Si está trabajando activamente en la optimización de su sitio web, es probable que haya utilizado la herramienta Google Lighthouse, que ofrece información sobre cómo mejorar el rendimiento de sus páginas web. En este caso, uno de los errores comunes que destaca Lighthouse es el de "los enlaces no tienen un nombre discernible". Este error se destaca en la "sección SEO" del informe de auditoría y está relacionado con la mejora de la experiencia del usuario en su sitio web.
Solucionar el error "los enlaces no tienen un nombre discernible" es sencillo. Lo único que tiene que hacer es asegurarse de que todos los enlaces y botones de su sitio web tengan un texto descriptivo.
En este artículo, veremos cómo solucionar este error de Google Lighthouse. Pero, antes de eso aquí es una breve descripción de la herramienta Google Lighthouse.
Leer: Problemas técnicos comunes de SEO y mejores prácticas
Contenido
Toggle¿Qué es Google Lighthouse?
Como software de código abierto, Lighthouse es una herramienta gratuita de Google que ayuda a auditar páginas web y proporciona sugerencias útiles sobre cómo mejorarlas. Los cinco parámetros en los que se basa la herramienta Lighthouse de Google para auditar un sitio web son el rendimiento, la accesibilidad, el SEO, las buenas prácticas y la aplicación web progresiva (PWA).

Basándose en estos parámetros, ofrece sugerencias de mejora que pueden ayudar a mejorar el rendimiento general del sitio web. Veamos brevemente cada uno de estos parámetros.
Rendimiento
La auditoría de rendimiento de Lighthouse mide la velocidad de página de un sitio web. Mide lo rápido que se carga el sitio web y lo bien optimizado que está para los usuarios. La puntuación de rendimiento se divide en tres categorías: 0-49, 50-89 y 90-100.
Una puntuación entre 90-100 indica que el sitio web está bien optimizado. Por debajo de 90, el sitio web necesita mejoras. Lighthouse destaca los problemas y ofrece sugerencias para mejorar el rendimiento del sitio web.
Pruebe ahora la velocidad de su sitio web
Accesibilidad
Este parámetro analiza el grado de accesibilidad de un sitio web para las personas que utilizan tecnologías de asistencia. Cuando los enlaces no tienen un nombre discernible o los botones no están bien descritos, o si las imágenes no tienen texto alternativo, podría dificultar el acceso a un sitio web a personas con visión limitada o nula.
En el informe de auditoría de accesibilidad, Lighthouse puntúa el sitio web sobre 100. Una vez más, una puntuación más alta indica una mayor accesibilidad. La herramienta también ofrece sugerencias de mejora.
Leer: Cómo evaluar el rendimiento de su sitio web
SEO
Desde el punto de vista del SEO, esta herramienta analiza el sitio web desde el punto de vista del SEO técnico. Aunque no ofrece un informe completo de auditoría SEO, sí destaca los errores críticos que deben corregirse. Algunas de las cosas que analiza son:
- Datos estructurados válidos
- Enlaces con texto descriptivo
- Válido robots.txt
- Capacidad de respuesta e indexabilidad de las páginas web.
- Metaetiquetas: título y descripción
- Imágenes y texto alternativo
- Rastreabilidad de los enlaces internos
Para obtener un informe completo de auditoría SEO, utilice nuestro servicio de auditoría SEO.
Buenas prácticas
Este parámetro analiza los estándares de desarrollo web utilizados para construir un sitio o página web. El informe de auditoría de mejores prácticas proporciona una puntuación sobre 100 y destaca los problemas que deben solucionarse. La herramienta ayuda a determinar si las páginas web son o no:
- Sin errores de navegador ni marcos y API obsoletos
- Carga de recursos desde servidores seguros con HTTPS
- Utilizar la relación de aspecto correcta para las imágenes
- Seguridad frente a ataques de secuencia de comandos en sitios cruzados (XSS)
- A salvo de las vulnerabilidades de las bibliotecas JavaScript.
Si desea crear un sitio web que se adhiera a las mejores prácticas, póngase en contacto con una de las mejores empresas de desarrollo de WordPress.
Aplicación web progresiva (PWA)
El informe final de auditoría de Google Lighthouse ayuda a validar la aplicación web. Comprueba si la aplicación web es rápida y fiable y si ofrece una experiencia de usuario óptima. La herramienta comprueba si la aplicación web es fácil de instalar en varios dispositivos y ofrece funcionalidad offline y notificaciones push. También comprueba si las aplicaciones web progresivas están optimizadas y configuradas y si redirigen todo el tráfico HTTP a HTTPS.
Para este informe de auditoría, asigna una insignia PWA en función del rendimiento de la aplicación web con respecto a diferentes factores. Google Lighthouse también ofrece sugerencias útiles para mejorar el rendimiento de la aplicación web.
Leer: HTTP vs. HTTPS: Por qué es importante tener un SSL
¿Quiere corregir errores técnicos de SEO en su sitio web?
Podemos solucionar errores de SEO con nuestros servicios integrales de optimización.
¿Qué significa "Los enlaces no tienen un nombre discernible"?
