If you are actively working on optimizing your website, chances are you have used the Google Lighthouse tool that offers insights into how to improve the performance of your web pages. Here, one of the common errors highlighted by Lighthouse is the ‘links do not have a discernible name.’ This error is highlighted under the ‘SEO section’ of the audit report and is related to improving user experience on your website.
Fixing the ‘links do not have a discernible name’ error is straightforward. All you need to do is ensure that all links and buttons on your website have descriptive text.
In this article, we will look at how to fix this Google Lighthouse error. But, before that here is a brief description of the Google Lighthouse tool.
Read: Common Technical SEO Issues And Best Practices
Contents
ToggleWhat is Google Lighthouse?
As an open–source software, Lighthouse is a free Google tool that helps audit web pages and provides helpful suggestions on how to improve them. The five parameters based on which the Google Lighthouse tool audits a website are performance, accessibility, SEO, best practices, and progressive web app (PWA).

Based on these parameters, it offers improvement suggestions that can help improve the website’s overall performance. Let’s take a brief look at each of these parameters.
Performance
Lighthouse’s performance audit measures the page speed of a website. It measures how fast the website loads and how well-optimized it is for users. The performance score is divided into three categories: 0-49, 50-89, and 90-100.
A score between 90-100 indicates the website is well-optimized. Anything below 90 means the website needs improvement. Lighthouse highlights the issues and provides suggestions to improve the website’s performance.
Test your website’s speed now!
Accessibility
This parameter analyzes how accessible a website is to people who use assistive technologies. When links do not have a discernible name or buttons are not described well, or if the images don’t have alt text, it could make it difficult for people with limited or no vision to access a website.
In the accessibility audit report, Lighthouse scores the website out of 100. Again, a higher score indicates greater accessibility. The tool also provides improvement suggestions.
Read: How To Benchmark Your Website Performance
SEO
From an SEO perspective, this tool analyzes the website for technical SEO. Though it doesn’t offer a comprehensive SEO audit report, it does highlight critical errors that need to be corrected. Some of the things it analyzes are:
- Valid structured data
- Links with descriptive text
- Valid robots.txt
- Web page responsiveness and indexability.
- Meta tags – title and description
- Images and image alt text
- Crawlability of internal links
To get a comprehensive SEO audit report, make use of our SEO audit service!
Best Practices
This parameter analyzes the web development standards used to build a website or web page. The best practices audit report provides a score out of 100 and highlights issues that need to be fixed. The tool helps determine whether or not the web pages are:
- Free from browser errors and deprecated frameworks & APIs
- Loading resources from secure servers with HTTPS
- Using the correct aspect ratio for images
- Safe against cross-site scripting (XSS) attacks
- Safe from vulnerabilities to JavaScript libraries.
If you want to build a website that adheres to the best practices, get in touch with a top WordPress development company.
Progressive Web App (PWA)
The final Google Lighthouse audit report helps validate the web application. It checks whether or not the web app is fast & reliable and offers optimal user experience. The tool checks if the web app is easy to install on multiple devices and offers offline functionality and push notifications. It also checks if the progressive web apps are optimized & configured and if it redirects all HTTP traffic to HTTPS.
For this audit report, it assigns a PWA badge depending on how well the web app performs against different factors. Google Lighthouse also provides helpful suggestions to improve the performance of the web application.
Read: HTTP vs. HTTPS: Why Having An SSL Is Important
Want to Fix Technical SEO Errors on Your Website?
We can troubleshoot SEO errors with our comprehensive optimization services.
What Does ‘Links Do Not Have A Discernible Name’ Mean?
While the ‘links do not have a discernible name’ is quite self-explanatory, here is an example that will provide some context.
Example 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>Example 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>Which of the two examples would flag the “links do not have a discernible name” error?
If you said Example 1, you are absolutely right!
To put it simply, Google states that you should use descriptive or hyper-explicit text for all links and buttons on your website. The text should clearly indicate to the user what will happen if they click on it. For instance, example 2 clearly states, ‘use this free tool to check your site’s speed.’
Google is all about improving user experience. So by keeping the text in your links/buttons/images descriptive, you are adhering to Google guidelines, which can help improve your website’s performance on the search result.
How to Fix ‘Links Do Not Have A Discernible Name’ Error?
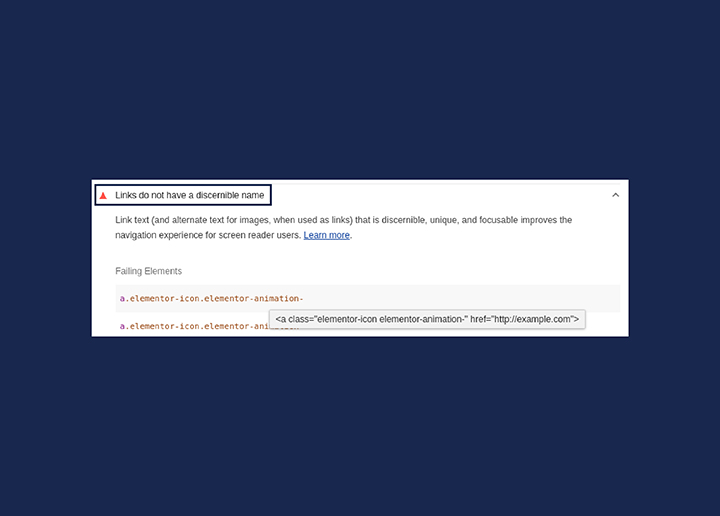
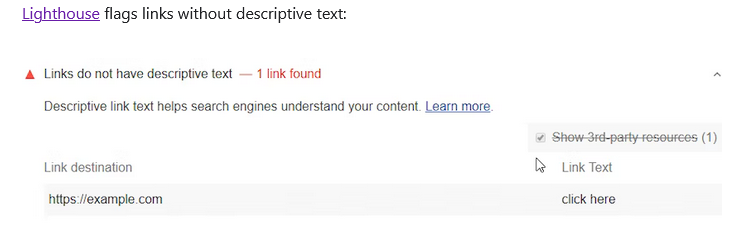
If your link test audit fails in Google Lighthouse, it will show the following error message under the ‘SEO section.’

