Elementor vereinfacht den Prozess der Entwicklung von Website-Seiten in WordPress. Gelegentlich kann es jedoch vorkommen, dass Elementor auf dem Ladebildschirm stecken bleibt und manchmal wird auch das Widget-Panel nicht geladen. Es kann manchmal ärgerlich werden, da dieses Problem viele Formen annehmen kann. Einige Benutzer sind sich nicht sicher, womit sie es zu tun haben.
Möglicherweise haben Sie eines der folgenden Probleme, wenn Elementor auf dem Ladebildschirm stecken bleibt:
- Der Editor wird ständig geladen
Das häufigste Elementor Stuck on loading Problem ist dieses. Der Elementor-Editor wird auf unbestimmte Zeit nicht geladen. Inkompatibilitätsprobleme mit Plugins oder Themes sind die häufigste Ursache für dieses Problem.
- Der Editor öffnet ein neues Dokument mit einer weißen Leerseite.
Der Editor zeigt eine weiße leere Webseite als eine andere Form des Ladeproblems mit Elementor. Plugin-Probleme und Server-Speicherprobleme können das Problem der weißen leeren Webseite in Elementor verursachen.
- Das Widget-Panel wird nicht geladen
Dies ist ein neuer Elementor-Ladefehler, der das Laden des Elementor-Plugins-Panels verhindert. Entweder ist der Widget-Bildschirm vollständig ausgegraut oder wird unendlich lange geladen.
Inhalt
Umschalten aufVoraussetzung für die Verwendung von Elementor
Die effektive Nutzung von Elementor erfordert bestimmte Voraussetzungen, um ein reibungsloses und optimales Erlebnis zu gewährleisten. Hier sind die wichtigsten Voraussetzungen:
WordPress-Installation
Elementor ist ein WordPress-Plugin, Sie müssen also eine WordPress-Website haben. Stellen Sie sicher, dass Sie die neueste Version von WordPress installiert haben.
Unterstützte WordPress-Version
In der offiziellen Dokumentation von Elementor finden Sie die empfohlene und unterstützte WordPress-Version. Halten Sie sowohl WordPress als auch Elementor auf dem neuesten Stand, um von den neuesten Funktionen, Verbesserungen und Sicherheitspatches zu profitieren.
Server-Anforderungen
Stellen Sie sicher, dass Ihr Hosting-Server die Mindestanforderungen für den Betrieb von WordPress und Elementor erfüllt. Dazu gehören eine kompatible PHP-Version (in der Regel PHP 7.0 oder höher) und ausreichende Serverressourcen wie Arbeitsspeicher und Rechenleistung.
PHP-Speicherlimit
Elementor benötigt möglicherweise ein höheres PHP-Speicherlimit als die Standardeinstellung. Vergewissern Sie sich, dass das PHP-Speicherlimit Ihres Servers auf einen Wert eingestellt ist, der mit den Anforderungen von Elementor kompatibel ist. Sie können dies in der PHP-Konfiguration Ihres Servers oder durch Bearbeiten der Datei wp-config.php anpassen.
Browser-Kompatibilität
Elementor ist im Allgemeinen mit den gängigen Webbrowsern kompatibel. Es wird jedoch empfohlen, einen häufig aktualisierten Browser zu verwenden, um die beste Leistung zu erzielen. Zu den häufig unterstützten Browsern gehören Google Chrome, Mozilla Firefox, Safari und Microsoft Edge.
Internetverbindung
Stellen Sie eine stabile und zuverlässige Internetverbindung sicher, insbesondere wenn Sie mit dem Elementor-Editor arbeiten. Eine langsame oder instabile Verbindung kann das Laden und Speichern Ihrer Elementor-Seiten beeinträchtigen.
Reaktionsfähiges Theme
Elementor ist zwar mit den meisten WordPress-Themes kompatibel, aber es ist ratsam, ein responsives Theme zu verwenden. Dies stellt sicher, dass die Designs, die Sie mit Elementor erstellen, auf verschiedenen Geräten und Bildschirmgrößen gut aussehen.
Elementor-Plugin-Installation
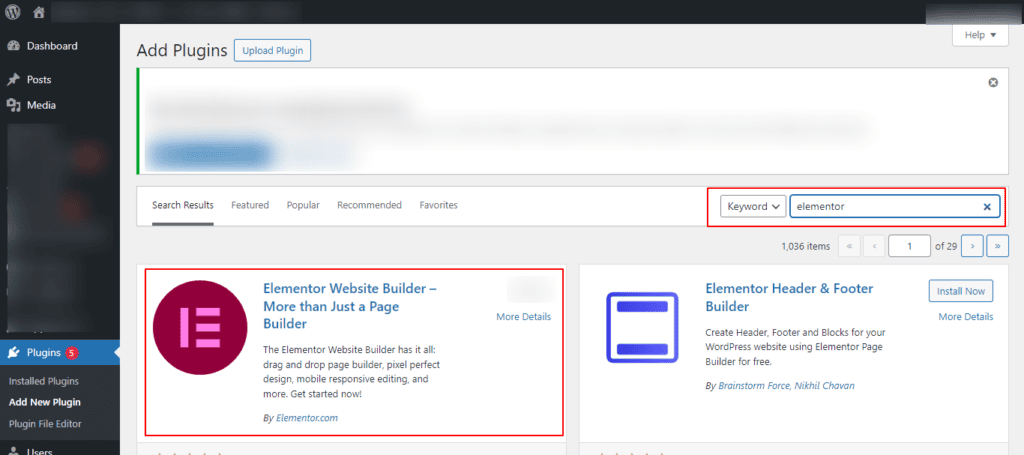
Installieren Sie das Elementor-Plugin. Navigieren Sie dazu in Ihrem WordPress-Dashboard zu "Plugins" > "Neu hinzufügen" und suchen Sie nach Elementor. Installieren und aktivieren Sie das Plugin.
