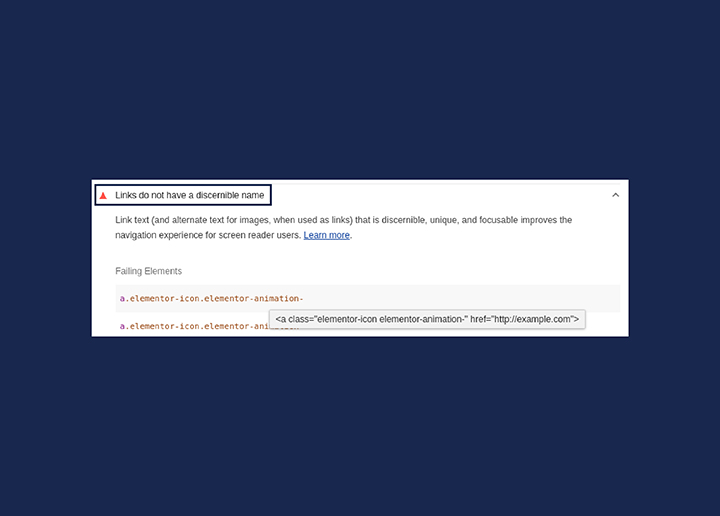
Als je actief bezig bent met het optimaliseren van je website, is de kans groot dat je de Google Lighthouse tool hebt gebruikt die inzicht biedt in hoe je de prestaties van je webpagina's kunt verbeteren. Hier is een van de meest voorkomende fouten die door Lighthouse worden benadrukt, de 'links hebben geen waarneembare naam'. Deze fout wordt gemarkeerd onder het 'SEO-gedeelte' van het auditrapport en heeft te maken met het verbeteren van de gebruikerservaring op uw website.
Het oplossen van de fout 'links hebben geen waarneembare naam' is eenvoudig. Het enige dat u hoeft te doen, is ervoor zorgen dat alle links en knoppen op uw website beschrijvende tekst hebben.
In dit artikel zullen we bekijken hoe we deze Google Lighthouse-fout kunnen oplossen. Maar daarvoor volgt hier een korte beschrijving van de Google Lighthouse-tool.
Lezen: Veelvoorkomende technische SEO-problemen en best practices
Inhoud
SchakelWat is Google Lighthouse?
Als open-source software is Lighthouse een gratis Google-tool die helpt bij het controleren van webpagina's en nuttige suggesties geeft om deze te verbeteren. De vijf parameters op basis waarvan de Google Lighthouse-tool een website controleert, zijn prestaties, toegankelijkheid, SEO, best practices en progressive web app (PWA).

Op basis van deze parameters biedt het verbeteringssuggesties die kunnen helpen de algehele prestaties van de website te verbeteren. Laten we elk van deze parameters kort bekijken.
Voorstelling
De prestatie-audit van Lighthouse meet de paginasnelheid van een website. Het meet hoe snel de website laadt en hoe goed deze is geoptimaliseerd voor gebruikers. De prestatiescore is verdeeld in drie categorieën: 0-49, 50-89 en 90-100.
Een score tussen 90-100 geeft aan dat de website goed is geoptimaliseerd. Alles onder de 90 betekent dat de website moet worden verbeterd. Lighthouse belicht de problemen en geeft suggesties om de prestaties van de website te verbeteren.
Test nu de snelheid van je website!
Toegankelijkheid
Deze parameter analyseert hoe toegankelijk een website is voor mensen die ondersteunende technologieën gebruiken. Wanneer links geen waarneembare naam hebben of knoppen niet goed worden beschreven, of als de afbeeldingen geen alt-tekst hebben, kan dit het voor mensen met beperkte of geen visie moeilijk maken om toegang te krijgen tot een website.
In het auditrapport over toegankelijkheid scoort Lighthouse de website op 100. Ook hier duidt een hogere score op een grotere toegankelijkheid. De tool geeft ook verbetersuggesties.
