Un portfolio sofisticato e reattivo è un'ottima testimonianza per qualsiasi sviluppatore web, sia che si tratti di un coder esperto o di un nuovo arrivato. Non è solo una raccolta di progetti, ma un riflesso della vostra competenza, passione e innovazione. Attraverso il vostro portfolio, i datori di lavoro valutano la vostra abilità tecnica e si fanno un'idea del vostro approccio alla risoluzione dei problemi e della vostra capacità di trasformare idee astratte in realtà digitali funzionali. Il vostro portfolio è una rappresentazione tangibile del vostro percorso professionale e una testimonianza delle vostre capacità.
Tuttavia, in qualità di sviluppatori si pone spesso un dilemma: Dovreste dedicare del tempo a costruire il vostro sito web portfolio da zero, assicurandovi che ogni bit di codice sia vostro? Oppure si deve sfruttare la miriade di piattaforme gratuite che offrono una perfetta integrazione, modelli di design all'avanguardia e una comunità di colleghi con cui connettersi, collaborare e crescere?
Con molte piattaforme di portfolio di design UX disponibili, la scelta di quella più adatta alle vostre esigenze può essere scoraggiante. Questa guida esplora a fondo alcune delle principali piattaforme di portfolio di design UX, considerandone le caratteristiche, i prezzi, i pro e i contro.
Contenuti
ToggleCosa rende un buon portfolio di UX UI Design?
Un portfolio di design UX/UI efficace è una rappresentazione visiva strutturata delle competenze e dei risultati ottenuti da un designer. In primo luogo, dovrebbe iniziare con un personal branding distinto, che delinei le competenze del professionista. I contenuti del portfolio devono essere curati con giudizio, mostrando progetti che articolano il processo di progettazione, dall'ideazione iniziale all'esecuzione finale. Ogni progetto deve fornire informazioni sulle sfide, le metodologie e le soluzioni ideate, sottolineando le capacità analitiche e di risoluzione dei problemi del designer.
Leggi: Quanto costa il design di un sito web?
Inoltre, il design del portfolio stesso deve essere esemplificativo delle migliori pratiche del settore, con particolare attenzione al design reattivo e alla navigazione intuitiva. È inoltre prudente incorporare elementi che dimostrino il continuo sviluppo professionale e forniscano chiare vie di comunicazione.
In sintesi, un sito web di portfolio ben realizzato non è una semplice aggregazione di lavori, ma una testimonianza della competenza, dell'approccio e dell'impegno di un designer nel settore.
I migliori siti web e costruttori di portfolio UI/UX
Ecco un elenco di alcuni dei migliori costruttori di siti web di portfolio da prendere in considerazione:
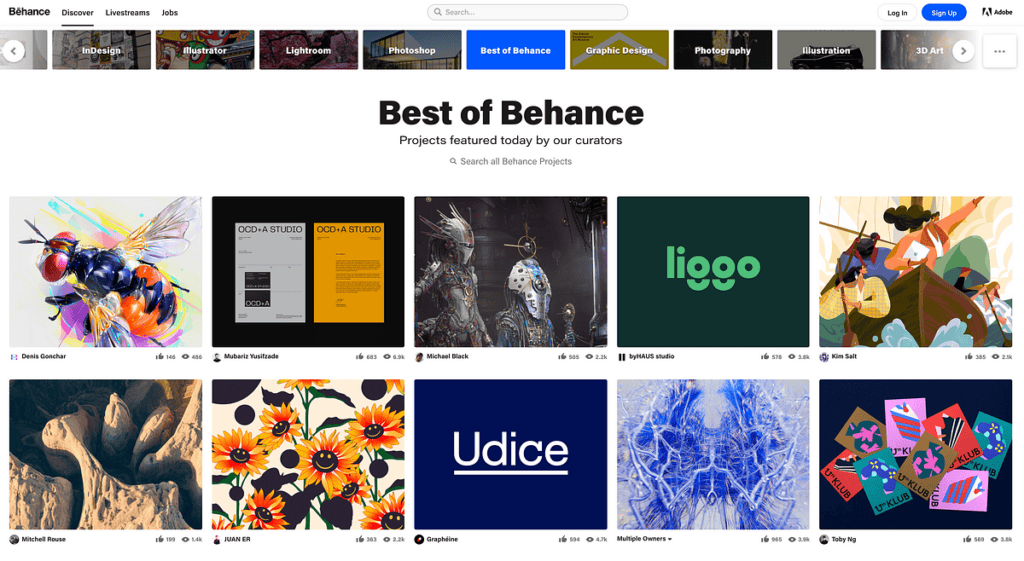
Behance (gratuito/pagato)

