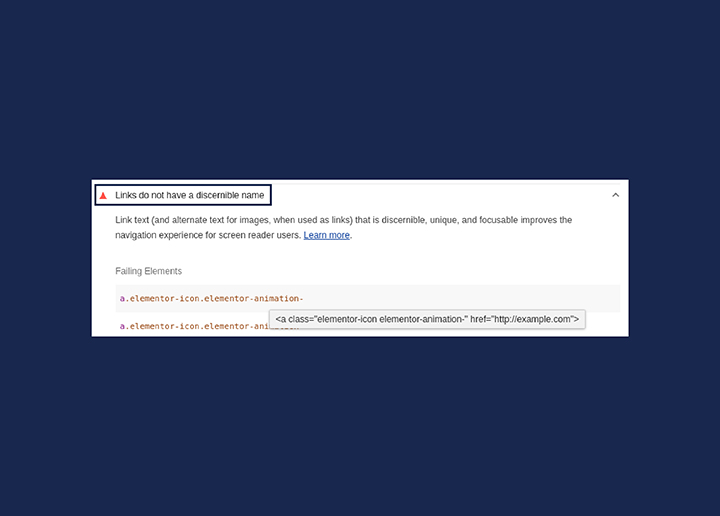
Si vous travaillez activement à l'optimisation de votre site web, il y a de fortes chances que vous ayez utilisé l'outil Google Lighthouse qui offre des indications sur la manière d'améliorer les performances de vos pages web. L'une des erreurs courantes mises en évidence par Lighthouse est la suivante : "les liens n'ont pas de nom perceptible". Cette erreur est mise en évidence dans la section "SEO" du rapport d'audit et est liée à l'amélioration de l'expérience utilisateur sur votre site web.
La correction de l'erreur "les liens n'ont pas de nom perceptible" est simple. Il vous suffit de veiller à ce que tous les liens et boutons de votre site web soient accompagnés d'un texte descriptif.
Dans cet article, nous allons voir comment résoudre cette erreur Google Lighthouse. Mais avant cela, voici une brève description de l'outil Google Lighthouse.
Lire: Questions techniques courantes et meilleures pratiques en matière de référencement
Contenu
ToggleQu'est-ce que Google Lighthouse ?
En tant que logiciel libre, Lighthouse est un outil Google gratuit qui permet d'auditer les pages web et de fournir des suggestions utiles sur la manière de les améliorer. Les cinq paramètres sur lesquels l'outil Google Lighthouse vérifie un site web sont la performance, l'accessibilité, le référencement, les meilleures pratiques et l'application web progressive (PWA).

Sur la base de ces paramètres, il propose des suggestions d'amélioration qui peuvent contribuer à améliorer les performances globales du site web. Examinons brièvement chacun de ces paramètres.
Performance
L'audit de performance de Lighthouse mesure la vitesse de chargement des pages d'un site web. Il mesure la rapidité de chargement du site et son degré d'optimisation pour les utilisateurs. Le score de performance est divisé en trois catégories : 0-49, 50-89 et 90-100.
Un score compris entre 90 et 100 indique que le site web est bien optimisé. Une note inférieure à 90 signifie que le site web a besoin d'être amélioré. Lighthouse met en évidence les problèmes et fournit des suggestions pour améliorer les performances du site web.
Testez la vitesse de votre site web dès maintenant!
Accessibilité
Ce paramètre analyse l'accessibilité d'un site web pour les personnes utilisant des technologies d'assistance. Lorsque les liens n'ont pas de nom perceptible ou que les boutons ne sont pas bien décrits, ou si les images n'ont pas de texte alt, il peut être difficile pour les personnes malvoyantes ou non-voyantes d'accéder à un site web.
Dans le rapport d'audit d'accessibilité, Lighthouse attribue une note sur 100 au site web. Là encore, une note plus élevée indique une meilleure accessibilité. L'outil fournit également des suggestions d'amélioration.
