Se state lavorando attivamente all'ottimizzazione del vostro sito web, è probabile che abbiate utilizzato lo strumento Lighthouse di Google, che offre indicazioni su come migliorare le prestazioni delle vostre pagine web. Uno degli errori più comuni evidenziati da Lighthouse è "i link non hanno un nome riconoscibile". Questo errore è evidenziato nella "sezione SEO" del rapporto di audit ed è legato al miglioramento dell'esperienza dell'utente sul vostro sito web.
Risolvere l'errore "i link non hanno un nome riconoscibile" è semplice. È sufficiente assicurarsi che tutti i link e i pulsanti del sito web abbiano un testo descrittivo.
In questo articolo vedremo come risolvere questo errore di Google Lighthouse. Ma prima di ciò, ecco una breve descrizione dello strumento Google Lighthouse.
Leggi: Problemi tecnici comuni di SEO e migliori pratiche
Contenuti
ToggleChe cos'è Google Lighthouse?
Come software open-source, Lighthouse è uno strumento gratuito di Google che aiuta a verificare le pagine web e fornisce suggerimenti utili su come migliorarle. I cinque parametri in base ai quali lo strumento Google Lighthouse verifica un sito web sono le prestazioni, l'accessibilità, la SEO, le best practice e le progressive web app (PWA).

In base a questi parametri, offre suggerimenti per migliorare le prestazioni complessive del sito web. Diamo una breve occhiata a ciascuno di questi parametri.
Prestazioni
L'audit delle prestazioni di Lighthouse misura la velocità della pagina di un sito web. Misura la velocità di caricamento del sito e la sua ottimizzazione per gli utenti. Il punteggio delle prestazioni è suddiviso in tre categorie: 0-49, 50-89 e 90-100.
Un punteggio compreso tra 90 e 100 indica che il sito web è ben ottimizzato. Un punteggio inferiore a 90 significa che il sito web necessita di miglioramenti. Lighthouse evidenzia i problemi e fornisce suggerimenti per migliorare le prestazioni del sito.
Testate subito la velocità del vostro sito web!
Accessibilità
Questo parametro analizza l'accessibilità di un sito web per le persone che utilizzano tecnologie assistive. Se i link non hanno un nome riconoscibile o i pulsanti non sono descritti bene, o se le immagini non hanno un testo alt, potrebbe essere difficile per le persone con una vista limitata o nulla accedere a un sito web.
Nel rapporto di verifica dell'accessibilità, Lighthouse assegna un punteggio di 100 al sito web. Anche in questo caso, un punteggio più alto indica una maggiore accessibilità. Lo strumento fornisce anche suggerimenti per il miglioramento.
Leggi: Come effettuare un benchmark delle prestazioni del sito web
SEO
Dal punto di vista della SEO, questo strumento analizza il sito web per la SEO tecnica. Sebbene non offra un rapporto completo di audit SEO, evidenzia gli errori critici che devono essere corretti. Alcuni degli aspetti analizzati sono:
- Dati strutturati validi
- Link con testo descrittivo
- Robots.txt valido
- Reattività e indicizzazione delle pagine web.
- Meta tag - titolo e descrizione
- Immagini e testo alt delle immagini
- Crawlabilità dei link interni
Per ottenere un rapporto completo di audit SEO, utilizzate il nostro servizio di audit SEO!
Migliori pratiche
Questo parametro analizza gli standard di sviluppo web utilizzati per costruire un sito o una pagina web. Il rapporto di verifica delle best practice fornisce un punteggio su 100 ed evidenzia i problemi che devono essere risolti. Lo strumento aiuta a determinare se le pagine web sono o meno:
- Privo di errori del browser e di framework e API deprecati
- Caricamento di risorse da server sicuri con HTTPS
- Utilizzare il rapporto d'aspetto corretto per le immagini
- Sicuro contro gli attacchi cross-site scripting (XSS)
- Al sicuro dalle vulnerabilità delle librerie JavaScript.
Se volete costruire un sito web che aderisca alle migliori pratiche, mettetevi in contatto con una delle migliori società di sviluppo di WordPress.
App web progressive (PWA)
Il rapporto finale di audit di Google Lighthouse aiuta a convalidare l'applicazione web. Verifica se l'applicazione web è veloce e affidabile e se offre un'esperienza utente ottimale. Lo strumento verifica se l'applicazione web è facile da installare su più dispositivi e offre funzionalità offline e notifiche push. Verifica inoltre se le applicazioni web progressive sono ottimizzate e configurate e se reindirizzano tutto il traffico HTTP su HTTPS.
Per questo rapporto di verifica, assegna un badge PWA in base alle prestazioni dell'applicazione web rispetto a diversi fattori. Google Lighthouse fornisce inoltre suggerimenti utili per migliorare le prestazioni dell'applicazione web.
Leggi: HTTP vs. HTTPS: perché è importante avere un SSL
Volete correggere gli errori tecnici di SEO sul vostro sito web?