Behance, una piattaforma di Adobe, è uno dei luoghi più popolari per i designer per mostrare il proprio lavoro. Consente la visualizzazione di progetti, in modo che i designer possano mostrare progetti completi, dall'ideazione al completamento.
Correlato: Progettato per il successo: Come l'UI/UX di un prodotto migliora il coinvolgimento dei clienti
Caratteristiche principali
- Visualizzazioni basate su progetti: Organizzate il vostro lavoro per progetto, compresi i casi di studio e il processo.
- Integrazione con Creative Cloud: Collegamento diretto dei progetti da altri software Adobe.
- Coinvolgimento della comunità: Apprezzamenti, commenti e follower danno un senso di coinvolgimento.
- Bacheca del lavoro: Mette in contatto i creativi con potenziali opportunità di lavoro.
Pro:
- Alta visibilità all'interno della comunità del design.
- Integrazione con gli strumenti Adobe.
- Opportunità di feedback e apprezzamento.
Contro:
- Personalizzazione limitata.
- Elevata concorrenza grazie a un'ampia base di utenti.
Prezzi: L'utilizzo di base è gratuito. Fa parte dell'abbonamento ad Adobe Creative Cloud, il cui prezzo varia a seconda del pacchetto.
Leggi: Domande da porre prima di assumere uno sviluppatore WordPress esperto
Dribbble (Gratuito/Pagato)

Una comunità per i designer UX UI che possono condividere i loro lavori di design UX e UI, ricevere feedback e connettersi con potenziali clienti o datori di lavoro. Dribbble offre anche una job board, a beneficio di chi è alla ricerca di nuove opportunità.
Caratteristiche principali
- Caricamenti di scatti: Visualizzare singoli progetti o concetti di design.
- Playbook: Sito di portfolio personale.
- Bacheca del lavoro: Aiuta i designer a trovare opportunità di lavoro.
- Incontri Dribbble: Eventi di networking.
Pro:
- Una comunità di designer affiatata.
- La job board aiuta nella ricerca di lavoro.
- I meetup favoriscono il networking.
Contro:
- La versione gratuita ha funzioni limitate.
- Può essere eccessivamente incentrato sull'estetica piuttosto che sull'usabilità.
Prezzi: Gratuito per l'uso di base. Pro ($5/mese), Pro Business ($15/mese) e Teams (prezzo variabile) offrono funzionalità aggiuntive.
Sapere: 10 consigli per far crescere il vostro profilo Dribbble
Portfolio di Adobe (a pagamento)

Direttamente integrato con Adobe Creative Cloud, questo strumento consente ai designer di attingere facilmente ai loro progetti e di creare siti web di portfolio completamente reattivi.
Caratteristiche principali
- Domini personalizzati: Personalizzate il vostro URL.
- Design reattivo: I siti sono perfetti su qualsiasi dispositivo.
- Font Typekit: Accesso a font di alta qualità.
- Protezione con password: Limitare l'accesso al sito o a singole pagine.
Pro:
- Integrazione perfetta con i prodotti Adobe.
- Modelli progettati in modo professionale.
Contro:
- Meno flessibilità rispetto ai costruttori di siti web autonomi.
- Dipende dall'abbonamento Adobe.
Prezzi: Incluso in un abbonamento ad Adobe Creative Cloud, che varia a seconda del pacchetto.
Sapere: quanto costa il design di un sito web?
Webflow (gratuito/pagato)