Lezen: Hoe u de prestaties van uw website kunt benchmarken
SEO
Vanuit een SEO-perspectief analyseert deze tool de website op technische SEO. Hoewel het geen uitgebreid SEO-auditrapport biedt, benadrukt het wel kritieke fouten die moeten worden gecorrigeerd. Enkele van de dingen die het analyseert zijn:
- Geldige gestructureerde gegevens
- Links met beschrijvende tekst
- Geldig robots.txt
- Responsiviteit en indexeerbaarheid van webpagina's.
- Metatags – titel en beschrijving
- Afbeeldingen en alt-tekst voor afbeeldingen
- Crawlbaarheid van interne links
Om een uitgebreid SEO-auditrapport te krijgen, kunt u gebruik maken van onze SEO-auditservice!
Praktische tips
Deze parameter analyseert de webontwikkelingsstandaarden die worden gebruikt om een website of webpagina te bouwen. Het auditrapport voor best practices geeft een score op 100 en belicht problemen die moeten worden opgelost. De tool helpt te bepalen of de webpagina's:
- Vrij van browserfouten en verouderde frameworks en API's
- Bronnen laden van beveiligde servers met HTTPS
- De juiste beeldverhouding gebruiken voor afbeeldingen
- Veilig tegen cross-site scripting (XSS)-aanvallen
- Veilig voor kwetsbaarheden in JavaScript-bibliotheken .
Als je een website wilt bouwen die voldoet aan de best practices, neem dan contact op met een top WordPress ontwikkelingsbedrijf .
Progressieve web-app (PWA)
Het definitieve Google Lighthouse-auditrapport helpt bij het valideren van de webapplicatie. Het controleert of de webapp snel en betrouwbaar is en een optimale gebruikerservaring biedt. De tool controleert of de webapp eenvoudig te installeren is op meerdere apparaten en biedt offline functionaliteit en pushmeldingen. Het controleert ook of de progressive web-apps zijn geoptimaliseerd en geconfigureerd en of het al het HTTP-verkeer omleidt naar HTTPS.
Voor dit auditrapport wordt een PWA-badge toegekend, afhankelijk van hoe goed de web-app presteert ten opzichte van verschillende factoren. Google Lighthouse biedt ook nuttige suggesties om de prestaties van de webapplicatie te verbeteren.
Lees: HTTP versus HTTPS: waarom het hebben van een SSL belangrijk is
Wilt u technische SEO-fouten op uw website oplossen?
We kunnen SEO-fouten oplossen met onze uitgebreide optimalisatiediensten.
Wat betekent 'Links hebben geen waarneembare naam'?
Hoewel de 'links hebben geen waarneembare naam' voor zich spreekt, is hier een voorbeeld dat enige context zal bieden.
Voorbeeld 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>Voorbeeld 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>Welke van de twee voorbeelden zou de fout "links hebben geen waarneembare naam" markeren?
Als je voorbeeld 1 zei, heb je helemaal gelijk!
Simpel gezegd stelt Google dat je beschrijvende of hyperexpliciete tekst moet gebruiken voor alle links en knoppen op je website. De tekst moet de gebruiker duidelijk aangeven wat er gebeurt als hij erop klikt. In voorbeeld 2 staat bijvoorbeeld duidelijk: 'gebruik deze gratis tool om de snelheid van uw site te controleren'.
Bij Google draait alles om het verbeteren van de gebruikerservaring. Dus door de tekst in uw links/knoppen/afbeeldingen beschrijvend te houden, houdt u zich aan de richtlijnen van Google, wat kan helpen de prestaties van uw website in het zoekresultaat te verbeteren.
Hoe verhelp je de foutmelding 'Links hebben geen herkenbare naam'?
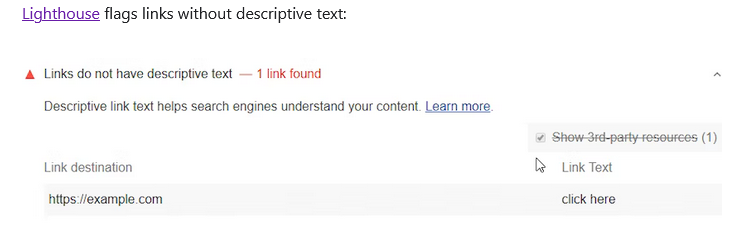
Als uw linktest-audit mislukt in Google Lighthouse, wordt de volgende foutmelding weergegeven onder het gedeelte 'SEO'.

