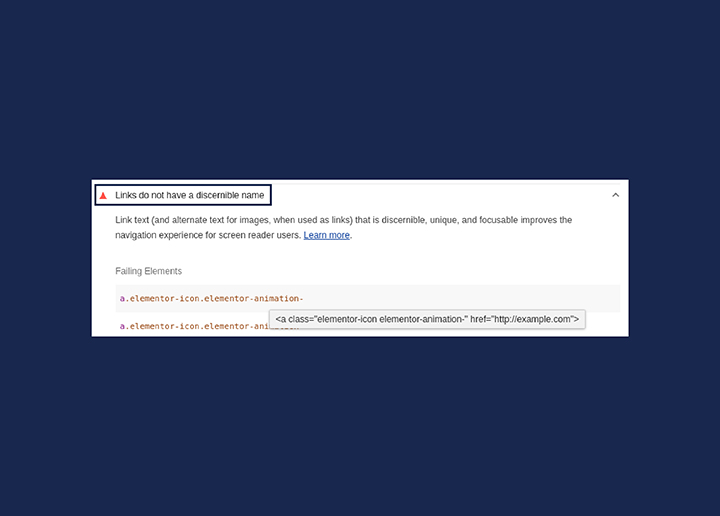
如果您正在积极优化自己的网站,那么您很可能使用过谷歌灯塔工具,该工具可以帮助您了解如何提高网页性能。在这里,灯塔强调的常见错误之一是 "链接没有明显的名称"。该错误突出显示在审计报告的 "搜索引擎优化部分",与改善网站的用户体验有关。
修复 "链接没有可辨认的名称 "错误非常简单。您只需确保网站上的所有链接和按钮都有描述性文本。
在本文中,我们将探讨如何修复谷歌灯塔错误。但在此之前,我们先简要介绍一下谷歌灯塔工具。
目录
切换什么是谷歌灯塔?
作为一款开源软件,Lighthouse是一款免费的 Google 工具,可帮助审核网页并就如何改进网页提供有用的建议。谷歌灯塔工具审核网站的五个参数是性能、可访问性、搜索引擎优化、最佳实践和渐进式网络应用程序(PWA)。

根据这些参数,它可以提供改进建议,帮助提高网站的整体性能。让我们简要了解一下这些参数。
性能
Lighthouse 的性能审计可衡量网站的页面速度。它衡量网站的加载速度以及对用户的优化程度。性能得分分为三类:0-49、50-89 和 90-100。
得分在 90-100 之间表示网站优化良好。低于 90 分则表示网站需要改进。Lighthouse 会重点指出问题所在,并提出改进网站性能的建议。
无障碍环境
该参数分析网站对使用辅助技术的人的可访问性。如果链接没有明显的名称,或者按钮没有很好的描述,或者图片没有alt文本,就会给视力有限或没有视力的人访问网站带来困难。
在无障碍审核报告中,Lighthouse 给网站打出了满分 100 分。同样,分数越高,无障碍程度越高。该工具还提供了改进建议。
搜索引擎优化
从搜索引擎优化的角度来看,该工具可以分析网站的搜索引擎优化技术。虽然它不能提供全面的搜索引擎优化审计报告,但它能突出显示需要纠正的关键错误。它分析的部分内容包括
- 有效的结构化数据
- 带有说明性文字的链接
- 有效的robots.txt
- 网页的响应性和可索引性。
- 元标签- 标题和描述
- 图像和图像 alt 文本
- 内部链接的可抓取性
要获得全面的搜索引擎优化审核报告,请使用我们的搜索引擎优化审核服务!