Optional: Elementor Pro
Während die kostenlose Version von Elementor leistungsstarke Funktionen bietet, verfügt Elementor Pro über zusätzliche erweiterte Funktionen. Wenn Sie Elementor Pro verwenden möchten, müssen Sie eine Lizenz erwerben und die Pro-Version auf Ihrer WordPress-Website installieren.
Wenn Sie diese Voraussetzungen erfüllen, können Sie eine stabile und effektive Nutzung von Elementor zum Erstellen und Anpassen Ihrer WordPress-Website sicherstellen. Die aktuellsten Informationen zu Anforderungen und Kompatibilität finden Sie immer in der offiziellen Dokumentation von Elementor.
Bleibt Ihr Elementor auf einem nicht enden wollenden Ladebildschirm hängen?
Verschwenden Sie keine Zeit mit dem Versuch, es selbst zu reparieren. Ziehen Sie die Profis hinzu und ersparen Sie sich den Frust. Holen Sie sich jetzt professionelle Hilfe!
Elementor bleibt im Ladebildschirm stecken: Wege zur Fehlerbehebung
Viele Probleme mit Elementor, die am Ladebildschirm hängen bleiben, werden laut dem Elementor-Entwickler durch Plugin-Inkompatibilitäten verursacht.
Dies ist jedoch nicht immer der Fall. Hier sind einige Möglichkeiten, diese Probleme zu lösen:
1. Stellen Sie sicher, dass es keine Plugin-Konflikte gibt
Da Elementor behauptet, dass Add-on-Plugins die Ursache für diese Ladeprobleme sind, ist es am besten, hier anzusetzen. Add-ons von Drittanbietern sind in der Regel schuld an dem Problem "Elementor lädt nicht". Es gibt viele Elementor-Add-ons, und wenn Sie eines verwenden, das nicht korrekt geschrieben ist, können Sie Probleme wie dieses bekommen.
Hier sind einige Add-on-Plugins, von denen bekannt ist, dass sie Konflikte mit Elementor verursachen:
- Elementor Premium-Erweiterungen
- Elementor-Bausatz lite
- Ultimative Add-ons
- Google XML-Sitemaps
- Elementor-Zusatzelemente
- Unverzichtbare Addons für Elementor
- Premium Addons Plugin
- Powerpack-Elemente
- Elementor Versionskonflikte
- Konflikt zwischen Elementor Free und Pro Version
Wenn Sie nicht herausfinden können, was die Ursache für das Elementor Stuck on Loading-Problem ist, deaktivieren Sie diese Plugins und sehen Sie, ob das Problem verschwindet. Versuchen Sie, die Elementor Pro- und Free-Version zu deaktivieren. Manchmal können Plugin-Versionen Konflikte verursachen.
Mehr erfahren: Wie behebt man ein langsames WordPress-Backend?
Aktivieren Sie ein Plugin nach dem anderen und überprüfen Sie Elementor nach und nach. Wenn das Ladeproblem nach der Aktivierung eines Plugins wieder auftritt, haben Sie die Ursache des Problems gefunden.
Deaktivieren Sie alle Elementor-Add-on-Plugins auf Ihrer Website und prüfen Sie, ob das Problem verschwunden ist.
2. PHP-Speicherlimit erhöhen
Eine der Hauptursachen für den Elementor Stuck on Loading Error ist ein begrenztes PHP Memory Limit. Es ist standardmäßig auf 40M eingestellt. Für einen reibungslosen Betrieb von Elementor sind jedoch mindestens 64 M und maximal 128 M erforderlich.
Für diejenigen, die nicht wissen, was WP MEMORY LIMIT ist: WordPress ermöglicht es Ihnen, den maximalen Speicherverbrauch von PHP mit Hilfe der PHP-Konstante WP MEMORY LIMIT anzupassen. Nehmen wir an, dass Ihr System über 1 GB RAM verfügt und dieser Speicher vollständig für PHP zur Verfügung steht.
Wenn eine Seite geladen und PHP gestartet wird, ist die maximale Menge an RAM, die der PHP-Prozess der Webseite nutzen kann, X. Angenommen, Sie haben die Speichergrenze auf 128 MB eingestellt.
Das bedeutet, dass Sie auf 8 gleichzeitige PHP-Prozesse beschränkt sind, wenn alle Ihre PHP-Prozesse das gesamte verfügbare RAM (128 MB) belegen.
