Wenn Sie aktiv an der Optimierung Ihrer Website arbeiten, haben Sie wahrscheinlich schon einmal das Google Lighthouse-Tool verwendet, das Aufschluss darüber gibt, wie Sie die Leistung Ihrer Webseiten verbessern können. Einer der häufigsten Fehler, auf die Lighthouse hinweist, ist der Fehler "Links haben keinen erkennbaren Namen". Dieser Fehler wird im Abschnitt "SEO" des Audit-Berichts hervorgehoben und steht im Zusammenhang mit der Verbesserung der Nutzererfahrung auf Ihrer Website.
Die Behebung des Fehlers "Links haben keinen erkennbaren Namen" ist ganz einfach. Sie müssen nur sicherstellen, dass alle Links und Schaltflächen auf Ihrer Website einen beschreibenden Text haben.
In diesem Artikel werden wir uns ansehen, wie man diesen Google Lighthouse-Fehler beheben kann. Zuvor aber noch eine kurze Beschreibung des Google Lighthouse-Tools.
Lesen: Allgemeine technische SEO-Probleme und bewährte Praktiken
Inhalt
Umschalten aufWas ist Google Lighthouse?
Als Open-Source-Software ist Lighthouse ein kostenloses Google-Tool, das bei der Prüfung von Webseiten hilft und hilfreiche Vorschläge zu deren Verbesserung liefert. Die fünf Parameter, anhand derer das Google Lighthouse-Tool eine Website prüft, sind Leistung, Zugänglichkeit, SEO, Best Practices und Progressive Web App (PWA).

Auf der Grundlage dieser Parameter werden Verbesserungsvorschläge unterbreitet, mit denen die Gesamtleistung der Website gesteigert werden kann. Werfen wir einen kurzen Blick auf jeden dieser Parameter.
Leistung
Lighthouse's Performance Audit misst die Seitengeschwindigkeit einer Website. Es wird gemessen, wie schnell die Website lädt und wie gut sie für die Nutzer optimiert ist. Die Leistungsbewertung ist in drei Kategorien unterteilt: 0-49, 50-89, und 90-100.
Eine Punktzahl zwischen 90 und 100 bedeutet, dass die Website gut optimiert ist. Alles, was unter 90 liegt, bedeutet, dass die Website verbessert werden muss. Lighthouse zeigt die Probleme auf und macht Vorschläge zur Verbesserung der Leistung der Website.
Testen Sie jetzt die Geschwindigkeit Ihrer Website!
Erreichbarkeit
Mit diesem Parameter wird analysiert, wie zugänglich eine Website für Personen ist, die unterstützende Technologien verwenden. Wenn Links keinen erkennbaren Namen haben oder Schaltflächen nicht gut beschrieben sind, oder wenn die Bilder keinen Alt-Text haben, kann es für Menschen mit eingeschränktem oder fehlendem Sehvermögen schwierig sein, auf eine Website zuzugreifen.
Im Bericht über die Prüfung der Zugänglichkeit bewertet Lighthouse die Website mit 100 Punkten. Auch hier gilt, dass eine höhere Punktzahl eine bessere Zugänglichkeit bedeutet. Das Tool liefert auch Verbesserungsvorschläge.
Lesen Sie: Wie Sie die Leistung Ihrer Website bewerten können
SEO
Aus der SEO-Perspektive analysiert dieses Tool die Website auf technische SEO. Es bietet zwar keinen umfassenden SEO-Audit-Bericht, zeigt aber kritische Fehler auf, die behoben werden müssen. Einige der Dinge, die analysiert werden, sind:
- Gültige strukturierte Daten
- Links mit beschreibendem Text
- Gültige robots.txt
- Reaktionsfähigkeit und Indexierbarkeit von Webseiten.
- Meta-Tags - Titel und Beschreibung
- Bilder und Bild-Alt-Text
- Crawlbarkeit von internen Links
Um einen umfassenden SEO-Audit-Bericht zu erhalten, nehmen Sie unseren SEO-Audit-Service in Anspruch!
Bewährte Praktiken
Mit diesem Parameter werden die Webentwicklungsstandards analysiert, die bei der Erstellung einer Website oder Webseite verwendet werden. Der Best-Practices-Audit-Bericht liefert eine Punktzahl von 100 und zeigt Probleme auf, die behoben werden müssen. Das Tool hilft festzustellen, ob die Webseiten:
- Frei von Browserfehlern und veralteten Frameworks und APIs
- Laden von Ressourcen von sicheren Servern mit HTTPS
- Verwendung des richtigen Seitenverhältnisses für Bilder
- Sicher gegen Cross-Site-Scripting (XSS)-Angriffe
- Sicher vor Sicherheitslücken in JavaScript-Bibliotheken.