最佳做法
该参数可分析用于构建网站或网页的网络开发标准。最佳实践审核报告提供满分 100 分,并突出显示需要修复的问题。该工具有助于确定网页是否符合以下标准:
- 免受浏览器错误和过时框架与应用程序接口的影响
- 使用HTTPS从安全服务器加载资源
- 使用正确的图像长宽比
- 安全抵御跨站脚本 (XSS) 攻击
- 防止JavaScript库出现漏洞。
如果您想建立一个符合最佳实践的网站,请与顶级WordPress 开发公司联系。
渐进式网络应用程序(PWA)
最终的谷歌灯塔审核报告有助于验证网络应用。它能检查网络应用是否快速可靠,是否能提供最佳的用户体验。该工具会检查网络应用是否易于在多种设备上安装,是否提供离线功能和推送通知。它还会检查渐进式网络应用程序是否经过优化和配置,以及是否将所有 HTTP 流量重定向到 HTTPS。
对于这份审核报告,它会根据网络应用程序在不同因素下的表现,为其分配一个 PWA 徽章。Google Lighthouse 还会提供有用的建议,以提高网络应用程序的性能。
链接没有可辨别的名称 "是什么意思?
虽然 "链接没有明显的名称 "不言自明,但下面的例子可以提供一些背景信息。
示例 1
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Click here</a></li>示例 2
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>这两个示例中,哪个会提示 "链接没有可辨别的名称 "错误?
如果你说的是例 1,那就完全正确了!
简单地说,Google 规定,网站上的所有链接和按钮都应使用描述性或超明确文本。文字应清楚地向用户说明点击后会发生什么。例如,示例 2 明确指出,"使用此免费工具检查您的网站速度。
谷歌的宗旨是改善用户体验。因此,通过保持链接/按钮/图片中的文字具有描述性,您就遵守了谷歌的指导原则,这有助于提高网站在搜索结果中的表现。
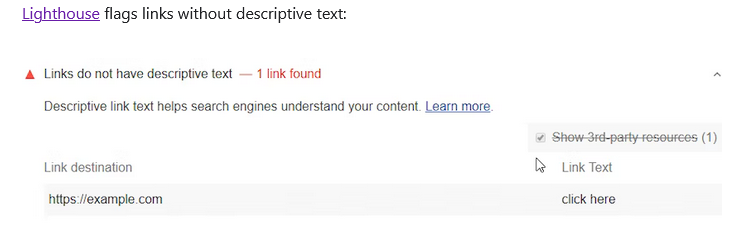
如何修复 "链接没有可辨别的名称 "错误?
如果链接测试审核在 Google Lighthouse 中失败,它将在 "搜索引擎优化 "部分显示以下错误信息。

图片来源 :https://developer.chrome.com/en/docs/lighthouse/seo/link-text/
为避免出现此错误,您应遵循 Lighthouse 提供的链接文本最佳实践,例如
- 在撰写链接文本时,要紧扣网页或博客文章主题。避免使用与网页内容无关的链接文本。
- 确保链接文本描述简短、准确。坚持使用短语。
- 避免使用页面的 URL 作为链接描述。
- 确保您的内部链接有描述性文字。这将方便用户和搜索引擎机器人进行导航。
修复 "链接没有可辨认的名称 "错误的其他提示有
为文本超链接添加描述性名称
如上例所述,谷歌认为 "点击此处 "或 "阅读更多内容 "等超链接文本的描述性不够,因为它没有向用户说明链接的目的。如下所述,用户只需阅读文本就能知道链接的目的。这有助于改善用户体验,降低跳出率。
<h3>Want to check your website speed?</h3><li><a href="https://seahawkmedia.com/services/site-optimization/">Use our free tool to check your site's speed</a></li>谷歌灯塔工具会列出存在 "链接没有可识别名称 "错误的网页。要纠正这一错误,只需在HTML标记中添加简短的描述性文字即可。
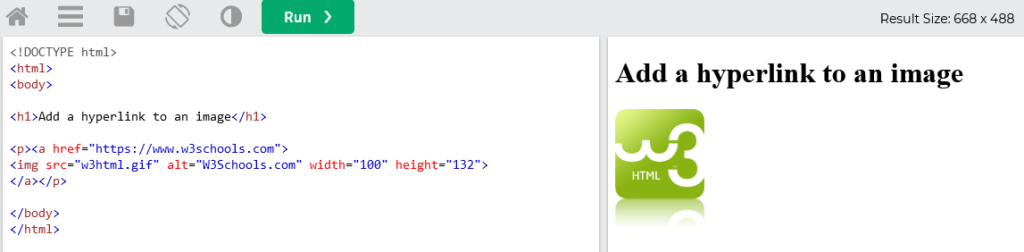
为超链接图像添加图像 ALT 文本