Ikmagiër Bron: https://developer.chrome.com/en/docs/lighthouse/seo/link-text/
Om deze fout te voorkomen, moet u de best practices voor linktekst volgen die door Lighthouse worden aangeboden, zoals:
- Blijf bij de webpagina of het onderwerp van de blogpost tijdens het schrijven van de linktekst. Vermijd een linktekst die geen verband houdt met de inhoud van de pagina.
- Zorg ervoor dat de beschrijving van de linktekst kort en nauwkeurig is. Houd het bij korte zinnen.
- Vermijd het gebruik van de URL van de pagina als linkbeschrijving.
- Zorg ervoor dat uw interne links beschrijvende tekst bevatten. Dit maakt navigatie gemakkelijk voor gebruikers en zoekmachinerobots.
Andere tips om de foutmelding 'links hebben geen waarneembare naam' op te lossen zijn:
Beschrijvende naam toevoegen aan teksthyperlinks
Zoals vermeld in het bovenstaande voorbeeld, wordt tekst met hyperlinks, zoals 'klik hier' of 'lees meer', door Google niet als beschrijvend genoeg beschouwd, omdat het doel niet aan gebruikers wordt gespecificeerd. Een gebruiker moet het doel van de link kennen door alleen de tekst te lezen, zoals hieronder beschreven. Dit helpt de gebruikerservaring te verbeteren en het bouncepercentage te verlagen.
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>De Google Lighthouse-tool geeft een lijst van de webpagina's met de foutmelding 'links hebben geen waarneembare naam'. Het enige dat u hoeft te doen om deze fout te corrigeren, is een korte en beschrijvende tekst toevoegen aan de HTML-tags .
Voeg ALT-tekst voor afbeeldingen met hyperlinks toe
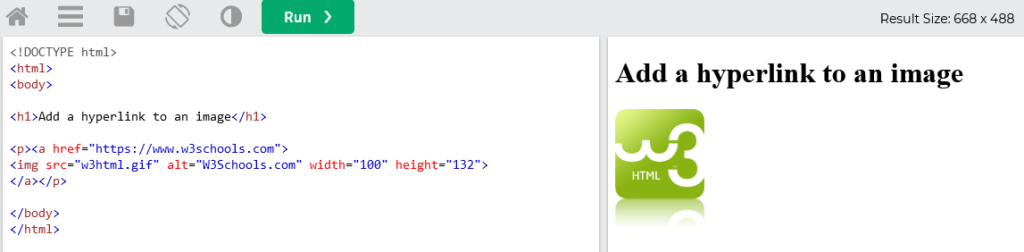
Voor afbeeldingen met hyperlinks moet u een alt-attribuut toevoegen dat het doel van de link uitlegt. Aangezien afbeeldingen geen tekst op het scherm hebben (zoals teksthyperlinks), vertelt een alt-tekst van een afbeelding de gebruiker wat er zal gebeuren of op welke pagina hij terechtkomt wanneer hij op de afbeelding klikt.
In de onderstaande afbeelding is de alt-tekst bijvoorbeeld opgegeven als alt="W3Schools.com". Dus wanneer een gebruiker de muisaanwijzer op de afbeelding plaatst, weten ze precies waar ze terechtkomen door op de afbeelding te klikken.

Bron afbeelding: https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
Houd de alt-tekst van de afbeelding eenvoudig en beknopt. U hoeft de afbeelding niet te beschrijven, u hoeft alleen het doel ervan op te geven om de fout 'links hebben geen waarneembare naam' voor afbeeldingen op te lossen.
Lezen: Best practices voor het schrijven van SEO-vriendelijke alt-tekst voor afbeeldingen
Waarneembare naam toevoegen aan links met complexe inhoud
Voor complexe en dynamische elementen of niet-tekstuele inhoud moet u het aria-label attribuut aan de link toevoegen. Dit zal de koppeling toegankelijker maken, vooral voor gebruikers van ondersteunende technologie.