Aunque lo de "los enlaces no tienen un nombre discernible" es bastante autoexplicativo, he aquí un ejemplo que le proporcionará algo de contexto.
Ejemplo 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>Ejemplo 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>¿Cuál de los dos ejemplos marcaría el error "los enlaces no tienen un nombre discernible"?
Si ha dicho Ejemplo 1, ¡tiene toda la razón!
En pocas palabras, Google establece que debe utilizar un texto descriptivo o hiperexplicativo para todos los enlaces y botones de su sitio web. El texto debe indicar claramente al usuario lo que sucederá si hace clic en él. Por ejemplo, el ejemplo 2 dice claramente: "utilice esta herramienta gratuita para comprobar la velocidad de su sitio".
El objetivo de Google es mejorar la experiencia del usuario. Por lo tanto, si el texto de los enlaces, los botones y las imágenes es descriptivo, estarás cumpliendo las directrices de Google, lo que puede ayudar a mejorar el rendimiento de tu sitio web en los resultados de búsqueda.
¿Cómo solucionar el error "Los enlaces no tienen un nombre discernible"?
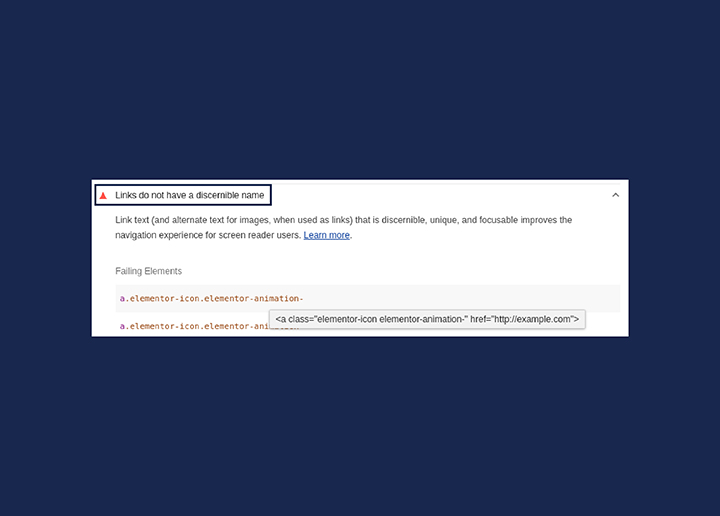
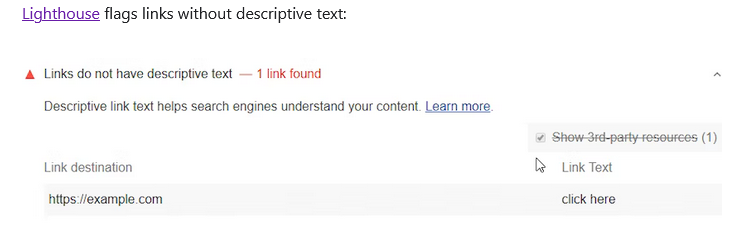
Si su auditoría de prueba de enlaces falla en Google Lighthouse, mostrará el siguiente mensaje de error en la "sección SEO".

Fuente de la imagen: https://developer.chrome.com/en/docs/lighthouse/seo/link-text/
Para evitar este error, debe seguir las mejores prácticas de texto de enlace proporcionadas por Lighthouse, tales como:
- Cíñase al tema de la página web o de la entrada del blog al escribir el texto del enlace. Evite un texto de enlace que no esté relacionado con el contenido de la página.
- Asegúrese de que la descripción del texto del enlace sea breve y precisa. Utilice frases cortas.
- Evite utilizar la URL de la página como descripción del enlace.
- Asegúrese de que sus enlaces internos tengan un texto descriptivo. Esto facilitará la navegación a los usuarios y a los robots de los motores de búsqueda.
Otros consejos para solucionar el error 'los enlaces no tienen un nombre discernible' son:
Añadir un nombre descriptivo a los hipervínculos de texto
Como se menciona en el ejemplo anterior, Google no considera suficientemente descriptivo un texto con hipervínculos como "haga clic aquí" o "lea más", ya que no especifica la finalidad a los usuarios. Un usuario debe saber el propósito del enlace con sólo leer el texto, como se describe a continuación. Esto ayuda a mejorar la experiencia del usuario y contribuirá a reducir la tasa de rebote.
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>La herramienta Google Lighthouse listará las páginas web con el error "los enlaces no tienen un nombre discernible". Todo lo que tienes que hacer para corregir este error es añadir un texto breve y descriptivo dentro de las etiquetas HTML.