对于超链接图片,您需要添加一个 alt 属性来解释链接的目的。由于图片没有屏幕文本(如文本超链接),因此图片的 alt 文本将告诉用户点击图片后会发生什么或进入哪个页面。
例如,在下图中,alt 文本指定为 alt="W3Schools.com"。这样,当用户将鼠标悬停在图片上时,就能准确地知道点击图片后会到达哪里。

图片来源 :https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_image_link
保持图片 alt 文本简洁明了。您不需要描述图片,只需说明其用途,以解决图片 "链接没有可识别名称 "的错误。
为内容复杂的链接添加可辨别的名称
对于复杂的动态元素或非文本内容,需要在链接中添加 aria-label 属性。这将使链接更易于访问,尤其是对辅助技术用户而言。
<div id="box"> This is a pop-up box. <button aria-label="Close" onclick="document.getElementById('box').style.display='none';" class="close-button">X</button></div>在上例中,当您点击链接时,会弹出一个框(div)。close "元素是一个只有字母 "X "的按钮。在这里,aria-label="close "用于为按钮(X)提供一个可识别的名称。
最终想法
修复 "链接没有可识别的名称 "错误非常简单方便。谷歌灯塔在搜索引擎优化审核报告中强调了这一错误。一旦找出链接中没有明显名称的网页,就可以通过在 HTML 标签中添加描述性文本来纠正这一问题。对于超链接图片,可添加图片 alt 文本。而对于动态元素、图标和非文本内容,可以使用 aria-label 属性。
技术性搜索引擎优化错误不仅会损害网站性能,还会导致糟糕的用户体验。它们还可能妨碍网络爬虫准确索引您的网站,影响网站排名。
为了改善用户体验和网站性能,请立即识别并纠正常见的搜索引擎优化问题。如果您需要帮助,也可以联系搜索引擎优化管理服务提供商。
常见问题
如何解决 "链接没有明显名称 "的问题?
要解决 "链接没有明显名称 "的问题,确保每个链接都有描述性和有意义的锚文本。避免使用 "点击此处 "或原始 URL 等通用术语。相反,应使用准确描述链接目的地或目的的语言。这不仅能改善整体用户体验,而且对于依赖屏幕阅读器等辅助技术的用户来说也至关重要,因为锚文本提供了链接内容的上下文和信息。
链接必须有可识别的文字 "是什么意思?
链接必须有可辨认的文字 "这一要求意味着,链接所用的文字应清晰明了,具有描述性,并能传达链接的目的或目的地。这对无障碍访问至关重要,因为用户,尤其是依赖屏幕阅读器的用户,需要通过这些文字来了解链接的指向。
如何解决 "按钮必须有可识别文字 "的问题?
为了解决 "按钮必须有可辨认的文字 "这一问题,请确保网站上的每个按钮都有清晰的描述性文字来传达其功能。避免使用模棱两可的术语或没有附带文字的符号。
用户,包括有视觉障碍或认知障碍的用户,应该能够理解按钮的用途,而无需完全依赖视觉提示。因此,提供明确而有意义的按钮文本可以提高整体的无障碍程度,确保所有人都能获得更好的用户体验。
如何让锚链接可以访问?
要使锚链接可以访问:
- Use semantic HTML by employing the <a> tag and ensure a valid ‘href’ attribute is present.
- 选择描述性和相关的锚文本,以传达链接内容的目的。如果使用非文本内容(如图标),则应包含替代文本(alt 文本)以提高清晰度。
- 使用键盘导航测试链接,以确认是否易于访问。
这些步骤可确保残障人士能够有效地理解、互动和浏览您的锚链接。