Strumento di progettazione e piattaforma di hosting, Webflow offre ai progettisti un controllo granulare sull'aspetto e sulle funzioni dei loro siti. È perfetto per chi conosce il web design e vuole creare interazioni personalizzate.
Caratteristiche principali
- CMS visivo: Crea e modifica i contenuti direttamente sulla tua pagina.
- Commercio elettronico: Progettazione di negozi online personalizzati.
- Interazioni e animazioni: Creare interazioni complesse senza bisogno di codificare.
- Esportazione del codice: Consente l'esportazione di HTML, CSS e JavaScript.
Pro:
- Controllo granulare della progettazione.
- Codice esportabile per gli sviluppatori.
Contro:
- Curva di apprendimento più ripida rispetto ad altri costruttori.
- Può essere costoso per i piani di livello superiore.
Prezzi: Gratuito per l'uso di base. I piani per gli account partono da 12 dollari al mese, mentre i piani per i siti web ospitati partono da 12 dollari al mese.
Trova: 10 temi WordPress più veloci nel 2023
Squarespace (a pagamento)

Conosciuto per i suoi design eleganti e la facilità d'uso, Squarespace è uno dei preferiti da molti designer. Grazie alla funzionalità drag-and-drop, la creazione di un sito web di portfolio UX dall'aspetto professionale è relativamente semplice.
Caratteristiche principali
- Modelli premiati: Modelli di siti web progettati in modo professionale.
- Commercio elettronico: Vendere prodotti e servizi.
- Analisi: Informazioni sulle prestazioni del vostro sito web.
- Estensioni: Strumenti di terze parti per semplificare le operazioni aziendali.
Pro:
- Facile da usare grazie al drag-and-drop.
- Design pulito e professionale.
Contro:
- Personalizzazione avanzata limitata.
- Le caratteristiche del commercio elettronico potrebbero non corrispondere alle piattaforme specializzate.
Prezzi: Personal (12 dollari al mese), Business (18 dollari al mese), Basic Commerce (26 dollari al mese) e Advanced Commerce (40 dollari al mese).
Leggi: Come migrare da Squarespace a WordPress? (In semplici passi)
Wix (gratuito/pagato)

Wix, una piattaforma flessibile che offre una varietà di modelli adatti ai portfolio UI/UX. L'ADI (Artificial Design Intelligence) di Wix può anche aiutare a creare il proprio portfolio di design UX sulla base di alcuni input dell'utente.
Caratteristiche principali
- Editor Wix: Personalizzazione drag-and-drop.
- Wix ADI: creare un sito web con l'intelligenza artificiale del design.
- App Market: Aggiungere funzionalità aggiuntive.
- Corvid by Wix: Funzionalità di sviluppo avanzate.
Pro:
- Altamente personalizzabile.
- Gamma di modelli.
Contro:
- Per i principianti può risultare eccessivo.
- I siti possono diventare lenti con troppe funzioni
Prezzi: Utilizzo di base gratuito. I piani premium partono da 14 dollari al mese con varie funzioni e agevolazioni.
Conoscere: Imparare la migrazione da Wix a WordPress facilmente nel 2024
Cargo (pagato)

Progettato pensando ai professionisti della creatività, Cargo offre modelli minimalisti e funzionali che mettono il lavoro in primo piano.
Caratteristiche principali
- Pagine di raccolta: Organizza i contenuti per tipo.
- Autonomia di progettazione: layout altamente personalizzabili.
- Plugin: Estendere le funzionalità del sito.
Pro:
- Focus sui portfolio di artisti e designer.
- Estetica unica.
Contro:
- Modelli limitati.
- Comunità di utenti più piccola.
Prezzi: Gratuito per una versione limitata. La versione completa ha un prezzo di 13 dollari al mese.
Per saperne di più: 10 Migliori fornitori di servizi di manutenzione WordPress per il 2023
Carbonmade (a pagamento)