Um die Speichergröße Ihrer WordPress-Website zu überprüfen, gehen Sie zu "wp-admin -> Elementor -> Systeminfo".
Die Aktualisierung der Datei wp-config.php ist der erste Schritt. Sie können über den cPanel-Dateimanager oder den FTP-Server in den WordPress-Ordner gehen.
Suchen Sie die Zeile" /* That's all, stop modifying!" in der Datei wp-config.php. Fügen Sie die folgende Codezeile vor diesem Kommentar ein:
define('WP_MEMORY_LIMIT', '128M');
Nachdem Sie die Zeilen hinzugefügt haben, gehen Sie zurück zu wp-admin -> Elementor -> System Info und überprüfen Sie, ob die Änderungen gespeichert wurden.
3. Deaktivieren Sie alle Browser-Erweiterungen
Das Problem, das dazu führt, dass Elementor auf der Ladeseite stehen bleibt, hat oft nichts mit Ihrer Website zu tun.
Das Problem liegt möglicherweise bei Ihrem Browser. Wenn Sie Erweiterungen oder Plugins in Ihrem Browser haben, entfernen Sie diese und prüfen Sie, ob das Problem behoben wurde. Suchen Sie mit den Entwickler-Tools Ihres Browsers nach Plugins, die das Laden von Skripten verhindern. Überprüfen Sie Ihre Website auf das Vorhandensein von Werbeblockern.
Versuchen Sie auch, Ihren Browser zu wechseln, um zu sehen, ob Elementor in einem anderen Browser richtig funktioniert.
4. Zum Standardthema wechseln
Es ist auch möglich, dass Ihr WordPress-Theme den Start von Elementor auf Ihrer Website verhindert. Obwohl dies nur selten vorkommt, ist es dennoch eine gute Idee, zu prüfen, ob Ihr Theme irgendwelche Probleme hat.
Wechseln Sie zum Standard-WordPress-Theme der Website und prüfen Sie, ob Elementor korrekt funktioniert.
Wenn dies der Fall ist, ist Ihr Theme schuld. Sie können nicht einfach Ihr Theme aufgeben, damit Elementor funktioniert, oder?
Nachdem Sie nun festgestellt haben, dass Ihr Theme die Ursache des Problems ist, sollten Sie sich mit den Entwicklern des Themes in Verbindung setzen, um sie zu benachrichtigen und eine Lösung zu finden.
Kämpfen Sie mit Elementor-Störungen?
Schalten Sie die nahtlose Leistung Ihrer Website mit unseren speziell auf Elementor-Probleme zugeschnittenen Entwicklungs-Supportstunden frei. Kontaktieren Sie uns jetzt, um sicherzustellen, dass Ihre Website einwandfrei läuft!
5. Server-Ressourcenlimit erhöhen
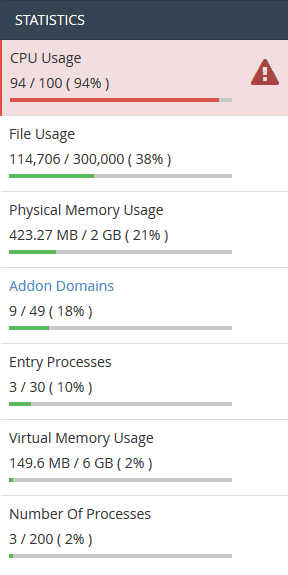
Manchmal stößt der Server an seine Ressourcengrenzen; in diesem Fall sollten Sie im cPanel nachsehen, wie viele Ressourcen verbraucht werden. Dies geschieht in der Regel bei Shared-Hosting-Konten. Wenden Sie sich in einem solchen Fall an Ihren Hosting-Anbieter.

6. Nicht verwendete Widgets deaktivieren
Konflikte mit bestimmten Widgets können manchmal die Ursache für Ladeprobleme von Elementor sein. Deaktivieren Sie zur Fehlerbehebung alle nicht verwendeten Widgets und Elemente auf Ihren Seiten. Gehen Sie dazu in den Elementor-Editor, wählen Sie das Widget aus und klicken Sie auf das Augensymbol, um es vorübergehend zu deaktivieren.
Wenn Sie zum Beispiel einen Konflikt mit einem bestimmten Bild-Widget vermuten, versuchen Sie, es zu deaktivieren und sehen Sie, ob das Ladeproblem weiterhin besteht. Durch die systematische Deaktivierung nicht verwendeter Widgets können Sie Konflikte identifizieren und lösen, die dazu führen, dass Elementor auf dem Ladebildschirm stecken bleibt.
Lesen: Elementor Vs SeedProd: Detaillierter Vergleich
7. Elementor neu installieren
Wenn Elementor auf dem Ladebildschirm hängen bleibt, kann eine Neuinstallation des Plugins das Problem beheben. Deaktivieren Sie zunächst das Elementor-Plugin und löschen Sie es dann aus Ihrem WordPress-Dashboard.
Gehen Sie danach zum WordPress-Plugin-Repository, suchen Sie nach Elementor und installieren Sie es erneut. Aktivieren Sie das Plugin und prüfen Sie, ob das Ladeproblem weiterhin besteht.

