Un portfolio sophistiqué et réactif en dit long sur tout développeur web, qu'il s'agisse d'un codeur chevronné ou d'un nouveau venu. Il ne s'agit pas seulement d'une collection de projets, mais d'un reflet de vos compétences, de votre passion et de votre sens de l'innovation. Grâce à votre portfolio, les employeurs évaluent vos prouesses techniques et ont un aperçu de votre approche de la résolution de problèmes et de votre capacité à transformer des idées abstraites en réalités numériques fonctionnelles. Votre portfolio est une représentation tangible de votre parcours professionnel et un témoignage de vos capacités.
Cependant, le dilemme se pose souvent en tant que développeur : Devriez-vous consacrer du temps à la création de votre site web à partir de zéro, en vous assurant que chaque bit de code est le vôtre ? Ou bien devriez-vous tirer parti de la myriade de plateformes gratuites qui offrent une intégration transparente, des modèles de conception de pointe et une communauté de pairs avec lesquels vous pouvez vous connecter, collaborer et vous développer ?
Avec de nombreuses plateformes de portfolios de design UX disponibles, choisir celle qui correspond le mieux à vos besoins peut être décourageant. Ce guide explore en profondeur certaines des meilleures plateformes de portfolios de design UX, en considérant leurs caractéristiques, leurs prix, leurs avantages et leurs inconvénients.
Contenu
ToggleQu'est-ce qui fait un bon portfolio de design UX UI ?
Un portfolio de design UX/UI efficace est une représentation visuelle structurée des compétences et des réalisations d'un designer. Il doit avant tout commencer par une image de marque personnelle distincte, délimitant l'expertise du professionnel. Le contenu du portfolio doit être judicieusement sélectionné, en présentant des projets qui articulent le processus de conception, de l'idéation initiale à l'exécution finale. Chaque projet doit donner un aperçu des défis, des méthodologies et des solutions élaborées, en soulignant les capacités d'analyse et de résolution de problèmes du designer.
Lire : Combien coûte la conception d'un site web ?
En outre, la conception du portfolio lui-même doit illustrer les meilleures pratiques de l'industrie, en mettant l'accent sur la conception réactive et la navigation intuitive. Il est également prudent d'intégrer des éléments qui témoignent d'un développement professionnel continu et qui offrent des voies de communication claires.
En résumé, un site web portfolio bien conçu n'est pas simplement une agrégation de travaux, mais un témoignage de la compétence, de l'approche et de l'engagement d'un concepteur dans son domaine.
Meilleurs sites web et constructeurs de portfolios UI/UX
Voici une liste des meilleurs constructeurs de sites web de portfolio à considérer :
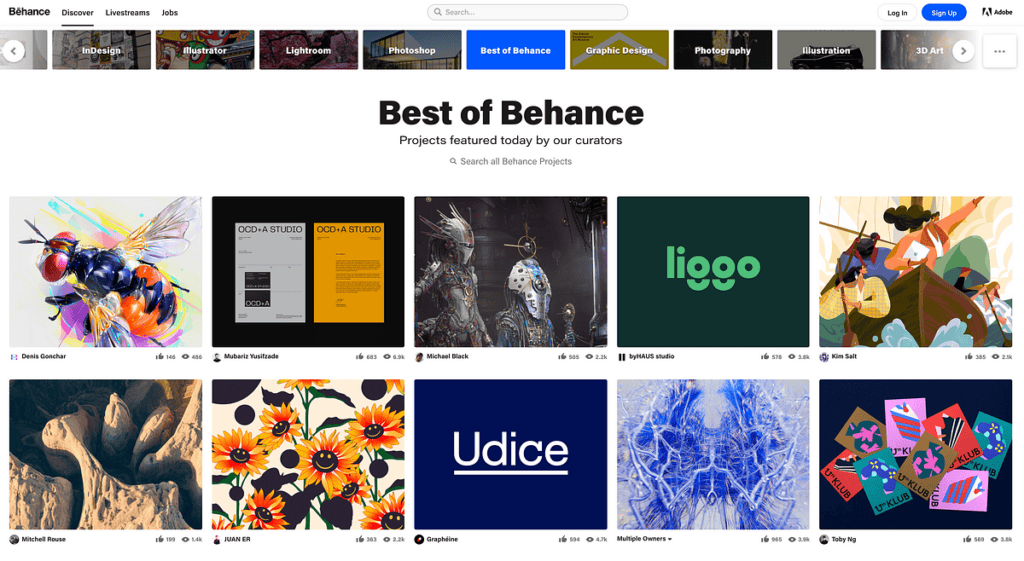
Behance (gratuit/payant)