Wenn Sie eine Website erstellen möchten, die sich an die besten Praktiken hält, sollten Sie sich mit einem Top-WordPress-Entwicklungsunternehmen in Verbindung setzen.
Progressive Web-Anwendung (PWA)
Der abschließende Google Lighthouse-Auditbericht hilft bei der Validierung der Webanwendung. Es wird geprüft, ob die Webanwendung schnell und zuverlässig ist und eine optimale Nutzererfahrung bietet. Das Tool prüft, ob die Webanwendung einfach auf mehreren Geräten installiert werden kann und Offline-Funktionen sowie Push-Benachrichtigungen bietet. Es prüft auch, ob die progressiven Webanwendungen optimiert und konfiguriert sind und ob sie den gesamten HTTP-Verkehr auf HTTPS umleiten.
Für diesen Audit-Bericht wird ein PWA-Badge zugewiesen, je nachdem, wie gut die Webanwendung in Bezug auf verschiedene Faktoren abschneidet. Google Lighthouse liefert auch hilfreiche Vorschläge zur Verbesserung der Leistung der Webanwendung.
Lesen Sie: HTTP vs. HTTPS: Warum ein SSL wichtig ist
Wollen Sie technische SEO-Fehler auf Ihrer Website beheben?
Wir können SEO-Fehler mit unseren umfassenden Optimierungsdiensten beheben.
Was bedeutet "Links haben keinen erkennbaren Namen"?
Während "Links haben keinen erkennbaren Namen" ziemlich selbsterklärend ist, hier ein Beispiel, das etwas Kontext liefert.
Beispiel 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>Beispiel 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>Welches der beiden Beispiele würde den Fehler "Links haben keinen erkennbaren Namen" anzeigen?
Wenn Sie Beispiel 1 sagen, haben Sie völlig recht!
Vereinfacht ausgedrückt, sagt Google, dass Sie für alle Links und Schaltflächen auf Ihrer Website einen beschreibenden oder hyper-expliziten Text verwenden sollten. Der Text sollte dem Nutzer deutlich zeigen, was passiert, wenn er darauf klickt. In Beispiel 2 heißt es zum Beispiel: "Verwenden Sie dieses kostenlose Tool, um die Geschwindigkeit Ihrer Website zu überprüfen".
Google geht es vor allem darum, die Benutzerfreundlichkeit zu verbessern. Wenn Sie also den Text in Ihren Links/Buttons/Bildern beschreibend halten, halten Sie sich an die Google-Richtlinien, was dazu beitragen kann, die Leistung Ihrer Website in den Suchergebnissen zu verbessern.
Wie behebt man den Fehler "Links haben keinen erkennbaren Namen"?
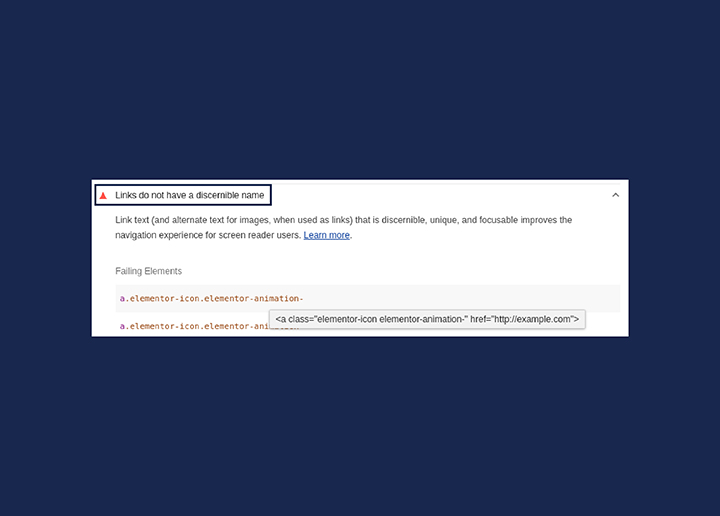
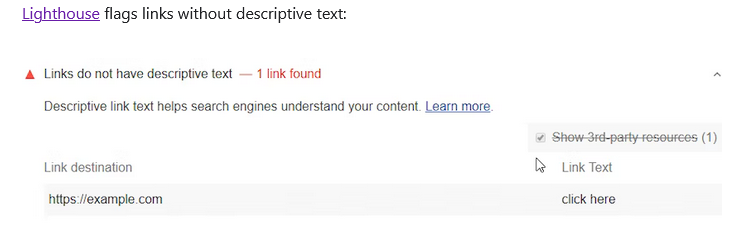
Wenn Ihr Link-Test in Google Lighthouse fehlschlägt, wird die folgende Fehlermeldung unter dem Abschnitt "SEO" angezeigt.