Dieser Prozess stellt sicher, dass Sie eine saubere Installation von Elementor haben und alle potenziell beschädigten Dateien oder Konflikte beseitigt werden. Es ist wichtig zu beachten, dass Sie vor der Neuinstallation eine Sicherungskopie Ihrer Website erstellen sollten, um Datenverluste während des Prozesses zu vermeiden.
8. WordPress-Adresse (URL) und Website-Adresse (URL)
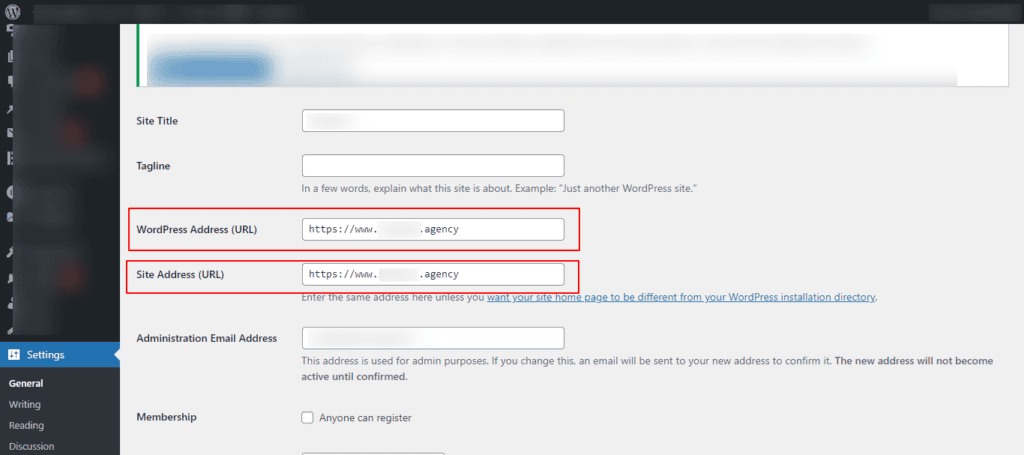
Die Sicherstellung, dass die WordPress-Adresse (URL) und die Website-Adresse (URL) in Ihren WordPress-Einstellungen übereinstimmen, kann für die ordnungsgemäße Funktion von Elementor entscheidend sein.
Um diese zu überprüfen und einzustellen, gehen Sie zu Ihrem WordPress-Dashboard, navigieren Sie zu "Einstellungen" > "Allgemein" und stellen Sie sicher, dass die "WordPress-Adresse (URL)" und die "Website-Adresse (URL)" identisch sind.

Wenn Ihre Website zum Beispiel"https://example.com" heißt, sollten beide Felder diese URL wiedergeben. Nicht übereinstimmende Adressen können zu Problemen beim korrekten Laden von Ressourcen und Stylesheets durch Elementor führen und den Ladebildschirmfehler verursachen.
Passen Sie die URLs bei Bedarf an, speichern Sie die Änderungen, und prüfen Sie, ob das Problem weiterhin besteht.
Lernen: Der Grund, warum Ihre Seiten nicht indiziert sind - Verstehen von "Not Found 404"-Fehlern
9. Behebung von gemischtem HTTPS
Probleme mit gemischten Inhalten, bei denen eine Website sowohl sichere (HTTPS) als auch unsichere (HTTP) Elemente enthält, können zu Problemen beim Laden von Elementor führen.
Um dies zu beheben, stellen Sie sicher, dass Ihre gesamte Website, einschließlich der Elementor-Assets, über HTTPS bereitgestellt wird. Aktualisieren Sie die WordPress-Adresse (URL) und die Website-Adresse (URL) in den WordPress-Einstellungen, um "https://" zu verwenden.
Stellen Sie außerdem sicher, dass alle Ihre Elementor-Seiten und -Assets (Bilder, Skripte, Stylesheets) sichere URLs verwenden. Ändern Sie zum Beispiel alle HTTP-URLs in Ihren Inhalten in HTTPS.
Dies gewährleistet eine sichere Verbindung auf Ihrer gesamten Website und verhindert Probleme mit gemischten Inhalten und mögliche Ladefehler in Elementor.
Verwandt: HTTP vs. HTTPS: Warum ein SSL wichtig ist
10. Hard Refresh durchführen
Eine harte Aktualisierung kann helfen, zwischengespeicherte Dateien zu löschen und die Seite neu zu laden, was möglicherweise Ladeprobleme mit Elementor behebt. Um einen harten Refresh durchzuführen, drücken Sie "Strg + F5" auf Windows oder "Cmd + Shift + R" auf Mac.
Dadurch wird der Browser gezwungen, eine neue Kopie der Seite und ihrer Assets abzurufen, wodurch alle zwischengespeicherten Daten, die Probleme mit Elementor verursachen könnten, entfernt werden.
Wenn der Fehler beim Laden des Bildschirms auch nach einem Neustart bestehen bleibt, sollten Sie den Browser-Cache vollständig leeren, um ein sauberes Neuladen der Seite und ihrer Ressourcen zu gewährleisten.