Plate-forme créée par Adobe, Behance est l'un des endroits les plus populaires où les designers peuvent présenter leur travail. Elle permet de présenter des projets complets, de la conception à la réalisation.
En rapport: Conçu pour le succès : Comment l'interface utilisateur/UX d'un produit améliore l'engagement des clients
Caractéristiques principales
- Affichages basés sur des projets : Organisez votre travail par projet, y compris les études de cas et le processus.
- Intégration de Creative Cloud : Liez directement des projets à partir d'autres logiciels Adobe.
- Engagement de la communauté : Les appréciations, les commentaires et les adeptes donnent un sentiment d'engagement.
- Job Board (site d'offres d'emploi) : Met en relation les créatifs avec des opportunités d'emploi potentielles.
Pour :
- Grande visibilité au sein de la communauté des designers.
- Intégration avec les outils Adobe.
- Possibilité de retour d'information et d'appréciation.
Cons :
- Personnalisation limitée.
- Concurrence élevée en raison d'une large base d'utilisateurs.
Prix : L'utilisation de base est gratuite. Elle fait partie de l'abonnement à Adobe Creative Cloud, dont le prix varie en fonction de l'offre.
Lire: Questions à poser avant d'engager un développeur WordPress expert
Dribbble (Gratuit/Payant)

Une communauté pour les concepteurs UX et UI afin de partager leur travail de conception UX et UI, d'obtenir des commentaires et de se connecter avec des clients ou des employeurs potentiels. Dribbble propose également un tableau d'affichage des offres d'emploi, ce qui profite à ceux qui recherchent de nouvelles opportunités.
Caractéristiques principales
- Chargements de photos : Afficher des dessins ou modèles individuels ou des concepts de dessins ou modèles.
- Playbook : Site de portfolio personnel.
- Tableau d'affichage des offres d'emploi : Aide les concepteurs à trouver des offres d'emploi.
- Rencontres Dribbble : Événements de réseautage.
Pour :
- Une communauté de concepteurs très soudée.
- Le job board aide à la recherche d'emploi.
- Les rencontres favorisent le travail en réseau.
Cons :
- La version gratuite a des fonctions limitées.
- Peut être trop axé sur l'esthétique plutôt que sur la facilité d'utilisation.
Prix : Gratuit pour une utilisation de base. Pro (5 $/mois), Pro Business (15 $/mois) et Teams (prix variable) offrent des fonctionnalités supplémentaires.
Savoir: 10 conseils pour développer votre profil Dribbble
Portfolio by Adobe (Payant)

Directement intégré à Adobe Creative Cloud, cet outil permet aux designers de puiser facilement dans leurs projets et de créer des sites web de portfolio entièrement réactifs.
Caractéristiques principales
- Domaines personnalisés : Personnalisez votre URL.
- Conception réactive : Les sites s'affichent parfaitement sur tous les appareils.
- Polices Typekit : Accédez à des polices de haute qualité.
- Protection par mot de passe : Restreindre l'accès à votre site ou à certaines pages.
Pour :
- Intégration harmonieuse avec les produits Adobe.
- Des modèles conçus par des professionnels.
Cons :
- Moins de flexibilité que les constructeurs de sites web autonomes.
- En fonction de l'abonnement à Adobe.
Prix : Inclus dans l'abonnement à Adobe Creative Cloud, qui varie en fonction du forfait.
Savoir: Combien coûte la conception d'un site web?
Webflow (gratuit/payant)

Outil de conception et plateforme d'hébergement, Webflow offre aux concepteurs un contrôle granulaire sur l'aspect et la fonction de leurs sites. Il est parfait pour ceux qui comprennent la conception de sites web et veulent créer des interactions personnalisées.
Caractéristiques principales
- CMS visuel : Créez et modifiez le contenu directement sur votre page.
- Commerce électronique : Concevoir des boutiques en ligne personnalisées.
- Interactions et animations : Créez des interactions complexes sans codage.
- Exporter le code : Permet d'exporter du code HTML, CSS et JavaScript.
Pour :
- Contrôle granulaire de la conception.
- Code exportable pour les développeurs.
Cons :
- Courbe d'apprentissage plus prononcée que celle d'autres constructeurs.
- Peut être coûteux pour les plans de niveau supérieur.
Prix : Gratuit pour une utilisation de base. Les plans de compte commencent à partir de 12 $/mois, et les plans de site (pour les sites web hébergés) commencent à partir de 12 $/mois.
Trouver: 10 thèmes WordPress les plus rapides en 2023
Squarespace (Payant)