Bildquelle: https://developer.chrome.com/en/docs/lighthouse/seo/link-text/
Um diesen Fehler zu vermeiden, sollten Sie die von Lighthouse bereitgestellten Best Practices für Linktexte befolgen, wie z. B.:
- Halten Sie sich beim Schreiben des Linktextes an das Thema der Webseite oder des Blogbeitrags. Vermeiden Sie einen Linktext, der nicht mit dem Inhalt der Seite zusammenhängt.
- Achten Sie darauf, dass die Linkbeschreibung kurz und präzise ist. Bleiben Sie bei kurzen Sätzen.
- Vermeiden Sie es, die URL der Seite als Linkbeschreibung zu verwenden.
- Achten Sie darauf, dass Ihre internen Links einen beschreibenden Text enthalten. Dies erleichtert die Navigation für Nutzer und Suchmaschinenroboter.
Weitere Tipps zur Behebung des Fehlers "Links haben keinen erkennbaren Namen" sind:
Beschreibenden Namen zu Text-Hyperlinks hinzufügen
Wie im obigen Beispiel erwähnt, wird Hyperlink-Text wie "hier klicken" oder "mehr lesen" von Google als nicht beschreibend genug angesehen, da er den Zweck für die Nutzer nicht angibt. Ein Nutzer sollte den Zweck des Links allein durch das Lesen des Textes erfahren, wie unten beschrieben. Dies trägt zur Verbesserung der Nutzererfahrung und zur Verringerung der Absprungrate bei.
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>Das Google-Leuchtturm-Tool listet die Webseiten mit dem Fehler "Links haben keinen erkennbaren Namen" auf. Alles, was Sie tun müssen, um diesen Fehler zu korrigieren, ist, einen kurzen und beschreibenden Text in die HTML-Tags einzufügen.
Bild-ALT-Text zu verlinkten Bildern hinzufügen
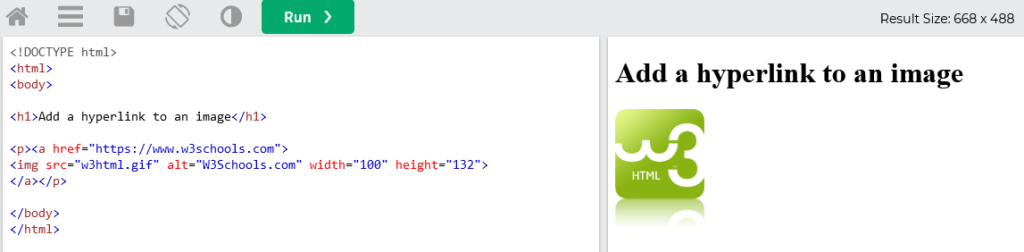
Bei Bildern, die mit einem Hyperlink versehen sind, müssen Sie ein Alt-Attribut hinzufügen, das den Zweck des Links erklärt. Da Bilder keinen Text auf dem Bildschirm haben (wie Text-Hyperlinks), sagt ein Alt-Text dem Nutzer, was passiert oder auf welcher Seite er landet, wenn er das Bild anklickt.
Im unten stehenden Bild ist der Alt-Text beispielsweise als alt="W3Schools.com" angegeben. Wenn ein Benutzer mit dem Mauszeiger über das Bild fährt, weiß er also genau, wo er landet, wenn er auf das Bild klickt.

Bildquelle: https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
Halten Sie den Alt-Text des Bildes einfach und prägnant. Sie brauchen das Bild nicht zu beschreiben, sondern nur seinen Zweck anzugeben, um den Fehler "Links haben keinen erkennbaren Namen" für Bilder zu beheben.
Lesen Sie: Best Practices für das Schreiben von SEO-freundlichem Alt-Text für Bilder
Erkennbare Namen zu Links mit komplexem Inhalt hinzufügen
Bei komplexen und dynamischen Elementen oder nicht textlichen Inhalten müssen Sie dem Link das Attribut aria-label hinzufügen. Dadurch wird der Link besser zugänglich, insbesondere für Benutzer von Hilfstechnologien.