11. Sicherheits-Plugin deaktivieren
Sicherheits-Plugins können manchmal den Ladevorgang von Elementor stören. Deaktivieren Sie vorübergehend alle Sicherheits-Plugins, die Sie auf Ihrer WordPress-Website installiert haben, und prüfen Sie, ob das Ladeproblem weiterhin besteht.
Wenn das Deaktivieren des Plugins das Problem behebt, können Sie die Sicherheitseinstellungen neu konfigurieren oder nach alternativen Sicherheitslösungen suchen, die nicht mit Elementor in Konflikt stehen.
*Seien Sie immer vorsichtig, wenn Sie die Sicherheitseinstellungen anpassen und stellen Sie sicher, dass Ihre Website während der Fehlerbehebung sicher bleibt.
Mehr erfahren: BlogVault Review: Das beste WordPress Backup & Sicherheits-Plugin
12. Website-Status und Plugins prüfen
Verwenden Sie die Funktion "Site Health" in WordPress, um mögliche Probleme zu erkennen, die die Leistung Ihrer Website beeinträchtigen. Navigieren Sie zu "Tools" > "Site Health" im WordPress-Dashboard, um Empfehlungen und kritische Probleme anzuzeigen.

Installieren Sie außerdem das Plugin Query Monitor, ein leistungsstarkes Debugging-Tool. Dieses Plugin hilft bei der Analyse der Leistung Ihrer Website und zeigt detaillierte Informationen über Datenbankabfragen, PHP-Fehler und andere Faktoren, die das Laden von Elementor beeinträchtigen könnten.
Durch die Behebung von Problemen, die in Site Health und Query Monitor hervorgehoben werden, können Sie Ihre Website für eine bessere Kompatibilität mit Elementor optimieren.
13. Cache- und Performance-Plugin ausschalten
Cache- und Leistungsoptimierungs-Plugins können manchmal mit Elementor in Konflikt geraten und Ladeprobleme verursachen. Deaktivieren Sie vorübergehend alle Caching- oder Leistungsoptimierungs-Plugins, die Sie auf Ihrer WordPress-Website installiert haben. Zu den gängigen Plugins gehören W3 Total Cache, WP Super Cache oder Autoptimize.

Prüfen Sie nach der Deaktivierung dieser Plugins, ob Elementor ohne Probleme geladen wird. Wenn das Problem behoben ist, müssen Sie möglicherweise die Einstellungen des Caching-Plugins neu konfigurieren oder nach Alternativen suchen, die sich besser in Elementor integrieren lassen.
Denken Sie daran, dass die Zwischenspeicherung für die Geschwindigkeit der Website unerlässlich ist, deaktivieren Sie diese Plugins also nur vorübergehend zur Fehlerbehebung.
Lesen Sie weiter: Warum ist Ihr WordPress langsam: Gründe und Lösungen
14. CSS und Daten neu generieren
Wenn Elementor auf dem Ladebildschirm hängen bleibt, kann es helfen, CSS und Daten zu regenerieren. Rufen Sie das WordPress-Dashboard auf und navigieren Sie zu "Elementor" > "Tools". Im Abschnitt "Elementor Tools" finden Sie die Option, CSS zu regenerieren oder den Datencache zu löschen.
Dieser Prozess kann das Styling von Elementor aktualisieren und Probleme im Zusammenhang mit zwischengespeicherten oder beschädigten CSS-Dateien beheben. Die Neugenerierung von CSS und Daten ist ein schneller und effektiver Schritt zur Fehlerbehebung, um sicherzustellen, dass Elementor korrekt geladen wird, indem seine wesentlichen Komponenten neu aufgebaut werden.
15. Hosting wechseln
Wenn Sie alle anderen Schritte zur Fehlerbehebung ausgeschöpft haben und Elementor immer noch auf dem Ladebildschirm hängen bleibt, sollten Sie die Möglichkeit in Betracht ziehen, dass Ihre Hosting-Umgebung der Übeltäter sein könnte.
Ein Wechsel zu einem zuverlässigeren Webhosting-Anbieter oder ein Upgrade Ihres Hosting-Angebots, um die technischen Anforderungen von Elementor zu erfüllen, kann Leistungsprobleme beheben.
Eine Hosting-Umgebung mit ausreichenden Ressourcen, Kompatibilität und optimalen Serverkonfigurationen ist entscheidend für den reibungslosen Betrieb von Elementor.
Bevor Sie das Hosting wechseln, sollten Sie eine Sicherungskopie Ihrer Website erstellen und Ihren Hosting-Anbieter um Unterstützung bei der Migration bitten.
Lesen Sie: Beste Cloud-Hosting-Dienste
16. Ändern Sie die Lademethode des Editors
Elementor ermöglicht es Ihnen, den Ladeprozess des Builders zu ändern. Es gibt nicht genügend Informationen darüber, wie es funktioniert, aber wenn Sie Probleme mit dem Editor haben, empfiehlt Elementor, die Methode zu wechseln.