Possiamo risolvere gli errori SEO con i nostri servizi di ottimizzazione completi.
Cosa significa "I link non hanno un nome riconoscibile"?
Sebbene l'espressione "i link non hanno un nome riconoscibile" sia abbastanza esplicita, ecco un esempio che fornirà un contesto.
Esempio 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>Esempio 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>Quale dei due esempi segnalerebbe l'errore "i link non hanno un nome distinguibile"?
Se avete detto Esempio 1, avete assolutamente ragione!
In parole povere, Google afferma che è necessario utilizzare un testo descrittivo o iperesplicito per tutti i link e i pulsanti del sito web. Il testo deve indicare chiaramente all'utente cosa succederà se fa clic su di esso. Ad esempio, l'esempio 2 dice chiaramente: "Utilizza questo strumento gratuito per verificare la velocità del tuo sito".
L'obiettivo di Google è migliorare l'esperienza dell'utente. Pertanto, mantenendo il testo dei vostri link/bottoni/immagini descrittivo, aderite alle linee guida di Google, che possono contribuire a migliorare le prestazioni del vostro sito web nei risultati di ricerca.
Come risolvere l'errore "I link non hanno un nome distinguibile"?
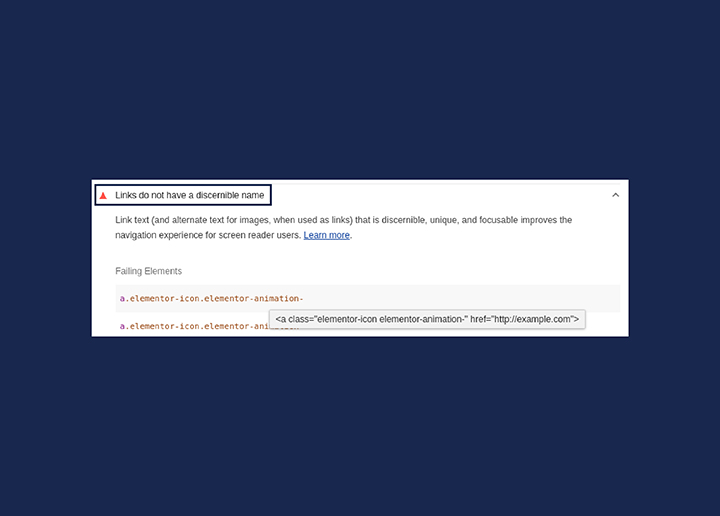
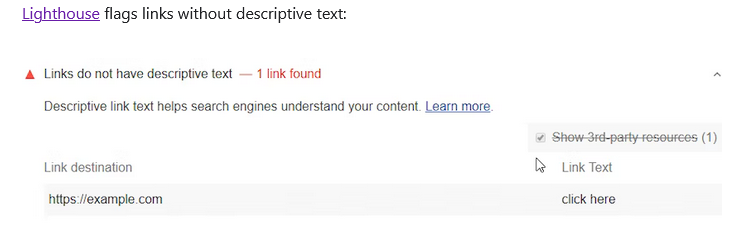
Se la verifica del test dei link non riesce in Google Lighthouse, viene visualizzato il seguente messaggio di errore nella sezione "SEO".

Fonte immagine: https: //developer.chrome.com/en/docs/lighthouse/seo/link-text/
Per evitare questo errore, è necessario seguire le best practice per il testo dei link fornite da Lighthouse, come ad esempio:
- Durante la scrittura del testo del link, attenetevi all'argomento della pagina web o del post del blog. Evitate un testo di collegamento non correlato al contenuto della pagina.
- Assicuratevi che la descrizione del testo del link sia breve e precisa. Attenetevi a frasi brevi.
- Evitate di utilizzare l'URL della pagina come descrizione del link.
- Assicuratevi che i vostri link interni abbiano un testo descrittivo. In questo modo la navigazione sarà più facile per gli utenti e per i robot dei motori di ricerca.
Altri suggerimenti per risolvere l'errore "i link non hanno un nome riconoscibile" sono:
Aggiungere un nome descrittivo ai collegamenti ipertestuali di testo
Come indicato nell'esempio precedente, un testo ipertestuale come "clicca qui" o "leggi di più" non è considerato sufficientemente descrittivo da Google, in quanto non specifica lo scopo agli utenti. L'utente dovrebbe conoscere lo scopo del link semplicemente leggendo il testo, come descritto di seguito. Ciò contribuisce a migliorare l'esperienza dell'utente e a ridurre la frequenza di rimbalzo.
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>Lo strumento Google Lighthouse elencherà le pagine web con l'errore "i link non hanno un nome distinguibile". Per correggere questo errore è sufficiente aggiungere un testo breve e descrittivo all'interno dei tag HTML.
