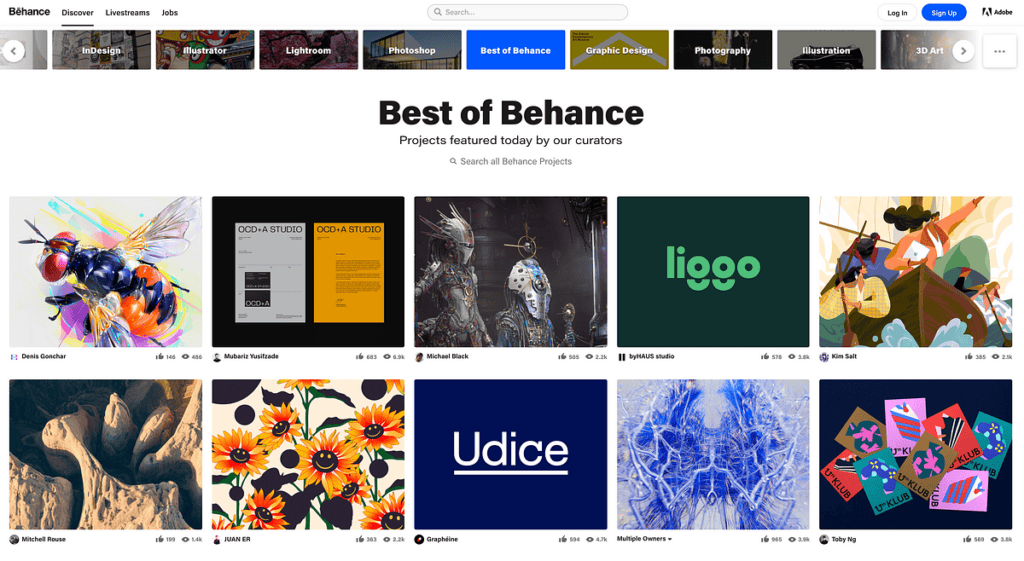
Behance (gratuito/de pago)

Behance, una plataforma de Adobe, es uno de los lugares más populares para que los diseñadores muestren su trabajo. Permite mostrar proyectos completos, desde su concepción hasta su finalización.
Relacionados: Diseñado para el éxito: Cómo la interfaz de usuario y la interfaz de usuario del producto mejoran el compromiso del cliente
Características principales
- Exposiciones por proyectos: Organiza tu trabajo por proyectos, incluyendo casos prácticos y procesos.
- Integración con Creative Cloud: Vincula directamente proyectos desde otro software de Adobe.
- Compromiso de la comunidad: Los agradecimientos, comentarios y seguidores proporcionan una sensación de compromiso.
- Bolsa de trabajo: Pone en contacto a creativos con posibles oportunidades de empleo.
Pros:
- Gran visibilidad en la comunidad del diseño.
- Integración con las herramientas de Adobe.
- Oportunidad de retroalimentación y agradecimiento.
Contras:
- Personalización limitada.
- Alta competencia debido a una gran base de usuarios.
Precios: El uso básico es gratuito. Forma parte del abono a Adobe Creative Cloud, cuyo precio varía en función del paquete.
Leer: Preguntas que debes hacerte antes de contratar a un desarrollador experto en WordPress
Dribbble (gratuito/de pago)

Una comunidad para que los diseñadores de UX UI compartan sus trabajos de diseño de UX y UI, reciban comentarios y se pongan en contacto con posibles clientes o empleadores. Dribbble también ofrece una bolsa de trabajo, lo que beneficia a quienes buscan nuevas oportunidades.
Características principales
- Carga de imágenes: Muestra diseños individuales o conceptos de diseño.
- Libro de jugadas: Sitio de portafolio personal.
- Bolsa de trabajo: Ayuda a los diseñadores a encontrar oportunidades de empleo.
- Meetups de Dribbble: Eventos de networking.
Pros:
- Una comunidad de diseñadores muy unida.
- La bolsa de trabajo ayuda en la búsqueda de empleo.
- Los encuentros fomentan la creación de redes.
Contras:
- La versión gratuita tiene funciones limitadas.
- Puede centrarse demasiado en la estética en lugar de en la usabilidad.
Precios: Gratuito para uso básico. Pro (5 $/mes), Pro Business (15 $/mes) y Teams (precio variable) ofrecen funciones adicionales.
Conozca: 10 consejos para hacer crecer su perfil de Dribbble
Portfolio de Adobe (de pago)

Directamente integrada con Adobe Creative Cloud, esta herramienta permite a los diseñadores extraer fácilmente información de sus proyectos y crear sitios web de carteras totalmente adaptables.
Características principales
- Dominios personalizados: Personaliza tu URL.
- Diseño adaptable: Los sitios se ven muy bien en cualquier dispositivo.
- Fuentes Typekit: Acceda a fuentes de alta calidad.
- Protección por contraseña: Restrinja el acceso a su sitio o a páginas individuales.
Pros:
- Integración fluida con los productos de Adobe.
- Plantillas diseñadas profesionalmente.
Contras:
- Menos flexibilidad que los creadores de sitios web independientes.
- Depende de la suscripción a Adobe.
Precios: Incluido con un abono a Adobe Creative Cloud, que varía en función del paquete.
Saber: ¿Cuánto cuesta el diseño de un sitio web?
Webflow (gratuito/de pago)