- Gehen Sie zu Elementor > Einstellungen > Erweitert in Ihrem WordPress-Dashboard, um diese Option zu finden.
- Editor-Lademethode in Elementor ändern
Die Möglichkeit, den Lademechanismus des Editors zu ändern, finden Sie auf der Registerkarte Erweitert. Diese Funktion ist standardmäßig deaktiviert.
Prüfen Sie, ob der Editor nach Aktivierung dieser Option korrekt geladen wird.
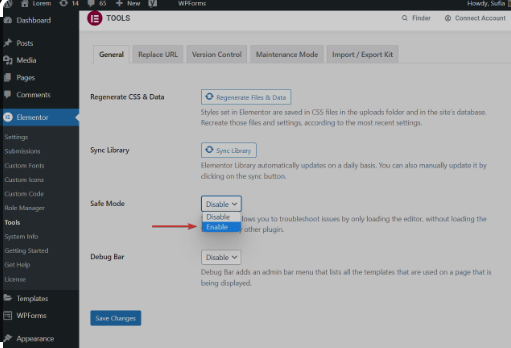
17. Elementor Safe Mode verwenden
Wenn Elementor auf dem Ladebildschirm hängen bleibt, versuchen Sie diese Lösung. Der abgesicherte Modus von Elementor deaktiviert vorübergehend alle Plugins und wechselt zu einem Standard-WordPress-Theme, so dass Sie das Problem isolieren können.

Um den abgesicherten Modus zu aktivieren, navigieren Sie zu Elementor > Tools > Registerkarte Allgemein. Schalten Sie die Schaltfläche Abgesicherter Modus ein, um ihn zu aktivieren.
So können Sie feststellen, ob Konflikte mit anderen Plugins oder Themes das Problem verursachen. Versuchen Sie nach der Aktivierung, erneut auf den Elementor-Editor zuzugreifen. Wenn das Ladeproblem behoben ist, reaktivieren Sie nach und nach die Plugins und wechseln Sie zurück zu Ihrem bevorzugten Theme, um das problematische Element zu lokalisieren.
18. Untersuchen Sie die Firewall-Einstellungen
Der Elementor-Editor kann auf dem Ladebildschirm stecken bleiben, wenn die Firewall-Einstellungen notwendige Verbindungen oder Skripte blockieren, die für die Funktionalität von Elementor erforderlich sind.
Überprüfen Sie Ihre Firewall-Einstellungen, einschließlich der Einstellungen auf dem Server Ihres Hosting-Providers und aller Firewall-Dienste von Drittanbietern, die Sie verwenden. Stellen Sie sicher, dass die erforderlichen Ports offen sind und die Skripte von Elementor zugelassen sind.
Setzen Sie alle Domains oder IP-Adressen, die mit Elementor in Verbindung stehen, auf die Whitelist, um zu verhindern, dass sie blockiert werden. Wenden Sie sich ggf. an Ihren Hosting-Provider oder IT-Support, um die Firewall-Einstellungen für den reibungslosen Betrieb des Elementor-Editors anzupassen.
19. Elementor Health Check ausführen
Nutzen Sie die in Elementor eingebaute Funktion "Health Check", um mögliche Probleme zu diagnostizieren. Navigieren Sie zu Elementor > Tools > Registerkarte Health Check. Hier können Sie verschiedene Tests durchführen, um Probleme im Zusammenhang mit der Serverkonfiguration, der Kompatibilität oder Konflikten mit anderen Plugins oder Themes zu erkennen.
Folgen Sie den Empfehlungen des Health-Check-Tools, um erkannte Probleme zu beheben und die Leistung des Elementor-Editors zu verbessern.
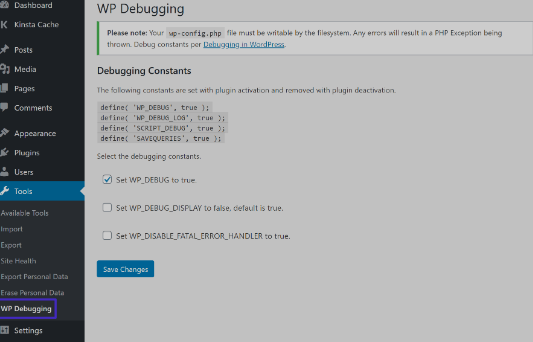
20. Aktivieren Sie WP_DEBUG für die Fehlerprotokollierung

Wenn Elementor im Ladebildschirm stecken bleibt, kann es sein, dass Fehler oder Konflikte auftreten, die nicht sofort ersichtlich sind, was die Fehlersuche erschwert.
Aktivieren Sie den WP_DEBUG-Modus in Ihrer WordPress-Installation, um alle Fehler und Warnungen zu protokollieren, die im Hintergrund auftreten. Bearbeiten Sie Ihre Datei wp-config.php und setzen Sie WP_DEBUG auf true.
Dadurch werden Fehler auf dem Bildschirm angezeigt, was Ihnen hilft, die spezifischen Probleme zu identifizieren, die Elementor zum Stillstand bringen.