Beispiel: Eine Schließen-Schaltfläche (X) in einem Pop-up-Fenster
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>Wenn Sie im obigen Beispiel auf den Link klicken, wird ein Pop-up-Fenster (ein div) angezeigt. Das Element "close" ist eine Schaltfläche, die nur den Buchstaben "X" enthält. Hier wird das aria-label="close" verwendet, um der Schaltfläche einen erkennbaren Namen zu geben (X).
Abschließende Überlegungen
Die Behebung des Fehlers "Links haben keinen erkennbaren Namen" ist ziemlich einfach und leicht. Google Lighthouse weist in seinem SEO-Audit-Bericht auf diesen Fehler hin. Sobald Sie die Webseiten identifiziert haben, die keinen erkennbaren Namen im Link haben, können Sie das Problem beheben, indem Sie einen beschreibenden Text im HTML-Tag hinzufügen. Fügen Sie bei Bildern, die mit einem Hyperlink versehen sind, einen Bild-Alt-Text hinzu. Für dynamische Elemente, Icons und nicht-textliche Inhalte können Sie das Attribut aria-label verwenden.
Technische SEO-Fehler können nicht nur die Leistung Ihrer Website beeinträchtigen, sondern auch zu einer schlechten Nutzererfahrung führen. Sie können auch Webcrawler daran hindern, Ihre Website genau zu indizieren, was sich auf das Ranking Ihrer Website auswirkt.
Um die Nutzererfahrung und die Leistung Ihrer Website zu verbessern, sollten Sie gängige SEO-Probleme sofort erkennen und beheben. Wenn Sie Hilfe benötigen, können Sie sich jederzeit an einen Anbieter von verwalteten SEO-Dienstleistungen wenden.
FAQs
Wie lässt sich der Fehler "Links haben keinen erkennbaren Namen" beheben?
Um das Problem "Links haben keinen erkennbaren Namen" zu lösen, stellen Sie sicher, dass jeder Link einen beschreibenden und aussagekräftigen Ankertext hat. Vermeiden Sie allgemeine Begriffe wie "Klicken Sie hier" oder einfache URLs. Verwenden Sie stattdessen eine Sprache, die das Ziel oder den Zweck des Links genau beschreibt. Dies verbessert nicht nur die allgemeine Benutzerfreundlichkeit, sondern ist auch für Benutzer, die auf unterstützende Technologien wie Bildschirmlesegeräte angewiesen sind, von entscheidender Bedeutung, da der Ankertext Kontext und Informationen über den verlinkten Inhalt liefert.
Was bedeutet "Links müssen einen erkennbaren Text haben"?
Die Anforderung, dass "Links einen erkennbaren Text haben müssen" bedeutet, dass der für Links verwendete Text klar und beschreibend sein und den Zweck oder das Ziel des Links vermitteln sollte. Dies ist für die Zugänglichkeit von wesentlicher Bedeutung, da die Nutzer, insbesondere diejenigen, die auf Bildschirmlesegeräte angewiesen sind, auf diesen Text angewiesen sind, um zu verstehen, wohin der Link führt.
Wie kann ich die Einstellung "Schaltflächen müssen einen erkennbaren Text haben" ändern?
Stellen Sie sicher, dass jede Schaltfläche auf Ihrer Website einen eindeutigen und beschreibenden Text enthält, der ihre Funktion erläutert, um das Problem "Schaltflächen müssen einen erkennbaren Text haben" zu lösen. Vermeiden Sie zweideutige Begriffe oder Symbole ohne Begleittext.
Nutzer, auch solche mit Sehbehinderungen oder kognitiven Einschränkungen, sollten in der Lage sein, den Zweck der Schaltfläche zu verstehen, ohne sich ausschließlich auf visuelle Hinweise zu verlassen. Die Bereitstellung eindeutiger und aussagekräftiger Schaltflächentexte verbessert also die allgemeine Zugänglichkeit und sorgt für ein besseres Nutzererlebnis für alle.
Wie kann ich einen Ankerlink zugänglich machen?
Um einen Ankerlink zugänglich zu machen:
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- Wählen Sie beschreibenden und relevanten Ankertext, der den Zweck des verlinkten Inhalts vermittelt. Bei der Verwendung von Nicht-Text-Inhalten, wie z. B. Symbolen, sollten Sie zur Verdeutlichung einen alternativen Text (Alt-Text) hinzufügen.
- Testen Sie den Link mit der Tastaturnavigation, um sicherzustellen, dass er leicht zugänglich ist.
Diese Schritte stellen sicher, dass Menschen mit Behinderungen Ihre Ankerlinks effektiv verstehen, mit ihnen interagieren und navigieren können.