Webflow, una herramienta de diseño y plataforma de alojamiento, ofrece a los diseñadores un control granular sobre el aspecto y el funcionamiento de sus sitios. Es perfecta para quienes entienden de diseño web y quieren crear interacciones personalizadas.
Características principales
- CMS visual: Crea y edita contenidos directamente en tu página.
- Comercio electrónico: Diseño de tiendas en línea personalizadas.
- Interacciones y animaciones: Crea intrincadas interacciones sin codificar.
- Exportar código: Permite exportar HTML, CSS y JavaScript.
Pros:
- Control granular del diseño.
- Código exportable para desarrolladores.
Contras:
- Mayor curva de aprendizaje en comparación con otros constructores.
- Puede ser caro para los planes de nivel superior.
Precios: Gratuito para uso básico. Los planes de cuenta empiezan a partir de 12 $/mes, y los planes de sitio (para sitios web alojados) a partir de 12 $/mes.
Encuentra: 10 temas de WordPress más rápidos en 2023
Squarespace (de pago)

Conocido por sus elegantes diseños y su facilidad de uso, Squarespace es el favorito de muchos diseñadores. Gracias a la función de arrastrar y soltar, crear un sitio web de portafolio UX de aspecto profesional es relativamente fácil.
Características principales
- Plantillas galardonadas: Plantillas de sitios web diseñadas por profesionales.
- Comercio electrónico: Vender productos y servicios.
- Analítica: Información sobre el rendimiento de su sitio web.
- Extensiones: Herramientas de terceros para agilizar las operaciones empresariales.
Pros:
- Fácil de usar gracias a la función de arrastrar y soltar.
- Diseños limpios y profesionales.
Contras:
- Personalización avanzada limitada.
- Las funciones de comercio electrónico pueden no coincidir con las plataformas especializadas.
Precios: Personal (12 $/mes), Business (18 $/mes), Basic Commerce (26 $/mes) y Advanced Commerce (40 $/mes).
Leer: ¿Cómo migrar de Squarespace a WordPress? (en sencillos pasos)
Wix (Gratis/Pagado)

Wix, una plataforma flexible que ofrece una variedad de plantillas adecuadas para portafolios UI/UX. La ADI (Inteligencia Artificial de Diseño) de Wix también puede ayudar a crear tu propio portafolio de diseño UX basándose en unas pocas entradas del usuario.
Características principales
- Editor Wix: Personalización mediante arrastrar y soltar.
- Wix ADI: Crea un sitio web con inteligencia de diseño artificial.
- App Market: Añade funciones adicionales.
- Corvid de Wix: Capacidades avanzadas de desarrollo.
Pros:
- Altamente personalizable.
- Gama de plantillas.
Contras:
- Puede resultar abrumador para los principiantes.
- Los sitios pueden volverse lentos con demasiadas funciones
Precios: Uso básico gratuito. Los planes premium cuestan a partir de 14 $/mes y ofrecen varias funciones y prestaciones.
Saber: Aprende a migrar de Wix a WordPress fácilmente en 2024
Carga (de pago)

Diseñado pensando en los profesionales creativos, Cargo ofrece plantillas minimalistas y funcionales que ponen el trabajo en primer plano.
Características principales
- Páginas de colección: Organiza el contenido por tipo.
- Autonomía de diseño: diseños altamente personalizables.
- Plugins: Amplíe la funcionalidad del sitio.
Pros:
- Se centra en las carteras de artistas y diseñadores.
- Atractivo estético único.
Contras:
- Plantillas limitadas.
- Comunidad de usuarios más reducida.
Precios: Gratis para una versión limitada. La versión completa tiene un precio de 13 $/mes.
Saber más: Los 10 mejores proveedores de servicios de mantenimiento de WordPress para 2023
Carbonmade (de pago)

Carbonmade, una plataforma lúdica y moderna, ofrece una variedad de plantillas y animaciones únicas para ayudar a los diseñadores a destacar.
Características principales
- Diseños centrados en lo visual: Se centran en las imágenes y la estética.
- Soporte de vídeo: Incrusta proyectos de vídeo.
- Elementos de interfaz de usuario caprichosos: Componentes de interfaz de usuario únicos y divertidos.
Pros:
- Diseños divertidos y distintivos.
- Fácil de usar.
Contras:
- Puede no ser adecuado para entornos ultraprofesionales.
- Personalización avanzada limitada.
Precios: Los precios comienzan a partir de $8/mes con diferentes características y asignaciones.
Encuentra: Las Mejores Nuevas Herramientas AI Diseño Web En 2023: Descubre las Últimas Tendencias
Crevado (gratuito/de pago)