21. ModSecurity vorübergehend deaktivieren
Der Ladebildschirm von Elementor kann auch durch ModSecurity-Regeln auf Ihrem Server verursacht werden, die bestimmte Anfragen oder Skripte blockieren, die für die Funktionalität von Elementor erforderlich sind.
Um dies zu beheben, deaktivieren Sie vorübergehend die ModSecurity-Regeln auf Ihrem Server, um zu sehen, ob sie das Problem mit Elementor verursachen. Verwenden Sie dazu das Control Panel Ihres Hosting-Anbieters oder wenden Sie sich an Ihren Hosting-Support. Versuchen Sie nach der Deaktivierung erneut auf den Elementor-Editor zuzugreifen.
Wenn das Problem mit dem Ladebildschirm behoben ist, deutet dies darauf hin, dass die ModSecurity-Regeln tatsächlich die Ursache des Problems sind. Sie können dann mit Ihrem Hosting-Provider zusammenarbeiten, um die Regeln anzupassen oder bestimmte Anfragen im Zusammenhang mit Elementor auf die Whitelist zu setzen, um einen reibungslosen Betrieb zu gewährleisten, ohne die Sicherheit der Website zu gefährden.
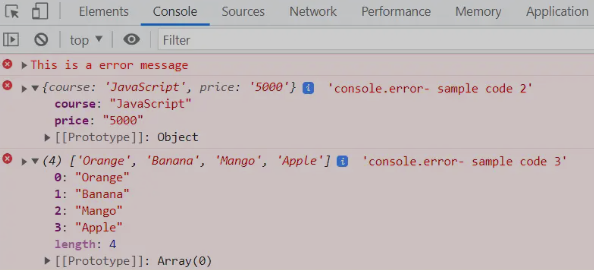
22. Überprüfung der JavaScript-Konsole auf Fehler
Der festsitzende Ladebildschirm von Elementor kann durch JavaScript-Fehler innerhalb des Browsers verursacht werden, die die ordnungsgemäße Funktion beeinträchtigen können.

Öffnen Sie die Entwicklertools im Webbrowser (in der Regel durch Drücken von F12 oder Rechtsklick und Auswahl von "Inspect") und navigieren Sie dann zur Registerkarte "Console". Hier können Sie alle JavaScript-Fehler oder Warnungen anzeigen, die beim Laden von Elementor auftreten können.
Diese Fehler können wertvolle Hinweise auf die Ursache des Ladebildschirm-Problems liefern. Beheben Sie JavaScript-Fehler, indem Sie Konflikte mit anderen Plugins oder Themes beheben, die Kompatibilität mit dem Browser sicherstellen oder ggf. benutzerdefinierten JavaScript-Code debuggen.
Sobald die Fehler behoben sind, versuchen Sie erneut auf Elementor zuzugreifen, um zu sehen, ob das Problem mit dem Ladebildschirm weiterhin besteht.
23. Prüfen auf Datenbankbeschädigung
Verwenden Sie Datenbankverwaltungstools oder Plugins, um die WordPress-Datenbank auf mögliche Beschädigungen zu prüfen und diese zu identifizieren. WordPress-Plugins wie WP-Optimize oder WP-DBManager bieten Optionen zur Überprüfung und Reparatur von Datenbanktabellen.
Sie können auch SQL-Abfragen manuell ausführen, um die Integrität zu prüfen. Wenn eine Beschädigung festgestellt wird, fahren Sie mit den Datenbankreparaturprozessen fort, die von den Tools oder Plugins bereitgestellt werden.
Nachdem Sie die beschädigten Tabellen repariert haben, versuchen Sie erneut, Elementor aufzurufen, um zu prüfen, ob das Problem mit dem Ladebildschirm weiterhin besteht. Regelmäßige Datenbankwartung und Backups können dazu beitragen, zukünftige Korruptionsfälle zu vermeiden.
24. Backup der Website wiederherstellen
Wenn Elementor aufgrund aktueller Änderungen oder Updates auf dem Ladebildschirm hängen bleibt, kann das Wiederherstellen eines Backups Ihre Website in einen funktionierenden Zustand zurückversetzen.
Greifen Sie über das Kontrollpanel Ihres Hosting-Anbieters oder über ein Backup-Plugin auf die Backup-Dateien Ihrer Website zu. Wählen Sie eine Backup-Version aus der Zeit, bevor das Problem mit Elementor auftrat.
Stellen Sie das Backup wieder her, indem Sie den Anweisungen Ihres Hosting-Providers oder des Backup-Plugins folgen. Stellen Sie sicher, dass Sie die entsprechenden Sicherungsdateien auswählen, einschließlich der Website und der Datenbank.
Prüfen Sie nach der Wiederherstellung, ob Elementor ordnungsgemäß geladen wird, ohne dass das Problem mit dem Ladebildschirm auftritt. Wenn dies der Fall ist, sollten Sie alle notwendigen Aktualisierungen oder Änderungen vorsichtig durchführen, um ein erneutes Auftreten des Problems zu vermeiden.
25. Sonstige verschiedene Themen
- PHP-Version: Wenn Ihr System mit PHP 8 läuft, versuchen Sie ein Downgrade auf PHP 7, da Elementor derzeit PHP 8 nicht unterstützt.