Image Source: https://developer.chrome.com/en/docs/lighthouse/seo/link-text/
To avoid this error, you should follow the link text best practices provided by Lighthouse, such as:
- Stick to the web page or blog post topic while writing the link text. Avoid a link text that is not related to the page’s content.
- Ensure the link text description is short and precise. Stick to short phrases.
- Avoid using the page’s URL as a link description.
- Ensure your internal links have descriptive text. This will make navigation easy for users and search engine robots.
Other tips to fix the ‘links do not have a discernible name’ error are:
Add Descriptive Name to Text Hyperlinks
As mentioned in the above example, hyperlinked text such as ‘click here’ or ‘read more’ is not considered descriptive enough by Google as it does not specify the purpose to users. A user should know the purpose of the link by just reading the text, as described below. This helps improve user experience and will help reduce bounce rate.
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>The Google Lighthouse tool will list the web pages with the ‘links do not have a discernible name’ error. All you need to do to correct this error is add a brief and descriptive text within the HTML tags.
Add Image ALT Text to Hyperlinked Images
For hyperlinked images, you need to add an alt attribute that explains the purpose of the link. Since images don’t have on-screen text (like text hyperlinks), an image alt text will tell the user what will happen or which page they will land on when they click the image.
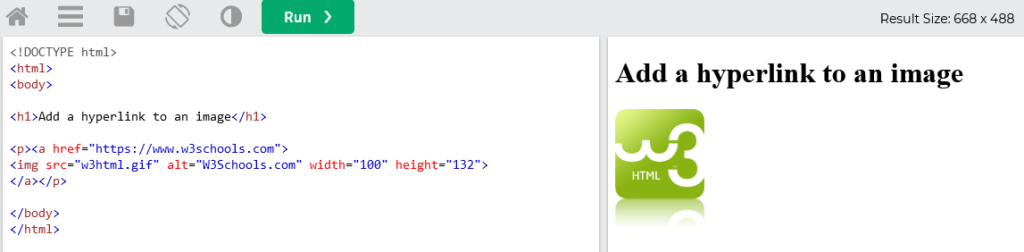
For example, in the below image, the alt text is specified as alt=”W3Schools.com”. So, when a user hovers over the image, they know exactly where they’ll land by clicking the image.

Image Source: https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
Keep the image alt text simple and concise. You don’t need to describe the image, just specify its purpose to fix the ‘links do not have a discernible name’ error for images.
Read: Best Practices For Writing SEO-Friendly Alt Text For Images
Add Discernible Name to Links with Complex Content
For complex & dynamic elements or non-textual content, you need to add the aria-label attribute to the link. This will make the link more accessible, especially for assistive technology users.
Example: A close button (X) in a pop-up box
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>In the above example, when you click on the link, it will display a pop-up box (a div). The ‘close’ element is a button with just the letter ‘X’. Here, the aria-label=”close” is used to provide a discernible name to the button (X).
Final Thoughts
Fixing the ‘links do not have a discernible name’ error is pretty simple and easy. Google Lighthouse highlights this error in its SEO audit report. Once you identify the web pages that don’t have a discernible name in the link, you can correct the issue by adding descriptive text within the HTML tag. For hyperlinked images, add an image alt text. Whereas, you can use the aria-label attribute for dynamic elements, icons, and non-textual content.
Technical SEO errors can not only hurt your website’s performance, but can also lead to poor user experience. They could also impede web crawlers from accurately indexing your website, affecting your site’s ranking.
To improve user experience and your site’s performance, identify and rectify common SEO issues immediately. Or, if you need help, you can always connect with a managed SEO service provider.
FAQs
How do you fix ‘links do not have a discernible name’?
To fix the issue of ‘links do not have a discernible name,’ make sure each link has descriptive and meaningful anchor text. Avoid using generic terms like “click here” or raw URLs. Instead, use language that accurately describes the link’s destination or purpose. This not only improves the overall user experience but is crucial for users relying on assistive technologies like screen reader users, as the anchor text provides context and information about the linked content.
What does ‘links must have discernible text’ mean?
The requirement that ‘links must have discernible text’ means that the text used for links should be clear, descriptive, and convey the purpose or destination of the link. This is essential for accessibility, as users, particularly those who rely on screen readers, depend on this text to understand where the link leads.
How do I fix ‘buttons must have discernible text’?
To address the issue of ‘buttons must have discernible text,’ make sure that each button on your website has clear and descriptive text that conveys its function. Avoid using ambiguous terms or symbols without accompanying text.
Users, including those with visual impairments or cognitive disabilities, should be able to understand the button’s purpose without relying solely on visual cues. So, providing explicit and meaningful button text enhances overall accessibility and ensures a better user experience for all.
How do I make an anchor link accessible?
To make an anchor link accessible:
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- Choose descriptive and relevant anchor text that conveys the linked content’s purpose. If using non-text content, such as icons, include alternative text (alt text) for clarity.
- Test the link with keyboard navigation to confirm easy accessibility.
These steps ensure that individuals with disabilities can effectively understand, interact with, and navigate your anchor links.