إذا كنت تعمل بنشاط على تحسين موقع الويب الخاص بك ، فمن المحتمل أنك استخدمت أداة Google Lighthouse التي تقدم رؤى حول كيفية تحسين أداء صفحات الويب الخاصة بك. هنا ، أحد الأخطاء الشائعة التي أبرزها Lighthouse هو "الروابط ليس لها اسم واضح". يتم تمييز هذا الخطأ ضمن "قسم تحسين محركات البحث" في تقرير التدقيق ويرتبط بتحسين تجربة المستخدم على موقع الويب الخاص بك.
يعد إصلاح الخطأ "الروابط التي لا تحتوي على اسم واضح" أمرا بسيطا. كل ما عليك فعله هو التأكد من أن جميع الروابط والأزرار الموجودة على موقع الويب الخاص بك تحتوي على نص وصفي.
في هذه المقالة ، سننظر في كيفية إصلاح خطأ منارة Google هذا. ولكن ، قبل ذلك ، إليك وصف موجز لأداة منارة Google.
قراءة: مشكلات تحسين محركات البحث الفنية الشائعة وأفضل الممارسات
المحتويات
تبديلما هي منارة جوجل؟
كبرنامج مفتوح المصدر ، يعد Lighthouse أداة مجانية من Google تساعد في تدقيق صفحات الويب وتقدم اقتراحات مفيدة حول كيفية تحسينها. المعلمات الخمسة التي تستند إليها أداة Google Lighthouse لتدقيق موقع الويب هي الأداء ، وإمكانية الوصول ، وتحسين محركات البحث ، وأفضل الممارسات ، وتطبيق الويب التدريجي (PWA).

بناء على هذه المعلمات ، فإنه يقدم اقتراحات تحسين يمكن أن تساعد في تحسين الأداء العام لموقع الويب. دعونا نلقي نظرة سريعة على كل من هذه المعلمات.
اداء
يقيس تدقيق أداء Lighthouse سرعة صفحة موقع الويب. يقيس مدى سرعة تحميل موقع الويب ومدى تحسينه للمستخدمين. تنقسم درجة الأداء إلى ثلاث فئات: 0-49 و 50-89 و 90-100.
تشير النتيجة بين 90-100 إلى أن موقع الويب محسن جيدا. أي شيء أقل من 90 يعني أن الموقع يحتاج إلى تحسين. يسلط Lighthouse الضوء على المشكلات ويقدم اقتراحات لتحسين أداء الموقع.
اختبر سرعة موقع الويب الخاص بك الآن!
امكانيه الوصول
تحلل هذه المعلمة مدى إمكانية الوصول إلى موقع الويب للأشخاص الذين يستخدمون التقنيات المساعدة. عندما لا تحتوي الروابط على اسم واضح أو لا يتم وصف الأزرار جيدا ، أو إذا لم تكن الصور تحتوي على نص بديل ، فقد يجعل من الصعب على الأشخاص ذوي الرؤية المحدودة أو معدومة الوصول إلى موقع ويب.
في تقرير تدقيق إمكانية الوصول ، يسجل Lighthouse موقع الويب من أصل 100. مرة أخرى ، تشير الدرجة الأعلى إلى إمكانية وصول أكبر. توفر الأداة أيضا اقتراحات التحسين.
قراءة: كيفية قياس أداء موقع الويب الخاص بك
سيو
من منظور تحسين محركات البحث ، تحلل هذه الأداة موقع الويب بحثا عن محسنات محركات البحث التقنية. على الرغم من أنه لا يقدم تقرير تدقيق شامل لتحسين محركات البحث ، إلا أنه يسلط الضوء على الأخطاء الفادحة التي تحتاج إلى تصحيح. بعض الأشياء التي يحللها هي:
- بيانات منظمة صالحة
- روابط مع نص وصفي
- صالح robots.txt
- استجابة صفحة الويب وقابلية الفهرسة.
- العلامات الوصفية - العنوان والوصف
- الصور والنص البديل للصور
- إمكانية الزحف إلى الروابط الداخلية
للحصول على تقرير تدقيق شامل لتحسين محركات البحث ، استفد من خدمة تدقيق تحسين محركات البحث (SEO) الخاصة بنا!