Voorbeeld: Een sluitknop (X) in een pop-upvenster
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>In het bovenstaande voorbeeld, wanneer u op de link klikt, wordt er een pop-upvenster (een div) weergegeven. Het 'close' element is een knop met alleen de letter 'X'. Hier wordt de aria-label="close" gebruikt om een waarneembare naam aan de knop (X) te geven.
Laatste gedachten
Het oplossen van de fout 'links hebben geen waarneembare naam' is vrij eenvoudig en gemakkelijk. Google Lighthouse benadrukt deze fout in zijn SEO-auditrapport. Zodra u de webpagina's hebt geïdentificeerd die geen waarneembare naam in de koppeling hebben, kunt u het probleem oplossen door beschrijvende tekst toe te voegen aan de HTML-tag. Voeg voor afbeeldingen met hyperlinks een alt-tekst voor afbeeldingen toe. Terwijl u het aria-label-attribuut kunt gebruiken voor dynamische elementen, pictogrammen en niet-tekstuele inhoud.
Technische SEO-fouten kunnen niet alleen de prestaties van uw website schaden, maar kunnen ook leiden tot een slechte gebruikerservaring. Ze kunnen ook belemmeren web crawlErs van het nauwkeurig indexeren van uw website, wat de positie van uw site beïnvloedt.
Om de gebruikerservaring en de prestaties van uw site te verbeteren, moet u veelvoorkomende SEO-problemen onmiddellijk identificeren en verhelpen. Of, als u hulp nodig heeft, kunt u altijd contact opnemen met een managed SEO-serviceprovider.
FAQs
Hoe los je 'links hebben geen waarneembare naam' op?
Om het probleem van 'links hebben geen waarneembare naam' op te lossen, moet u ervoor zorgen dat elke link beschrijvende en zinvolle ankertekst heeft. Vermijd het gebruik van algemene termen zoals 'klik hier' of onbewerkte URL's. Gebruik in plaats daarvan taal die de bestemming of het doel van de link nauwkeurig beschrijft. Dit verbetert niet alleen de algehele gebruikerservaring, maar is ook cruciaal voor gebruikers die afhankelijk zijn van ondersteunende technologieën zoals gebruikers van schermlezers, aangezien de ankertekst context en informatie biedt over de gekoppelde inhoud.
Wat betekent 'links moeten waarneembare tekst hebben'?
Het vereiste dat "links waarneembare tekst moeten hebben" betekent dat de tekst die voor links wordt gebruikt, duidelijk en beschrijvend moet zijn en het doel of de bestemming van de link moet overbrengen. Dit is essentieel voor de toegankelijkheid, aangezien gebruikers, met name degenen die afhankelijk zijn van schermlezers, afhankelijk zijn van deze tekst om te begrijpen waar de link naartoe leidt.
Hoe los ik 'knoppen moeten waarneembare tekst hebben' op?
Om het probleem van 'knoppen moeten waarneembare tekst hebben' aan te pakken, moet u ervoor zorgen dat elke knop op uw website duidelijke en beschrijvende tekst heeft die de functie ervan weergeeft. Vermijd het gebruik van dubbelzinnige termen of symbolen zonder begeleidende tekst.
Gebruikers, ook met een visuele beperking of cognitieve handicap, moeten het doel van de knop kunnen begrijpen zonder alleen op visuele aanwijzingen te vertrouwen. Het aanbieden van expliciete en betekenisvolle knoptekst verbetert dus de algehele toegankelijkheid en zorgt voor een betere gebruikerservaring voor iedereen.
Hoe maak ik een anchor link toegankelijk?
Ga als volgt te werk om een ankerlink toegankelijk te maken:
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- Kies beschrijvende en relevante ankertekst die het doel van de gelinkte inhoud overbrengt. Als u niet-tekstuele inhoud gebruikt, zoals pictogrammen, voeg dan alternatieve tekst (alt-tekst) toe voor de duidelijkheid.
- Test de koppeling met toetsenbordnavigatie om te bevestigen dat het gemakkelijk toegankelijk is.
Deze stappen zorgen ervoor dat personen met een handicap uw ankerlinks effectief kunnen begrijpen, ermee kunnen communiceren en ermee kunnen navigeren.