Lire: Comment évaluer les performances de votre site web?
RÉFÉRENCEMENT
Du point de vue du référencement, cet outil analyse le site web du point de vue du référencement technique. Bien qu'il n'offre pas de rapport d'audit SEO complet, il met en évidence les erreurs critiques qui doivent être corrigées. Voici quelques-uns des éléments qu'il analyse :
- Données structurées valides
- Liens avec texte descriptif
- Fichier robots.txt valide
- Réactivité et indexabilité des pages web.
- Balises méta - titre et description
- Images et texte alt de l'image
- La navigabilité des liens internes
Pour obtenir un rapport d'audit SEO complet, utilisez notre service d'audit SEO!
Meilleures pratiques
Ce paramètre analyse les normes de développement web utilisées pour construire un site ou une page web. Le rapport d'audit des meilleures pratiques fournit une note sur 100 et met en évidence les problèmes qui doivent être résolus. L'outil permet de déterminer si les pages web sont :
- Exempt d'erreurs de navigation et de cadres et d'API obsolètes
- Chargement de ressources à partir de serveurs sécurisés avec HTTPS
- Utiliser le bon rapport hauteur/largeur pour les images
- Protection contre les attaques de type "cross-site scripting" (XSS)
- A l'abri des vulnérabilités des bibliothèques JavaScript.
Si vous souhaitez créer un site web qui respecte les meilleures pratiques, prenez contact avec une entreprise de développement WordPress de premier plan.
Application Web progressive (PWA)
Le rapport d'audit final de Google Lighthouse permet de valider l'application web. Il vérifie si l'application web est rapide et fiable et si elle offre une expérience utilisateur optimale. L'outil vérifie si l'application web est facile à installer sur plusieurs appareils et si elle offre des fonctionnalités hors ligne et des notifications push. Il vérifie également si les applications web progressives sont optimisées et configurées et si elles redirigent tout le trafic HTTP vers HTTPS.
Pour ce rapport d'audit, il attribue un badge PWA en fonction des performances de l'application web par rapport à différents facteurs. Google Lighthouse fournit également des suggestions utiles pour améliorer les performances de l'application web.
Lire: HTTP vs. HTTPS : pourquoi il est important d'avoir un SSL
Vous voulez corriger les erreurs techniques de référencement sur votre site web ?
Nous pouvons résoudre les erreurs de référencement grâce à nos services d'optimisation complets.
Que signifie "Les liens n'ont pas de nom perceptible" ?
Bien que l'expression "les liens n'ont pas de nom perceptible" soit assez explicite, voici un exemple qui fournira un peu de contexte.
Exemple 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>Exemple 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>Lequel de ces deux exemples signalerait l'erreur "les liens n'ont pas de nom perceptible" ?
Si vous avez répondu "exemple 1", vous avez tout à fait raison !
Pour simplifier, Google indique que vous devez utiliser un texte descriptif ou hyper-explicite pour tous les liens et boutons de votre site web. Le texte doit indiquer clairement à l'utilisateur ce qui se passera s'il clique dessus. Par exemple, l'exemple 2 indique clairement : "Utilisez cet outil gratuit pour vérifier la vitesse de votre site".
L'objectif de Google est d'améliorer l'expérience de l'utilisateur. En veillant à ce que le texte de vos liens/boutons/images soit descriptif, vous vous conformez aux instructions de Google, ce qui peut contribuer à améliorer les performances de votre site web dans les résultats de recherche.
Comment corriger l'erreur "Les liens n'ont pas de nom perceptible" ?
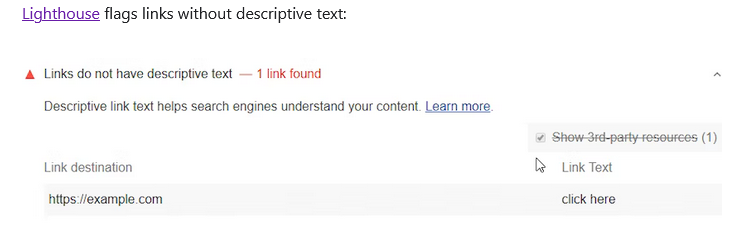
Si l'audit du test des liens échoue dans Google Lighthouse, le message d'erreur suivant s'affiche dans la section "SEO".