أفضل الممارسات
تحلل هذه المعلمة معايير تطوير الويب المستخدمة لإنشاء موقع ويب أو صفحة ويب. يوفر تقرير تدقيق أفضل الممارسات درجة من 100 ويسلط الضوء على المشكلات التي تحتاج إلى إصلاح. تساعد الأداة في تحديد ما إذا كانت صفحات الويب أم لا:
- خالية من أخطاء المتصفح والأطر وواجهات برمجة التطبيقات المهملة
- تحميل الموارد من خوادم آمنة باستخدام HTTPS
- استخدام نسبة العرض إلى الارتفاع الصحيحة للصور
- آمن ضد هجمات البرمجة النصية عبر المواقع (XSS)
- في مأمن من الثغرات الأمنية لمكتبات جافا سكريبت .
إذا كنت ترغب في إنشاء موقع ويب يلتزم بأفضل الممارسات ، فاتصل بشركة تطوير WordPress الكبرى.
تطبيق الويب التقدمي (PWA)
يساعد تقرير تدقيق Google Lighthouse النهائي في التحقق من صحة تطبيق الويب. يتحقق مما إذا كان تطبيق الويب سريعا وموثوقا أم لا ويوفر تجربة مستخدم مثالية. تتحقق الأداة مما إذا كان تطبيق الويب سهل التثبيت على أجهزة متعددة ويوفر وظائف غير متصلة بالإنترنت وإشعارات دفع. كما يتحقق مما إذا كانت تطبيقات الويب التقدمية محسنة ومهيأة وما إذا كانت تعيد توجيه كل حركة مرور HTTP إلى HTTPS.
بالنسبة لتقرير التدقيق هذا ، فإنه يعين شارة PWA اعتمادا على مدى جودة أداء تطبيق الويب مقابل عوامل مختلفة. يوفر Google Lighthouse أيضا اقتراحات مفيدة لتحسين أداء تطبيق الويب.
قراءة: HTTP مقابل HTTPS: لماذا وجود SSL مهم
هل تريد إصلاح أخطاء تحسين محركات البحث الفنية على موقع الويب الخاص بك؟
يمكننا استكشاف أخطاء تحسين محركات البحث وإصلاحها من خلال خدمات التحسين الشاملة الخاصة بنا.
ماذا تعني عبارة "الروابط ليس لها اسم واضح"؟
في حين أن "الروابط ليس لها اسم واضح" لا تحتاج إلى شرح ، فإليك مثالا سيوفر بعض السياق.
المثال 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>المثال 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>أي من المثالين سيشير إلى الخطأ "الروابط ليس لها اسم واضح"؟
إذا قلت المثال 1 ، فأنت على حق تماما!
ببساطة ، تنص Google على أنه يجب عليك استخدام نص وصفي أو صريح للغاية لجميع الروابط والأزرار على موقع الويب الخاص بك. يجب أن يشير النص بوضوح للمستخدم إلى ما سيحدث إذا نقر عليه. على سبيل المثال ، ينص المثال 2 بوضوح ، "استخدم هذه الأداة المجانية للتحقق من سرعة موقعك".
تدور Google حول تحسين تجربة المستخدم. لذلك من خلال الاحتفاظ بالنص في الروابط / الأزرار / الصور الوصفية ، فإنك تلتزم بإرشادات Google ، والتي يمكن أن تساعد في تحسين أداء موقع الويب الخاص بك في نتيجة البحث.
كيفية إصلاح خطأ "الروابط ليس لها اسم واضح"؟
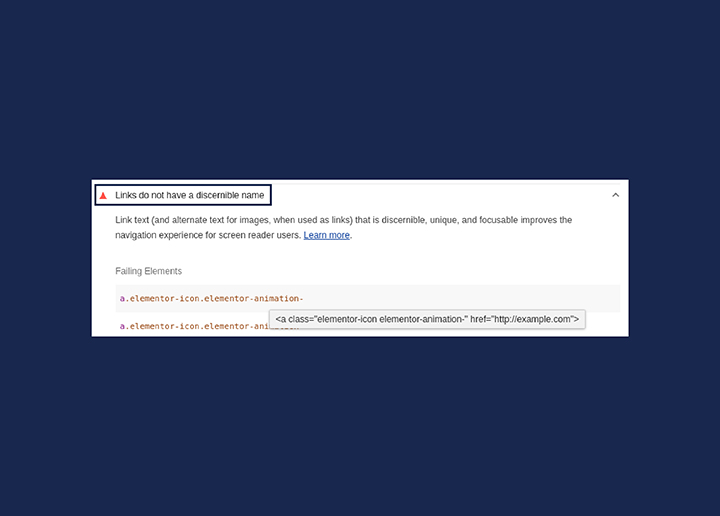
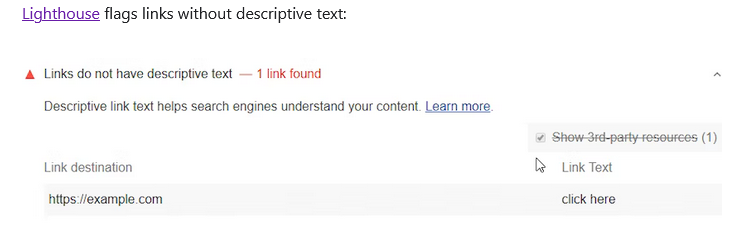
إذا فشل تدقيق اختبار الارتباط في Google Lighthouse ، فستظهر رسالة الخطأ التالية ضمن "قسم تحسين محركات البحث".