Connu pour ses designs élégants et sa facilité d'utilisation, Squarespace est l'un des favoris de nombreux designers. Grâce à la fonctionnalité "glisser-déposer", il est relativement facile de créer un site web de portfolio UX d'aspect professionnel.
Caractéristiques principales
- Modèles primés : Modèles de sites web conçus par des professionnels.
- Commerce électronique : Vendre des produits et des services.
- Analyses : Aperçu des performances de votre site web.
- Extensions : Outils tiers permettant de rationaliser les activités de l'entreprise.
Pour :
- Convivialité grâce à la fonction "glisser-déposer".
- Des conceptions propres et professionnelles.
Cons :
- Personnalisation avancée limitée.
- Les fonctions de commerce électronique peuvent ne pas correspondre aux plates-formes spécialisées.
Tarifs : Personnel (12 $/mois), Professionnel (18 $/mois), Commerce de base (26 $/mois) et Commerce avancé (40 $/mois).
Lire: Comment migrer de Squarespace à WordPress ? (en étapes simples)
Wix (gratuit/payant)

Wix, une plateforme flexible qui fournit une variété de modèles adaptés aux portfolios UI/UX. L'ADI (Artificial Design Intelligence) de Wix peut également vous aider à créer votre propre portfolio de design UX à partir de quelques entrées utilisateur.
Caractéristiques principales
- Wix Editor : Personnalisation par glisser-déposer.
- Wix ADI : Créer un site web avec l'intelligence artificielle de conception.
- App Market : Ajouter des fonctionnalités supplémentaires.
- Corvid by Wix : Capacités de développement avancées.
Pour :
- Hautement personnalisable.
- Gamme de modèles.
Cons :
- Il peut être difficile à comprendre pour les débutants.
- Les sites peuvent devenir lents avec trop de fonctionnalités
Prix : Utilisation de base gratuite. Les plans Premium commencent à 14 $/mois avec diverses fonctionnalités et allocations.
Savoir: Apprendre à migrer facilement de Wix à WordPress en 2024
Cargo (payé)

Conçu pour les professionnels de la création, Cargo propose des modèles minimalistes et fonctionnels qui mettent le travail au premier plan.
Caractéristiques principales
- Pages de la collection : Organiser le contenu par type.
- Autonomie en matière de conception : des mises en page hautement personnalisables.
- Plugins : Extension des fonctionnalités du site.
Pour :
- Focus sur les portfolios d'artistes et de designers.
- Un attrait esthétique unique.
Cons :
- Modèles limités.
- Communauté d'utilisateurs plus restreinte.
Prix : Gratuit pour une version limitée. La version complète est vendue au prix de 13 $/mois.
En savoir plus : 10 meilleurs fournisseurs de services de maintenance WordPress pour 2023
Carbonmade (Payé)

Plateforme ludique et moderne, Carbonmade offre une variété de modèles et d'animations uniques pour aider les concepteurs à se démarquer.
Caractéristiques principales
- Conceptions centrées sur l'image : L'accent est mis sur les images et l'esthétique.
- Prise en charge des vidéos : Intégrer des projets vidéo.
- Éléments d'interface utilisateur fantaisistes : Composants d'interface utilisateur uniques et ludiques.
Pour :
- Des dessins amusants et originaux.
- Simple d'utilisation.
Cons :
- Peut ne pas convenir aux environnements ultra-professionnels.
- Personnalisation avancée limitée.
Prix : Le prix commence à 8 $/mois avec différentes fonctionnalités et allocations.
Trouver: Les meilleurs nouveaux outils d'IA Web Design en 2023 : Découvrez les dernières tendances
Crevado (Gratuit/Payé)

Un créateur de portfolio en ligne facile à utiliser qui offre des modèles personnalisables et permet des téléchargements faciles par glisser-déposer.
Caractéristiques principales
- Mobile Responsive : S'adapte à toutes les tailles d'écran.
- Intégration des médias sociaux : Lier et afficher du contenu provenant de différentes plateformes.
- Domaines personnalisés : Personnalisez l'URL de votre portefeuille.
Pour :
- Interface intuitive.
- Flexibilité dans la conception.
Cons :
- Capacités limitées du plan gratuit.
- Moins de modèles que les concurrents.
Prix : Gratuit pour une utilisation de base. Les plans payants commencent à partir de 5 $/mois.
En savoir plus.. : 6 nouvelles tendances en matière de design web en 2023
Portfoliobox (Gratuit/Payant)