Añadir texto ALT a imágenes con hipervínculos
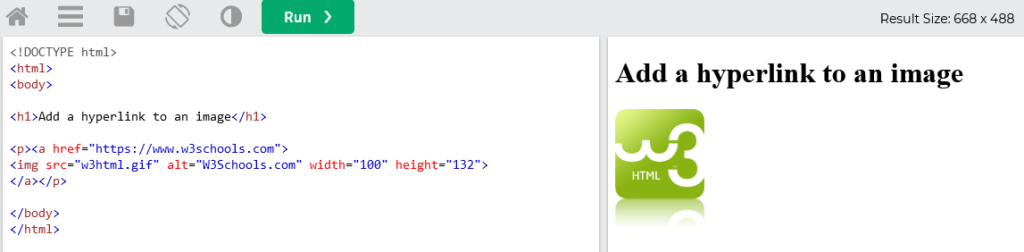
Para las imágenes con hipervínculos, hay que añadir un atributo alt que explique el propósito del enlace. Dado que las imágenes no tienen texto en pantalla (como los hipervínculos de texto), un texto alt de imagen indicará al usuario qué ocurrirá o a qué página irá cuando haga clic en la imagen.
Por ejemplo, en la imagen inferior, el texto alt se especifica como alt="W3Schools.com". Así, cuando un usuario pasa el ratón por encima de la imagen, sabe exactamente dónde aterrizará al hacer clic en ella.

Fuente de la imagen: https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
Mantenga el texto alternativo de la imagen simple y conciso. No hace falta que describas la imagen, basta con que especifiques su propósito para solucionar el error 'los enlaces no tienen un nombre discernible' de las imágenes.
Leer: Prácticas recomendadas para escribir textos alternativos SEO para imágenes
Añadir nombre discernible a enlaces con contenido complejo
Para elementos complejos y dinámicos o contenidos no textuales, debe añadir el atributo aria-label al enlace. Esto hará que el enlace sea más accesible, especialmente para los usuarios de tecnologías de asistencia.
Ejemplo: Un botón de cierre (X) en un cuadro emergente
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>En el ejemplo anterior, al hacer clic en el enlace, aparecerá un cuadro emergente (un div). El elemento "close" es un botón con sólo la letra "X". Aquí, el aria-label="close" se utiliza para proporcionar un nombre discernible al botón (X).
Reflexiones finales
Solucionar el error "los enlaces no tienen un nombre discernible" es bastante sencillo y fácil. Google Lighthouse destaca este error en su informe de auditoría SEO. Una vez que identifique las páginas web que no tienen un nombre discernible en el enlace, puede corregir el problema añadiendo un texto descriptivo dentro de la etiqueta HTML. Para las imágenes hipervinculadas, añada un texto alt de la imagen. En cambio, puede utilizar el atributo aria-label para elementos dinámicos, iconos y contenido no textual.
Los errores técnicos de SEO no sólo pueden perjudicar el rendimiento de su sitio web, sino que también pueden dar lugar a una mala experiencia de usuario. También pueden impedir que losrastreadores web indexen con precisión su sitio web, lo que afecta a su clasificación.
Para mejorar la experiencia del usuario y el rendimiento de su sitio, identifique y rectifique inmediatamente los problemas comunes de SEO. O, si necesitas ayuda, siempre puedes ponerte en contacto con un proveedor de servicios SEO gestionados.
Preguntas frecuentes
¿Cómo se soluciona el problema de "los enlaces no tienen un nombre discernible"?
Para solucionar el problema de "los enlaces no tienen un nombre discernible", asegúrese de que cada enlace tenga un texto de anclaje descriptivo y significativo. Evite utilizar términos genéricos como "haga clic aquí" o URL sin formato. En su lugar, utilice un lenguaje que describa con precisión el destino o el propósito del enlace. Esto no sólo mejora la experiencia general del usuario, sino que es crucial para los usuarios que dependen de tecnologías de asistencia, como los lectores de pantalla, ya que el texto de anclaje proporciona contexto e información sobre el contenido enlazado.
¿Qué significa "los enlaces deben tener un texto discernible"?
El requisito de que "los enlaces deben tener un texto discernible" significa que el texto utilizado para los enlaces debe ser claro, descriptivo y transmitir el propósito o destino del enlace. Esto es esencial para la accesibilidad, ya que los usuarios, sobre todo los que dependen de lectores de pantalla, dependen de este texto para entender adónde conduce el enlace.
¿Cómo puedo solucionar el problema de "los botones deben tener un texto discernible"?
Para abordar la cuestión de "los botones deben tener un texto discernible", asegúrese de que cada botón de su sitio web tenga un texto claro y descriptivo que transmita su función. Evite utilizar términos ambiguos o símbolos sin texto que los acompañe.
Los usuarios, incluidos los que tienen problemas visuales o discapacidades cognitivas, deben ser capaces de entender el propósito del botón sin depender únicamente de señales visuales. Por tanto, proporcionar un texto explícito y significativo en los botones mejora la accesibilidad general y garantiza una mejor experiencia de usuario para todos.
¿Cómo hacer accesible un enlace de anclaje?
Para hacer accesible un enlace de anclaje:
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- Elija un texto de anclaje descriptivo y relevante que transmita el propósito del contenido enlazado. Si utiliza contenido no textual, como iconos, incluya texto alternativo (alt text) para mayor claridad.
- Pruebe el enlace con navegación por teclado para confirmar su fácil accesibilidad.
Estos pasos garantizan que las personas con discapacidad puedan comprender, interactuar y navegar con eficacia por sus enlaces de anclaje.