أناساحر المصدر: https://developer.chrome.com/en/docs/lighthouse/seo/link-text/
لتجنب هذا الخطأ ، يجب عليك اتباع أفضل ممارسات نص الرابط التي يوفرها Lighthouse ، مثل:
- التزم بصفحة الويب أو موضوع منشور المدونة أثناء كتابة نص الرابط. تجنب نص الرابط غير المرتبط بمحتوى الصفحة.
- تأكد من أن وصف نص الرابط قصير ودقيق. التزم بالعبارات القصيرة.
- تجنب استخدام عنوان URL للصفحة كوصف للرابط.
- تأكد من أن روابطك الداخلية تحتوي على نص وصفي. هذا سيجعل التنقل سهلا للمستخدمين وروبوتات محرك البحث.
النصائح الأخرى لإصلاح الخطأ "الروابط ليس لها اسم واضح" هي:
إضافة اسم وصفي إلى الارتباطات التشعبية النصية
كما هو مذكور في المثال أعلاه ، لا يعتبر النص المرتبط تشعبيا مثل "انقر هنا" أو "قراءة المزيد" وصفيا بدرجة كافية من قبل Google لأنه لا يحدد الغرض للمستخدمين. يجب أن يعرف المستخدم الغرض من الرابط بمجرد قراءة النص ، كما هو موضح أدناه. يساعد هذا في تحسين تجربة المستخدم وسيساعد في تقليل معدل الارتداد.
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>ستدرج أداة Google Lighthouse صفحات الويب التي تحتوي على الخطأ "الروابط ليس لها اسم واضح". كل ما عليك فعله لتصحيح هذا الخطأ هو إضافة نص موجز ووصفي داخل علامات HTML .
إضافة نص ALT للصورة إلى الصور المرتبطة تشعبيا
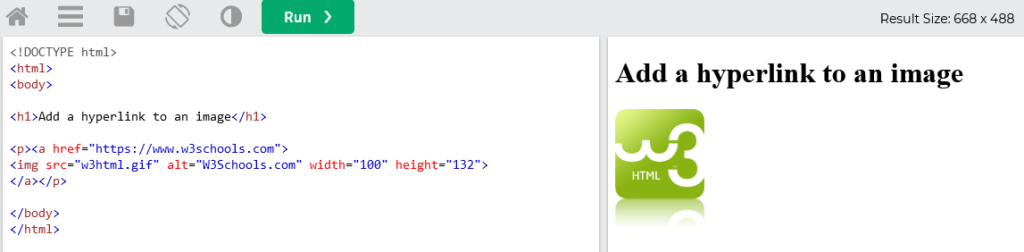
بالنسبة للصور ذات الارتباط التشعبي، تحتاج إلى إضافة سمة alt تشرح الغرض من الارتباط. نظرا لأن الصور لا تحتوي على نص على الشاشة (مثل الارتباطات التشعبية النصية) ، فإن النص البديل للصورة سيخبر المستخدم بما سيحدث أو الصفحة التي سيصل إليها عند النقر فوق الصورة.
على سبيل المثال ، في الصورة أدناه ، يتم تحديد النص البديل ك alt = "W3Schools.com". لذلك ، عندما يحوم المستخدم فوق الصورة ، فإنهم يعرفون بالضبط المكان الذي سيهبطون فيه بالنقر فوق الصورة.

مصدر الصورة: https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
اجعل النص البديل للصورة بسيطا وموجزا. لا تحتاج إلى وصف الصورة ، فقط حدد الغرض منها لإصلاح الخطأ "الروابط ليس لها اسم واضح" للصور.
قراءة: أفضل الممارسات لكتابة نص بديل صديق لكبار المسئولين الاقتصاديين للصور
إضافة اسم واضح إلى الروابط ذات المحتوى المعقد
بالنسبة للعناصر المعقدة والديناميكية أو المحتوى غير النصي ، تحتاج إلى إضافة سمة aria-label إلى الرابط. سيؤدي ذلك إلى تسهيل الوصول إلى الرابط ، خاصة لمستخدمي التكنولوجيا المساعدة.