Aggiungere il testo ALT alle immagini con collegamento ipertestuale
Per le immagini con collegamento ipertestuale, è necessario aggiungere un attributo alt che spieghi lo scopo del collegamento. Poiché le immagini non hanno un testo sullo schermo (come i collegamenti ipertestuali di testo), un testo alt dell'immagine indicherà all'utente che cosa accadrà o a quale pagina approderà quando farà clic sull'immagine.
Ad esempio, nell'immagine sottostante, il testo alt è specificato come alt="W3Schools.com". In questo modo, quando un utente passa sopra l'immagine, sa esattamente dove andrà a finire facendo clic sull'immagine.

Fonte immagine: https: //www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
Mantenere il testo alt dell'immagine semplice e conciso. Non è necessario descrivere l'immagine, basta specificarne lo scopo per risolvere l'errore "i link non hanno un nome distinguibile" per le immagini.
Leggi: Migliori pratiche per scrivere un testo alt di tipo SEO per le immagini
Aggiungere un nome discernibile ai link con contenuto complesso
Per gli elementi complessi e dinamici o per i contenuti non testuali, è necessario aggiungere l'attributo aria-label al link. Questo renderà il link più accessibile, soprattutto per gli utenti di tecnologie assistive.
Esempio: Un pulsante di chiusura (X) in una casella pop-up
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>Nell'esempio precedente, quando si fa clic sul link, viene visualizzata una casella pop-up (un div). L'elemento "close" è un pulsante con la sola lettera "X". Qui, l'aria-label="close" è usata per dare un nome riconoscibile al pulsante (X).
Pensieri finali
Risolvere l'errore "i link non hanno un nome riconoscibile" è piuttosto semplice e facile. Google Lighthouse evidenzia questo errore nel suo rapporto di verifica SEO. Una volta identificate le pagine web che non hanno un nome distinguibile nel link, è possibile correggere il problema aggiungendo un testo descrittivo all'interno del tag HTML. Per le immagini con collegamento ipertestuale, aggiungete un testo alt all'immagine. Mentre per gli elementi dinamici, le icone e i contenuti non testuali si può usare l'attributo aria-label.
Gli errori tecnici di SEO non solo possono danneggiare le prestazioni del vostro sito web, ma possono anche portare a una scarsa esperienza dell'utente. Potrebbero inoltre impedire ai webcrawler di indicizzare accuratamente il vostro sito, influenzandone il posizionamento.
Per migliorare l'esperienza dell'utente e le prestazioni del vostro sito, identificate e correggete immediatamente i problemi SEO più comuni. In alternativa, se avete bisogno di aiuto, potete sempre rivolgervi a un fornitore di servizi SEO gestiti.
Domande frequenti
Come si risolve il problema "i link non hanno un nome riconoscibile"?
Per risolvere il problema "i link non hanno un nome riconoscibile", assicuratevi che ogni link abbia un testo di ancoraggio descrittivo e significativo. Evitate di usare termini generici come "clicca qui" o URL grezzi. Utilizzate invece un linguaggio che descriva accuratamente la destinazione o lo scopo del link. Questo non solo migliora l'esperienza complessiva dell'utente, ma è fondamentale per gli utenti che utilizzano tecnologie assistive, come gli utenti di screen reader, in quanto il testo di ancoraggio fornisce il contesto e le informazioni sul contenuto collegato.
Cosa significa "i link devono avere un testo distinguibile"?
Il requisito secondo cui "i link devono avere un testo distinguibile" significa che il testo utilizzato per i link deve essere chiaro, descrittivo e comunicare lo scopo o la destinazione del link. Questo è essenziale per l'accessibilità, poiché gli utenti, in particolare quelli che si avvalgono di screen reader, dipendono da questo testo per capire dove conduce il link.
Come posso risolvere il problema "i pulsanti devono avere un testo distinguibile"?
Per rispondere alla domanda "i pulsanti devono avere un testo distinguibile", assicuratevi che ogni pulsante del vostro sito web abbia un testo chiaro e descrittivo che ne illustri la funzione. Evitate di utilizzare termini o simboli ambigui senza testo di accompagnamento.
Gli utenti, compresi quelli con disabilità visive o cognitive, devono essere in grado di capire lo scopo del pulsante senza affidarsi esclusivamente a indicazioni visive. Pertanto, fornire un testo esplicito e significativo per i pulsanti migliora l'accessibilità complessiva e garantisce una migliore esperienza utente per tutti.
Come si fa a rendere accessibile un link di ancoraggio?
Per rendere accessibile un collegamento di ancoraggio:
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- Scegliete un testo di ancoraggio descrittivo e pertinente che trasmetta lo scopo del contenuto collegato. Se si utilizzano contenuti non testuali, come le icone, includere un testo alternativo (alt text) per maggiore chiarezza.
- Testate il link con la navigazione da tastiera per confermare la facile accessibilità.
Questi passaggi garantiscono che le persone con disabilità possano comprendere, interagire e navigare efficacemente nei vostri link di ancoraggio.