Ne nécessitant aucun codage, Portfoliobox est un autre choix solide pour les concepteurs qui recherchent la flexibilité et la facilité d'utilisation.
Caractéristiques principales
- Aucune restriction concernant les modèles : Mélangez différents modèles.
- Boutique en ligne : Vendez vos produits ou vos œuvres d'art.
- Blog : Partager des mises à jour, des nouvelles ou rédiger des articles.
Pour :
- Liberté de conception et de mise en page.
Prix : Gratuit pour une utilisation de base. Plan pro à 6,9 $/mois.
Connaître: Conception de sites web : Guide 2024 pour les concepteurs professionnels de sites web
Conseils pour un bon portfolio UI/UX
Processus de présentation
Ne vous contentez pas de présenter le produit final ; incluez des esquisses, des wireframes, des flux d'utilisateurs et des itérations pour démontrer votre processus.
Cerner le travail
N'incluez que vos meilleurs travaux et les projets dont vous êtes fier. La qualité prime sur la quantité.
Personal Branding
Votre portfolio est également le reflet de votre image de marque. Incluez une brève présentation de vous-même, votre curriculum vitae et même des témoignages de clients si vous en avez.
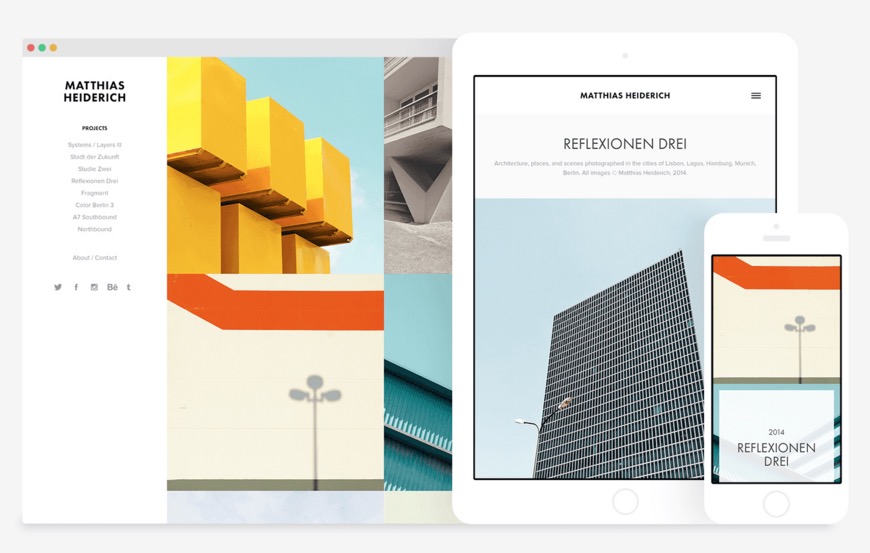
Conception adaptée
Veillez à ce que votre portfolio soit attrayant à la fois sur ordinateur et sur mobile. Les clients ou employeurs potentiels peuvent consulter votre travail à partir de différents appareils.
En rapport: Différence entre un site mobile et un site réactif
Navigation claire
Faites en sorte qu'il soit facile pour les visiteurs de parcourir vos projets et d'obtenir les informations nécessaires.
Quelle que soit la plateforme choisie, n'oubliez pas que la clé d'un bon portfolio UI/UX est de présenter vos conceptions finales ainsi que votre processus de réflexion, vos compétences et votre polyvalence.
Conclusion
Choisir la plateforme appropriée pour votre portfolio UI/UX est plus qu'une simple décision, c'est un investissement pour votre avenir. Que vous fassiez vos premiers pas dans le monde du design ou que vous soyez un vétéran chevronné, il existe une plateforme qui vous conviendra parfaitement.
Dans votre quête du portfolio parfait, ne vous contentez pas de l'attrait visuel. Prenez en compte la fonctionnalité, l'expérience utilisateur et la facilité de découverte. Avec la bonne plateforme, votre portfolio devient plus qu'une simple vitrine - il se transforme en phare, attirant les opportunités jusqu'à votre porte.
Vous voulez en savoir plus sur le design UX ? Consultez nos autres blogs sur la performance Web!
Besoin de services de conception de sites web personnalisés ?
Obtenez un site web professionnel adapté aux besoins de votre entreprise grâce aux services de conception de sites web personnalisés de Seahawk.