Piattaforma moderna e giocosa, Carbonmade offre una varietà di modelli e animazioni uniche per aiutare i designer a distinguersi.
Caratteristiche principali
- Design visivamente centrati: Si concentrano sulle immagini e sull'estetica.
- Supporto video: Incorpora progetti video.
- Elementi UI stravaganti: Componenti dell'interfaccia utente unici e giocosi.
Pro:
- Disegni divertenti e particolari.
- Semplice da usare.
Contro:
- Potrebbe non essere adatto a contesti ultra-professionali.
- Personalizzazione avanzata limitata.
Prezzi: I prezzi partono da 8 dollari al mese, con diverse funzionalità e agevolazioni.
Trova: I migliori nuovi strumenti AI di Web Design nel 2023: Scoprire le ultime tendenze
Crevado (Gratuito/Pagato)

Un costruttore di portfolio online facile da usare che offre modelli personalizzabili e consente di caricare facilmente i documenti con il drag-and-drop.
Caratteristiche principali
- Mobile Responsive: Si adatta a qualsiasi dimensione dello schermo.
- Integrazione con i social media: Collegamento e visualizzazione di contenuti da varie piattaforme.
- Domini personalizzati: Personalizzate l'URL del vostro portafoglio.
Pro:
- Interfaccia intuitiva.
- Flessibilità nella progettazione.
Contro:
- Funzionalità limitate del piano gratuito.
- Meno modelli rispetto alla concorrenza.
Prezzi: Gratuito per l'uso di base. I piani a pagamento partono da 5 dollari al mese.
Correlato: 6 nuove tendenze del web design nel 2023
Portfoliobox (gratuito/pagato)

Senza necessità di codifica, Portfoliobox è un'altra solida scelta per i designer che desiderano flessibilità e facilità d'uso.
Caratteristiche principali
- Nessuna restrizione sui modelli: È possibile combinare diversi modelli.
- Negozio online: Vendete i vostri prodotti o le vostre opere d'arte.
- Blog: Condividere aggiornamenti, notizie o scrivere articoli.
Pro:
- Libertà di progettazione e layout.
Prezzi: Gratuito per l'uso di base. Piano Pro a 6,9 dollari al mese.
Conoscere: Progettazione di siti web: Guida 2024 per progettisti di siti web professionali
Suggerimenti per un ottimo portfolio UI/UX
Processo di presentazione
Non limitatevi a mostrare il prodotto finale: includete schizzi, wireframe, flussi di utenti e iterazioni per dimostrare il vostro processo.
Curate il lavoro
Includete solo i vostri lavori migliori e i progetti di cui siete orgogliosi. È fondamentale la qualità piuttosto che la quantità.
Personal Branding
Il vostro portfolio è anche un riflesso del vostro marchio. Includete una breve descrizione di voi stessi, il vostro curriculum e anche le testimonianze dei clienti, se ne avete.
Design reattivo
Assicuratevi che il vostro portfolio sia perfetto sia su desktop che su mobile. I potenziali clienti o datori di lavoro potrebbero sfogliare il vostro lavoro da diversi dispositivi.
Correlato: Differenza tra un sito mobile e un sito reattivo
Navigazione chiara
Rendete facile per i visitatori sfogliare i vostri progetti e ottenere le informazioni necessarie.
Qualunque sia la piattaforma scelta, ricordate che la chiave di un grande portfolio UI/UX è mostrare i vostri progetti finali e il vostro processo di pensiero, le vostre capacità e la vostra versatilità.
Leggi: eCommerce Esperienza di shopping e design dell'interfaccia utente di livello mondiale
Conclusione
Scegliere la piattaforma più adatta per il vostro portfolio UI/UX è più di una semplice decisione: è un investimento per il vostro futuro. Che siate appena entrati nel mondo del design o che siate veterani, c'è una piattaforma che fa al caso vostro.
Nella ricerca del portfolio perfetto, guardate oltre il semplice aspetto visivo. Considerate la funzionalità, l'esperienza utente e la scopribilità. Con la piattaforma giusta, il vostro portfolio diventa più di una semplice vetrina: si trasforma in un faro che attira le opportunità verso di voi.
Volete saperne di più sul design UX? Date un'occhiata agli altri blog sulle prestazioni web!
Avete bisogno di servizi di web design personalizzati?
Ottenete un sito web professionale su misura per le vostre esigenze aziendali con i servizi di web design personalizzato di Seahawk.