مثال: زر إغلاق (X) في مربع منبثق
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>في المثال أعلاه ، عند النقر فوق الارتباط ، سيعرض مربعا منبثقا (div). عنصر "إغلاق" هو زر بالحرف "X" فقط. هنا ، يتم استخدام aria-label = "close" لتوفير اسم واضح للزر (X).
افكار اخيرة
يعد إصلاح خطأ "الروابط التي لا تحتوي على اسم واضح" أمرا بسيطا وسهلا. يسلط Google Lighthouse الضوء على هذا الخطأ في تقرير تدقيق تحسين محركات البحث. بمجرد تحديد صفحات الويب التي ليس لها اسم واضح في الرابط، يمكنك تصحيح المشكلة عن طريق إضافة نص وصفي داخل علامة HTML. للصور ذات الارتباط التشعبي، أضف نصا بديلا للصورة. حيث يمكنك استخدام سمة aria-label للعناصر الديناميكية والأيقونات والمحتوى غير النصي.
لا يمكن أن تؤدي أخطاء تحسين محركات البحث الفنية إلى الإضرار بأداء موقع الويب الخاص بك فحسب ، بل يمكن أن تؤدي أيضا إلى ضعف تجربة المستخدم. يمكن أن تعرقل أيضا زحف الويبlإي إس آر من فهرسة موقع الويب الخاص بك بدقة ، مما يؤثر على ترتيب موقعك.
لتحسين تجربة المستخدم وأداء موقعك ، حدد مشكلات تحسين محركات البحث الشائعة وقم بتصحيحها على الفور. أو ، إذا كنت بحاجة إلى مساعدة ، فيمكنك دائما الاتصال بمزود خدمة تحسين محركات البحث المدارة.
الأسئلة الشائعة
كيف تصلح "الروابط ليس لها اسم واضح"؟
لإصلاح مشكلة "الروابط ليس لها اسم واضح" ، تأكد من أن كل رابط يحتوي على نص رابط وصفي وهادف. تجنب استخدام مصطلحات عامة مثل "انقر هنا" أو عناوين URL الأولية. بدلا من ذلك ، استخدم لغة تصف بدقة وجهة الرابط أو الغرض منه. لا يؤدي هذا إلى تحسين تجربة المستخدم الإجمالية فحسب ، بل إنه أمر بالغ الأهمية للمستخدمين الذين يعتمدون على التقنيات المساعدة مثل مستخدمي قارئ الشاشة ، حيث يوفر نص الرابط سياقا ومعلومات حول المحتوى المرتبط.
ماذا تعني عبارة "يجب أن تحتوي الروابط على نص واضح"؟
شرط أن "الروابط يجب أن يكون لها نص واضح" يعني أن النص المستخدم للروابط يجب أن يكون واضحا ووصفيا وينقل الغرض من الرابط أو وجهته. هذا ضروري لإمكانية الوصول ، حيث يعتمد المستخدمون ، وخاصة أولئك الذين يعتمدون على برامج قراءة الشاشة ، على هذا النص لفهم إلى أين يقود الرابط.
كيف يمكنني إصلاح "يجب أن تحتوي الأزرار على نص واضح"؟
لمعالجة مشكلة "يجب أن تحتوي الأزرار على نص واضح" ، تأكد من أن كل زر على موقع الويب الخاص بك يحتوي على نص واضح ووصفي ينقل وظيفته. تجنب استخدام مصطلحات أو رموز غامضة دون النص المصاحب.
يجب أن يكون المستخدمون ، بما في ذلك أولئك الذين يعانون من إعاقات بصرية أو إعاقات إدراكية ، قادرين على فهم الغرض من الزر دون الاعتماد فقط على الإشارات البصرية. لذلك ، فإن توفير نص زر صريح وهادف يعزز إمكانية الوصول بشكل عام ويضمن تجربة مستخدم أفضل للجميع.
كيف أجعل رابط الرابط قابلا للوصول؟
لتسهيل الوصول إلى رابط مرساة:
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- اختر نص رابط وصفي وملائم ينقل الغرض من المحتوى المرتبط. في حالة استخدام محتوى غير نصي، مثل الرموز، قم بتضمين نص بديل (نص بديل) للوضوح.
- اختبر الارتباط باستخدام التنقل بلوحة المفاتيح لتأكيد سهولة الوصول.
تضمن هذه الخطوات أن الأفراد ذوي الإعاقة يمكنهم فهم روابط الربط الخاصة بك والتفاعل معها والتنقل فيها بشكل فعال.