Source de l'image : https://developer.chrome.com/en/docs/lighthouse/seo/link-text/
Pour éviter cette erreur, vous devez suivre les meilleures pratiques en matière de texte de lien fournies par Lighthouse :
- Restez fidèle au sujet de la page web ou de l'article de blog lorsque vous rédigez le texte du lien. Évitez un texte de lien qui n'est pas lié au contenu de la page.
- Veillez à ce que la description du texte du lien soit courte et précise. Tenez-vous en à des phrases courtes.
- Évitez d'utiliser l'URL de la page comme description du lien.
- Veillez à ce que vos liens internes soient accompagnés d'un texte descriptif. Cela facilitera la navigation pour les utilisateurs et les robots des moteurs de recherche.
Voici d'autres conseils pour corriger l'erreur "les liens n'ont pas de nom perceptible" :
Ajouter un nom descriptif aux hyperliens textuels
Comme indiqué dans l'exemple ci-dessus, un texte hyperlié tel que "cliquez ici" ou "en savoir plus" n'est pas considéré comme suffisamment descriptif par Google, car il ne précise pas l'objectif aux utilisateurs. L'utilisateur doit connaître l'objectif du lien en lisant simplement le texte, comme décrit ci-dessous. Cela permet d'améliorer l'expérience de l'utilisateur et de réduire le taux de rebond.
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>L'outil Google Lighthouse répertorie les pages web présentant l'erreur "les liens n'ont pas de nom perceptible". Pour corriger cette erreur, il suffit d'ajouter un texte bref et descriptif dans les balises HTML.
Ajouter un texte ALT aux images hyperliées
Pour les images avec lien hypertexte, vous devez ajouter un attribut alt qui explique l'objectif du lien. Étant donné que les images n'ont pas de texte à l'écran (comme les hyperliens textuels), un texte alt indique à l'utilisateur ce qui se passera ou la page sur laquelle il arrivera lorsqu'il cliquera sur l'image.
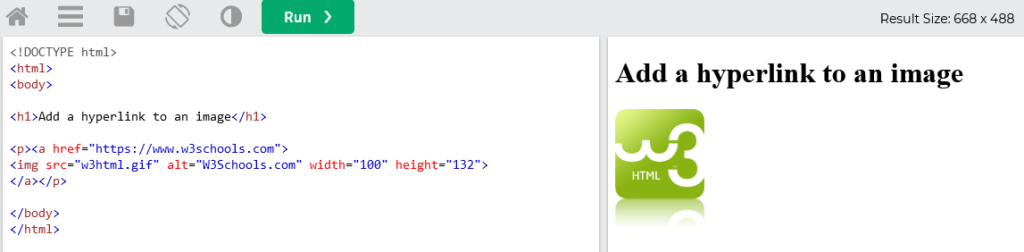
Par exemple, dans l'image ci-dessous, le texte alt est spécifié comme alt="W3Schools.com". Ainsi, lorsqu'un utilisateur survole l'image, il sait exactement où il atterrira en cliquant sur l'image.

Source de l'image : https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
Le texte alt de l'image doit être simple et concis. Il n'est pas nécessaire de décrire l'image, il suffit de préciser son but pour corriger l'erreur "les liens n'ont pas de nom perceptible" pour les images.
Lire: Meilleures pratiques pour la rédaction d'un texte Alt pour les images, favorable au référencement
Ajouter un nom discernable aux liens dont le contenu est complexe
Pour les éléments complexes et dynamiques ou les contenus non textuels, vous devez ajouter l'attribut aria-label au lien. Cela rendra le lien plus accessible, en particulier pour les utilisateurs de technologies d'assistance.