- Berechtigungen: Stellen Sie sicher, dass Elementor die Erlaubnis hat, Globals herunterzuladen. Wenn Sie einen Fehlercode wie 403 sehen, wenden Sie sich an das Hosting-Unternehmen.
- Caching-Probleme: Vergewissern Sie sich, dass das Server-Caching, Cloudflare oder Rocketloader oder ein Caching-Plugin deaktiviert ist und versuchen Sie es erneut.
- Prüfen Sie die Konsole auf Fehler: Verwenden Sie die Entwickler-Tools Ihres Browsers, um in der Konsole nach JavaScript-Fehlern zu suchen, die Elementor beeinträchtigen könnten.
- Deaktivieren Sie das CDN vorübergehend: Wenn Sie ein Content Delivery Network (CDN) verwenden, versuchen Sie, es vorübergehend zu deaktivieren, um zu sehen, ob das Ladeproblem dadurch verursacht wird. Stellen Sie sicher, dass die CDN-Einstellungen für Elementor richtig konfiguriert sind.
- Fehlerprotokolle überprüfen: Überprüfen Sie Ihre Server-Fehlerprotokolle auf relevante Fehlermeldungen, die Aufschluss über das Ladeproblem geben könnten.
- Elementor Hilfe & Unterstützung: Wenn alles andere versagt, suchen Sie professionelle Hilfe. Der Elementor Help & Support Service von Seahawk kann Ihnen je nach Ihrer Einrichtung und der Art des Problems spezifische Anleitungen geben.
Nicht in der Lage, es selbst zu reparieren? Nehmen Sie professionelle Hilfe in Anspruch, um Elementor-Probleme zu beheben
Elementor bleibt am Ladebildschirm hängen " ist ein häufiges Problem, das nicht ernst genommen werden sollte. Fast jeder Elementor-Benutzer hat dieses Problem schon einmal erlebt. Sie werden in der Lage sein, das Problem zu beheben, wenn Sie eine der oben aufgeführten Methoden anwenden. Wenn das nicht funktioniert, wenden Sie sich an unsere professionellen WordPress-Supportexperten, um das Problem für Sie zu lösen.
Elementor Ladefehler FAQs
Warum bleibt Elementor beim Laden stecken?
Elementor kann aus verschiedenen Gründen beim Laden stecken bleiben. Versuchen Sie zunächst, Ihren Browser-Cache zu leeren oder einen anderen Browser zu verwenden. Browserprobleme können manchmal den Ladevorgang von Elementor behindern. Außerdem können Konflikte mit anderen Plugins das Problem verursachen.
Deaktivieren Sie vorübergehend alle anderen Plugins, um etwaige Konflikte zu erkennen. Stellen Sie sicher, dass sowohl Elementor als auch WordPress auf die neuesten Versionen aktualisiert sind, da Kompatibilitätsprobleme auch zu Ladeproblemen führen können.
Warum wird meine WordPress Elementor Seite nicht geladen?
Wenn Ihre WordPress-Website mit Elementor nicht geladen wird, sollten Sie die Kompatibilität Ihres Themes mit der neuesten Elementor-Version überprüfen. Theme-Kompatibilitätsprobleme können die Funktionalität von Elementor beeinträchtigen.
Vergewissern Sie sich auch, dass Ihr Server die Anforderungen für den Betrieb von Elementor erfüllt, und prüfen Sie, ob es Probleme mit dem Server gibt. Aktualisieren Sie außerdem regelmäßig sowohl Elementor als auch WordPress. Dies kann zu Leistungsverbesserungen und Fehlerbehebungen beitragen, die Ladeprobleme beheben können.
Warum wird mein Elementor-Panel nicht geladen?
Probleme mit dem Elementor-Panel, das nicht geladen wird, können browserbezogen sein. Stellen Sie sicher, dass Ihr Browser mit Elementor kompatibel ist, und versuchen Sie, einen anderen Browser zu verwenden, um zu sehen, ob das Problem weiterhin besteht. Überprüfen Sie die Browser-Konsole auf JavaScript-Fehler, die die Funktionalität von Elementor beeinträchtigen können.
Wenn das Problem weiterhin besteht, deaktivieren Sie ein Plugin nach dem anderen, um eventuelle Konflikte mit Elementor zu identifizieren, die das Laden des Panels verhindern könnten.
Warum wird mein Elementor-Kit nicht geladen?
Wenn Ihr Elementor-Kit nicht geladen wird, stellen Sie sicher, dass die Installation vollständig ist. Unvollständige Installationen können zu Funktionsproblemen führen. Überprüfen Sie außerdem die Kompatibilität Ihres Themes mit Elementor-Kits. Themes, die nicht für die nahtlose Zusammenarbeit mit Elementor-Kits ausgelegt sind, können Ladeprobleme verursachen.
Aktualisieren Sie Elementor und WordPress auf die neuesten Versionen. Dies stellt sicher, dass Sie Zugang zu den neuesten Funktionen und Verbesserungen haben und möglicherweise Probleme beim Laden des Kits beheben.