Un creador de portafolios en línea fácil de usar que ofrece plantillas personalizables y permite cargar fácilmente arrastrando y soltando.
Características principales
- Adaptable a móviles: Se ajusta a cualquier tamaño de pantalla.
- Integración en redes sociales: Enlaza y muestra contenidos de varias plataformas.
- Dominios personalizados: Personaliza la URL de tu cartera.
Pros:
- Interfaz intuitiva.
- Flexibilidad en el diseño.
Contras:
- Capacidades limitadas del plan gratuito.
- Menos plantillas en comparación con la competencia.
Precios: Gratuito para uso básico. Los planes de pago empiezan a partir de 5 $/mes.
Relacionados: 6 nuevas tendencias de diseño web en 2023
Portfoliobox (Gratuito/Pagado)

Portfoliobox, que no requiere codificación, es otra opción sólida para los diseñadores que buscan flexibilidad y facilidad de uso.
Características principales
- Sin restricciones de plantillas: Mezcla y combina diferentes plantillas.
- Tienda en línea: Vende tus productos u obras de arte.
- Blog: Comparte actualizaciones, noticias o escribe artículos.
Pros:
- Libertad de diseño y maquetación.
Precios: Gratuito para uso básico. Plan Pro a 6,9 $/mes.
Saber: Diseño de páginas web: Guía 2024 para diseñadores profesionales de sitios web
Consejos para un buen portafolio UI/UX
Proceso de presentación
No se limite a mostrar el producto final; incluya bocetos, wireframes, flujos de usuario e iteraciones para demostrar su proceso.
Comisariado de obras
Incluya sólo sus mejores trabajos y proyectos de los que se sienta orgulloso. La calidad por encima de la cantidad es vital.
Marca personal
Tu portafolio es también un reflejo de tu marca. Incluye una breve reseña sobre ti, tu currículum e incluso testimonios de clientes, si los tienes.
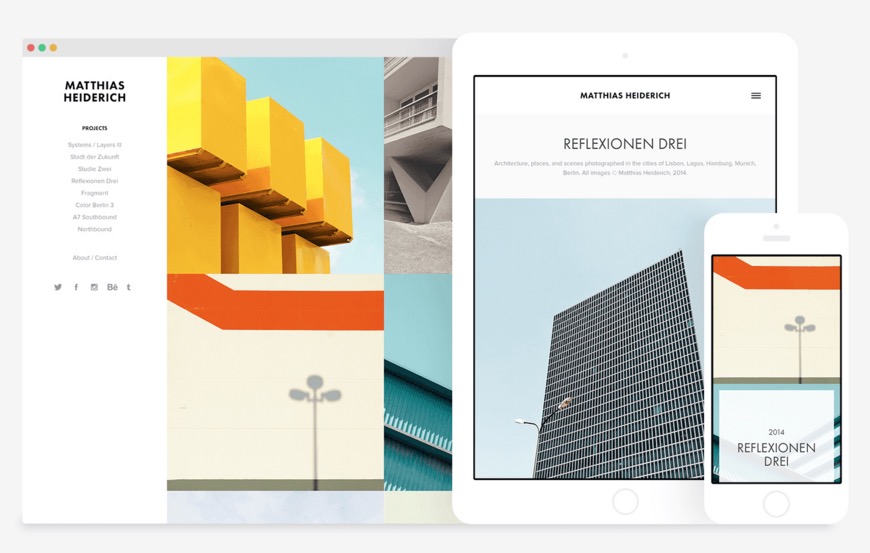
Diseño adaptable
Asegúrate de que tu portafolio se vea bien tanto en el ordenador como en el móvil. Los posibles clientes o empleadores pueden consultar tu trabajo desde distintos dispositivos.
Relacionados: Diferencia entre un sitio móvil y un sitio responsivo
Navegación clara
Facilite a los visitantes la navegación por sus proyectos y la obtención de la información necesaria.
Sea cual sea la plataforma que elijas, recuerda que la clave de un buen portafolio UI/UX es mostrar tus diseños finales y tu proceso de pensamiento, habilidades y versatilidad.
Lee: Experiencia de diseño de interfaz de usuario y compras de clase mundial
Conclusión
Seleccionar la plataforma adecuada para tu portafolio UI/UX es más que una decisión: es una inversión en tu futuro. Tanto si acabas de entrar en el mundo del diseño como si eres un veterano, hay una plataforma que se adapta a ti.
En su búsqueda del portafolio perfecto, no se limite al atractivo visual. Tenga en cuenta la funcionalidad, la experiencia del usuario y la capacidad de descubrimiento. Con la plataforma adecuada, tu portafolio se convierte en algo más que un escaparate: se transforma en un faro que atrae oportunidades hasta tu puerta.
¿Quiere leer más sobre diseño UX? Eche un vistazo a otros blogs sobre rendimiento web.
¿Necesita servicios de diseño web personalizados?
Consiga un sitio web profesional adaptado a las necesidades de su empresa con los servicios de diseño web personalizado de Seahawk.