Exemple : Un bouton de fermeture (X) dans une fenêtre contextuelle
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>Dans l'exemple ci-dessus, lorsque vous cliquez sur le lien, une fenêtre contextuelle s'affiche (une div). L'élément "close" est un bouton qui ne contient que la lettre "X". Ici, l'aria-label="close" est utilisé pour donner un nom perceptible au bouton (X).
Réflexions finales
La correction de l'erreur "les liens n'ont pas de nom perceptible" est assez simple et facile. Google Lighthouse met en évidence cette erreur dans son rapport d'audit SEO. Une fois que vous avez identifié les pages web dont le lien n'a pas de nom perceptible, vous pouvez corriger le problème en ajoutant un texte descriptif dans la balise HTML. Pour les images hyperliées, ajoutez un texte alt à l'image. En revanche, vous pouvez utiliser l'attribut aria-label pour les éléments dynamiques, les icônes et le contenu non textuel.
Les erreurs techniques de référencement peuvent non seulement nuire aux performances de votre site web, mais aussi entraîner une mauvaise expérience pour l'utilisateur. Elles peuvent également empêcher lesrobots d'indexation d'indexer correctement votre site web, ce qui affecte son classement.
Pour améliorer l'expérience des utilisateurs et les performances de votre site, identifiez et corrigez immédiatement les problèmes de référencement les plus courants. Si vous avez besoin d'aide, vous pouvez toujours faire appel à un prestataire de services de référencement géré.
FAQ
Comment corriger l'erreur "les liens n'ont pas de nom perceptible" ?
Pour résoudre le problème des liens qui n'ont pas de nom perceptible, veillez à ce que chaque lien ait un texte d'ancrage descriptif et significatif. Évitez d'utiliser des termes génériques tels que "cliquez ici" ou des URL brutes. Utilisez plutôt un langage qui décrit avec précision la destination ou l'objectif du lien. Cela améliore non seulement l'expérience globale de l'utilisateur, mais est également crucial pour les utilisateurs qui utilisent des technologies d'assistance, comme les lecteurs d'écran, car le texte d'ancrage fournit un contexte et des informations sur le contenu du lien.
Que signifie l'expression "les liens doivent comporter un texte perceptible" ?
L'exigence selon laquelle "les liens doivent avoir un texte perceptible" signifie que le texte utilisé pour les liens doit être clair, descriptif et indiquer l'objectif ou la destination du lien. Cette exigence est essentielle pour l'accessibilité, car les utilisateurs, en particulier ceux qui utilisent des lecteurs d'écran, dépendent de ce texte pour comprendre où mène le lien.
Comment corriger l'erreur "les boutons doivent avoir un texte discernable" ?
Pour répondre à la question "les boutons doivent avoir un texte perceptible", veillez à ce que chaque bouton de votre site web soit accompagné d'un texte clair et descriptif qui indique sa fonction. Évitez d'utiliser des termes ou des symboles ambigus sans texte d'accompagnement.
Les utilisateurs, y compris ceux qui souffrent de déficiences visuelles ou de handicaps cognitifs, doivent être en mesure de comprendre l'objectif du bouton sans se fier uniquement à des indices visuels. Ainsi, la fourniture d'un texte explicite et significatif pour les boutons améliore l'accessibilité globale et garantit une meilleure expérience utilisateur pour tous.
Comment rendre un lien d'ancrage accessible ?
Pour rendre un lien d'ancrage accessible :
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- Choisissez un texte d'ancrage descriptif et pertinent qui transmet l'objectif du contenu lié. Si vous utilisez du contenu non textuel, tel que des icônes, incluez un texte alternatif (alt text) pour plus de clarté.
- Testez le lien avec la navigation au clavier pour confirmer qu'il est facilement accessible.
Ces mesures garantissent que les personnes handicapées peuvent comprendre, interagir et naviguer efficacement dans vos liens d'ancrage.